mFilter2 вывод фильтров в другом блоке

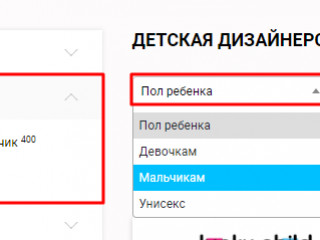
Всем привет. Возможно кто-то уже сталкивался с такой задачей, когда фильтры могут идти не только в одном блоке поочерёдно, но и находится выше контентной части (как показано на скриншоте). Как это можно реализовать простым и понятным путём? Не хочется городить велосипеды.
Комментарии: 5
Точно не могу сказать на счет кроссбраузерности, но такого рода задачи должен решать тег <fieldset>. Этот тег как раз кроме группировки полей формы еще и подразумевает его использование вне формы. Проведите тест на разных браузерах, если на данный момент он корректно работает во всех, то и вашу проблему можно считать решенной.
В документации же сказано как, открыли бы разок для разнообразия
В вызове сниппета указываешь
В вызове сниппета указываешь
'toPlaceholders' => 'my_',
'toSeparatePlaceholders' => 'my_',<div class="msearch2 " id="mse2_mfilter">
<form action="{$_modx->makeUrl($_modx->resource.id)}" method="post" id="mse2_filters">
</form>
</div>{'my_resource|pagetitle' | placeholder}, {'my_msoption|pol_rebenka' | placeholder}, {'my_results' | placeholder}
Не знал что можно форму задать общему блоку. Работает как надо. Этот параметр ещё не приходиломь юзать, по этому было немного не понятно как оно всё функционирует, а посидев минут 10 уже разобрался. Спасибо.
А что делать с параметром tpls? Как выводить его? Сейчас вот как выглядит вызов mFilter:
{'!mFilter2' | snippet : [
'parents' => $_modx->resource.id,
'limit' => 21,
'class' => 'msProduct',
'element' => 'msProducts',
'tpls' => '@FILE components/msearch2/mfilter/item.tpl, @FILE components/msearch2/mfilter/item-ext.tpl',
'tplPageWrapper' => '@INLINE <ul class="pages-list d-flex justify-content-center">[[+pages]]</ul>',
'tplPage' => '@INLINE <li><a href="[[+href]]">[[+pageNo]]</a></li>',
'tplPageActive' => '@INLINE <li class="current"><a href="[[+href]]">[[+pageNo]]</a></li>',
'suggestions' => 'true',
'toPlaceholders' => 'my_',
'toSeparatePlaceholders' => 'my_',
'filters' => '
ms|price:number,
msoption|gender:select,
msoption|clothes_type:select,
ms|season:select,
ms|composition:select,
ms|textile:select,
ms|collection:select,
msoption|color:select,
msoption|size:radio,
ms|hypoallergenic:boolean,
ms|design:boolean,
ms|sleeve:boolean,
ms|lightning:boolean,
ms|chevron:boolean,
ms|formaldehydes:boolean,
ms|cotton:boolean
',
'sort' => '
ms|product_num:asc
',
'tplFilter.outer.default' => '@FILE components/msearch2/mfilter/options/outer.tpl',
'tplFilter.outer.ms|price' => '@FILE components/msearch2/mfilter/options/slider.tpl',
'tplFilter.outer.msoption|gender' => '@FILE components/msearch2/mfilter/options/select.tpl',
'tplFilter.row.msoption|gender' => '@FILE components/msearch2/mfilter/options/option.tpl',
'tplFilter.outer.ms|season' => '@FILE components/msearch2/mfilter/options/select.tpl',
'tplFilter.row.ms|season' => '@FILE components/msearch2/mfilter/options/option.tpl',
'tplFilter.row.ms|price' => 'tpl.mFilter2.filter.number',
'suggestionsRadio' => 'ms|hypoallergenic,ms|design,ms|sleeve,ms|lightning,ms|chevron,ms|formaldehydes,ms|cotton'
]}[[+tpls:notempty=`
<div id="mse2_tpl" class="span4 pr-0">
<a href="#" data-tpl="0" class="[[+tpl0]] form-btn form-btn-x1"><svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 290 290" style="enable-background:new 0 0 290 290;" xml:space="preserve">
<g>
<rect y="220" width="70" height="70"/>
<rect y="110" width="70" height="70"/>
<rect width="70" height="70"/>
<rect x="110" y="220" width="70" height="70"/>
<rect x="110" y="110" width="70" height="70"/>
<rect x="110" width="70" height="70"/>
<rect x="220" y="220" width="70" height="70"/>
<rect x="220" y="110" width="70" height="70"/>
<rect x="220" width="70" height="70"/>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
</svg></a>
<a href="#" data-tpl="1" class="[[+tpl1]] form-btn form-btn-x2"><?xml version="1.0" encoding="iso-8859-1"?>
<!-- Generator: Adobe Illustrator 16.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" id="Capa_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
width="344.339px" height="344.339px" viewBox="0 0 344.339 344.339" style="enable-background:new 0 0 344.339 344.339;"
xml:space="preserve">
<g>
<g>
<g>
<rect y="46.06" width="344.339" height="29.52"/>
</g>
<g>
<rect y="156.506" width="344.339" height="29.52"/>
</g>
<g>
<rect y="268.748" width="344.339" height="29.531"/>
</g>
</g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
</svg>
</a>
</div>
`]]
Всё оказалось куда проще, надо было сделать так:
{if $_modx->getPlaceholder('my_tpls') == 1}
<div id="mse2_tpl" class="span4 pr-0">
<a href="#" data-tpl="0" class="[[+tpl0]] form-btn form-btn-x1"><svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 290 290" style="enable-background:new 0 0 290 290;" xml:space="preserve">
<g>
<rect y="220" width="70" height="70"/>
<rect y="110" width="70" height="70"/>
<rect width="70" height="70"/>
<rect x="110" y="220" width="70" height="70"/>
<rect x="110" y="110" width="70" height="70"/>
<rect x="110" width="70" height="70"/>
<rect x="220" y="220" width="70" height="70"/>
<rect x="220" y="110" width="70" height="70"/>
<rect x="220" width="70" height="70"/>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
</svg></a>
<a href="#" data-tpl="1" class="[[+tpl1]] form-btn form-btn-x2"><?xml version="1.0" encoding="iso-8859-1"?>
<!-- Generator: Adobe Illustrator 16.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" id="Capa_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
width="344.339px" height="344.339px" viewBox="0 0 344.339 344.339" style="enable-background:new 0 0 344.339 344.339;"
xml:space="preserve">
<g>
<g>
<g>
<rect y="46.06" width="344.339" height="29.52"/>
</g>
<g>
<rect y="156.506" width="344.339" height="29.52"/>
</g>
<g>
<rect y="268.748" width="344.339" height="29.531"/>
</g>
</g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
</svg>
</a>
</div>
{/if}
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
