Александр Янк
С нами с 01 августа 2014; Место в рейтинге пользователей: #164[fullCalendar] Календарь с большими возможностями
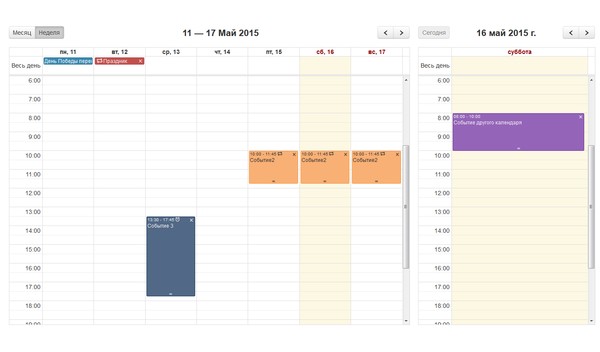
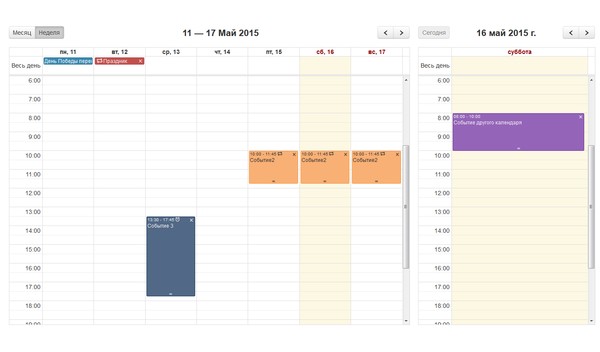
Продолжаю тему календарей. С первым некоторые уже знакомы. Этот календарь основан на той же javascript-библиотеке, что и myCalendar, только имеет более широкие возможности.


ms2Gallery и Selectel Cloud Storage
Предлагаю вам пошаговую инструкцию в картинках, как настроить ms2Gallery для работы с удалёнными файлами на Selectel Cloud Storage.

Если вы не знаете, что это и зачем нужно — советую прочесть заметку на хабре. В двух словах: картинки быстрее грузятся клиенту и не занимают лишнего места на сервере хостинга. Сразу скажу, инструкция простейшая, как 3 копейки — это вам не монструозный Amazon S3.

Если вы не знаете, что это и зачем нужно — советую прочесть заметку на хабре. В двух словах: картинки быстрее грузятся клиенту и не занимают лишнего места на сервере хостинга. Сразу скажу, инструкция простейшая, как 3 копейки — это вам не монструозный Amazon S3.
Организация рутины при свежей установке modx.
Хочу поделиться скриптами для организации рутины при свежей установке и настройке сайта на modx, как раз проскочил вопрос в сообществе.
Скрипты можно запустить на свежей установке через консоль сервера, ну или вызывать в браузере страницу, предварительно отредактировав список опций.
По умолчанию все настройки рассчитаны на корень сайта example.com/packages.php
На локальном сервере php5-fpm nginx настроенном по инструкции Bezumkin все работает отлично.
Скрипты можно запустить на свежей установке через консоль сервера, ну или вызывать в браузере страницу, предварительно отредактировав список опций.
По умолчанию все настройки рассчитаны на корень сайта example.com/packages.php
На локальном сервере php5-fpm nginx настроенном по инструкции Bezumkin все работает отлично.
TvTable - таблица
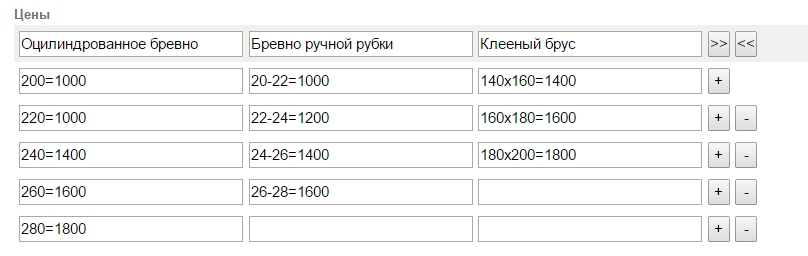
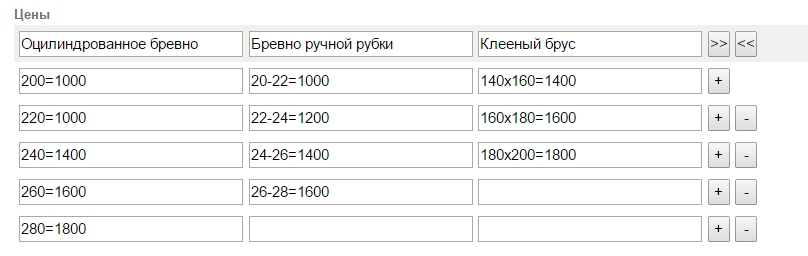
Добрый день! Понадобилась мне тут табличка в виде Тв-параметра, в которой можно менять не только кол-во строк, но и столбцов. Поэтому migx не подходит (
В общем, было найдено решение, но как оказалось оно для EVO =(

В итоге взяла его за основу и переписала.
В общем, было найдено решение, но как оказалось оно для EVO =(

В итоге взяла его за основу и переписала.
Новая Google reCAPTCHA(v2) для FormIt

Наткнулся на дополнение ReCaptchaV2, позволяющее добавить новую капчу в FormIt.
Динамическая кнопка Купить / В корзине
Появилась необходимость реализовать динамическую кнопку Купить / В корзине.
Может кому-то пригодится.
Спасибо Алексею Наумову, Василию Наумкину за помощь в реализации.
Чанк Купить tplOut:
Чанк В корзине tplIn:
Скрипт (требуется подключенный jQuery)
Сниппет myButton:
Кнопка вызывается таким образом:
Может кому-то пригодится.
Спасибо Алексею Наумову, Василию Наумкину за помощь в реализации.
Чанк Купить tplOut:
<button type="submit" class="btn btn-cart btn-primary" name="ms2_action" value="cart/add">
Купить
</button>
<button type="submit" class="btn btn-checkout btn-success hidden" name="ms2_action" value="cart/add">
В корзине
</button>Чанк В корзине tplIn:
<button type="submit" class="btn btn-checkout btn-success" name="ms2_action" value="cart/add">
В корзине
</button>Скрипт (требуется подключенный jQuery)
if (typeof(miniShop2) != 'undefined') {
// кнопки В корзину/Оформить
miniShop2.Callbacks.Cart.add.response.success = function(response) {
miniShop2.Order.getcost();
miniShop2.sendData.$form.find('.btn-cart').addClass('hidden');
miniShop2.sendData.$form.find('.btn-checkout').removeClass('hidden');
};
miniShop2.Callbacks.Cart.remove.response.success = function() {
miniShop2.sendData.$form.find('.btn-cart').removeClass('hidden');
miniShop2.sendData.$form.find('.btn-checkout').addClass('hidden');
};
}Сниппет myButton:
<?php
// Параметры
$idd = $modx->getOption('idd', $scriptProperties, $modx->resource->id);
$tplIn = $modx->getOption('tplIn', $scriptProperties, 'tplIn'); //Можно писать так: ('tplIn', $scriptProperties, '@INLINE Товар в корзине, кол-во – [[+count]], цена = [[+price]].');
$tplOut = $modx->getOption('tplOut', $scriptProperties, 'tplOut'); // '@INLINE Товара нет в корзине.'
// Классы для работы
$pdo = $modx->getService('pdoTools');
$miniShop2 = $modx->getService('minishop2');
$miniShop2->initialize($modx->context->key, $scriptProperties);
$cart = $miniShop2->cart->get();
// Поехали
$found = false;
foreach($cart as $product) {
if ($product['id'] == $idd) {
$found = $product;
break;
}
}
return $found
? $pdo->getChunk($tplIn, $found)
: $pdo->getChunk($tplOut);Кнопка вызывается таким образом:
[[!myButton? &idd=`[[+id]]`]]Добавить свойство товара Список (одиночный выбор)
Приветствую!
Есть задача:
В админке добавить в Категории товаров дополнительное свойство Оттенок.
Это должен быть список с одиночным выбором.
Должно быть все как у производителя.

И тут незадача — у производителя данные добавляются в настройках.
Как сделать такое поле с помощью плагина, и добавить в список нужные значения?
Есть задача:
В админке добавить в Категории товаров дополнительное свойство Оттенок.
Это должен быть список с одиночным выбором.
Должно быть все как у производителя.

И тут незадача — у производителя данные добавляются в настройках.
Как сделать такое поле с помощью плагина, и добавить в список нужные значения?
Хлебные крошки в админке MODX
<?php
if ($modx->event->name == 'OnDocFormPrerender') {
if (!$id = $modx->controller->resourceArray['id']) {
return;
}
$resources = array();
foreach ($modx->getParentIds($id, 10, array('context' => 'web')) as $parentId) {
if ($parentId) array_push($resources, $parentId);
}
natsort($resources);
$resources[] = $id;
$setting = $modx->getObject('modSystemSetting', 'settings_version');
$version = explode('.',$setting->get('value'));
$url = MODX_MANAGER_URL.'/manager/index.php?a=30&id=';
if($version[1]==3){
$url = MODX_MANAGER_URL.'?a=resource/update&id=';
}
$level = 0;
$childTemplates = '<a style="color: #333;" href="'.MODX_MANAGER_URL.'">Панель</a> <span style="color: #333;">|</span> ';
foreach ($resources as $resourceId) {
$resource = $modx->getObject('modResource', $resourceId);
if ($resourceId == $id) {
$childTemplates .= '<span style="color: #333;">'.$resource->get('pagetitle').'</span>';
} else {
$childTemplates .= '<a style="color: #333;" href="'.$url.$resource->get('id').'">'.$resource->get('pagetitle').'</a> <span style="color: #333;">|</span> ';
}
$level++;
}
$modx->controller->addHtml('
<script>'."
Ext.onReady(function() {
var title = Ext.select('#modx-resource-header');
var pagetitle = Ext.select('#modx-resource-pagetitle');
title.createChild('<p style=\"padding-bottom: 15px;\">$childTemplates</p>');
pagetitle.on('keyup', function(){
title.createChild('<p style=\"padding-bottom: 15px;\">$childTemplates</p>');
});
});
</script>
".'</script>');
return;
}Update
(15.10.2014) — Добавлена генерация url в зависимости от версии cms.
Исходный код: github.com/tanaevr/BreadCrumbsManager
Генерация расписания занятий на pdoTools

Увидел недавно вопрос на сообществе — человек хочет сгенерировать таблицу с расписанием занятий по дням.
Казалось бы, задача несложная, но это совсем не так. Стандартные сниппеты не предназначены для такой работы и их приходится запускать на каждый день недели. И даже если вас не волнует скорость работы, то в итоговой таблице будут пропущенные ячейки, что совсем не айс.
Можно сделать свой компонент расписаний, но это нужно далеко не всем, тем более, для вывода всего одной недели из дерева.
Поэтому предлагаю вам готовое решение, а заодно и демонстрацию работы с pdoTools. Конечно, можно было бы обойтись и родными методами MODX, но с ним быстрее.
Все нужные данные выбираются за один запрос, а дальше очень быстрая обработка и оформление на PHP.

