Пошаговые инструкции
[СДЕЛАЙ САМ] minishop2 "Популярные категории" стандартными средствами
Зачастую на главных страницах сайтов интернет-магазинов есть блок «Популярные категории». Можно придумать много разных вариантов его реализации, я хочу описать один из самых простых. Суть его в том, что популярными будут те категории, в которых есть популярные товары, а их будет выбирать менеджер вручную. Никаких откровений в этой заметке не будет, цель её — предложить простое решение распространённой задачи для новичков в Modx.
Тестируем minishop2 3.0
Друзья, в продолжение анонса, приглашаю вас всех присоединиться к тестированию нашего Альфа-релиза Минишопа 3.0
Для участия необязательно уметь писать код и быть программистом.
Давайте разберемся чем вы можете быть полезным и как вообще протестировать релиз.
Для участия необязательно уметь писать код и быть программистом.
Давайте разберемся чем вы можете быть полезным и как вообще протестировать релиз.
Локальная разработка в Docker
Хочу поделиться тем, как я в своей работе использую Docker для локальной разработки сайтов. Я не до конца понимаю, как оно там внутри устроено и частично тут будет описано то, как я работаю «по наитию». Если у кого-то будут комментарии и предложения, буду рад услышать, как этот воркфлоу можно оптимизировать.
Главное, что нам понадобится — это Docker.
Скачать его можно по этой ссылке: https://www.docker.com/get-started.

Главное, что нам понадобится — это Docker.
Скачать его можно по этой ссылке: https://www.docker.com/get-started.

[miniShop2] Группируем поля на вкладке "Свойства товара"
Всем привет, небольшая инструкция про кастомизацию вкладки «Свойства товара» у miniShop2.
Как сделать количество товара в minishop2 дробным?
Приветствую, вопрос этот встречался мне не один раз тут и здесь и ещё вон там, но решения, которое не требует вмешательства в исходники и подробно расписанное, я не нашёл. Поэтому, взяв за основу этот комментарий и получив подсказку от @PG, я сделал следующее:
msPre добавление кастомного поля (списка с автодополнением)
1. Данный способ очень простой
2. Данный вариант сотрётся с большой долей вероятности при обновлении компонента.
2. Данный вариант сотрётся с большой долей вероятности при обновлении компонента.
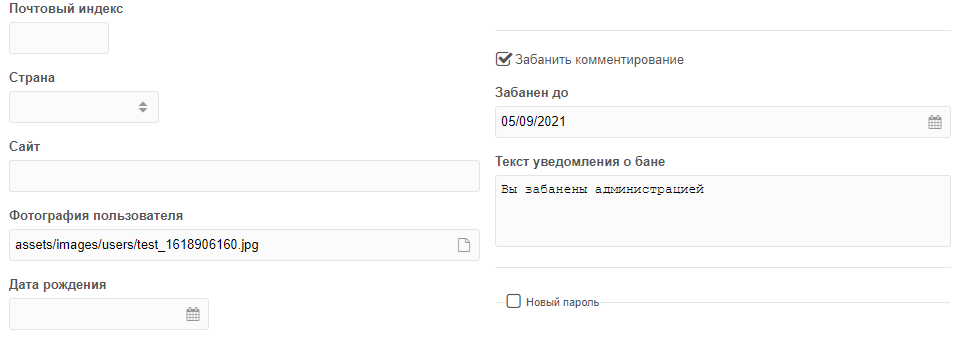
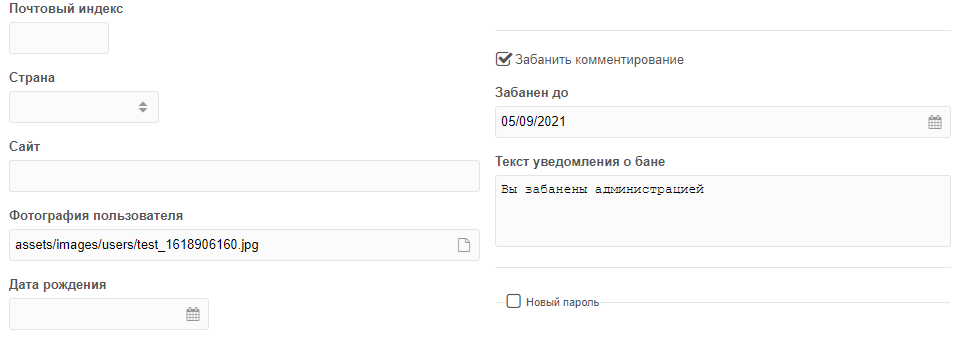
Интерфейс бана пользователя
Смотрю, что-то заметка про аватар пользователя оказалась слишком простой, поднимем немного градус.
Покажу как будет выглядеть интерфейс бана пользователя по итогу.

Ниже представлен код, куски которого когда-то писали коллеги по данному сайту и чатику в телеграме.
А я уже дописал чего не хватало и собрал все в кучку.
Покажу как будет выглядеть интерфейс бана пользователя по итогу.

Ниже представлен код, куски которого когда-то писали коллеги по данному сайту и чатику в телеграме.
А я уже дописал чего не хватало и собрал все в кучку.
Отдаем модные форматы картинок в webp и avif напрямую через nginx и apache в обход разметки

Всем привет!
Я тут работал над одним проектом, в котором очень много контентной и интерфейсной графики, десятки тысяч изображений и, конечно, возник вопрос оптимизации сайта, чтобы удовлетворить требования поисковых систем.
Энтузиазма добавили, появившиеся относительно недавно у гугла, так называемые Core Web Vitals.
Кто не в курсе это пачка технических показателей качества сайта, которые скоро будут включены в алгоритм ранжирования и все тормознутые сайты из-за них, типа, покатятся вниз.
Ну в общем, встала задача оптимизировать картинки, а также сделать так, чтобы не пришлось переписывать кучу html кода, чтобы эти картинки туда вставить.
Генерируем аватар с первой буквой пользователя
Данную задачу я встречаю впервые, поэтому возможно упускаю какую-то инструкцию.
Используется библиотека Letter Avatar

Эту библиотеку можно скачать с гитхаба и подключить, либо через composer
Я использовал composer
Необходимо создать плагин setUserAvatar на событие OnUserSave
Используется библиотека Letter Avatar

Эту библиотеку можно скачать с гитхаба и подключить, либо через composer
Я использовал composer
Необходимо создать плагин setUserAvatar на событие OnUserSave
Tiny MCE RTE подключение своих шрифтов
Недавно при разработке сайта, мне понадобилось подключить пару кастомных шрифтов в редактор.
Я перерыл доки, облазил интернет, закинул вопрос на форум ответа не нашел.
Может это слишком просто, но с другой стороны на одном англоязычном ресурсе, было предложение переопределить стили просто классами на странице. В общем то я так и сам сделал, но желание осуществить задуманное не покидало и я не оставлял попыток.
Я перерыл доки, облазил интернет, закинул вопрос на форум ответа не нашел.
Может это слишком просто, но с другой стороны на одном англоязычном ресурсе, было предложение переопределить стили просто классами на странице. В общем то я так и сам сделал, но желание осуществить задуманное не покидало и я не оставлял попыток.

