Александр
С нами с 20 октября 2022; Место в рейтинге пользователей: #152ecommerce.js - Электронная коммерция (Яндекс.Метрика и Google Analytics) для сайтов на базе MODX + miniShop2
Привет!
Хочу поделиться js скриптом, который позволяет передавать данные электронной коммерции в системы аналитики Яндекс.Метрика и Google Analytics.
Из особенностей отмечу то, что мое решение выполнено не в виде дополнения для MODX, а в виде одного js файла и не имеет в своем составе php кода (сниппетов и т.п.). Также я применил, пожалуй, не самый стандартный подход в том, как будут получаться данные о товарах на страницах сайта.
Хочу поделиться js скриптом, который позволяет передавать данные электронной коммерции в системы аналитики Яндекс.Метрика и Google Analytics.
Из особенностей отмечу то, что мое решение выполнено не в виде дополнения для MODX, а в виде одного js файла и не имеет в своем составе php кода (сниппетов и т.п.). Также я применил, пожалуй, не самый стандартный подход в том, как будут получаться данные о товарах на страницах сайта.
[СДЕЛАЙ САМ] Раздел "Избранное" для любых ресурсов на фронте за 8 шагов.
Всех приветствую! Если по каким-то причинам вы не можете купить компонент msFavorites, то предлагаю вашему вниманию свой вариант решения этой задачи. Сразу оговорюсь, решение максимально простое, даже местами примитивное, но рабочее. Так же обращаю ваше внимание, что очистка таблиц не реализована, т.к. не факт, что в этом будет необходимость.
AMO CRM - решение бага с получением токена авторизации.
Первое получение токена авторизации к компоненте AMO CRM пожалуй самый распространенная проблема, с которой сталкиваются все пользователи компонента.
Да действительно механизм первого подключения сайта к AMO CRM получился неудачным, еще на стадии архитектуры. Когда-нибудь я обязательно выпущу обновление, а пока хотел бы поделиться скриптом упрощающим жизнь.
Да действительно механизм первого подключения сайта к AMO CRM получился неудачным, еще на стадии архитектуры. Когда-нибудь я обязательно выпущу обновление, а пока хотел бы поделиться скриптом упрощающим жизнь.
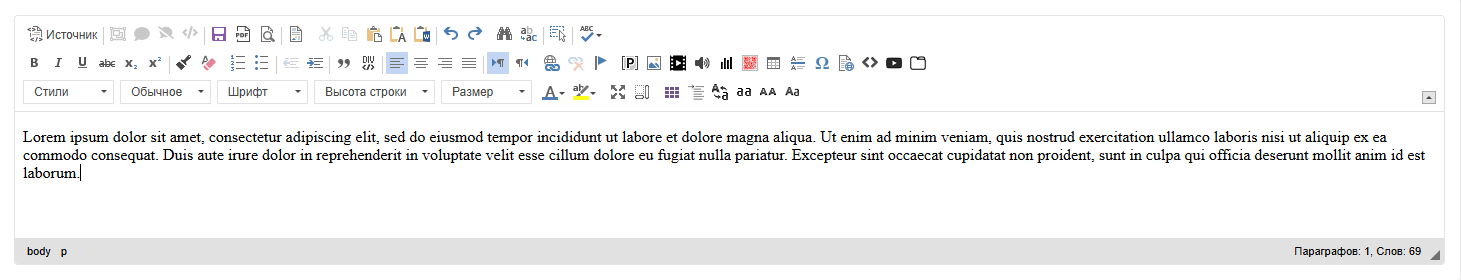
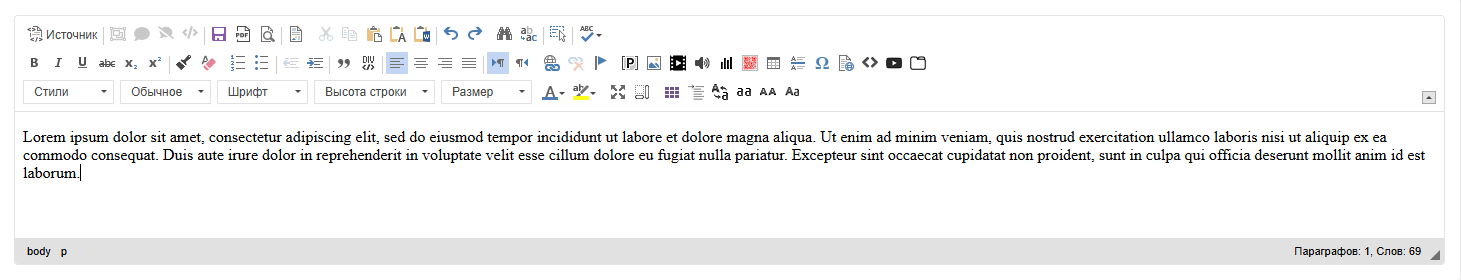
CKEditor "на максималках", расширение функционала визуального редактора
Всем привет! Решил установить пару плагинов в CKEditor, и меня понесло)
Собрал и перевёл на русский все рабочие плагины для этого компонента.
Обновил сам CKEditor до версии 4.25-LTS (Long Term Support)
Добавил функцию выбора ресурса для ссылок! Спасибо @Дима Касаткин и Степан Гончаров!
Теперь он воспринимает Excel таблицы, умеет генерировать QR коды изображением, создавать диаграммы, оформлять контент в Bootstrap «сетке», создавать Bootstrap вкладки, подсвечивать исходный код, считать кол-во слов и параграфов и многое другое…
Так же, теперь он выглядит как редактор MS Word!
UPD. Обновление самой библиотеки CKEditor + новый плагин autogrow.
UPD. 01.11.24 Новые плагины — вставка изображений со внешних источников и красивые уведомления: uploadfile, uploadwidget, notificationaggregator, filetools.

Собрал и перевёл на русский все рабочие плагины для этого компонента.
Обновил сам CKEditor до версии 4.25-LTS (Long Term Support)
Добавил функцию выбора ресурса для ссылок! Спасибо @Дима Касаткин и Степан Гончаров!
Теперь он воспринимает Excel таблицы, умеет генерировать QR коды изображением, создавать диаграммы, оформлять контент в Bootstrap «сетке», создавать Bootstrap вкладки, подсвечивать исходный код, считать кол-во слов и параграфов и многое другое…
Так же, теперь он выглядит как редактор MS Word!
UPD. Обновление самой библиотеки CKEditor + новый плагин autogrow.
UPD. 01.11.24 Новые плагины — вставка изображений со внешних источников и красивые уведомления: uploadfile, uploadwidget, notificationaggregator, filetools.

Как сделать мультикатегории на MODX с TV-шкой
Всем привет.
Недавно глубоко озадачился этим решением и в результате которого нехитрым (почти) способом можно сделать мультикатегории.
Подходит данное решение для сайтов у которых, наверное не более 5..10к товаров. На больших, думаю, будет тормозить, (не проверял) так что обратная связь приветствуется.
Недавно глубоко озадачился этим решением и в результате которого нехитрым (почти) способом можно сделать мультикатегории.
Подходит данное решение для сайтов у которых, наверное не более 5..10к товаров. На больших, думаю, будет тормозить, (не проверял) так что обратная связь приветствуется.
Изменение цены в корзине при переоценке
Привет.
Иногда возникает такая ситуация, когда пишите интернет-магазин на MODX и miniShop2 и при этом вы импортируете товары или переоцениваете их с какого-нибудь внешнего сервиса (Например 1С). Проблема которая возникает абсолютно всегда в таких случаях, что цены на товары меняются достаточно часто. В miniShop2 нет (пока нет) события, который бы позволял хендлить события перехода в коризну. Однако, мы можем сделать это на уровне MODX, его событий и API
Создаем плагин cartCheck и вешаем его на событие OnWebPagePrerender. Это событие уже спарсило ресус и его данные, но еще не вывело на страницу — все что нам нужно. В коде, делаем проверку на шаблон страницы. Обычно, корзина имеет свой выделенный шаблон. Далее нам предстоит инициализировать минишоп, получить корзину, модифицировать ее как угодно и назначить обратно. Так же мы сделаем проверку на то, опубликован или удален ресурс и не дадим его купить. На этом, собственно все. Ниже привожу код плагина
Иногда возникает такая ситуация, когда пишите интернет-магазин на MODX и miniShop2 и при этом вы импортируете товары или переоцениваете их с какого-нибудь внешнего сервиса (Например 1С). Проблема которая возникает абсолютно всегда в таких случаях, что цены на товары меняются достаточно часто. В miniShop2 нет (пока нет) события, который бы позволял хендлить события перехода в коризну. Однако, мы можем сделать это на уровне MODX, его событий и API
Создаем плагин cartCheck и вешаем его на событие OnWebPagePrerender. Это событие уже спарсило ресус и его данные, но еще не вывело на страницу — все что нам нужно. В коде, делаем проверку на шаблон страницы. Обычно, корзина имеет свой выделенный шаблон. Далее нам предстоит инициализировать минишоп, получить корзину, модифицировать ее как угодно и назначить обратно. Так же мы сделаем проверку на то, опубликован или удален ресурс и не дадим его купить. На этом, собственно все. Ниже привожу код плагина
<?php
if ($modx->event->name = 'OnWebPagePrerender'){
if ($modx->resource->id == 5) {
/** @var miniShop2 $miniShop2 */
$miniShop2 = $modx->getService('minishop2');
$miniShop2->initialize();
$cart = $miniShop2->cart->get();
foreach ($cart as $key => &$element) {
/** @var msProduct $product */
if ($product = $modx->getObject('msProduct', $element['id'])) {
$element['price'] = $product->get('price');
if (!$product->get('published') || $product->get('deleted')){
unset($cart[$key]);
}
}
}
$miniShop2->cart->set($cart);
}
}Добавление своих полей в форму заказа [обновлено]
При разработке нескольких проектов, возникала необходимость в получении дополнительных данных от покупателей, а полей в miniShop2 ограниченное количество. Поиск готового решения результата не дал, поэтому предлагаю свой вариант.
Решение обновлено, убраны правки исходного кода минишопа, теперь при обновлении ничего не затрется, изменены ключи у полей
Решалось это следующим образом:
1. Добавлялись необходимые поля, для примера взяты тип плательщика, название организации и инн.
2. Добавлялся плагин срабатывающий при сохранении заказа и при подключении js минишопа в админке.
3. Редактировались настройки и записи словарей.
Более подробно далее
Решение обновлено, убраны правки исходного кода минишопа, теперь при обновлении ничего не затрется, изменены ключи у полей
Решалось это следующим образом:
1. Добавлялись необходимые поля, для примера взяты тип плательщика, название организации и инн.
2. Добавлялся плагин срабатывающий при сохранении заказа и при подключении js минишопа в админке.
3. Редактировались настройки и записи словарей.
Более подробно далее

