OrphoMan - чистим сайт от очепяток
Представляю свой новый компонент для борьбы с орфографическими ошибками и опечатками на сайте. Для людей вроде меня, которые еще помнят школу без ЕГЭ, ошибки в статье или инструкции вызывают дискомфорт, а у особо впечатлительных, и физическую боль. Обнаружив ошибку, рука чешется её исправить. OrphoMan может в этом помочь.
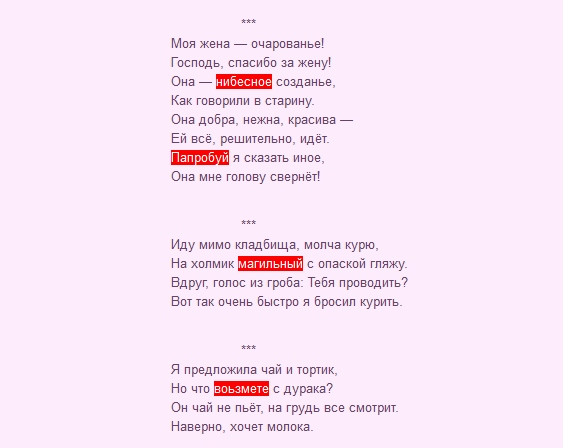
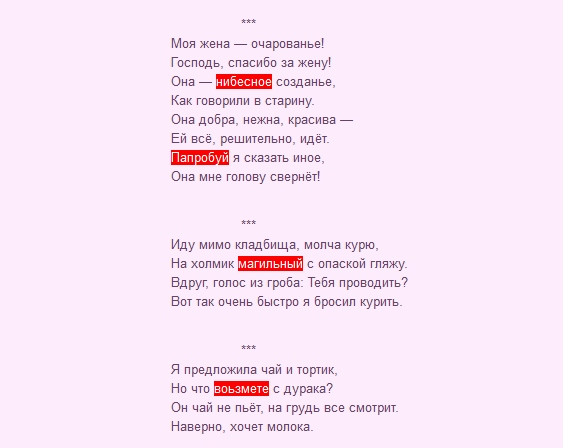
В принципе, есть Orphus и кто-то им пользуется. Но я постарался сделать OrphoMan чуть удобнее — он умеет выделять ошибки на страничке для наглядности плюс всегда можно настроить под себя.

Компонент не большой и не сложный. После установки нужно в системных настройках указать email администратора, которому будет высылаться уведомление. Нет email — нет уведомления. Это самая важная настройка. Остальное можно не менять. Но познакомится поближе нужно.
Параметр highlight отвечает за выделение слов в тексте. По умолчанию он включен. Но выделение будет работать только, если пользователь авторизован в контексте mgr.
Параметр tpl — оборачивает слово для выделения в тег
Параметр auto_delete разрешает автоматическое удаление ошибок, если они не найдены на странице. Т.е. ошибку исправили, страничку обновили в фронт-энде, ошибка из таблички удалилась автоматом. По умолчанию он включен. Но иногда требуется отключать. Например, когда страница подгружается через ajax.
Также в настройках можно указать свои шаблоны темы и самого сообщения.
Чтобы компонент заработал, нужно куда-нибудь пристроить сниппет Orphoman. Можно в конкретный ресурс, тогда только в нем можно править ошибки. А можно в шаблон, тогда работать будет во всех ресурсах, у которых используется данный шаблон.
У сниппета есть 2 параметра: min и max, которые отвечают за минимально и максимально допустимое количество символов. По умолчанию, 5 и 100 соответственно.
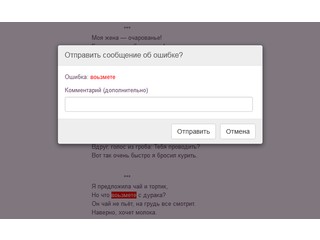
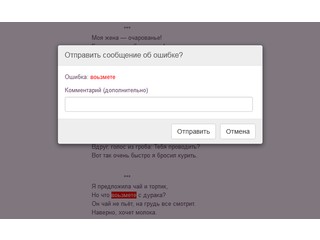
Работает компонент очень просто. Нашли ошибку, выделили и нажали Ctrl+Enter. Для пользователей Orphus переучиваться не нужно. :)

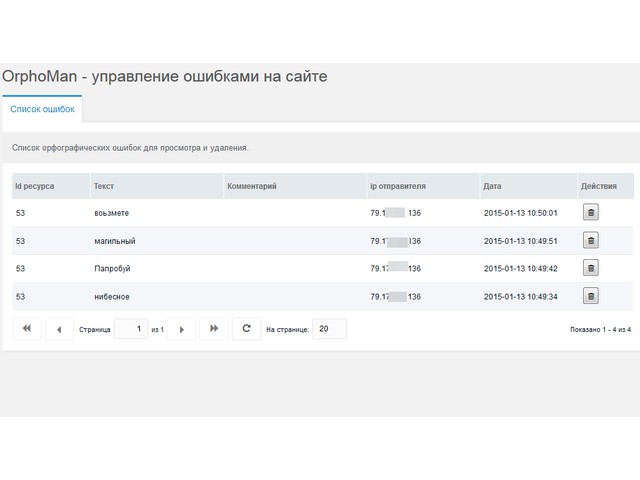
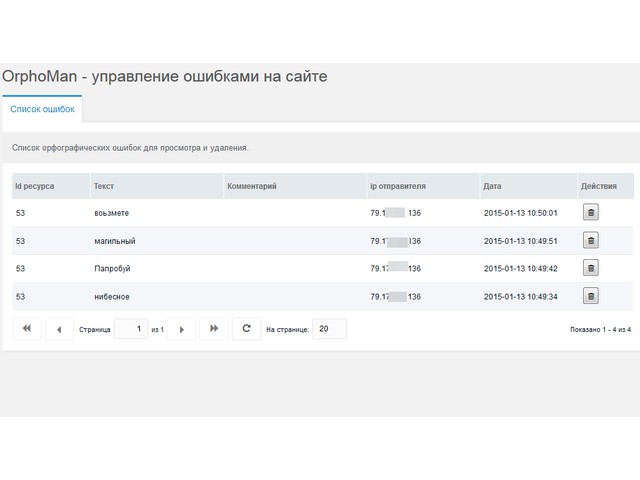
Список всех ошибок можно посмотреть в админке. Посмотреть и, если нужно, удалить.

Для удобства сделал автоматическое удаление, если ошибка исправлена, т.е. не встречается в контенте. А используя дополнение AdminPanel, можно ускорить процесс исправления ошибки сразу открывая нужный ресурс.
Вроде все. Надеюсь, пригодится.
В репозитории modstore.pro.
Проект на GitHub
В принципе, есть Orphus и кто-то им пользуется. Но я постарался сделать OrphoMan чуть удобнее — он умеет выделять ошибки на страничке для наглядности плюс всегда можно настроить под себя.

Компонент не большой и не сложный. После установки нужно в системных настройках указать email администратора, которому будет высылаться уведомление. Нет email — нет уведомления. Это самая важная настройка. Остальное можно не менять. Но познакомится поближе нужно.
Параметр highlight отвечает за выделение слов в тексте. По умолчанию он включен. Но выделение будет работать только, если пользователь авторизован в контексте mgr.
Параметр tpl — оборачивает слово для выделения в тег
<span class="error-text">{text}</span>Параметр auto_delete разрешает автоматическое удаление ошибок, если они не найдены на странице. Т.е. ошибку исправили, страничку обновили в фронт-энде, ошибка из таблички удалилась автоматом. По умолчанию он включен. Но иногда требуется отключать. Например, когда страница подгружается через ajax.
Также в настройках можно указать свои шаблоны темы и самого сообщения.
Чтобы компонент заработал, нужно куда-нибудь пристроить сниппет Orphoman. Можно в конкретный ресурс, тогда только в нем можно править ошибки. А можно в шаблон, тогда работать будет во всех ресурсах, у которых используется данный шаблон.
У сниппета есть 2 параметра: min и max, которые отвечают за минимально и максимально допустимое количество символов. По умолчанию, 5 и 100 соответственно.
[[!Orphoman? &min=`3` &max=`50`]]Работает компонент очень просто. Нашли ошибку, выделили и нажали Ctrl+Enter. Для пользователей Orphus переучиваться не нужно. :)

Список всех ошибок можно посмотреть в админке. Посмотреть и, если нужно, удалить.

Для удобства сделал автоматическое удаление, если ошибка исправлена, т.е. не встречается в контенте. А используя дополнение AdminPanel, можно ускорить процесс исправления ошибки сразу открывая нужный ресурс.
Вроде все. Надеюсь, пригодится.
В репозитории modstore.pro.
Проект на GitHub
Поблагодарить автора
Отправить деньги
Комментарии: 40
Спасибо!
Ю ра велком. :)
Прикольно =)
Не заметил в описании, а e-mail уведомление присылает?
ID ресурса является ссылкой на редактирование ресурса? или есть кнопка? ручками)?
Не заметил в описании, а e-mail уведомление присылает?
ID ресурса является ссылкой на редактирование ресурса? или есть кнопка? ручками)?
После установки нужно в системных настройках указать email администратора, которому будет высылаться уведомление. Нет email — нет уведомления.id просто для информации. Можно сделать и ссылку. Но я хочу сделать возможным исправление прямо во фронт-энде.
Это интересно.
Правда не представляю как это возможно сделать и на сколько оно будет грузить сайт.
Вывод массива данных и уже js'om неким :contains('ашибка') выделять слово/строку и давать возможность его исправить?
Или использовать задумку hypercomments, ведь как-то позволяют выделять слово и комментировать его.
Правда не представляю как это возможно сделать и на сколько оно будет грузить сайт.
Вывод массива данных и уже js'om неким :contains('ашибка') выделять слово/строку и давать возможность его исправить?
Или использовать задумку hypercomments, ведь как-то позволяют выделять слово и комментировать его.
Зачем так сложно? Если на страничке есть ошибка, то выводится панель (типа AdminPanel Василия) и в ней уже дать возможность исправлять вручную. Пока это только задумка.
Вообще, задача нетривиальная — ведь зная id страницы с ошибкой не факт что там ее и найдешь. Например, на главной странице (id=1) выводятся новости сниппетом из других ресурсов и искать ошибку, чтобы исправить, в админке на странице ресурса с id=1 бессмысленно. Тут 2 варианта — или создать мегафункцию, которая будет бегать по ресурсам, или забить на такие сложности. На данный момент я склоняюсь ко второму варианту — для простых страниц.
Вообще, задача нетривиальная — ведь зная id страницы с ошибкой не факт что там ее и найдешь. Например, на главной странице (id=1) выводятся новости сниппетом из других ресурсов и искать ошибку, чтобы исправить, в админке на странице ресурса с id=1 бессмысленно. Тут 2 варианта — или создать мегафункцию, которая будет бегать по ресурсам, или забить на такие сложности. На данный момент я склоняюсь ко второму варианту — для простых страниц.
Мне кажется проще найти совпадение «ошибки» по БД, чем что-то выдумывать =), а там уже можно узнать id ресурса(ов)
Мне кажется ты не вдумался в проблему.
Вариант 1.
Поиск ошибки по всей базе. Это могут быть тысячи записей и у каждой надо проверить несколько полей. И это только по ресурсам. А если ошибка, например, в комментарии, т.е. в другой таблице?
Вариант 2. Поиск ошибки в конкретном ресурсе.
По твоему первый вариант проще?
Вариант 1.
Поиск ошибки по всей базе. Это могут быть тысячи записей и у каждой надо проверить несколько полей. И это только по ресурсам. А если ошибка, например, в комментарии, т.е. в другой таблице?
Вариант 2. Поиск ошибки в конкретном ресурсе.
По твоему первый вариант проще?
Ну второй вариант да, я не подумал чета о том, что он везде вызывается и может взять id ресурса и так =) ну или передать в параметр.
проверьте пожалуйста, помоему комментарий к ошибке не приходит не в уведомлении на мыло ни в админке не отобр.
Исправил. Спасибо.
Отправил в репозиторий.
Отправил в репозиторий.
Обновил пакет. Теперь ID ресурса является ссылкой. Кроме того, добавил параметр auto_delete для управления функцией автоматического удаления ошибок.
Всем кто уже скачал пакет!
Внес небольшие изменения. Новый пакет готов.
Внес небольшие изменения. Новый пакет готов.
При обновлении до 1.0.0-rc1 база данных не апгрейдится, в результате при попытке указать ошибку происходит ошибка. Конечно, на данный момент не проблема снести пакет и установить заново, но ситуация неправильная.
В репозитории версия 1.0.0-rc2.
Ситуация в следующем. Ошибка возникает из-за нового поля в таблице. Я не знаю как его добавить в таблицу в установщике. В console код
Исправить ошибку можно добавлением поля в таблицу Orphoman
Ситуация в следующем. Ошибка возникает из-за нового поля в таблице. Я не знаю как его добавить в таблицу в установщике. В console код
Alter table `Table`ADD fieldИсправить ошибку можно добавлением поля в таблицу Orphoman
resource_url varchar(40) not null$modelPath = $modx->getOption('core_path') . 'components/orphoman/model/';
$modx->addPackage('orphoman', $modelPath);
$table = $modx->getTablename('OrphoMan');
$sql = "ALTER TABLE {$table} ADD `resource_url` VARCHAR(40) NOT NULL";
$stmt = $modx->prepare($sql);
$stmt->execute();
Ну и комментарии к ошибке не добавляются в таблицу.
В новой версии исправлено. Только сначала лучше деинсталировать, чтобы вручную системные настройки не править.
…
Добрый день, email в настройках указал, вставил в шаблон [[!Orphoman? &min=`3` &max=`50`]]
жму Ctrl+Enter, на почте пусто в админке тоже. снипет перестанавливал, что не так сделал?
жму Ctrl+Enter, на почте пусто в админке тоже. снипет перестанавливал, что не так сделал?
Сложно сказать. Никакой информации нет. Что в журнале ошибок? Ссылку на сайт можешь дать?
Журнал пуст, old.kursdentalgu.ru
У тебя там ошибка загрузки скрипта scripts_259819fa7e.min.js:3
Еще версия — возможно какой-то скрипт перехватывает ctrl-Enter.
П.С.Обрати внимание на ошибки в верстке.
П.П.С. тег переноса строки
, а не
Ошибка: TypeError: nav_container.waypoint is not a function
Источник: http://old.kursdentalgu.ru/assets/components/minifyx/cache/scripts_259819fa7e.min.js
Строка: 3Еще версия — возможно какой-то скрипт перехватывает ctrl-Enter.
П.С.Обрати внимание на ошибки в верстке.
П.П.С. тег переноса строки
, а не
</br>
Да спасибо, помогло )) спасибо за модуль, отличный
Нашел ошибку и отправил. :)
Классный компонент, но не учитывает пользователей мобильных устройств — на смартфонах и планшетах Ctrl+Enter не сильно понажимаешь.
Если возможно, хотелось бы увидеть подсказку при выделенном тексте «Сообщить об ошибке» и вызывать модальное окно по клику мышки на сообщение. Чтобы облегчить процесс приведу найденный в сети код:
Надеюсь, не слишком сумбурно получилось.
Если возможно, хотелось бы увидеть подсказку при выделенном тексте «Сообщить об ошибке» и вызывать модальное окно по клику мышки на сообщение. Чтобы облегчить процесс приведу найденный в сети код:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>Главная</title>
<!-- Стили можно вынести в отдельный файл -->
<style type="text/css">
body{
margin:0; padding:0;
}
#orpho-quote {
position:absolute;
display:none;
background:#fff;
cursor: pointer;
border:3px solid #ccc;
color: #333;
font: bold 14px arial;
padding:5px 15px;
}
#orpho-quote:hover{
background:#ffdb88;
}
.content {
position:relative;
margin:10px auto;
height:auto;
width:900px;
border:1px solid #ccc;
padding:10px;
}
.twrap{
position:relative;
width:920px;
margin:10px auto;
height:auto;
}
#replytext{
position:relative;
width:600px;
margin:0;
height:150px;
}
</style>
<!-- End Stylesheets -->
</head>
<body>
<div class="content">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque quis dui a lectus porttitor laoreet ut ac arcu. Etiam ut quam odio. Sed lobortis dapibus libero hendrerit blandit. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Etiam sed libero quam, quis condimentum dolor. Aliquam erat volutpat. Aliquam quis lacinia erat. Nam faucibus malesuada erat. Aliquam at diam mollis dui fermentum placerat. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
</div>
<div class="twrap"><textarea id="replytext"></textarea></div>
<div id="orpho-quote">Сообщить об ошибке</div>
</body>
<!-- Begin JavaScript -->
// Сам скрипт выводит процитированный текст в блок ниже, но можно адаптировать под OrphoMan
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
jQuery(function($) {
var $txt = '';
$('.content').bind("mouseup", function(e){
if (window.getSelection){
$txt = window.getSelection();
}
else if (document.getSelection){
$txt = document.getSelection();
}
else if (document.selection){
$txt = document.selection.createRange().text;
}
else return;
if ($txt!=''){
$('#orpho-quote').css({'display':'block', 'left':e.pageX-60+'px', 'top':e.pageY+5+'px'});
}
});
$(document).bind("mousedown", function(){
$('#orpho-quote').css({'display':'none'});
});
$('#orpho-quote').bind("mousedown", function(){
$('#replytext').val($txt);
});
});
</script>
<!-- End JavaScript -->
</html>
$('#orpho-quote').bind("mousedown", function(){ /*Вот тут как я понимаю, нужно вставить функцию вызова модельного окна вместо перевода текста в блок. А в начале скрипта, соответственно, описание блока нужно убрать. Хотя могу и ошибаться :) */
// Взято с GitHub - assets/components/orphoman/js/orphoman.js (строка 22 | 26 и ниже, сразу после проверки на
//============================================
$(document).on('keydown', function(e) {
if (e.keyCode == 13 && e.ctrlKey)
//============================================
)
______________________________________________
var text = Selection.getText();
var message = '';
if (text.length < orphoConfig.min) {
- message = 'Количество символов должно быть не менее '+orphoConfig.min +'!';
+ message = orphoConfig.messageMin+orphoConfig.min +'!';
Selection.message(message);
return false;
}
if (text.length > orphoConfig.max) {
- message = 'Максимально допустимое количество символов '+orphoConfig.max +'!';
+ message = orphoConfig.messageMax+orphoConfig.max +'!';
Selection.message(message);
return false;
});
________________________________________________Надеюсь, не слишком сумбурно получилось.
Не могли бы вы занести данное предложение в сюда (без кода).
Добавил с еще одной просьбой касательно компонента. Тут продублирую.
Это не слишком критично, но очень хочется вывод в админку поля с указанием username пользователя, который отправил сообщение об ошибке.
Это не слишком критично, но очень хочется вывод в админку поля с указанием username пользователя, который отправил сообщение об ошибке.
после отправки сообщения,
компонент не уведомляет что сообщение отправлено.
а то получается нажал кнопку отправить и все — тишина…
как то не привычно.
хотя бы alert(«отправлено»);
компонент не уведомляет что сообщение отправлено.
а то получается нажал кнопку отправить и все — тишина…
как то не привычно.
хотя бы alert(«отправлено»);
Не подскажите, как отключить дефолтные Js Css?
Нужно для минификации.
Это не помогло:
Нужно для минификации.
Это не помогло:
&frontendJs=``
&frontendCss=``
В данное версии никак. Напишите в пожелания, чтоб я не забыл.
каждый раз после отправки формы высвечивается «неопределенное действие», ошибки не отправляются, в чем может быть причина?
Не знаю. Дайте ссылку на сайт.
При вызове вылетает такая ошибка в логах, в чем проблема? помогите разобраться пожалуйста
Uncaught ReferenceError: orphoConfig is not defined
at Object.validate (orphoman.js:92)
at Object.run (orphoman.js:55)
at HTMLDocument.(orphoman.js:44)
at HTMLDocument.dispatch (jquery.js:3)
at HTMLDocument.r.handle (jquery.js:3)
Uncaught ReferenceError: orphoConfig is not defined
at Object.validate (orphoman.js:92)
at Object.run (orphoman.js:55)
at HTMLDocument.(orphoman.js:44)
at HTMLDocument.dispatch (jquery.js:3)
at HTMLDocument.r.handle (jquery.js:3)
Не регистрируется скрипт. Возможно на странице нет тега head.
Спасибо! вы были правы, проморгал.
Есть ли возможность редактирования словаря? Внести туда слова, которые не являются ошибками, хотя в стандартном словаре это считается опечаткой? Ну, например, мне нужно чтобы слова «аффтар жжот» не распознавались как ошибка?
Сообщение об ошибке в orphoman'е отправляется пользователем, и то, что он выделил при отправке сообщения будет помечено как ошибка, даже если слова правильные, а ему просто что-то показалось. Если ошибку подчеркивает в админке редактор, то это база данных браузера — в хроме можно через контекстное меню добавить слово в словарь и оно подчеркиваться не будет.
Спасибо!
Спасибо за хорошее дополнение))
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

