Как правильно перенести один из фильтров в другое место?
Добрый вечер!
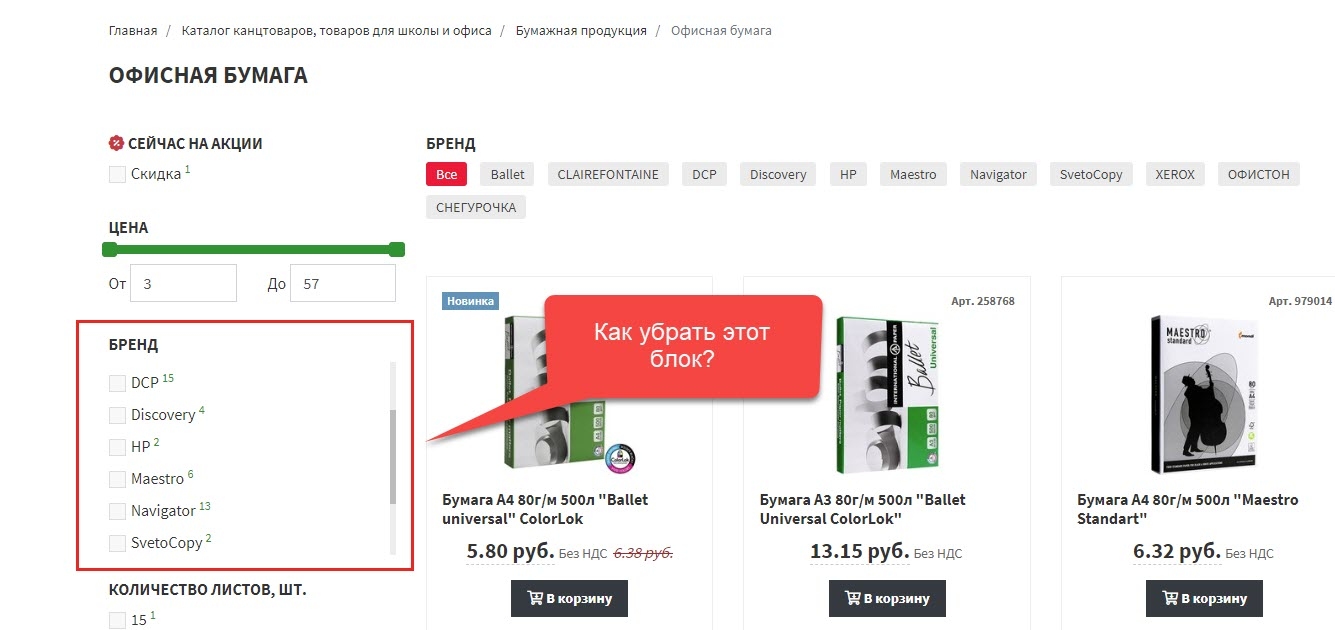
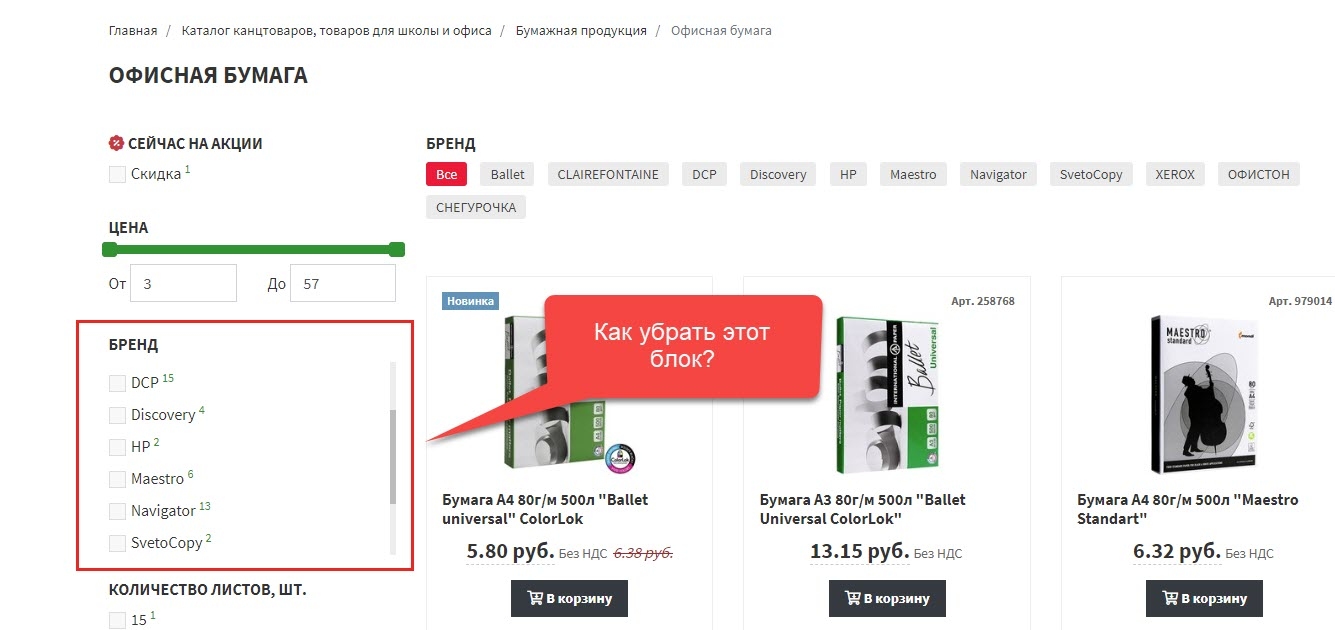
Мне нужно расположить фильтр по брендам над товарами и удалить его из левой колонки, где он сейчас расположен.
В mFilter2 я воспользовался параметром toSeparatePlaceholders задав ему префикc _my и разместил плейсхолдер {'my_ms|vendor' | placeholder} в нужное место.
Вопрос. Как теперь скрыть фильтр по брендам из левой колонки?

Вот как вывожу фильтр
Мне нужно расположить фильтр по брендам над товарами и удалить его из левой колонки, где он сейчас расположен.
В mFilter2 я воспользовался параметром toSeparatePlaceholders задав ему префикc _my и разместил плейсхолдер {'my_ms|vendor' | placeholder} в нужное место.
Вопрос. Как теперь скрыть фильтр по брендам из левой колонки?

Вот как вывожу фильтр
<div class="row msearch2 msearch2-desc " id="mse2_mfilter">
{'!mFilter2' | snippet : [
'class'=>'msProduct',
'element'=>'msProducts',
'sortby'=>'id',
'values_delimeter'=>';',
'paginator'=>'pdoPage@myPdoPage',
'limit'=>18,
'sortdir'=>'asc',
'depth'=>0,
'parents' => $_modx->resource.id,
'includeThumbs'=>'medium',
'tpls'=>'@FILE chunks/product/productListTpl.tpl',
'toSeparatePlaceholders' =>'my_',
'tplFilter.row.ms|old_price'=>'mySalesTplMFilter2FilterCheckbox',
'tplFilter.outer.ms|old_price'=>'mySalesTplMFilter2FilterOuter',
'tplFilter.row.default'=>'myTplMFilter2FilterCheckbox',
'tplFilter.outer.default'=>'myTplMFilter2FilterOuter',
'filters'=>($filters | join : ','),
'tplFilter.outer.ms|price'=>'myTplMFilter2FilterSlider',
'tplFilter.row.ms|price'=>'tpl.mFilter2.filter.number',
'tplFilter.row.ms|vendor'=>'categoryBrandsFilterCheckbox',
'tplFilter.outer.ms|vendor'=>'categoryBrandsFilterOuter',
]}
<div class="col-md-3 d-none d-lg-block filters-block">
<form action="{$_modx->resource.uri}" method="post" id="mse2_filters" class="filter-desc">
{$_modx->getPlaceholder('my_filters')}
{if $_modx->getPlaceholder('my_filters')}
<button type="reset" class="btn btn-dark hidden">[[%mse2_reset]]</button>
<div class="clearfix"></div>
{/if}
</form>
</div>
<div class="col-lg-9 col-md-12">
<div class="col-12 msearch2-sales">{'my_ms|vendor' | placeholder}</div> {* Здесь новое место для фильтра по бренду *}
<div id="mse2_selected_wrapper">
<div id="mse2_selected">[[%mse2_selected]]:<span></span></div>
</div>
<div id="mse2_results" class="row">
{$_modx->getPlaceholder('my_results')}
</div>
<div class="mse2_pagination">
{'page.nav' | placeholder}
</div>
</div>
</div>Комментарии: 6
Вместо
Тогда вы можете проверку сделать:
{$_modx->getPlaceholder('my_filters')}Тогда вы можете проверку сделать:
{foreach $filters as $filter}
{if $filter != 'вендор'}
{$_modx->getPlaceholder('фильтр')}
{/if}
{/foreach}
Спасибо.
Я сделал так
Я сделал так
{foreach $filters as $filter}
{if $filter != 'ms|vendor:vendors'}
{$_modx->getPlaceholder('my_' ~ $filter)}
{/if}
{/foreach}
Так. разобрался. нужно и фильтры и результаты фильтрации обернуть в
Все теперь фильтрует норм. только при фильтрации url выглядит примерно так
<form action="{$_modx->resource.uri}" method="post" id="mse2_filters">Все теперь фильтрует норм. только при фильтрации url выглядит примерно так
site.ru/?id=86;125&msoption|number_of_sheets=125&ms|vendor=11&count=1&options=[]site.ru/?ms|vendor=11&msoption|number_of_sheets=125
Не совсем так.
Обернуть действительно нужно в элемент с
Сейчас у вас вся страница стара огромной формой, все hidden инпуты туда попали, перестали работать вложенные формы.
Обернуть действительно нужно в элемент с
id="mse2_filters"Сейчас у вас вся страница стара огромной формой, все hidden инпуты туда попали, перестали работать вложенные формы.
а id=«mse2_filters» разве не должен быть привязан к форме с фильтрами?
Прошу прощения… напутал.
Есть
Я, чтобы разнести фильтры в разные части страницы, второй id прописывал едва ли не для body, все получалось.
Есть
<form action="" method="post" id="mse2_filters"><div id="mse2_mfilter">Я, чтобы разнести фильтры в разные части страницы, второй id прописывал едва ли не для body, все получалось.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

