[Quiz] - 2.1.0 - Ветвление, API и многое другое!
Всем, привет!



Зачем делать опросы в email рассылках?
Опрос в рассылке поможет получить оценку сервиса, отзыв клиента после покупки или другого события.
Демо сайт
Основные особенности 2 версии:
- Ветвление вопросов
- Множественные ответы
- Переписан весь Js
- Добавлены Js События
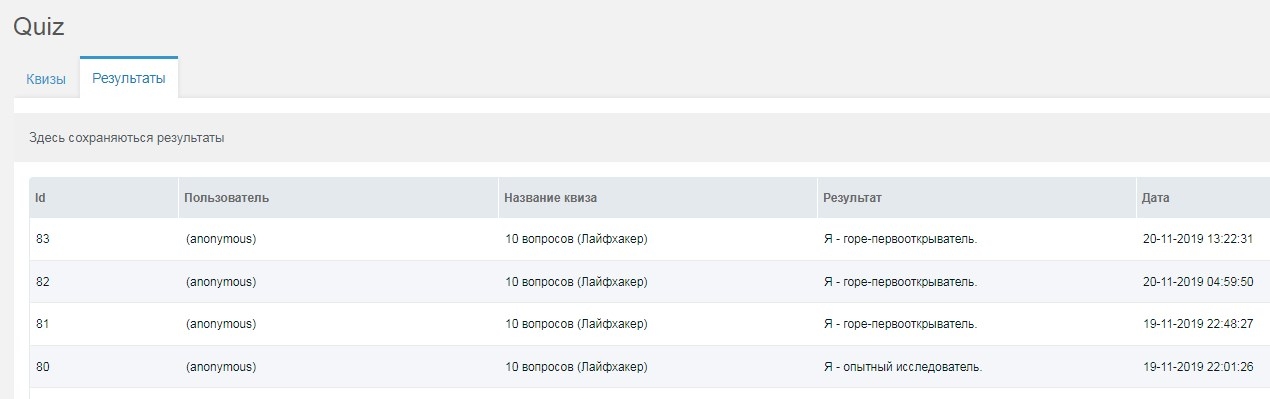
- Сохранение результатов
- Поддержка стандартного синтаксиса modx
- Чанки для каждого поля
- Улучшен UI
- Добавлена возможность дублирование квиза
- Добавлена документация.
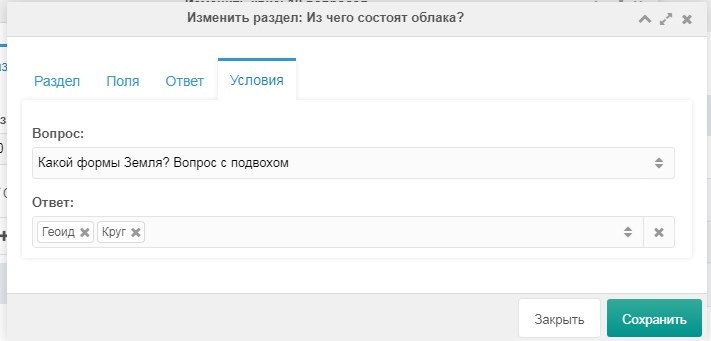
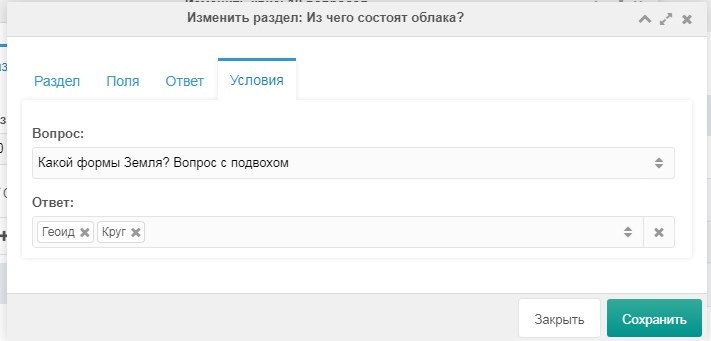
1. Ветвление.
Показывайте разные разделы в зависимости от ответов пользователя.
2. API
let QuizForm = $('#quiz');
QuizForm.quiz('next'); // переход на след. раздел.
QuizForm.quiz('prev'); // переход на пред. раздел3. События
Меняем сообщения с jgrowl на SweetAlert$(document).on('Quiz.init.before', function(e,quiz){
quiz.message = function(status,msg){
swal(status, msg, status);
};
});4. Сохранение результатов
Результаты сохраняются в отдельную таблицу с возможностью просмотра ответов.
В планах:
- создать сниппет QuizResult для вывода результатов
- добавить фильтры для таблицы с результатами
- экспорт/импорт квизов и экспорт результатов
- добавить капчу от гугла
- добавить базу готовых квизов на github
- Email-опросы
Email-опросы
Пример:
Зачем делать опросы в email рассылках?
Опрос в рассылке поможет получить оценку сервиса, отзыв клиента после покупки или другого события.
Демо сайт
Поблагодарить автора
Отправить деньги
Комментарии: 65
а почему переписанный js код написан на jquery?
Потому что, лень двигатель прогресса!
А чем JQ плох?
А чем JQ плох?
он не плох, jquery в современном javascript просто не нужен, уже 2020 год и писать свой код на jquery это очень странное решение, с учетом того, что всё что давал jquery уже давно можно писать на нативном js.
Некоторые даже умудряются создавать синтаксический сахар для тех, кому нравится синтаксис jquery)))
Некоторые даже умудряются создавать синтаксический сахар для тех, кому нравится синтаксис jquery)))
Зона применения jQuery стала несколько уже, не стала меньше.
Забывать про него пока рано.
Да, благодаря тому же jQuery, «подрос» сам JS.
Да, для сложных клиентских приложений придуманы фреймворки, но даже используя их, иногда проще что-то делать с jQuery.
И да, подключить jQuery ради одного селектора сегодня уже нет необходимости, ка не было ее и 15 лет назад, когда jQuery только родился.
Для каждого инструмента — свое применение, профессионала отличает правильный выбор инструмента и грамотное его использование.
Уверен — jQeury еще поживет. Не знаю насколько долго, но в ближайшие 2-3 года ему еще найдется применение.
Забывать про него пока рано.
Да, благодаря тому же jQuery, «подрос» сам JS.
Да, для сложных клиентских приложений придуманы фреймворки, но даже используя их, иногда проще что-то делать с jQuery.
И да, подключить jQuery ради одного селектора сегодня уже нет необходимости, ка не было ее и 15 лет назад, когда jQuery только родился.
Для каждого инструмента — свое применение, профессионала отличает правильный выбор инструмента и грамотное его использование.
Уверен — jQeury еще поживет. Не знаю насколько долго, но в ближайшие 2-3 года ему еще найдется применение.
ну я переубеждать в обратном не собираюсь, я уже давно не использую jquery и не вижу, где эта самая его зона применения в котором он не заменим.
а почему он должен быть на чтом то другом?
просто обычно когда делают рефакторинг подобных решений их пишут на чистом js. Данный подход как минимум более логичен так как на проекте может стоять более старая, либо более новая версия jquery и это может вызвать конфликты, ну и из этого же вытекает причина писать на чистом js, так как не будет зависимостей и конфликтов.
Ну сейчас все на Vue/React перепсывают, так как модно и более профессионально, как говорят… как говорят
Ну сейчас все на Vue/React перепсывают, так как модно и более профессиональнону чет не очень причина)))
уже 2020 год и писать свой код на jquery это очень странное решениетоже так себе причина
ну тогда уж полное цитирование приводи
уже 2020 год и писать свой код на jquery это очень странное решение, с учетом того, что всё что давал jquery уже давно можно писать на нативном js
опять же, причина так себе
тоесть грузить на сайте ~90кб js кода от которых можно легко отказаться и писать на чистом js не является причиной?
хм. А сайты вы тоже пишите на чистом php или python?
никаких фреймворков или дополнений из composer? Ведь это тоже по сути — лишние прослойки между программистом и процессором компьютера.
никаких фреймворков или дополнений из composer? Ведь это тоже по сути — лишние прослойки между программистом и процессором компьютера.
Путаешь теплое с мягким
ну хоть кто нибудь из защитников jquery может описать хоть один пример задачи в котором jquery нужен/необходим/незаменим?
Как можно сравнивать php/python фреймворки и дополнения с js библиотекой, потребность в которой уже давно ушла? В своё время jquery был удобным и нужным инструментом, но сейчас всё что он делает уже можно довольно просто решить стандартными средствами не прибегая к различным велосипедам. Одно дело когда ты скачиваешь из композера дополнение (например phpspreadsheet для генерации .doc документов) которое решает определенную задачу, а другое это когда в js коде вместо
Как можно сравнивать php/python фреймворки и дополнения с js библиотекой, потребность в которой уже давно ушла? В своё время jquery был удобным и нужным инструментом, но сейчас всё что он делает уже можно довольно просто решить стандартными средствами не прибегая к различным велосипедам. Одно дело когда ты скачиваешь из композера дополнение (например phpspreadsheet для генерации .doc документов) которое решает определенную задачу, а другое это когда в js коде вместо
$('#name-selector')document.querySelector('#name-selector')
фреймворк — это надстройка над каким-то языком программирования, облегчающая решение типичных задач. Ну по крайней мере я могу дать такое определение. Поэтому jquery это фреймворк языка javascript, laravel — это фрейворк языка php. Так что сравнивать их вполне законно.
Плюс я считаю что в современном мире 90 килабайт кода — это меньше чем весит изображение любое и переживать изза этого не стоит. Может если бы мы работали на компьютерах Атари 600, или камандор Амига — это было бы актуально.
Я ни в коем случае не утверждаю что знать чистый js плохо — наоборот это охренеть как круто! Но сила jquery на данный момент (и на мой взгляд так еще будет несколько лет) даже не в том, что его синтаксис максимально высокоуровневый (близкий к логике человека,) но и в наличии огромного количества плагинов. Да если вы делаете сайт для NASA по учету и слежению за спутниками, с миллиардным буджетом и сроков в 3 года, можно и нужно использовать чистый js. Если вы делаете сайт визитку за сутки — то лучше поставить jquery и установить плагин карусели или fancybox. Ибо может ты и можешь сделать это все с нуля на js но зачем? никто не оценит и даже не поймет.
Плюс я считаю что в современном мире 90 килабайт кода — это меньше чем весит изображение любое и переживать изза этого не стоит. Может если бы мы работали на компьютерах Атари 600, или камандор Амига — это было бы актуально.
Я ни в коем случае не утверждаю что знать чистый js плохо — наоборот это охренеть как круто! Но сила jquery на данный момент (и на мой взгляд так еще будет несколько лет) даже не в том, что его синтаксис максимально высокоуровневый (близкий к логике человека,) но и в наличии огромного количества плагинов. Да если вы делаете сайт для NASA по учету и слежению за спутниками, с миллиардным буджетом и сроков в 3 года, можно и нужно использовать чистый js. Если вы делаете сайт визитку за сутки — то лучше поставить jquery и установить плагин карусели или fancybox. Ибо может ты и можешь сделать это все с нуля на js но зачем? никто не оценит и даже не поймет.
Поэтому jquery это фреймворк языка javascript, laravel — это фрейворк языка php. Так что сравнивать их вполне законно.jQuery — библиотека, а не фреймворк. Для сведения — proglib.io/p/framework-or-library/
да, это очень важно.
Поэтому jquery это фреймворк языка javascriptне знал, еще не писали разработчиком, чтобы на сайте инфу поправили?)))
Если вы делаете сайт визитку за суткиопять же, что такого чудесного делает jquery изза чего без него сайт визитку нужно будет делать не сутки? Один раз посмотреть в документацию js и запомнить на все будущие проекты?
лучше поставить jquery и установить плагин карусели или fancyboxвсе подобные современные решения пишутся без зависимостей, тотже слайдер и современная альтернатива fancybox идет как независимое решение, в связи с чем во первых, нет зависимостей от версий того же jquery, во вторых, данные решения легче своих аналогов на jquery и быстрее работают с DOM деревом, так как не используют обертки которые предоставляет jquery, ну и в третьих, это всё даёт возможность использовать данные решения с использованием современных средств разработки(в проектах на VueJS, React, с использованием webpack и тд) без добавления костылей.
Поэтому jquery это фреймворк языка javascript, laravel — это фрейворк языка php. Так что сравнивать их вполне законно.ок, тогда по этому же принципу если я в проекте на modx хочу использовать дополнение из composer, то мне на проект надо тащить еще и symphony?
Как минимум потому, что это лишняя зависимость для твоего дополнения, которой может и не быть на сайте, и тогда придётся её подключать только ради тебя.
Или еще лучше — на сайте будет jQuery, но не той версии, которая нужна. Или с подключенными конфликтующими плагинами.
Когда я соберусь переписывать JS в моих допах, там точно не будет jQuery.
Или еще лучше — на сайте будет jQuery, но не той версии, которая нужна. Или с подключенными конфликтующими плагинами.
Когда я соберусь переписывать JS в моих допах, там точно не будет jQuery.
Мне кажется вы так говорите только потому, что на данный момент увлечены этими новыми технологиями. Это не говорит о том что «старые» плохи. Что у vuejs не будет свои версий или вы думаете что они всегда будут совместимы одна с другой?
Да те же яйца только в профиль, просто это более популярная технология.
Завтра придумают что то еще и все будут поливать грязью vue и говорить — ну и гадость, никогда больше ну буду этим пользоваться)
Да те же яйца только в профиль, просто это более популярная технология.
Завтра придумают что то еще и все будут поливать грязью vue и говорить — ну и гадость, никогда больше ну буду этим пользоваться)
Мне кажется вы так говорите только потомуЧто мои дополнения требуют jQuery для работы и я регулярно отвечаю на вопросы по его подключению в поддержке.
В Vue, раз уж его все так любят упоминать, конфликты версий разруливаются на стадии установки менеджером пакетов. Я вообще слабо себе представляю дополнения, использующие Vue, слишком уж это сложно выходит для установки и кастомизации.
Речь тут о том, что раз переписывается JS дополнения, зачем тащить ненужную зависимость? Никто не предлагает переписывать сразу всё и всем, но раз уж делаешь заново — нафига нужен jQuery?
Ответа от автора по-прежнему нет.
но раз уж делаешь заново — нафига нужен jQuery?Я вспомнил что в одном вашем посте, где вы показывали по моему разработанный новый сайт, вас спросили — зачем вы пользуетесь php, если ваш фронтенд полностью работает на javascript, и на сервере крутиться nodejs. А… помоему спросили а зачем вы пользуетесь slim и тяните к нему php? Ведь это совершенно избыточно. И вы ответили, что просто любите php))
Так что, автор не может просто любить jquery? Человек не обязан знать все языки в мире и разбираться во всех технологиях, это нормально. Каждый имеет право пользоваться тем к чему привык и что любит.
Так что, автор не может просто любить jquery? Человек не обязан знать все языки в мире и разбираться во всех технологиях, это нормально.Я так и понял, что для тебя jQuery и Javascript — это разные языки и технологии.
Каждый имеет право пользоваться тем к чему привык и что любит.Вопрос, кажется, вообще не тебе задавали. Непонятно, откуда такой энтузиазм в защите jQuery. Не хочется Javascript учить? Ну бывает.
Две причины:
1. Мой компонент зависит от компонента AjaxForm, который тоже использует jQuery. Поэтому не видел смысла писать на чистом JS.
2. Я привык к jQuery и не нужно думать о кроссбраузерности.
1. Мой компонент зависит от компонента AjaxForm, который тоже использует jQuery. Поэтому не видел смысла писать на чистом JS.
2. Я привык к jQuery и не нужно думать о кроссбраузерности.
О кроссбраузерности в 2020 году стоит думать только в том случае, если по какой-то странной причине есть надобность поддерживать бородатый IE, в чем я очень сильно сомневаюсь. В остальном никакой головной боли уже нет, а писать на современном JS одно удовольствие, чего не скажешь о jQuery лапше с всевозможным подавлением ошибок и зоопарком долларов.
Вот не поверишь — встречаются индивиды.
Буквально на днях установил человеку скрипт на чистом JS. А он мне жалуется что не работает.
Я ему говорю может кэш браузера, попробуй другой, попробуй почисти, а он мне начинает рассказывать что на трех компьютерах попробовал и везде не работает. И через час мы все таки выяснили, что у него на всех трех компах XP стоит, на который даже хром давно не обновляется. Ну и классика жанра — IE.
Буквально на днях установил человеку скрипт на чистом JS. А он мне жалуется что не работает.
Я ему говорю может кэш браузера, попробуй другой, попробуй почисти, а он мне начинает рассказывать что на трех компьютерах попробовал и везде не работает. И через час мы все таки выяснили, что у него на всех трех компах XP стоит, на который даже хром давно не обновляется. Ну и классика жанра — IE.
Согласен, бывает и такое, но лично я считаю, что это проблема исключительно клиента и его нежелания обновляться на современное ПО.
Почему разработчик должен тратить свое время и решать эти проблемы? Если клиент хочет поддержку IE, то пусть изволит оплатить это отдельно. А как только клиент поймет, что гораздо проще обновить ПО, чем каждый раз оплачивать доработку под IE, то вдруг у него внезапно появятся и Windows 7/10, и последний хром.
Почему разработчик должен тратить свое время и решать эти проблемы? Если клиент хочет поддержку IE, то пусть изволит оплатить это отдельно. А как только клиент поймет, что гораздо проще обновить ПО, чем каждый раз оплачивать доработку под IE, то вдруг у него внезапно появятся и Windows 7/10, и последний хром.
у нас тоже есть заказчик, у которого около 10 сайтов и он их просматривает через IE6.
Не знаю как он вообще его запускает, но наверное и операционные системы у него соответствующие. А изза дружеских отношений с руководством — конечно он нифига не платит за поддержку такого старья, хотя очень часто присылает требования по доработкам.
Так что да, все в жизни бывает.
Не знаю как он вообще его запускает, но наверное и операционные системы у него соответствующие. А изза дружеских отношений с руководством — конечно он нифига не платит за поддержку такого старья, хотя очень часто присылает требования по доработкам.
Так что да, все в жизни бывает.
Раз уж зашел холивар про jQuery позволю и я себе вставить свои пять копееек.
Давайте немного структурируем информацию и разберемся, почему и зачем сейчас все отказывются от jQuery.
Что это? Дань моде? Да здравствует Ванильный JS?
Да вот нет. Причин на самом деле две. Одну из них выше упомянули. Использование в компоненте jQuery — это лишняя зависимость для проекта в целом.. Да скорее всего он и так подключен. Тот же miniShop2 до сих пор требует jQuery. Кстати совсем немного. Скрипты минишопа написаны на чистом стареньком JS пятой версии. Но в нескольких местах пока еще используется jQuery. При желании можно переписать и отказаться от зависимости.
Вторая причина, которой я здесь в обсуждении не увидел это дополнительная нагрузка на память. Дело в том, что jQuery сильно нагружает используемые DOM-элементы собственными свойствами и методами. Грубо говоря, добавляя под сотню (не считал) свойств в каждый используемый элемент. И это все висит в памяти, чтобы браузер в любой момент мог использовать все дополнительные методы каждого элемента.
Современный веб — он же про оптимизацию и быстродействие верно? Так что приходится избавляться.
Давайте также до кучи разберем почему вообще jQuery получил такую популярность исторически.
Причин собственно так же две. Начну с конца.
Во-первых, jQuery дал возможность использовать короткие вызовы для различных популярных действий. И это частично по прежнему актуально. Те же методы show(), hide(), classToggle() и тому подобное все еще короче, чем то же самое на чистом JS. Но напоминаю эти методы и еще куча других нагружают узлы DOM дерева, независимо от того пользуетесь ли вы ими.
Во-вторых кроссбраузерность. Раньше у каждого браузера были свои собственные движки JS, которые по разному реализовали те или иные возможности. Либо вообще не реализовали. Jquery давал возможность не задумываться для какого из браузеров пишется код. Магия внутри преобразовывала все как надо. все изменилось с приходом на рынок Chrome и его движка для рендера JS V8. Он получился насколько качественным, что его стали использовать и другие браузеры, и даже портировали в NODE JS. и даже те браузеры которые не стали его использовать — все равно волей неволей стали подстраиваться под лидера рынка. Таким образом от проблем кроссбраузерности мы практически избавились и для решения этой проблемы jQuery стал не нужен.
Ну и не нужно забывать что движок JS и сам упрощается. Все ранее недоступные или сложные возможности становятся все проще и доступнее.
Надеюсь такой мини-ликбез будет кому то полезен. Спасибо.
Давайте немного структурируем информацию и разберемся, почему и зачем сейчас все отказывются от jQuery.
Что это? Дань моде? Да здравствует Ванильный JS?
Да вот нет. Причин на самом деле две. Одну из них выше упомянули. Использование в компоненте jQuery — это лишняя зависимость для проекта в целом.. Да скорее всего он и так подключен. Тот же miniShop2 до сих пор требует jQuery. Кстати совсем немного. Скрипты минишопа написаны на чистом стареньком JS пятой версии. Но в нескольких местах пока еще используется jQuery. При желании можно переписать и отказаться от зависимости.
Вторая причина, которой я здесь в обсуждении не увидел это дополнительная нагрузка на память. Дело в том, что jQuery сильно нагружает используемые DOM-элементы собственными свойствами и методами. Грубо говоря, добавляя под сотню (не считал) свойств в каждый используемый элемент. И это все висит в памяти, чтобы браузер в любой момент мог использовать все дополнительные методы каждого элемента.
Современный веб — он же про оптимизацию и быстродействие верно? Так что приходится избавляться.
Давайте также до кучи разберем почему вообще jQuery получил такую популярность исторически.
Причин собственно так же две. Начну с конца.
Во-первых, jQuery дал возможность использовать короткие вызовы для различных популярных действий. И это частично по прежнему актуально. Те же методы show(), hide(), classToggle() и тому подобное все еще короче, чем то же самое на чистом JS. Но напоминаю эти методы и еще куча других нагружают узлы DOM дерева, независимо от того пользуетесь ли вы ими.
Во-вторых кроссбраузерность. Раньше у каждого браузера были свои собственные движки JS, которые по разному реализовали те или иные возможности. Либо вообще не реализовали. Jquery давал возможность не задумываться для какого из браузеров пишется код. Магия внутри преобразовывала все как надо. все изменилось с приходом на рынок Chrome и его движка для рендера JS V8. Он получился насколько качественным, что его стали использовать и другие браузеры, и даже портировали в NODE JS. и даже те браузеры которые не стали его использовать — все равно волей неволей стали подстраиваться под лидера рынка. Таким образом от проблем кроссбраузерности мы практически избавились и для решения этой проблемы jQuery стал не нужен.
Ну и не нужно забывать что движок JS и сам упрощается. Все ранее недоступные или сложные возможности становятся все проще и доступнее.
Надеюсь такой мини-ликбез будет кому то полезен. Спасибо.
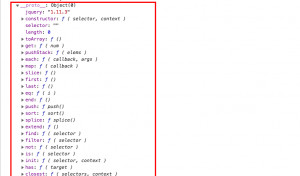
Вторая причина, которой я здесь в обсуждении не увидел это дополнительная нагрузка на память. Дело в том, что jQuery сильно нагружает используемые DOM-элементы собственными свойствами и методами. Грубо говоря, добавляя под сотню (не считал) свойств в каждый используемый элемент. И это все висит в памяти, чтобы браузер в любой момент мог использовать все дополнительные методы каждого элемента.А можно пруфы?
Да легко. Распечатай в консоли и сравни два вызова одного и того же DOM-элемента. Посмотришь насколько более загруженный стал элемент если его создали через jQuery вызов.
Распечатать обычный JS узел кстати не удастся, потому что отдельный его экземпляр не создается в принципе. Тебе будет выдана ссылка на DOM-element, без хранения его в памяти.
А чтобы добавить событие в JS узел — нужно писать addEventListener.
let $element = document.querySelector('.class_element');
let $element = $('.class_element');Распечатать обычный JS узел кстати не удастся, потому что отдельный его экземпляр не создается в принципе. Тебе будет выдана ссылка на DOM-element, без хранения его в памяти.
А чтобы добавить событие в JS узел — нужно писать addEventListener.
А как тогда работают такие конструкции?
Да и вообще — если говорить что современные тенденции направлены на оптимизацию и быстродействие, то я наверное не соглашусь. Мы говорим что jquery плохо потому что расширяет каждый дом элемент. Но при этом считаем что правильно — нагружать браузер каждого пользователя расчетами для построения всей html страницы (типа vue). Современный браузер — это программа, которая и так по потреблению памяти превосходит как правило даже какие-то требовательные игры и тенденция эта только растет, так что нет — современный веб он не про оптмизацию))
<a href="#" onclick="return true;">go go go</a>Да и вообще — если говорить что современные тенденции направлены на оптимизацию и быстродействие, то я наверное не соглашусь. Мы говорим что jquery плохо потому что расширяет каждый дом элемент. Но при этом считаем что правильно — нагружать браузер каждого пользователя расчетами для построения всей html страницы (типа vue). Современный браузер — это программа, которая и так по потреблению памяти превосходит как правило даже какие-то требовательные игры и тенденция эта только растет, так что нет — современный веб он не про оптмизацию))
По идее эта штука
<a href="#" onclick="return true;">go go go</a>нагружать браузер каждого пользователя расчетами для построения всей html страницы (типа vue)Это очень спорное утверждение. Любое действие, которое влечет за собой изменение DOM елементов — ведет к перестроению всей или части страницы. Если вы увеличите ширину блока в css на 1px — все остальные елементы будут перестроены, так как нужно заново пересчитать их положение на странице(не относится к елементам с абсолютным позиционированием). С другой же стороны, не скажу за vue, но тот же реакт стал популярным за счет своего shadow DOM, который сильно оптимизирует работу с DOM елементами, так как он под капотом вычисляет состояние каждого елемента, сравнивает с предыдущим, и обновляет только в том случае, если состояние поменялось.
Мне кажется, что вы не до конца понимаете процесс.
JQuery НЕ добавляет ничего в DOM узлы и НЕ модифицирует DOM дерево. Ваш код:
Насчет
И по поводу
И еще:
Все 100 методов, количеством которых вы не довольны, находятся НЕ непосредственно в JQuery объекте, который вы получили в результате выборки, а в его прототипе. А это означает, что если вы создадите 100 таких объектов, они все будут ссылаться на один прототип.
JQuery НЕ добавляет ничего в DOM узлы и НЕ модифицирует DOM дерево. Ваш код:
let $element = $('.class_element');document.querySelector('.class_element');$('.class_element').css('color', 'red').hide().show();Насчет
К примеру в свойства узла добавлены всяческие onclick, onmouseover и десятки других возможных событий. И не важно используешь ты их или нет.Не совсем понятно, что вы вкладываете тут в понятия «события», но в реальности это просто методы объекта JQuery, которые упрощают добавление коллбека на определенный ивент, сами по себе без вашего участия они не подписываются на события.
А чтобы добавить событие в JS узел — нужно писать addEventListenerJQuery тоже будет использовать addEventListener под капотом.
И по поводу
Грубо говоря, добавляя под сотню (не считал) свойств в каждый используемый элемент. И это все висит в памяти, чтобы браузер в любой момент мог использовать все дополнительные методы каждого элемента.это тоже не корректное выражение. JS — высокоуровневый язык программирования, за вас все делает garbage collector, и оно висит в памяти ровно до того момента, пока браузер не решит это удалить. А он с этой задачей справляется достаточно таки хорошо, хотя в старых версиях JQuery можно было стрельнуть себе в ногу и организовать утечку памяти.
И еще:
Все 100 методов, количеством которых вы не довольны, находятся НЕ непосредственно в JQuery объекте, который вы получили в результате выборки, а в его прототипе. А это означает, что если вы создадите 100 таких объектов, они все будут ссылаться на один прототип.
Все 100 методов, количеством которых вы не довольны, находятся НЕ непосредственно в JQuery объекте, который вы получили в результате выборки, а в его прототипе. А это означает, что если вы создадите 100 таких объектов, они все будут ссылаться на один прототип.Почему тогда. если распечатать объект в консоли, он распечатается как объект с Персональными свойствами. Прототип у него обычный — object.
Как по мне — я вижу на экране не наследование, а большой объект с копией всех свойств.
Я кстати и не спорю — а скорее сам разобраться пытаюсь.
Позволю себе вставить свои 5 копеек.
yastatic.net/jquery/3.3.1/jquery.min.js? Нужно объяснять как работает?
Эти "~90кб" с большой вероятностью уже есть у «клиента». Или вы на всех своих сайтах со своего хостинга jquery подключаете? А что это за сайты? Локальные, для МО РФ? Тогда вопросов нет. Пример с яндексом оставил на случай внезапного чебурнета. Бо были не так давно случаи, когда все нафиг отвалилось из за сами знаете РОСКОМНАДЗОР.
должен быть в head, грузи все в head!!! ВСЕ!!!
В целом, хотелось бы сказать, что я удивляюсь энтузиазму некоторых товарищей. Возможно, когда тебе 18-20 лет то ты открыт ко всему новому. Бросаешь вызов «старикам» и кричишь им, что уже 2020! Что надо все «переписать» от всего «старого» отказаться, потому что это 90 лишних кб. И вроде толковые вещи говорит юноша (или уже не юноша). Действительно, тут 90, там галерея 500, там скрипт «наверх» (!) на чистом js 10 — и вот уже у дипломированного программиста, выпускника одного из лучших вызов страны (диплом которого котируется даже заграницей) простенький сайт-визитка весит 19 мб/страница. Как так получается?
Если так получается, не важно на чем вы там пишите, на чистом, новом js или юзаете по старинке jquery. Лучшее, что можно с вами сделать — это отрубить руки по самую шею.
Отвлекся маненько, извините. Так вот. «А давайте на сайтах-визитках или слегка посложнее все писать на чистом new js, ведь уже 2020, «камон!». Да давайте! Why not? Seriously. Да? А где время брать, чтобы это все переписывать? А чтобы все переписать, нужно еще время потратить. Чтобы хотя бы примерно иметь представление о новых „шаблонизаторах, фреймворках, библиотеках“. Где его брать? Дружище, не всем программистам как тебе, 20 лет (условный, вымышленный „дружище“. Никого не хочу огорчить.) или не все как ты, живут с мамой, смекаешь?
Да дело, наверное, даже не в том, чтобы найти время. Никто ведь не заставляет быть полиглотом. Дело наверное в том, где взять мотивацию выучить что-то новое. Все тлен. Мы все умрем. Твою работу все равно никто не поймет и не оценит. Если проблемы с самооценкой, то наверное, да…
Я понимаю, бывают сложные, высоконагруженные проекты. Там конечно, без всего нового не обойтись. Но для большинства сайтов это не нужно. Хочешь учить новые езыки — молодец, учи. Но не надо нам, взрослым людям объяснять и доказывать, что мы должны учить все новое, потому что:
Спасибо, если дочитали до конца.
тоесть грузить на сайте ~90кб js кода от которых можно легко отказаться и писать на чистом js не является причиной?ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js или
yastatic.net/jquery/3.3.1/jquery.min.js? Нужно объяснять как работает?
Эти "~90кб" с большой вероятностью уже есть у «клиента». Или вы на всех своих сайтах со своего хостинга jquery подключаете? А что это за сайты? Локальные, для МО РФ? Тогда вопросов нет. Пример с яндексом оставил на случай внезапного чебурнета. Бо были не так давно случаи, когда все нафиг отвалилось из за сами знаете РОСКОМНАДЗОР.
у него на всех трех компах XP стоит, на который даже хром давно не обновляется. Ну и классика жанра — IE.Ну и идет он нахер со своим хапэ и ИЕ. Как они заколебали. Туда же пусть идет их 1с битрикс «лучшее решение для рынка». Жаба задушила 10-тку купить? Бегают всякие жлобы / нищеброды по интернетам, и кричат в комментариях, что XP лучшая ОС. Да, туда же пусть отправляется и в3.орг, со своим валидатором и ошибками типа:
<link rel="stylesheet" href="site.com/your.css">должен быть в head, грузи все в head!!! ВСЕ!!!
jquery в современном javascript просто не нужен, уже 2020 годНадо писать 2к20, так более модно и «молодежно».
Если клиент хочет поддержку IE, то пусть изволит оплатить это отдельно.Вот вот. Я им так и говорю, что в современных браузерах все работает. Статистика говорит о том, что более 90% пользуются хромом. И если вы хотите чтобы у вас все работало — платите сверху. Тут же при мне открывает скаченный и уже установленный хром, заходит на сайт и все работает. За 5к рублей удавятся. Капиталисты.
В целом, хотелось бы сказать, что я удивляюсь энтузиазму некоторых товарищей. Возможно, когда тебе 18-20 лет то ты открыт ко всему новому. Бросаешь вызов «старикам» и кричишь им, что уже 2020! Что надо все «переписать» от всего «старого» отказаться, потому что это 90 лишних кб. И вроде толковые вещи говорит юноша (или уже не юноша). Действительно, тут 90, там галерея 500, там скрипт «наверх» (!) на чистом js 10 — и вот уже у дипломированного программиста, выпускника одного из лучших вызов страны (диплом которого котируется даже заграницей) простенький сайт-визитка весит 19 мб/страница. Как так получается?
Если так получается, не важно на чем вы там пишите, на чистом, новом js или юзаете по старинке jquery. Лучшее, что можно с вами сделать — это отрубить руки по самую шею.
Отвлекся маненько, извините. Так вот. «А давайте на сайтах-визитках или слегка посложнее все писать на чистом new js, ведь уже 2020, «камон!». Да давайте! Why not? Seriously. Да? А где время брать, чтобы это все переписывать? А чтобы все переписать, нужно еще время потратить. Чтобы хотя бы примерно иметь представление о новых „шаблонизаторах, фреймворках, библиотеках“. Где его брать? Дружище, не всем программистам как тебе, 20 лет (условный, вымышленный „дружище“. Никого не хочу огорчить.) или не все как ты, живут с мамой, смекаешь?
Да дело, наверное, даже не в том, чтобы найти время. Никто ведь не заставляет быть полиглотом. Дело наверное в том, где взять мотивацию выучить что-то новое. Все тлен. Мы все умрем. Твою работу все равно никто не поймет и не оценит. Если проблемы с самооценкой, то наверное, да…
- Оно работает? -> Да;
- Оно быстро работает? -> Да;
- Страницы сайта весят 7-19 мб? -> Нет;
- Страницы весят меньше метра? -> Да;
- Гугл выдает 100/100? -> Да, или почти на всех с погрешностью 3-5 пункта.
Я понимаю, бывают сложные, высоконагруженные проекты. Там конечно, без всего нового не обойтись. Но для большинства сайтов это не нужно. Хочешь учить новые езыки — молодец, учи. Но не надо нам, взрослым людям объяснять и доказывать, что мы должны учить все новое, потому что:
уже 2020 год и писать свой код на jquery это очень странное решениеЭто не странное решение. Оно логицки обоснованное. Это в твоей бОшке оно выглядит странным, дорогой мой МД.
Спасибо, если дочитали до конца.
- У меня небольшой сайт, jQuery не стоит, а мне нужен этот компонент, что мне делать?
- Если отсутствие у компонента зависимостей — это плюс, то их наличие это?
Это и в моей башке выглядит странным, когда человек переписывает весь js дополнения, которое ставится на чужие сайты, и тянет с собой лишние зависимости.
Если что, мне 37 лет — и я учу новое. И если уж у меня на это времени хватает, я хз какие у тебя отмазки могут быть, дорогой мой говнокодер.
Если что, мне 37 лет — и я учу новое. И если уж у меня на это времени хватает, я хз какие у тебя отмазки могут быть, дорогой мой говнокодер.
Василий, я Вас очень уважаю. Можно сказать, Вы один из отцов-основателей.
Пользуюсь вашими бесплатными и платными решениями. Не нарадуюсь. Быстро, просто, коротко — красота!
Кстати, читая документацию к ним и видя примеры на стандартном синтаксисе, я волей не волей подучил шаблонизатор феном. Хотя вроде, что там учить-то. Но все равно, что-то новое. А вот называть меня говнокодером априори… В очередной раз убеждаюсь, что МД — это состояние души. Да и потом, не все такие одаренные как Вы. Спасибо Вам за работу, за Ваши статьи.
Скажите, означает ли ваше заявление выше, что в ближайшем будущем мы увидим новый MiniShop3? Не просто переработанный для нового MODX3, а действительной новый MiniShop. С новыми «фичами». Еще более быстрый, гибкий и т.д.? Будут ли переписаны ваши платные решения? Например MsGallery? Тоже, с новыми фичами, поддержкой webP и.т.д?
Ведь как я понял, Вы же учите все новое? И времени у Вас на все хватит? С нетерпением жду от Вас взятия новых высот и желаю чтобы как и прежде — у Вас на все хватало времени. Спасибо.
Пользуюсь вашими бесплатными и платными решениями. Не нарадуюсь. Быстро, просто, коротко — красота!
Кстати, читая документацию к ним и видя примеры на стандартном синтаксисе, я волей не волей подучил шаблонизатор феном. Хотя вроде, что там учить-то. Но все равно, что-то новое. А вот называть меня говнокодером априори… В очередной раз убеждаюсь, что МД — это состояние души. Да и потом, не все такие одаренные как Вы. Спасибо Вам за работу, за Ваши статьи.
Скажите, означает ли ваше заявление выше, что в ближайшем будущем мы увидим новый MiniShop3? Не просто переработанный для нового MODX3, а действительной новый MiniShop. С новыми «фичами». Еще более быстрый, гибкий и т.д.? Будут ли переписаны ваши платные решения? Например MsGallery? Тоже, с новыми фичами, поддержкой webP и.т.д?
Ведь как я понял, Вы же учите все новое? И времени у Вас на все хватит? С нетерпением жду от Вас взятия новых высот и желаю чтобы как и прежде — у Вас на все хватало времени. Спасибо.
Про свои планы я уже писал — modx.pro/news/19512
Только непонятно, почему моя работа прям обязана быть связана с дополнениями для MODX? У меня и другие направления есть, не менее интересные.
А насчёт говнокодера — ну тебе же хватило ума назвать меня МД. Почему я не могу назвать тебя говнокодером, который фигачит сайты на том, что знает и не учит ничего больше, потому что времени нет.
С таким подходом вообще ничего нового делать не нужно — старое же работает, так что не трогайте!
Повторяю еще раз, для особо непонятливых: вопросы был к автору дополнения, который полностью переписал js своего дополнения. Если уж ты переписываешь полностью — почему не сделать максимально хорошо, к чему полумеры?
Я вот в новых проектах jQuery не использую, соответственно и это дополнение использовать не буду.
Только непонятно, почему моя работа прям обязана быть связана с дополнениями для MODX? У меня и другие направления есть, не менее интересные.
А насчёт говнокодера — ну тебе же хватило ума назвать меня МД. Почему я не могу назвать тебя говнокодером, который фигачит сайты на том, что знает и не учит ничего больше, потому что времени нет.
С таким подходом вообще ничего нового делать не нужно — старое же работает, так что не трогайте!
Повторяю еще раз, для особо непонятливых: вопросы был к автору дополнения, который полностью переписал js своего дополнения. Если уж ты переписываешь полностью — почему не сделать максимально хорошо, к чему полумеры?
Я вот в новых проектах jQuery не использую, соответственно и это дополнение использовать не буду.
Если уж ты переписываешь полностью — почему не сделать максимально хорошо, к чему полумеры?Компоненты, которые используют jQuery теперь считаются полумерами?
Я уже писал, что у моего компонент есть зависимость от другого компонента AjaxForm, который тоже использует jQuery, поэтому я использовал зависимость, которая все равно нужна.
Я вот в новых проектах jQuery не использую, соответственно и это дополнение использовать не будуТакое мнение складывается, что jQuery — это вообще зло и писать в 2020 году на нем это какой-то грех.
Не знаю статистику, но думаю, что 90% пользователей, которые используют компоненты из modstore используют jQuery. И вот этих пользователей я считаю целевую аудиторию, а не разработчика, который в состоянии сам написать админку по новейшим технологиям и разрабатывать сложные проекты.
Для каждого инструмента есть своя задача. Нативный Js конечно хорошо и модно, но ничего плохого в использовании jQuery не вижу.
у моего компонент есть зависимость от другого компонента AjaxForm, который тоже использует jQueryВ один прекрасный день AjaxForm обновится, уберет из себя jquery и все сайты с вашим дополнением сломаются.
Поймите, что разработка для себя кардинально отличается от разработки для сообщества. Для себя вы хоть на Mootools можете писать, никто слова против не скажет, для сообщества нужно поддерживать современные стандарты и качество кода, тем более раз уж взялись всё переписать с чистого листа.
В один прекрасный день AjaxForm обновится, уберет из себя jquery и все сайты с вашим дополнением сломаются.Когда AjaxForm обновится, все сразу же будут удалять с сайта jquery? Многие даже сам компонент не будут обновлять.
Со вторым абзацем я с вами согласен, только с одной оговоркой — заменить слово нужно на лучше.
Когда AjaxForm обновится, все сразу же будут удалять с сайта jquery?
После обновления AjaxForm перестанет автоматически подключать на страницу jquery.
То есть сейчас компонент зависит от чужой зависимости.
Со словом лучше согласен, как бы там ни было, это дело добровольное, а мы тут только советчики за лучшее. Спасибо за ваш компонент
О, вы изменили ответ на мой комментарий.
и тянет с собой лишние зависимости.Да кто ж спорит. Но когда все пишется под какой-нибудь «последний» jquery 3.3.1 или 3.4.1, не велика проблема. Если там на сайте отвалится какой-нибудь фансибокс 2008 года (условно), чьи это проблемы? Почему мы говорим: «обновляйте браузеры», но не можем сказать: «обнови jquery» или свои «галереи»? В чем разница? Как мне думается, уход от этих «лишних зависимостей», это примерно тоже самое, что и пилить сайт под IE 6/7/8. Хотя я же говнокодер, по вашему заявлению. Поэтому по определению не прав.
Вообще не понимаю этой суеты с jQuery. Это просто синтаксический сахар над js.Вполне себе удобный. Почему-то с бутстрапами, Guzzle и ещё кучей библиотек такого кипиша не происходит. А тут прям холиварище.
Конечно, можно всё писать с нуля самому. Но в конечном счёте, всё равно хороший разработчик сделает для себя аналогичную библиотеку для удобства и простоты разработки. Каждый решает сам что лучше для него и легче — если проще писать с нуля и надоело в техподдержке решать вопросы совместимости, пиши с нуля. Удобно работать с jQuery, работай.
Для меня этот вопрос вообще не принципиальный. Мне нравится плагин dataTables. Круче него ещё не видел. И тут без jQuery не обойтись. Уверен, каждый найдёт много примеров нужных плагинов.
Но, другой вопрос, если для несложных манипуляций, легко решающихся нативным js тащить jQuery, то это конечно перебор.
П.С. А что такое МД?
Конечно, можно всё писать с нуля самому. Но в конечном счёте, всё равно хороший разработчик сделает для себя аналогичную библиотеку для удобства и простоты разработки. Каждый решает сам что лучше для него и легче — если проще писать с нуля и надоело в техподдержке решать вопросы совместимости, пиши с нуля. Удобно работать с jQuery, работай.
Для меня этот вопрос вообще не принципиальный. Мне нравится плагин dataTables. Круче него ещё не видел. И тут без jQuery не обойтись. Уверен, каждый найдёт много примеров нужных плагинов.
Но, другой вопрос, если для несложных манипуляций, легко решающихся нативным js тащить jQuery, то это конечно перебор.
П.С. А что такое МД?
А что такое МД?Полагаю, «Малолетний Дебил» ©.
Судя по фразе «В очередной раз убеждаюсь, что МД — это состояние души.», Егорка большой поклонник товарища Пучкова, который и ввёл МД в оборот.
Суета с jQuery очень простая — его через одно место нужно спаривать с Vue, React и другими фреймворками. Так что когда плагин его требует, лично мне проще поискать аналог на чистом JS.
Егорка большой поклонник товарища ПучковаКонечно большой. Его портрет над кроватью весит… Короче, что-то объяснять. Я вообще говорил про другое. А ты про это конкретное дополнение. И МД ты на свой счет принял, хотя это даже не был ответ на твой комментарий. Желчью брызжешь во все стороны. То говнокодер, то Егорка. Егорка я для мамы, которая пока еще жива, но не для тебя. Вроде взрослый человек, а ведешь себя как тот самый МД.
У меня и другие направления есть, не менее интересные.Ну вот представляешь, и у меня тоже другие направления есть. И всю дорогу сидеть за компом изучая новые «фреймворки» мне НЕ интересно. И по 60 ГС в месяц я не делаю, потому что не интересно. Да и забот хлопот хватает. В общем, уж от кого, а от тебя такого хамства не ожидал.
Егорка ты потому, что фамилии у тебя нет, возраст непонятен, обзываешь пользователей МД и вообще, сообщение твоё весьма вызывающе написано. Д'Артаньян, в общем.
Так что не хами пользователям сообщества — и тебе не будут хамить в ответ.
Так что не хами пользователям сообщества — и тебе не будут хамить в ответ.
Интересный плагин, первый раз вижу. Спасибо за наводку.
А он только готовый массив данных преобразует, или как нормальная пагинация может сходить на сервер за новой порцией данных?
А он только готовый массив данных преобразует, или как нормальная пагинация может сходить на сервер за новой порцией данных?
там есть ajax подгрузка данных, очень мощный плагин, можно хоть частями получать данные, хоть все сразу
Вообще не понимаю этой суеты с jQuery. Это просто синтаксический сахар над js.Вполне себе удобный. Почему-то с бутстрапами, Guzzle и ещё кучей библиотек такого кипиша не происходит. А тут прям холиварище.Это просто к слову
Каждый решает сам что лучше для него и легче — если проще писать с нуля и надоело в техподдержке решать вопросы совместимости, пиши с нуля. Удобно работать с jQuery, работай.Могу ошибаться, но между сайтом и платным компонентом для использования других есть хотя-бы маленькое отличие.
С уважением к автору компонента, а то он наверное поседел
С уважением к автору компонента, а то он наверное поседелВообще-то, да. Добавил куча возможностей, а обсуждают не то, что я сделал, а как.
Извиняюсь за то, что мой комментарий вызвал такое бурное обсуждение.
Спасибо большое за проделанную работу.
В своё время, когда нужно было добавить на один сайт подобное решение его к сожалению маркете еще небыло, думаю многим будут полезны добавленные вами возможности =)
Спасибо большое за проделанную работу.
В своё время, когда нужно было добавить на один сайт подобное решение его к сожалению маркете еще небыло, думаю многим будут полезны добавленные вами возможности =)
Да что за бзик с этими зависимостями. Почти все популярные композер пакеты и npm имеют те или иные зависимости. Это норма. Да, есть головняк с обновлениями. Не хочешь, пиши сам. Выбор простой.
Дядя Егор, это уже не 5 копеек, а несколько сотен рублей, да и с учетом его падения наверное и тысяча наберется.
Я не против jQuery, действительно на многих сайтах он есть, сам пользуюсь когда в ТЗ проекта не запрещено его использование и/или его использование не логично. И я даже не против jQuery в данном или в любом другом компоненте, но я за то чтобы у компонента было меньше зависимостей, тем более если их наличие нелогично.
Пара вопросов:
В целом, хотелось бы сказать, что я удивляюсь энтузиазму некоторых товарищей. Возможно, когда тебе 18-20 лет то ты открыт ко всему новому. Бросаешь вызов «старикам» и кричишь им, что уже 2020! Что надо все «переписать» от всего «старого» отказаться, потому что это 90 лишних кб.Это получается, что jQuery старое, а JavaScript новое? Это даже не упрёк, ведь и я дурак начинал изучение веб-разработке с jQuery, а не с JS, но сейчас-то понимаю, что я сделал неправильно мне бы хотелось, чтобы новые стоматологи добирались до зубов через рот, а не наоборот.
Отвлекся маненько, извините. Так вот. «А давайте на сайтах-визитках или слегка посложнее все писать на чистом new js, ведь уже 2020, «камон!». Да давайте! Why not? Seriously. Да? А где время брать, чтобы это все переписывать? А чтобы все переписать, нужно еще время потратить. Чтобы хотя бы примерно иметь представление о новых „шаблонизаторах, фреймворках, библиотеках“. Где его брать? Дружище, не всем программистам как тебе, 20 лет (условный, вымышленный „дружище“. Никого не хочу огорчить.) или не все как ты, живут с мамой, смекаешь?Я не смекаю. Речь про разработку компонента от разработчика чей уровень знаний наверное выше чем у условного разработчика сайтов-визиток. Еще раз дядя Егор, речь про компонент, а не сайт.
Да дело, наверное, даже не в том, чтобы найти время. Никто ведь не заставляет быть полиглотом. Дело наверное в том, где взять мотивацию выучить что-то новое.Еще раз прошу ответить, новое — это JavaScript и соответственно jQuery 66 лет и уже большую пенсию получает?
Я не против jQuery, действительно на многих сайтах он есть, сам пользуюсь когда в ТЗ проекта не запрещено его использование и/или его использование не логично. И я даже не против jQuery в данном или в любом другом компоненте, но я за то чтобы у компонента было меньше зависимостей, тем более если их наличие нелогично.
Пара вопросов:
Если вопросы ко мне, то:
1. Данный компонент подгружает другой компонент AjaxForm, который и подключает jQuery, если ее нет.
2. Наличие зависимостей, конечно, это минус. Но если эта зависимость уже есть на сайте, то почему бы и нет.
1. Данный компонент подгружает другой компонент AjaxForm, который и подключает jQuery, если ее нет.
2. Наличие зависимостей, конечно, это минус. Но если эта зависимость уже есть на сайте, то почему бы и нет.
Нет Александр, чтобы не ввести в ещё большее заблуждение потенциальных покупателей компонента — у меня лично к тебе и к данному компоненту нет никаких вопросов.
Вопросы у меня к Дяде Егору у которого немного (с уважением) бомбануло и он наговорил всякого.
Кста, второй ответ считаю неверным, не всегда 2 варианта должны быть противоположностями, для меня полный ответ такой, советую брать на вооружение:
Отсутствие зависимостей — это плюс, а наличие — не минус
Вопросы у меня к Дяде Егору у которого немного (с уважением) бомбануло и он наговорил всякого.
Кста, второй ответ считаю неверным, не всегда 2 варианта должны быть противоположностями, для меня полный ответ такой, советую брать на вооружение:
Отсутствие зависимостей — это плюс, а наличие — не минус
Еще раз перечитал ваш комментарий и убедился, что у вас (прошу прощения за сленг, с уважением) бомбануло.
Чтобы хотя бы примерно иметь представление о новых „шаблонизаторах, фреймворках, библиотеках“. Где его брать? Дружище, не всем программистам как тебе, 20 лет (условный, вымышленный „дружище“. Никого не хочу огорчить.) или не все как ты, живут с мамой, смекаешь?
Тогда зачем учить „чистый новый js“? Просто потому что уже 2020? Это алогично. Простая максима: „Работает — не трогай“.
Я понимаю, бывают сложные, высоконагруженные проекты. Там конечно, без всего нового не обойтись. Но для большинства сайтов это не нужно. Хочешь учить новые езыки — молодец, учи. Но не надо нам, взрослым людям объяснять и доказывать, что мы должны учить все новое, потому что:
Это не странное решение. Оно логицки обоснованное. Это в твоей бОшке оно выглядит странным, дорогой мой МДДядя, JavaScript не новое и тем более не новый фреймворк, и не новая библиотека. Никто не говорит, что надо на Vue, Angular или React писать, дядя. JavaScript старый язык программирования.
Добрый день. Купил ваше дополнение ровно год назад, и уже не могу написать в поддержку, 08.04.2019 ))) У меня возникли некоторые сложности с настройкой. Хотелось бы получить консультацию на счет ветвления квиза. Сейчас постараюсь объяснить.
У меня есть несколько полей Radio в одном разделе. Например:
1) Мягкая мебель
2) Другая мебель
Как мне настроить квиз, чтобы при выборе допустим Мягкой мебели, на следующем шаге квиза я попадал в нужный мне раздел мягкой мебели, где указаны все параметры относящиеся к ней (другой раздел квиза). А если допустим выбрал Другая Мебель, то следующий шаг был соответственно с другим разделом и набором параметров.
Заранее спасибо!
У меня есть несколько полей Radio в одном разделе. Например:
1) Мягкая мебель
2) Другая мебель
Как мне настроить квиз, чтобы при выборе допустим Мягкой мебели, на следующем шаге квиза я попадал в нужный мне раздел мягкой мебели, где указаны все параметры относящиеся к ней (другой раздел квиза). А если допустим выбрал Другая Мебель, то следующий шаг был соответственно с другим разделом и набором параметров.
Заранее спасибо!
Платный компонент, для вопросов необходимо обновить покупку и задавать их в чате магазина.
Обновить покупку, т.е. купить еще раз?
Да.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.