Пошаговые инструкции
[СДЕЛАЙ САМ] Мультилендинг с помощью MIGX
Если вы не знаете, что такое MIGX вот список материалов для ознакомления
1. Статья с описанием основ
2. Видео с тем же самым, но от другого автора.
3. Статьи о других возможностях компонента Создание таблиц через MIGX и Создание CMP для вывода в админку с помощью MIGX
Для начала постараюсь описать результат того, что получится в итоге. Это будет некий примитивный конструктор страниц, т.е. дизайн должен быть сделан так, чтобы можно было без ущерба для внешнего вида менять местами блоки. Сами блоки или секции имеют постоянную структуру, что позволит сделать их контент редактируемым.
ДАННЫЙ ФУНКЦИОНАЛ ВНЕДРЁН В КОМПОНЕНТ MigxPageConfigurator
Дальше будет много букав, я предупредил.
Итак, поехали!
1. Статья с описанием основ
2. Видео с тем же самым, но от другого автора.
3. Статьи о других возможностях компонента Создание таблиц через MIGX и Создание CMP для вывода в админку с помощью MIGX
Для начала постараюсь описать результат того, что получится в итоге. Это будет некий примитивный конструктор страниц, т.е. дизайн должен быть сделан так, чтобы можно было без ущерба для внешнего вида менять местами блоки. Сами блоки или секции имеют постоянную структуру, что позволит сделать их контент редактируемым.
ДАННЫЙ ФУНКЦИОНАЛ ВНЕДРЁН В КОМПОНЕНТ MigxPageConfigurator
Дальше будет много букав, я предупредил.
Итак, поехали!
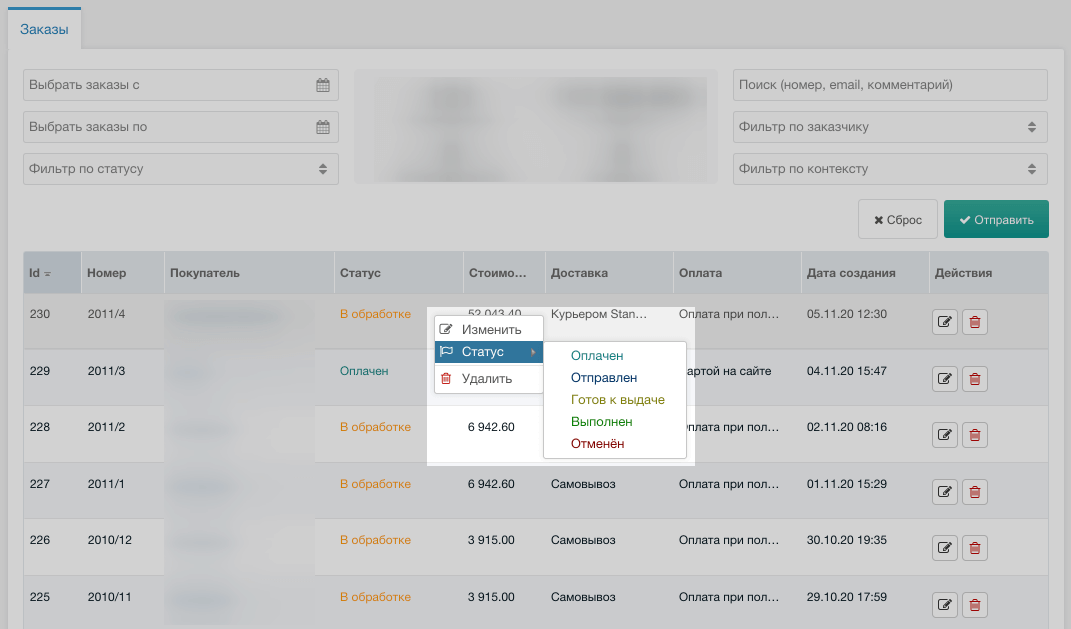
[Расширяем miniShop2] Быстрая смена статуса заказа через контекстное меню

Заказчика запарило для смены статуса лазать в полное редактирование заказа, попросил сделать что-то быстрое и простое. На скриншоте выше конечный результат. Чтобы получить такой же, файлы из этого репозитория закиньте себе в папку /assets/ и создайте плагин, который описан в конце статьи. Однако, я настоятельно рекомендую почитать статью, чтобы понимать принцип расширения всего этого дела.
Деплой проекта на сервер из Github
При разработке проектов локально есть необходимость выгружать изменения на сервер. Просто взять и выгрузить всё сразу недостаточно, обычно нужно еще запустить какие-то скрипты, вроде обновления зависимостей и миграций.
Когда мне в очередной раз надоело это делать руками, я решил как-то автоматизировать процесс. Полез искать варианты в интернет, где нашёл множество готовых сервисов на любой вкус. Но большинство из них платные и требуют не всегда простой настройки.
Плюс, я не горю желанием пускать кого угодно на свой сервер в терминал, даже с очень ограниченными правами.
А потом я наткнулся на ранее неизвестные мне возможности Git — его хуки.
Когда мне в очередной раз надоело это делать руками, я решил как-то автоматизировать процесс. Полез искать варианты в интернет, где нашёл множество готовых сервисов на любой вкус. Но большинство из них платные и требуют не всегда простой настройки.
Плюс, я не горю желанием пускать кого угодно на свой сервер в терминал, даже с очень ограниченными правами.
А потом я наткнулся на ранее неизвестные мне возможности Git — его хуки.
Генерация ссылки на корзину и восстановление корзины по ссылке.
Добрый день.
Давайте попрактикуемся с задачкой описанной в заголовке и за 10 минут напишем готовое бесплатное решение, без применения дополнительных компонентов.
Давайте попрактикуемся с задачкой описанной в заголовке и за 10 минут напишем готовое бесплатное решение, без применения дополнительных компонентов.
Знакомимся с Vesp Core
Я уже рассказывал вам о своём новом проекте Vesp, который я использую как заготовку для создания сайтов заказчикам. По мере эксплуатации пришло понимание, что в разных проектах всегда есть некий общий функционал, который можно и нужно выделить в отдельный репозиторий, и покрыть тестами.

Что я и сделал на github.com/bezumkin/vesp-core, теперь осталось рассказать, как его использовать.

Что я и сделал на github.com/bezumkin/vesp-core, теперь осталось рассказать, как его использовать.
Лайфхак по config.inc
Теория выгрузок из 1С в MODX (часть 1 из 2)
И снова привет!
Выгрузка товаров на сайт — это самый, самый частый кейс моей мини-студии. Для реализации мелких-средних интернет-магазинов используем классическую и сверхпопулярную связку MODX+miniShop2, для крупых — нет, но я как-нибудь обязательно расскажу почему.
Выгрузка товаров на сайт — это самый, самый частый кейс моей мини-студии. Для реализации мелких-средних интернет-магазинов используем классическую и сверхпопулярную связку MODX+miniShop2, для крупых — нет, но я как-нибудь обязательно расскажу почему.
Ограничиваем доступ в pdoMenu и Tickets через группы ресурсов
Через группы ресурсов MODX у меня сделано ограничение к разделам сайта. Но так как pdoMenu, по умолчанию, не смотрит в эти группы, то на сайте в меню были видны все разделы. Только в них зайти нельзя было. Наконец-то добрался это поправить. pdoMenu поддерживает добавление своих параметров запросов в SQL. После нескольких попыток, получилось убрать лишнее добавив в вызов pdoMenu:
Upd 21.03.2020 как оказалось в pdoMenu команда &checkPermissions=`list` выполняет нужные функции:
Под катом ограничение для TicketLatest и небольшой пример добавления редактирования групп ресурсов тикета в TicketForm.
Upd 21.03.2020 как оказалось в pdoMenu команда &checkPermissions=`list` выполняет нужные функции:
{'!pdoMenu' | snippet : [
'checkPermissions'='list',
]}Под катом ограничение для TicketLatest и небольшой пример добавления редактирования групп ресурсов тикета в TicketForm.
Генерация файла sitemap.xml для мультиязычного сайта
Многие из нас делают мультиязычные сайты на контекстах. Контексты в MODx — вообще очень крутая штука, наверное, одна из самых крутых. На текущем большом мультиязычном проекте, SEO оптимизатор скинул мне статью в гугле и сказал, что нужно оптимизировать сайт под неё. Вопрос по теме задавали аж два года назад и ответов не последовало. Но народ вроде дал мотивацию тратить время на статью…
Использование Gitify для синхронизации тестового и рабочего сайта на Windows и с Openserver
У меня такая задача. На модкс частично перенесена система управления производством (Первоначально сделанная на Excel директором. Но excel тупит на больших объемах данных и синхронизация разных книг еще тот геморой). Регулярно на сайте что-то меняется. Сейчас, чтобы не мешать рабочему процессу фирмы, сделали тестовую копию сайта. Теперь желательно сделать так чтобы ее можно было быстро синхронизировать с рабочим сайтом.
Нужно чтоб с тестового сайта переносились изменения всех ресурсов, копировались все измененные файлы компонентов и переносилась структура таблиц компонентов без изменения данных. Еще таблицы с настройками желательно настроить чтоб копировались, но это можно и ручками.
Решил использовать Gitify. И заодно написать пример его использования. Начинаю установку прямо сейчас.
Нужно чтоб с тестового сайта переносились изменения всех ресурсов, копировались все измененные файлы компонентов и переносилась структура таблиц компонентов без изменения данных. Еще таблицы с настройками желательно настроить чтоб копировались, но это можно и ручками.
Решил использовать Gitify. И заодно написать пример его использования. Начинаю установку прямо сейчас.