Александр Янк
С нами с 01 августа 2014; Место в рейтинге пользователей: #164Отправка Email о регистрации при оформлении заказа в miniShop2
Буквально на днях я столкнулся с вопросом, о котором как то не задумывался.
При оформлении заказа в minishop2 создается пользователь, но сам пользователь о собственной регистрации ничего не знает.
Как отправить пользователю письмо, с первоначальными регистрационными данными (логин, пароль)?
Стандартный комплект методов нашего любимого интернет-магазина такого не предусматривает. А значит руки в плечи и пишем плагин.
При оформлении заказа в minishop2 создается пользователь, но сам пользователь о собственной регистрации ничего не знает.
Как отправить пользователю письмо, с первоначальными регистрационными данными (логин, пароль)?
Стандартный комплект методов нашего любимого интернет-магазина такого не предусматривает. А значит руки в плечи и пишем плагин.
Fenom и getImageList (MIGX) могут дружить
Встала задача подружить возможности сниппета getImageList весьма популярного MIGX с возможностями используемого в проекте шаблонизатора Fenom. Беглый «гуглинг» показал, что ответ почти везде один: «отказываемся от getImageList и разбираем JSON-данные напрямую, в том числе можно средствами шаблонизатора».
Честно говоря, уже был морально готов к применению найденного решения и полез ознакомиться с исходником getImageList на предмет реализации моментов которые мне от него были нужны, основное — гибкие возможности фильтрации (условия where). Но пролистав буквально пару десятков строк кода глаз зацепился за параметр toJsonPlaceholder…
Дальнейшее решение не завтавило себя долго ждать:
Честно говоря, уже был морально готов к применению найденного решения и полез ознакомиться с исходником getImageList на предмет реализации моментов которые мне от него были нужны, основное — гибкие возможности фильтрации (условия where). Но пролистав буквально пару десятков строк кода глаз зацепился за параметр toJsonPlaceholder…
Дальнейшее решение не завтавило себя долго ждать:
{'!getImageList' | snippet : [
'limit' => 1,
'randomize' => 1,
'where' => '{"active:=": "1"}',
'toJsonPlaceholder' => 'jsonBanner',
]}
{var $banner = json_decode('jsonBanner' | placeholder, true)}Как вывести условия isfolder на Fenom?
Здравствуйте, подскажите как указать условия на Fenom — что бы определял есть ли вложенные элементы или нет.
Например если есть вложенные элементы то вывел бы определенный класс, если нет, другой.
Например если есть вложенные элементы то вывел бы определенный класс, если нет, другой.
Как перенести этот код [[~[[*id]]]] на fenom?
Раньше я вставлял в action такой код:
Второй вопрос, как указать с какой страницы форма была отправлена?
Прошу подсказать.
[~[[*id]]]]
<form action="[[~[[*id]]]]">Второй вопрос, как указать с какой страницы форма была отправлена?
Пользователь сделал заказ на обратный звонок с сайта {$_modx->config.site_url}{$_modx->config.site_url}Прошу подсказать.
[Matrous] - компонент для фильтрации мата
Всем добрый.
Иногда кому то необходимо фильтровать мат, к примеру в комментариях.
Иногда кому то необходимо фильтровать мат, к примеру в комментариях.
Прокачиваем навык программирования на Fenom
Информация для разработчиков. Сложность средняя.
Практически все разработчики MODX используют тот или иной шаблонизатор. Большинство в рунете сделали свой выбор в пользу Fenom. Благодаря Василию конечно. Этот шаблонизатор достаточно простой и лёгкий. И его функционала хватает для решения практически всех своих задач. В этой статье мы посмотрим на него немного под другим углом и попробуем его возможности расширения.
Практически все разработчики MODX используют тот или иной шаблонизатор. Большинство в рунете сделали свой выбор в пользу Fenom. Благодаря Василию конечно. Этот шаблонизатор достаточно простой и лёгкий. И его функционала хватает для решения практически всех своих задач. В этой статье мы посмотрим на него немного под другим углом и попробуем его возможности расширения.
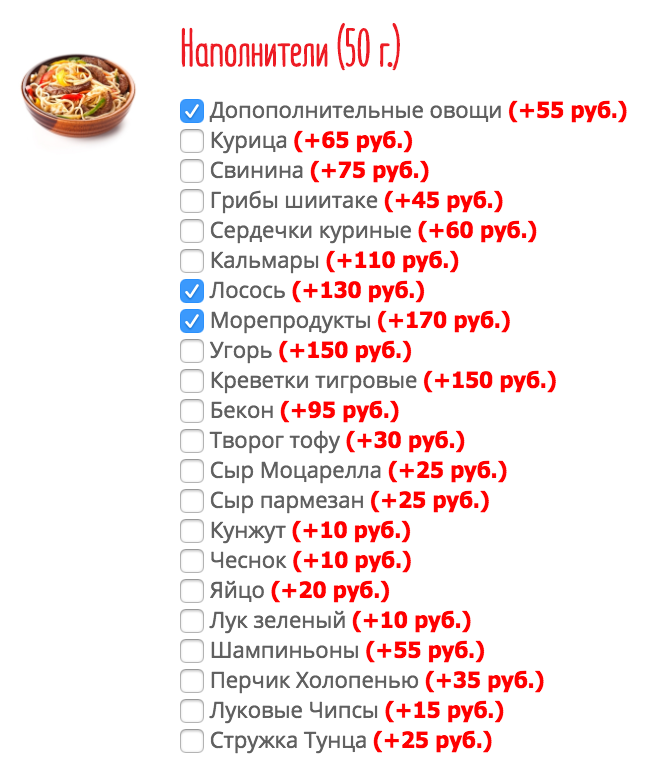
msOptionsPrice2 и составной товар

Возникла необходимость при помощи msOptionsPrice2 реализовать составной товар. Оказалось, что компонент не умеет прибавлять к начальной цене товара несколько цен из модификаций одной опции.
Например, есть опция Наполнители, у нее около 20 значений. На фронте, при выборе каждого из значений, цена товара должна увеличиваться на N рублей. Проблема заключается в том, что имена тегам чекбоксов мы даем в виде массива:
<input type="checkbox" name="cb[]">Мультидоменность контекстами

В сообществе часто проскакивают вопросы про мультидоменность на одной копии MODX. А у меня, как раз, сайты демо версий компонентов реализованы таким образом. Думаю, информация будет полезной!
Страницы - поддомены
Всем привет!
Возникла потребность показывать страницы в качестве поддоменов, причем сохраняя возможность вложенности страниц.
Не нашел готового решения, потому результатом стал плагин, который можно увидеть под катом.
Позволяет использовать обычные страницы в качестве поддоменов, примеры:
mysite.ru/test — Изначальный адрес.
test.mysite.ru — Новый адрес с поддоменом.
Также работает и с дочерними страницами, примеры:
mysite.ru/test/page.html — Изначальный адрес.
test.mysite.ru/page.html — Новый адрес с поддоменом.
Возникла потребность показывать страницы в качестве поддоменов, причем сохраняя возможность вложенности страниц.
Не нашел готового решения, потому результатом стал плагин, который можно увидеть под катом.
Позволяет использовать обычные страницы в качестве поддоменов, примеры:
mysite.ru/test — Изначальный адрес.
test.mysite.ru — Новый адрес с поддоменом.
Также работает и с дочерними страницами, примеры:
mysite.ru/test/page.html — Изначальный адрес.
test.mysite.ru/page.html — Новый адрес с поддоменом.
Сообщество экспертов, образовательная платформа
Добрый день. Предлагаю вашему вниманию проект, который сейчас находится в стадии бета-тестирования.
Идея: универсальная площадка для коммуникаций, обмена опытом и знаниями.
В будущем – образовательная платформа.
Идея: универсальная площадка для коммуникаций, обмена опытом и знаниями.
В будущем – образовательная платформа.


