[fullCalendar 2.0.0] Большое обновление
Наконец, дошли руки сделать все основные хотелки. Теперь календарь стал ещё лучше, ещё гибче, ещё мощнее. В новой версии календарь получил возможность выводить любые пользовательские события, добавлены параметры для сниппетов, системные настройки, пара сниппетов, drag-n-drop события и многое другое.

Вот полный список изменений:
В сниппет fullCalendar добавлен параметр eventOverlap, определяющий возможность пересечения событий. Это особенно пригодится для использования календаря в качестве несложной системы онлайн записей.
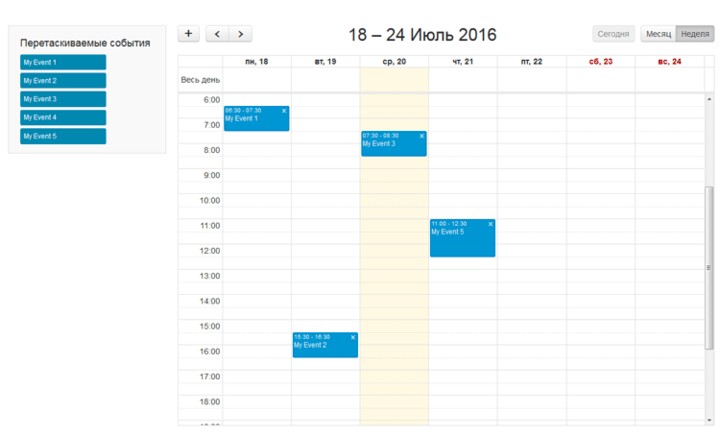
Для этих целей также будут полезны drag-n-drop события.

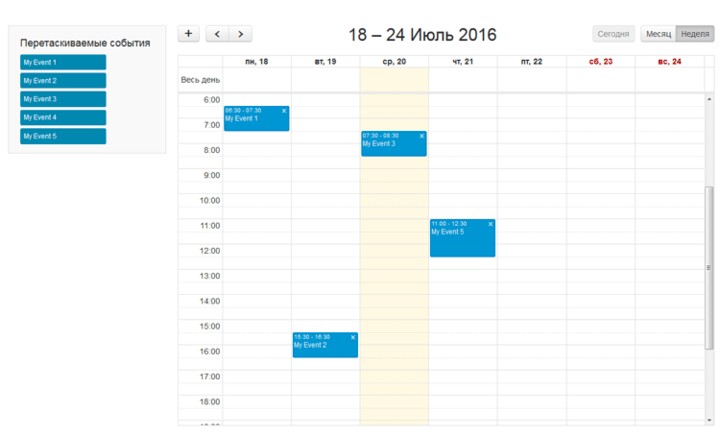
Каждому событию можно определить свою длительность и разрешить добавлять события только перетаскиванием.
Изначально я планировал внедряться в процесс формирования списка событий и уведомлений через сниппеты. Для этой цели и была создана системная настройка prepare_notify_snippet. В данной версии я отказался от этой идеи в пользу событий MODX. Они дают гораздо больше возможностей. Поэтому данную настройку я без сожаления удалил.
Но я компенсировал количество настроек добавлением двух других — для форматирования даты и времени. Эти настройки определяют формат дат в диалогах и списках событий.
С недавнего времени в библиотеке fullCalendar появилась возможность добавлять в хэдере свои кнопки. Я использовал эту возможность для определения кнопки создания события. Острой необходимости в ней нет, ведь события можно создавать кликая на ячейки календаря. Она может послужить разработчикам в качестве примера такой возможности.
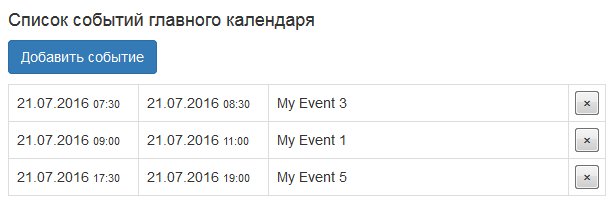
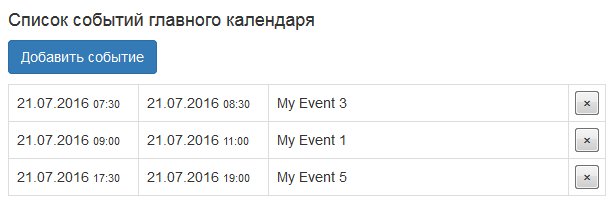
А вот её аналог, который выводится новым сниппетом fcCreateEvent будет более полезным. Эту кнопку можно выводить на любой странице с календарём или без. Особенно она будет актуальна для списка событий, формируемого сниппетом fcGetEvents. Сниппет выводит события из указанных календарей и в указанном диапазоне.

Таких списков на странице может быть несколько. И у каждого своя кнопка создания событий.
Ну а теперь поговорим о более интересных доработках. Это в первую очередь относится к серверным событиям MODX. Я добавил аж целых 5 — fcOnGetEventList, fcOnGetNotifications, fcOnGetEvent, fcOnSaveEvent и fcOnRemoveEvent. По названиям видно их назначение. Именно они сильно расширяют возможности календаря.
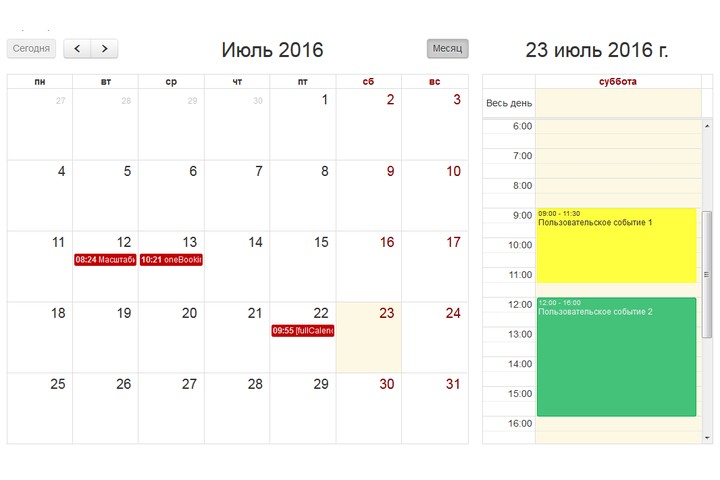
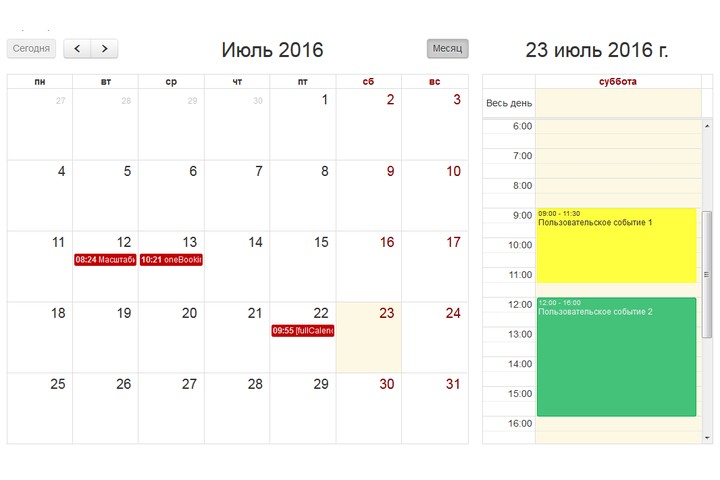
Событие fcOnGetEventList позволяет обработать список событий перед выводом в календарь — изменить, добавить или удалить событие(я). Можно вообще полностью формировать новый список не обращаясь к таблице календаря. Например, вывести список ресурсов из раздела новостей. Все пользовательские события получают класс «custom-event».
Событие fcOnGetNotifications позволяет оперировать уведомлениями. Добавили событие в список уведомлений и пользователь получит уведомление на сайте или по почте в зависимости от настроек. Для каждого уведомления можно указать свой собственный чанк с оформлением. Что также расширяет возможности применения. Например, можно пользователю, находящемуся на сайте 5 минут вывести сообщение с предложением посмотреть страницу по той же тематике.
События fcOnGetEvent, fcOnSaveEvent и fcOnRemoveEvent отвечают уже за обработку отдельного события. Они позволяют изменить данные, запретить изменение или удаление события. Подробности можно посмотреть в документации.
В дополнение к серверным событиям появились и javascript события — fc_event_saved, fc_event_removed, fc_event_receive_error, fc_event_receive_success и fc_event_notify. Они добавляют на сайте интерактив небольшой интерактив. Просто нужно добавить в своём скрипте соответствующий обработчик.
В общем, возможности дополнения значительно выросли. Все их в этом анонсе не опишешь. Для этих целей есть документация с подробным описанием и примерами. Скажу, что создание документации — это самый сложный этап работы. Программировать гораздо проще. :)
Надеюсь, данная доработка порадует не только тех, кто уже купил данное дополнение, но и тех, кому не хватало подобного функционала. Жду ваших предложения и замечаний.

Вот полный список изменений:
- Обновлена библиотека fullcalendar.js до 2.9.0.
- Обновлена библиотека jQuery до 2.2.4.
- Добавлен сниппет fcGetEvents для вывода событий в списке.
- Добавлен сниппет fcCreateEvent для вывода кнопки создания события. Может выводится без календаря.
- В header календаря добавлена кнопка «addEvent» для создания события.
- Добавлен шаблон диалога для пользовательских событий.
- Для пользовательских событий определяется класс «custom-event».
- Добавлены системные настройки date_format и time_format.
- Добавлены события MODX — fcOnGetEventList, fcOnGetNotifications, fcOnGetEvent, fcOnSaveEvent и fcOnRemoveEvent.
- Добавлены javascript события — fc_event_saved, fc_event_removed, fc_event_receive_error и fc_event_receive_success.
- Добавлены перетаскиваемые (drag-n-drop) события.
- Обновлены чанки tpl.fullCalendar.dlg, tpl.fullCalendar.notify и tpl.fullCalendar.notify.email.
- В сниппет fullCalendar добавлен параметр eventOverlap, отвечающий за пересечения событий.
- Удалена системная настройка prepare_notify_snippet.
- Переработан javascript.
- Исправлены найденные ошибки.
В сниппет fullCalendar добавлен параметр eventOverlap, определяющий возможность пересечения событий. Это особенно пригодится для использования календаря в качестве несложной системы онлайн записей.
Для этих целей также будут полезны drag-n-drop события.

Каждому событию можно определить свою длительность и разрешить добавлять события только перетаскиванием.
Изначально я планировал внедряться в процесс формирования списка событий и уведомлений через сниппеты. Для этой цели и была создана системная настройка prepare_notify_snippet. В данной версии я отказался от этой идеи в пользу событий MODX. Они дают гораздо больше возможностей. Поэтому данную настройку я без сожаления удалил.
Но я компенсировал количество настроек добавлением двух других — для форматирования даты и времени. Эти настройки определяют формат дат в диалогах и списках событий.
С недавнего времени в библиотеке fullCalendar появилась возможность добавлять в хэдере свои кнопки. Я использовал эту возможность для определения кнопки создания события. Острой необходимости в ней нет, ведь события можно создавать кликая на ячейки календаря. Она может послужить разработчикам в качестве примера такой возможности.
А вот её аналог, который выводится новым сниппетом fcCreateEvent будет более полезным. Эту кнопку можно выводить на любой странице с календарём или без. Особенно она будет актуальна для списка событий, формируемого сниппетом fcGetEvents. Сниппет выводит события из указанных календарей и в указанном диапазоне.

Таких списков на странице может быть несколько. И у каждого своя кнопка создания событий.
Ну а теперь поговорим о более интересных доработках. Это в первую очередь относится к серверным событиям MODX. Я добавил аж целых 5 — fcOnGetEventList, fcOnGetNotifications, fcOnGetEvent, fcOnSaveEvent и fcOnRemoveEvent. По названиям видно их назначение. Именно они сильно расширяют возможности календаря.
Событие fcOnGetEventList позволяет обработать список событий перед выводом в календарь — изменить, добавить или удалить событие(я). Можно вообще полностью формировать новый список не обращаясь к таблице календаря. Например, вывести список ресурсов из раздела новостей. Все пользовательские события получают класс «custom-event».
Событие fcOnGetNotifications позволяет оперировать уведомлениями. Добавили событие в список уведомлений и пользователь получит уведомление на сайте или по почте в зависимости от настроек. Для каждого уведомления можно указать свой собственный чанк с оформлением. Что также расширяет возможности применения. Например, можно пользователю, находящемуся на сайте 5 минут вывести сообщение с предложением посмотреть страницу по той же тематике.
События fcOnGetEvent, fcOnSaveEvent и fcOnRemoveEvent отвечают уже за обработку отдельного события. Они позволяют изменить данные, запретить изменение или удаление события. Подробности можно посмотреть в документации.
В дополнение к серверным событиям появились и javascript события — fc_event_saved, fc_event_removed, fc_event_receive_error, fc_event_receive_success и fc_event_notify. Они добавляют на сайте интерактив небольшой интерактив. Просто нужно добавить в своём скрипте соответствующий обработчик.
$(document).on('fc_event_saved', function(e, o) {
alert('Событие '+o.title+' сохранено.');
});В общем, возможности дополнения значительно выросли. Все их в этом анонсе не опишешь. Для этих целей есть документация с подробным описанием и примерами. Скажу, что создание документации — это самый сложный этап работы. Программировать гораздо проще. :)
Надеюсь, данная доработка порадует не только тех, кто уже купил данное дополнение, но и тех, кому не хватало подобного функционала. Жду ваших предложения и замечаний.
Поблагодарить автора
Отправить деньги
0
