ms2Gallery и Selectel Cloud Storage
Предлагаю вам пошаговую инструкцию в картинках, как настроить ms2Gallery для работы с удалёнными файлами на Selectel Cloud Storage.

Если вы не знаете, что это и зачем нужно — советую прочесть заметку на хабре. В двух словах: картинки быстрее грузятся клиенту и не занимают лишнего места на сервере хостинга. Сразу скажу, инструкция простейшая, как 3 копейки — это вам не монструозный Amazon S3.
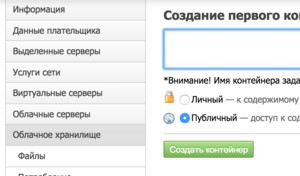
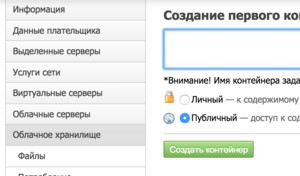
Итак, первым делом регистрируемся на сервисе и настраиваем себе корзину для файлов:

Она должна быть публичной, имя указываем любое, какое нравится. Обратите внимание, что Selectel дарит вам 10 рублей на счет, которых хватит за глаза для тестирования.
Дальше смотрим настройки загрузки файлов. Нас интересует адрес корзины в самом верху

В комментариях подсказали, что если использовать selcdn.com вместо selcdn.ru, то включается CDN, и скорость загрузки файлов клиенту должна вырости.
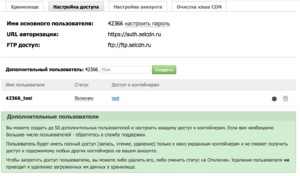
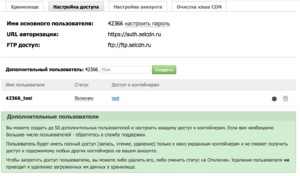
После этого активируем пользователя, который будет работать с сервисом со стороны сайта

Нам понадобятся его имя и пароль.
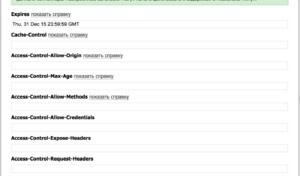
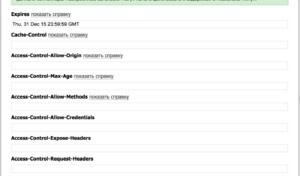
Ну и желательно указать HTTP заголовки для наших файлов, чтобы браузеры знали, как их кэшировать. Я поставил кэш до конца года:

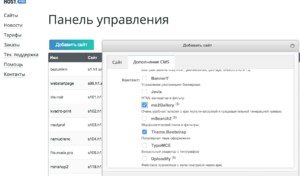
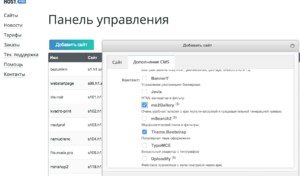
Заказываем себе новый тестовый сайт на modhost.pro c установкой ms2Gallery и Theme.Bootstrap.

Заходим в админку, устанавливаем пакет Swift Media Source Type из нашего репозитория и мысленно благодарим Евгения Дурягина.
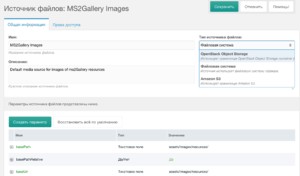
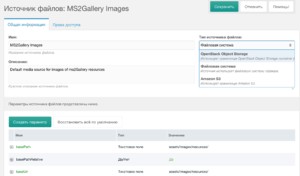
Затем проходим в настройки источников файлов, выбираем ms2Gallery Images и переключаем его тип на OpenStack:

Сохраняем и обновляем страницу, чтобы загрузились новые параметры.
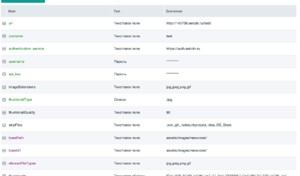
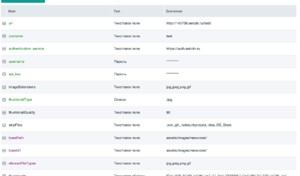
Осталось только внимательно скопипастить данные от Selectel в настройки:

Уже можно заходить на страницу ресурса и загружать файлы — всё работает.
Перемещаем в чанке Head вызов jQuery внутрь MinifyX и тестируем сайт на скорость:
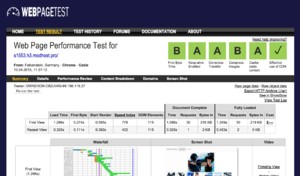
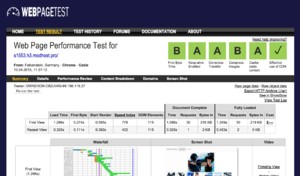
Тест Webpagetest, адрес selcdn.ru:

Тест Webpagetest, адрес selcdn.com:
 Как видно, включился CDN.
Как видно, включился CDN.
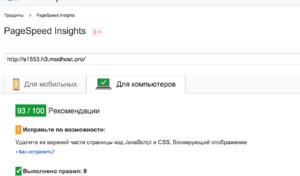
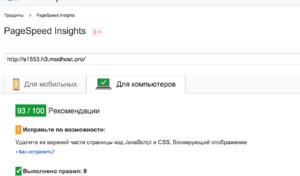
Тест от Google:

Здесь ничего не меняется независимо от адреса.
Сама работа с файлами в админке станет немного медленнее, потому что:
Это прекрасно укладывается в основную идею ms2Gallery — подготовить файлы в админки, а на frontend выводить уже всё готовое, безо всяких phpthumbof и прочих дополнительных обработок.
Для нормальной работы нужна версия ms2Gallery 1.4.2 — там исправлен мелкий баг при работе с удалёнными источниками файлов.
Недолго думая, обновил еще и Uploadify, чтобы он тоже мог нормально работать с удалёнными источниками. Настройка не отличается ничем, просто поправил пару недоработок.
Поправил кое-какие E_WARNING в старом файловом API Swift и выложил его у нас в репозитории от имени Евгения, надеюсь, он не против.

Если вы не знаете, что это и зачем нужно — советую прочесть заметку на хабре. В двух словах: картинки быстрее грузятся клиенту и не занимают лишнего места на сервере хостинга. Сразу скажу, инструкция простейшая, как 3 копейки — это вам не монструозный Amazon S3.
Настройка Storage
Итак, первым делом регистрируемся на сервисе и настраиваем себе корзину для файлов:

Она должна быть публичной, имя указываем любое, какое нравится. Обратите внимание, что Selectel дарит вам 10 рублей на счет, которых хватит за глаза для тестирования.
Дальше смотрим настройки загрузки файлов. Нас интересует адрес корзины в самом верху

В комментариях подсказали, что если использовать selcdn.com вместо selcdn.ru, то включается CDN, и скорость загрузки файлов клиенту должна вырости.
После этого активируем пользователя, который будет работать с сервисом со стороны сайта

Нам понадобятся его имя и пароль.
Ну и желательно указать HTTP заголовки для наших файлов, чтобы браузеры знали, как их кэшировать. Я поставил кэш до конца года:

Настройка MODX
Заказываем себе новый тестовый сайт на modhost.pro c установкой ms2Gallery и Theme.Bootstrap.

Заходим в админку, устанавливаем пакет Swift Media Source Type из нашего репозитория и мысленно благодарим Евгения Дурягина.
Затем проходим в настройки источников файлов, выбираем ms2Gallery Images и переключаем его тип на OpenStack:

Сохраняем и обновляем страницу, чтобы загрузились новые параметры.
Осталось только внимательно скопипастить данные от Selectel в настройки:

Уже можно заходить на страницу ресурса и загружать файлы — всё работает.
Тестирование
Перемещаем в чанке Head вызов jQuery внутрь MinifyX и тестируем сайт на скорость:
Тест Webpagetest, адрес selcdn.ru:

Тест Webpagetest, адрес selcdn.com:
 Как видно, включился CDN.
Как видно, включился CDN.Тест от Google:

Здесь ничего не меняется независимо от адреса.
Заключение
Сама работа с файлами в админке станет немного медленнее, потому что:
- Картинка грузится на сервер
- Выгружается на Selectel
- Генерируются превьюшки
- Выгружаются на Selectel
Это прекрасно укладывается в основную идею ms2Gallery — подготовить файлы в админки, а на frontend выводить уже всё готовое, безо всяких phpthumbof и прочих дополнительных обработок.
Для нормальной работы нужна версия ms2Gallery 1.4.2 — там исправлен мелкий баг при работе с удалёнными источниками файлов.
P.S.
Недолго думая, обновил еще и Uploadify, чтобы он тоже мог нормально работать с удалёнными источниками. Настройка не отличается ничем, просто поправил пару недоработок.
P.P.S.
Поправил кое-какие E_WARNING в старом файловом API Swift и выложил его у нас в репозитории от имени Евгения, надеюсь, он не против.
Комментарии: 51
Пасиба: ) Правда я и без этой инструкции понял, что мне без ms2Gallery не сдвинуться дальше: ) Да и выходит дешевле чем Modxclub попросил 10 тыс, чтобы dropbox-2.1.2+MIGX+phpthumbof заработал…
Тут уже готовое решение, а там — работа на заказ. Конечно, цены выходят совсем разные.
Доброго дня, Василий!
Спасибо за новую возможность удаленного хранения файлов, это очень пригодится.
Вопрос, касательно возможного развития ms2Gallery. Иногда возникает необходимость использовать некоторые изображения в галерее произвольно, т.е. галерея используется как универсальное хранилище привязанное к ресурсу. Да, теперь есть тэги, они же группы, это удобно.
Вот бы еще используя ms2Gallery полностью отказаться от хранения заглавного фото статьи в тивишке. Т.е. если бы в галерее была возможность как то хранить одно дополнительное изображение, со своим отдельным набором превьюшек… ))) Т.е. одно решение и полный набор инструментов для иллюстрирования статей.
Спасибо за новую возможность удаленного хранения файлов, это очень пригодится.
Вопрос, касательно возможного развития ms2Gallery. Иногда возникает необходимость использовать некоторые изображения в галерее произвольно, т.е. галерея используется как универсальное хранилище привязанное к ресурсу. Да, теперь есть тэги, они же группы, это удобно.
Вот бы еще используя ms2Gallery полностью отказаться от хранения заглавного фото статьи в тивишке. Т.е. если бы в галерее была возможность как то хранить одно дополнительное изображение, со своим отдельным набором превьюшек… ))) Т.е. одно решение и полный набор инструментов для иллюстрирования статей.
Пока могу предложить только подключать нужную картинку при выводе ресурсов.
Есть идея отмечать основной файл и хранить на него ссылку в поле properties ресурса, но это для будущих версий, я и так в последние дни что-то увлёкся доработками.
Есть идея отмечать основной файл и хранить на него ссылку в поле properties ресурса, но это для будущих версий, я и так в последние дни что-то увлёкся доработками.
Да. И с каждой доработкой больше кайфа)) Спасибо.
Основной файл изображения для статьи было бы самое то, хоть с возможностью генерации отдельных превьюшек, хоть с обычным ресайзингом. Главное, что бы все изображения одной статьи лежали в управлялись в одном месте, а вызывать основной файл можно было бы где угодно. А ms2Gallery наилучшим образом подходит для этого, как мне кажется.
Основной файл изображения для статьи было бы самое то, хоть с возможностью генерации отдельных превьюшек, хоть с обычным ресайзингом. Главное, что бы все изображения одной статьи лежали в управлялись в одном месте, а вызывать основной файл можно было бы где угодно. А ms2Gallery наилучшим образом подходит для этого, как мне кажется.
Давно работаю по описанной схеме. Могу подтвердить работоспособность и скорость на фронтенде. Тормоза в админке при листинге директории с большим количеством файлов также подтверждаю. Ещё один плюс — дешевизна хранения данных.
Но самая большая проблема, что в случае проблем с селектелом (а они, увы, иногда случаются), сайт на страницах, где используется связка selectel cdn — swift отдает 500-ю ошибку. Речь об оригинальном swift, возможно, Василий это поправил.
Но самая большая проблема, что в случае проблем с селектелом (а они, увы, иногда случаются), сайт на страницах, где используется связка selectel cdn — swift отдает 500-ю ошибку. Речь об оригинальном swift, возможно, Василий это поправил.
У ms2Gallery работа со Swift происходит только в админке.
На фронтенде отдаются готовые URL, и даже источник файлов не инициализируется. Если Selectel вдруг не работает, то никаких ошибок 500 не будет — просто не загрузятся картинки.
Тормозов в галерее ресурса тоже нет, они могут быть только при работе непосредственно в дереве файлов.
На фронтенде отдаются готовые URL, и даже источник файлов не инициализируется. Если Selectel вдруг не работает, то никаких ошибок 500 не будет — просто не загрузятся картинки.
Тормозов в галерее ресурса тоже нет, они могут быть только при работе непосредственно в дереве файлов.
Это именно то, что мне так было нужно: ) ms2Gallery только, что купил. Пока что не ставил и не разбирался. Пока что блог настраиваю. В ms2Gallery есть возможность прикреплять описание изображения? Автор и небольшую анотацию? А то планирую далеко не только свои работы публиковать. И можно ли у нее сделать чтобы изображение в полный размер открывалось в модальном окне как в fancybox?
Вот такие глупые вопросы, потому что даже не смотрел еще, но вдруг ответ получится быстрее.
Скорость работы галлереи в вашем примере впечатляет, уже чешутся руки.
Upd. Это вы из-за моего сегодняшнего вопроса, даже гайд написали? Очень большое спасибо. Долго искал подобное решение и гугл меня уводил в сторону каких больных фантазий, когда подобное надо было делать через 3-4 компонента…
Вот такие глупые вопросы, потому что даже не смотрел еще, но вдруг ответ получится быстрее.
Скорость работы галлереи в вашем примере впечатляет, уже чешутся руки.
Upd. Это вы из-за моего сегодняшнего вопроса, даже гайд написали? Очень большое спасибо. Долго искал подобное решение и гугл меня уводил в сторону каких больных фантазий, когда подобное надо было делать через 3-4 компонента…
Женя, давай ты сам поразбираешься, как следует, а потом уже будешь задавать вопросы?
iris-noir.de — вот весь сайт на ms2Gallery.
iris-noir.de — вот весь сайт на ms2Gallery.
Так вы ссылкой iris-noir.de ответили на все вопросы: DDDD
Upd. Насмотрелся там на женщин, пойду спать О_О
Христос воскрес!
Upd. Насмотрелся там на женщин, пойду спать О_О
Христос воскрес!
Спасибо. Сейчас сам пишу весь сайт на ms2Gallery для клиента и пример как нельзя кстати. ;)
На Вашей тестовой странице картинки грузятся только с облака Selectel.
Об этом говорить ссылка на файл:
145709.selcdn.ru/test/1/360x270/hand-to-hand-combat-mirrors-edge-wallpaper-1920x1080.jpg
Для того, что бы грузить с CDN, необходимо поменять в ссылках ".ru" на ".com"
Так же есть возможность привязать файловый контейнер облака к своему домену, для этого нужно добавить CNAME запись, указывающую на xxx.selcdn.com.
Еще на selcdn.com, в отличии от selcdn.ru есть GZIP сжатие
Об этом говорить ссылка на файл:
145709.selcdn.ru/test/1/360x270/hand-to-hand-combat-mirrors-edge-wallpaper-1920x1080.jpg
Для того, что бы грузить с CDN, необходимо поменять в ссылках ".ru" на ".com"
Так же есть возможность привязать файловый контейнер облака к своему домену, для этого нужно добавить CNAME запись, указывающую на xxx.selcdn.com.
Еще на selcdn.com, в отличии от selcdn.ru есть GZIP сжатие
Спасибо за замечание, я о таких тонкостях не в курсе.
Решил, что раз хост называется selcdn.ru и его хозяева говорят о наличии у них CDN — то это оно и есть.
Ну ок, поправил ссылки и инструкцию. По тестам с CDN файлы грузятся чуть медленнее, и нет заголовков кэширования — очень странно.
Решил, что раз хост называется selcdn.ru и его хозяева говорят о наличии у них CDN — то это оно и есть.
Ну ок, поправил ссылки и инструкцию. По тестам с CDN файлы грузятся чуть медленнее, и нет заголовков кэширования — очень странно.
Грузится медленнее, потому, что картинки еще не закешированы в CDN.
Собственно в заголовках нет кэширования, потому, что кешируются они в CDN.
Более подробно (в том числе и о деталях выше), можно прочитать в другой статье на хабре
Собственно в заголовках нет кэширования, потому, что кешируются они в CDN.
Более подробно (в том числе и о деталях выше), можно прочитать в другой статье на хабре
Действительно, я эту статью по диагонали прочитал.
Посмотрим на результаты, когда закэшируется — пока оставил так.
Посмотрим на результаты, когда закэшируется — пока оставил так.
Кэш на серверах akamai живет не долго, поэтому при небольшой нагрузке на сайт, логичее оставить подгрузку статики с облачного хранилища.
Для пользователей из центральной части России и СПб будет грузится даже быстрее, потому что пул серверов находится в СПб.
Для пользователей из центральной части России и СПб будет грузится даже быстрее, потому что пул серверов находится в СПб.
Сделал все по инструкции. Сам сервис невероятно прост оказался и интуитивно понятен, а с такой инструкцией даже я не смог накосячить. ms2Gallery оказалась очень удобной. Жаль что не узнал про нее раньше. Потихоньку осваиваю ее и привыкаю к хорошему. Василию спасибо.
На здоровье!
Для Tickets эта инструкция не распространяется?
Все мои дополнения, у которых есть работа с файлами, работают через источники media. Но с Tickets я не тестировал, так что не могу сказать.
Я пробовал. Выдаёт через jgrowl — Ошибка HTTP. Думал может вбил что не так. Ну всё равно было интересно узнать о таких возможностях.
Хотел кинуть issuse на GitHub, но проблема видимо не в Tickets. Прокомментируй пожалуйста, как думаешь, на чьей стороне проблема и корректно ли я её устраняю:
У Tickets не получается работать с Selectel потому что в файле /core/components/tickets/model/tickets/ticketfile.class.php в функции save(); не отрабатывает
$this->mediaSource->moveObject(); Зависает и всё. Пробовал заменить её на $this->mediaSource->renameObject(); Результат тот же.
И из консоли эти функции не отрабатывают с источником Selectel.
Пришлось делать такую конструкцию для загрузки файлов в облако из TicketForm:
PS Сравниваю старый путь и новый не просто так, я не углублялся почему так происходит, но при формировании превьюшки в форме создания тикета по логам видно что $old_path и $new_path совпадают — '0/'.
У Tickets не получается работать с Selectel потому что в файле /core/components/tickets/model/tickets/ticketfile.class.php в функции save(); не отрабатывает
$this->mediaSource->moveObject(); Зависает и всё. Пробовал заменить её на $this->mediaSource->renameObject(); Результат тот же.
И из консоли эти функции не отрабатывают с источником Selectel.
Пришлось делать такую конструкцию для загрузки файлов в облако из TicketForm:
if ($old_path!=$new_path) {
// замена $this->mediaSource->moveObject();
$fContent = $this->mediaSource->getObjectContents($old_path . $file);
$this->mediaSource->createObject($new_path, $file, $fContent['content']);
$this->mediaSource->removeObject($old_path . $file);
$this->set('path', $new_path);
$this->set('url', $this->mediaSource->getObjectUrl($new_path . $file));
}PS Сравниваю старый путь и новый не просто так, я не углублялся почему так происходит, но при формировании превьюшки в форме создания тикета по логам видно что $old_path и $new_path совпадают — '0/'.
Привет Андрей! Объясни пожалуйста новичку, куда эту конструкцию вставлять, чтобы Tickets заработал с Selectel?
Привет. В файле core/components/tickets/model/tickets/ticketfile.class.php менял функцию save:
public function save($cacheFlag = null) {
if ($this->isDirty('parent')) {
if ($this->prepareSource()) {
$old_path = $this->get('path');
$file = $this->get('file');
$new_path = $this->get('parent') . '/';
$this->mediaSource->createContainer($new_path, '/');
if ($old_path!=$new_path) {
$fContent = $this->mediaSource->getObjectContents($old_path . $file);
$this->mediaSource->createObject($new_path, $file, $fContent['content']);
$this->mediaSource->removeObject($old_path . $file);
$this->set('path', $new_path);
$this->set('url', $this->mediaSource->getObjectUrl($new_path . $file));
}
if (!$thumbs = $this->get('thumbs')) {
$thumbs = array('thumb' => $this->get('thumb'));
}
foreach ($thumbs as $key => $thumb) {
if (empty($thumb)) {
continue;
}
$tmp = explode('/', $thumb);
$thumb = end($tmp);
if ($old_path!=$new_path) {
$fContent = $this->mediaSource->getObjectContents($old_path . $thumb);
$this->mediaSource->createObject($new_path, $thumb, $fContent['content']);
$this->mediaSource->removeObject($old_path . $thumb);
$thumbs[$key] = $this->mediaSource->getObjectUrl($new_path . $thumb);
if ($key == 'thumb') {
$this->set('thumb', $this->mediaSource->getObjectUrl($new_path . $thumb));
}
}
}
$this->set('thumbs', $thumbs);
}
}
return parent::save($cacheFlag);
}
Спасибо друг!
Что то я запутался… Ни как не получается изменить размер превью: (
нашел. Не актуально. В стилях забыл поменять.
Василий, скажите пожалуйста. Превью изображения в дереве должно работать?
Попробовал просто добавить новый источник и закинул несколько фоток. В дереве отображаются с иконкой изображения, но превью при наведении не работает.
Попробовал просто добавить новый источник и закинул несколько фоток. В дереве отображаются с иконкой изображения, но превью при наведении не работает.
А я не помню. Кажется, вообще это не проверял.
Там похоже не работают превью. И в менеджере файлов и при выборе картинок у тв.
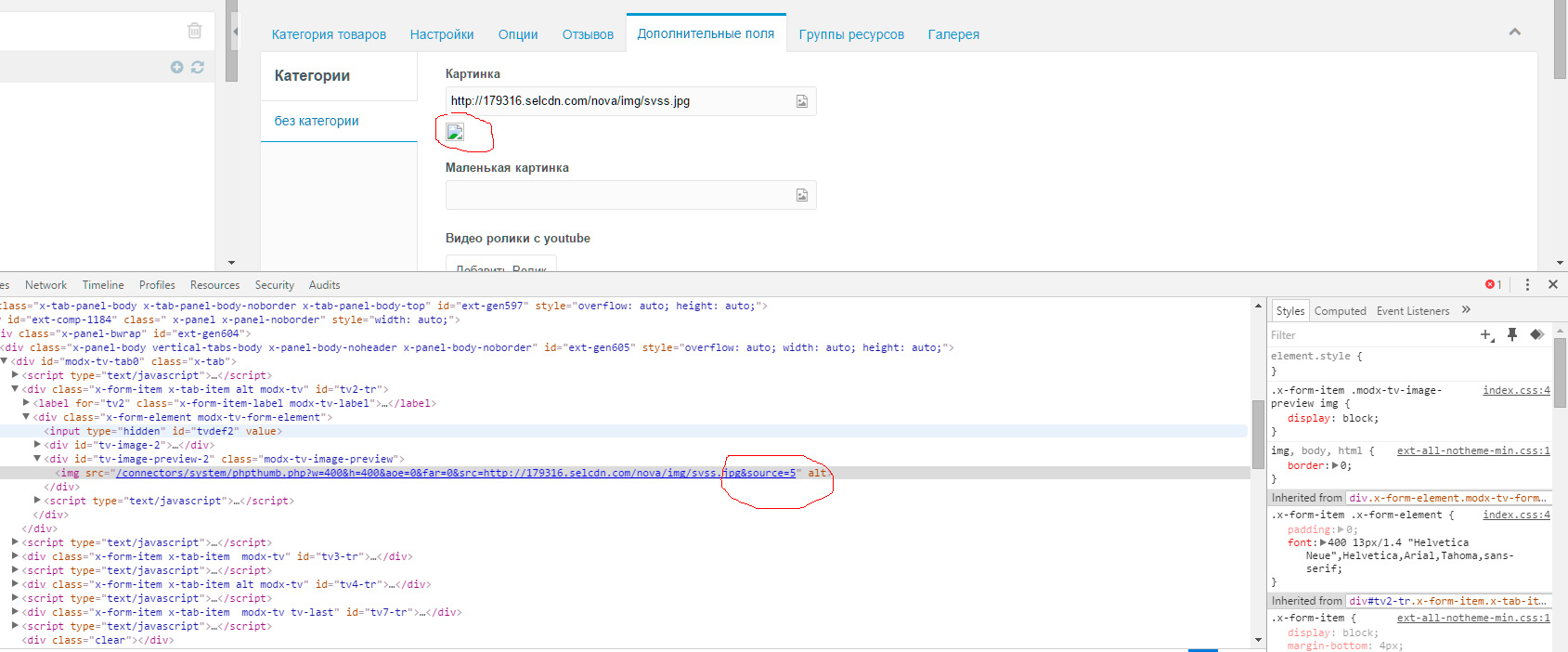
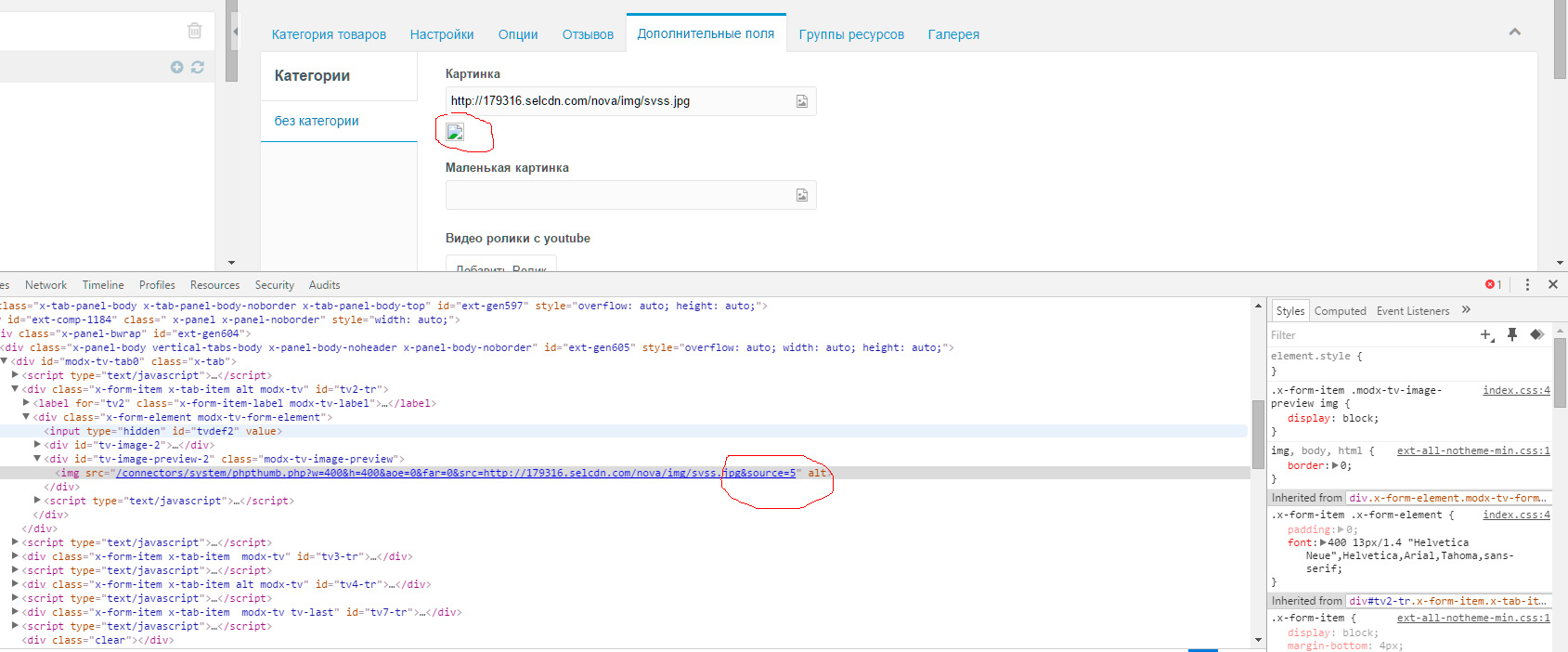
Если посмотреть код генерируемой картинки
Если посмотреть код генерируемой картинки
http://site.ru/connectors/system/phpthumb.php?w=400&h=400&aoe=0&far=0&src=http://124456.selcdn.ru/test/img/xsHome.jpg&source=5&source=5http://site.ru/connectors/system/phpthumb.php?w=400&h=400&aoe=0&far=0&src=http://124456.selcdn.ru/test/img/xsHome.jpg
превью нет, потому что нет qtip в медиасорс github.com/evd/modx-swift/blob/master/core/components/swift/model/swift/swiftmediasource.class.php#L155-L166
галерея тут не причем.
галерея тут не причем.
так вроде и в TV типа image предпосмотр() выбранной картинки не работает урл картинки не корректный выходит вроде. Если я верно понимаю проблему.

добавляется &source который cdn не воспринимает

добавляется &source который cdn не воспринимает
C TV вроде разобрался
правим файл
Теперь превью начинает работать в tv картинках. А вот в диспетчере файлов не работает. Там для превью не полный путь до cdn указывается.
чтоб генерировались перевью надо еще разрешить
phpthumb_allow_src_above_docroot и разрешить домены cdn phpthumb_nooffsitelink_valid_domains
правим файл
manager/templates/default/element/tv/renders/input/image.tpl<div id="tv-image-preview-{$tv->id}" class="modx-tv-image-preview">
{if $tv->value}<img src="{$_config.connectors_url}system/phpthumb.php?w=400&h=400&aoe=0&far=0&src={$tv->value}" alt="" />{/if}
</div>{/literal}
d.update('<img src="{$_config.connectors_url}system/phpthumb.php?w=400&h=400&aoe=0&far=0&src='+data.url+'" alt="" />');
{literal}Теперь превью начинает работать в tv картинках. А вот в диспетчере файлов не работает. Там для превью не полный путь до cdn указывается.
чтоб генерировались перевью надо еще разрешить
phpthumb_allow_src_above_docroot и разрешить домены cdn phpthumb_nooffsitelink_valid_domains
Ну и финал криворукой правки, может потом кто умный сделает верно
правим файл
правим файл
core/components/swift/model/swift/swiftmediasource.class.php$thumbQuery = http_build_query(array(
'src' => 'http://123456.selcdn.com/test/'.$name,
'w' => 80,
'h' => 60,
'f' => $thumbnailType,
'q' => $thumbnailQuality,
'HTTP_MODAUTH' => $modAuth,
'wctx' => $this->xpdo->context->get('key'),
//'source' => $this->get('id'),
));
Сделай issue в репозитории, постараюсь на выходных поправить.
Автор, спасибо за расширение. Но до сих пор не работают превьюхи в диспетчере и в ТВ ресурса. Если сделать, как писал Ilya Ev выше, то всё будет работать. Каждый раз править не есть хорошо, хотелось бы, чтобы это исправили. И тогда компонент бы работал полноценно и круто! Спасибо
До сих пор никто и не сделал issue, как я просил. Не говоря уж о pull-request.
Видно, никому и не нужно.
Видно, никому и не нужно.
Да нужно, просто боятся написать наверно)
Либо не парятся… не работает — ищут другой компонент.
Либо не парятся… не работает — ищут другой компонент.
+1 Поддержу. В подтверждение нужности отправляю 500р через pay-pal!
За это дело, тоже отправляю 500р через Яндекс деньги.
Также напомню, про список багов:
1 — В диспетчере файлов не показываются миниатюры prnt.sc/as14c0
2 — В диспетчере файлов не удаляются изображения prnt.sc/as16mf
3 — При выборе изображения в простой ТВ не показываются миниатюры — prnt.sc/as14n9
4 — в ms2gallery, когда открываешь отдельную картинку — тоже не выводятся миниатюра — prntscr.com/aukow0
5 — очень напрягает, то что изображения ms2gallery сыпятся прямо в корень контейнера selectel… prntscr.com/aukpkg
Хотелось бы, чтобы появилась новая настройка в источниках файла — в какую папку бы грузились бы все файлы… ну или же вместо этого, чтобы он опирался на эти настройки prntscr.com/aukqbx — хотя они и стоят, он все равно грузят их в корень.
Также напомню, про список багов:
1 — В диспетчере файлов не показываются миниатюры prnt.sc/as14c0
2 — В диспетчере файлов не удаляются изображения prnt.sc/as16mf
3 — При выборе изображения в простой ТВ не показываются миниатюры — prnt.sc/as14n9
4 — в ms2gallery, когда открываешь отдельную картинку — тоже не выводятся миниатюра — prntscr.com/aukow0
5 — очень напрягает, то что изображения ms2gallery сыпятся прямо в корень контейнера selectel… prntscr.com/aukpkg
Хотелось бы, чтобы появилась новая настройка в источниках файла — в какую папку бы грузились бы все файлы… ну или же вместо этого, чтобы он опирался на эти настройки prntscr.com/aukqbx — хотя они и стоят, он все равно грузят их в корень.
Василий, спасибо. Все работает на ура!
Только вот с 5 пунктом не понятно… Может просто я что-то не понял…
Параметры basePath игнорируется… Возможно как-нибудь сделать так, чтобы файлы грузились в конкретную папку контейнера selectel.
К примеру у меня есть в контейнере папка gallery — и в неё грузятся все картинки от ms2gallery… Что не делал, всегда в корень грузит…
Тоже самое и с простым источником файлов selectel для простых ТВ.
Только вот с 5 пунктом не понятно… Может просто я что-то не понял…
Параметры basePath игнорируется… Возможно как-нибудь сделать так, чтобы файлы грузились в конкретную папку контейнера selectel.
К примеру у меня есть в контейнере папка gallery — и в неё грузятся все картинки от ms2gallery… Что не делал, всегда в корень грузит…
Тоже самое и с простым источником файлов selectel для простых ТВ.
Нет таких параметров у источника файлов Swift, точнее, они бывают только если делать копию обычного файлового источника. Если же создавать источник Swift с нуля, то этих параметров не будет.
В спецификации самого протокола нет даже директорий, как таковых — они «виртуальные», все файлы хранятся в корне контейнера.
Поэтому нужно просто создать отдельный контейнер с источником чисто для галереи, и использовать себе спокойно.
Для других нужд — другой контейнер и другой источник файлов.
Контейнеров и источников можно создавать сколько угодно.
В спецификации самого протокола нет даже директорий, как таковых — они «виртуальные», все файлы хранятся в корне контейнера.
Поэтому нужно просто создать отдельный контейнер с источником чисто для галереи, и использовать себе спокойно.
Для других нужд — другой контейнер и другой источник файлов.
Контейнеров и источников можно создавать сколько угодно.
Смотри, если у меня каждый каждый контейнер selectel — имеет свой поддомен, то мне придётся на каждого источника создавать отдельный контейнер, то к примеру у меня получается так:
gallery.mysite.ru — контейнер для ms2gallery
files.mysite.ru — контейнер для простых ТВ
То есть не как не получиться грузить файлы на один поддомен и с ms2gallery и с простых ТВ.
Я правильно понял?, спасибо
gallery.mysite.ru — контейнер для ms2gallery
files.mysite.ru — контейнер для простых ТВ
То есть не как не получиться грузить файлы на один поддомен и с ms2gallery и с простых ТВ.
Я правильно понял?, спасибо
Выходит, так.
Подскажите, может кто сталкивался. Вроде все верно настроил а при открытии Источника фалов получаю лог ошибок мегабайт на 20 с такими строчками
(ERROR @ /var/www/core/components/swift/vendor/guzzle/guzzle/src/Guzzle/Http/Curl/CurlMulti.php : 238) PHP warning: curl_multi_exec() has been disabled for security reasons
Решилось, де сделал php-fpm restart)
но есть другая проблемка. Если создать медиа данного типа то при работе с ним в логах получаю
Не генерирует превью в cdn облаке.
но есть другая проблемка. Если создать медиа данного типа то при работе с ним в логах получаю
[2016-03-02 11:08:13] (ERROR @ /var/www/svai/www/core/model/phpthumb/phpthumb.class.php : 1596) PHP warning: getimagesize(http://123456.selcdn.ru/test/): failed to open stream: HTTP request failed! HTTP/1.0 403 Forbidden
[2016-03-02 11:08:13] (ERROR @ /connectors/system/phpthumb.php) phpThumb was unable to generate a thumbnail for: /var/www/svai/www/core/cache/phpthumb/test.ru__srcc204fc15f402c54507c737453a4a53ff_par4cca0e3a15c9670e8b057090b659b8f1_dat0.jpeg
[2016-03-02 11:08:13] (ERROR @ /connectors/system/phpthumb.php) Error outputting thumbnail:
OutputThumbnail() failed because !is_resource($this->gdimg_output) in file "phpthumb.class.php" on line 572Не генерирует превью в cdn облаке.
Привет, а ты не решил проблему с удалением файлов через диспетчер файлов?
Пишется ошибка — «Пожалуйста, укажите существующий файл.»
Пишется ошибка — «Пожалуйста, укажите существующий файл.»
Доброго времени.
Компонент Swift работает только с msgallery или любые ресурсы можно прицеплять?
Интересует возможность подтягивания видео через tv поля.
Компонент Swift работает только с msgallery или любые ресурсы можно прицеплять?
Интересует возможность подтягивания видео через tv поля.
Это источник файлов, работает с чем угодно.
Не могу подключиться с selectel.ru, пишет 434 ошибка в логах. Указал сервис аутентификации api.selcdn.ru/v2.0/tokens, потому что по запросу понял что именно он нужен, но даже через терминал curl выдает ошибку 403 Forbidden, все остальные версии api работают нормально. Служба поддержки мне не помогла(
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

