[msOptionsPrice2] - Связанные опции модификаций
[msOptionsPrice2] — В новой версии добавлен функционал связанных опций.
Довольно часто встает вопрос о отображении тех или иных опций в зависимости от другой(их), теперь данный функционал есть из коробки.

под катом подробности
Данный функционал реализует сниппет msOptionsPrice.option, он аналогичен сниппету msOptions и служит для вывода опций модификаций продукта.
Добавлен параметр constraintOptions — служит для задания ограничений опций, указывается в формате json, либо сразу в виде массива.
Пример вызова
В данном случае мы указываем что:
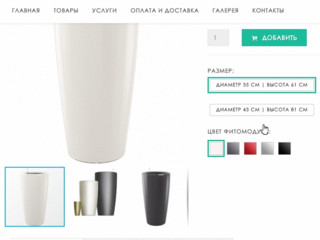
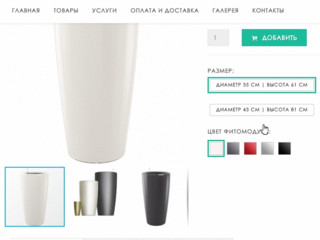
— опция phytomodule_color зависит от опции sizes
— опция equipment зависит от опции sizes и phytomodule_color
— опция frame_color зависит от опции sizes и phytomodule_color и equipment
Пример чанка опций
data-constraints — задаем ограничения опции
data-relations — задаем связи опций
input-parent — класс, необходим для скрытия/ отображения контейнера с опцией
аналогично задается и вывод селектами
ps. Всем спасибо за внимание, компонент уже в репозитории modstore.pro/packages/ecommerce/msoptionsprice2
Довольно часто встает вопрос о отображении тех или иных опций в зависимости от другой(их), теперь данный функционал есть из коробки.

под катом подробности
Данный функционал реализует сниппет msOptionsPrice.option, он аналогичен сниппету msOptions и служит для вывода опций модификаций продукта.
Добавлен параметр constraintOptions — служит для задания ограничений опций, указывается в формате json, либо сразу в виде массива.
Пример вызова
{'msOptionsPrice.option' | snippet : [
'options' => 'phytomodule_color,equipment,frame_color',
'tpl' => 'phytomodule.option',
'processColors' => 1,
'constraintOptions' => [
'phytomodule_color' => ['sizes'],
'equipment' => ['sizes','phytomodule_color'],
'frame_color' => ['sizes','phytomodule_color','equipment']
]
]}В данном случае мы указываем что:
— опция phytomodule_color зависит от опции sizes
— опция equipment зависит от опции sizes и phytomodule_color
— опция frame_color зависит от опции sizes и phytomodule_color и equipment
Пример чанка опций
{foreach $options as $name => $values}
<div class="sm-text"><b>{('ms2_product_' ~ $name) | lexicon}</b></div>
<div
{if $constraints[$name]}
data-constraints="{$constraints[$name]| json_encode: 256 | htmlentities}"
{/if}
>
{foreach $values as $value index=$index}
<label class="input-parent">
<input type="radio" value="{$values[$index]}" name="options[{$name}]"
{if $index == 0}checked="checked"{/if}
{if $constraints[$name]}
data-relations="{$relations[$name][$value]| json_encode: 256 | htmlentities}"
{/if}
/>
{$values[$index]}
</label>
{/foreach}
</div>
{/foreach}data-constraints — задаем ограничения опции
data-relations — задаем связи опций
input-parent — класс, необходим для скрытия/ отображения контейнера с опцией
аналогично задается и вывод селектами
{foreach $options as $name => $values}
<div class="form-group">
<label class="col-md-2 control-label" for="option_{$name}">{('ms2_product_' ~ $name) | lexicon}:</label>
<div class="col-md-10">
<select name="options[{$name}]" class="input-sm form-control" id="option_{$name}"
{if $constraints[$name]}
data-constraints="{$constraints[$name]| json_encode: 256 | htmlentities}"
{/if}
>
{foreach $values as $value index=$index }
<option value="{$value}"
{if $constraints[$name]}
data-relations="{$relations[$name][$value]| json_encode: 256 | htmlentities}"
{/if}
>{$value}</option>
{/foreach}
</select>
</div>
</div>
{/foreach}ps. Всем спасибо за внимание, компонент уже в репозитории modstore.pro/packages/ecommerce/msoptionsprice2
Поблагодарить автора
Отправить деньги
Комментарии: 30
В данном случае мы указываем что:А и снизу-вверх можно указать зависимости?
— опция phytomodule_color зависит от опции sizes
— опция equipment зависит от опции sizes и phytomodule_color
— опция frame_color зависит от опции sizes и phytomodule_color и equipment
Например, чтобы sizes зависел от phytomodule_color.
Может человек захочет подобрать стакан под цвет туфель, а размер его мало волнует.
да вообще порядок не должен иметь никакого значения, просто описал по порядку и все…
главное указать у опции связь/зависимость.
главное указать у опции связь/зависимость.
т.е. никаких «циклических ссылок» не возникнет если одновременно phytomodule_color будет зависеть от sizes и sizes будет зависеть от phytomodule_color.
зачем вы подменяете понятия?
вы спросили про порядок —
теперь вы спрашиваете
Пакет доступен для теста на modhost.pro/
создавайте тестовый сайт, моделируйте нужную вам ситуацию и уже по факту задавайте вопросы.
У меня не семь пядей во лбу чтоб все ситуации предугадать…
Спасибо!
вы спросили про порядок —
А и снизу-вверх можно указать зависимости?про него я вам и ответил.
Например, чтобы sizes зависел от phytomodule_color.
теперь вы спрашиваете
сли одновременно phytomodule_color будет зависеть от sizes и sizes будет зависеть от phytomodule_color.это уже иная ситуация. И честно говоря не тестировал такое…
Пакет доступен для теста на modhost.pro/
создавайте тестовый сайт, моделируйте нужную вам ситуацию и уже по факту задавайте вопросы.
У меня не семь пядей во лбу чтоб все ситуации предугадать…
Спасибо!
Видите там букву — «И». «И» — означает одновременное выполнение обоих условий.
У меня сразу был вопрос именно про одновременное указание нескольких зависимостей, в разных направлениях.
У меня сразу был вопрос именно про одновременное указание нескольких зависимостей, в разных направлениях.
смешно…
вообще предполагаемо так делать нельзя, так как несуществующие комбинации становятся неактивными. По факту получится активный «срез» опций. Если опций пара, то разблокировать данный срез станет невозможно, если опций более возможно другие варианты событий.
Здравствуйте, а можно эти неактивные, несуществующие комбинации не показывать?
Здравствуйте, а можно эти неактивные, несуществующие комбинации не показывать?
Разобрался, случайно класс input-parent удалил.
Возник другой вопрос: Как изменить порядок значений опций?
В свойствах товара порядок, как надо:
 ,
,
а при выводе все значения опций выстраиваются в алфавитном порядке:

Возник другой вопрос: Как изменить порядок значений опций?
В свойствах товара порядок, как надо:
 ,
,а при выводе все значения опций выстраиваются в алфавитном порядке:

1. Можно будет сменить домен?
2. Как храниться все это дело в БД? Смогу ли я выгрузить в 1С остатки адекватно, т.е. товар с определенной опцией как отдельный товар?
2. Как храниться все это дело в БД? Смогу ли я выгрузить в 1С остатки адекватно, т.е. товар с определенной опцией как отдельный товар?
1. Можно будет сменить домен?modstore.pro/help#help/3/2
2. Как храниться все это дело в БД? Смогу ли я выгрузить в 1С остатки адекватно, т.е. товар с определенной опцией как отдельный товар?модификации в виде отдельной таблицы, это не товар
Угу, спасибо! В доках не нашел — сколько картинок можно приклеить к модификации?
основное изображение одно. Если вам нужно крепить несколько можно включить галерею modx.pro/components/10404-msoptionsprice2-gallery-modifications/
Приветствую! Обкатываю сейчас дополнение — замечательная вещь!
Со связанными опциями никак не разберусь…
Завис уже тут — куда этот пример вызова поставить?
Тоже немного запутали незнакомые обозначения)
Со связанными опциями никак не разберусь…
Завис уже тут — куда этот пример вызова поставить?
{'msOptionsPrice.option' | snippet : [
'options' => 'phytomodule_color,equipment,frame_color',
'tpl' => 'phytomodule.option',
'processColors' => 1,
'constraintOptions' => [
'phytomodule_color' => ['sizes'],
'equipment' => ['sizes','phytomodule_color'],
'frame_color' => ['sizes','phytomodule_color','equipment']
]
]}Тоже немного запутали незнакомые обозначения)
Добрый вечер.
Поставить туда где необходим вывод опций.
Спасибо!
Завис уже тут — куда этот пример вызова поставить?сниппет msOptionsPrice.option служит для вывода опций модификаций.
Поставить туда где необходим вывод опций.
Я так понял, этот пример показан в связке с дополнением msOptionsColor и с нестандартными опциями?да, но он так же работает и с обычными опциями товара, такими как size и color.
{'msOptionsPrice.option' | snippet : [
'options' => 'size,color',
]}Спасибо!
Добрый день, а можно как то вывести картинки прикрепленные к опциям в фильтре?
Т.е. вывести фильтр mFilter2 с картинками модификаций?
Т.е. вывести фильтр mFilter2 с картинками модификаций?
Покапавшись. с классом msopFilters msop|name выводит имя опции а как к ней путь до картинки добавить.
Может кому пригодиться как вариант решения, но думаю не самый оптимальный.
заполняем артикул у модификации именем файла по типу (white_color).
вызываем mfilter2 с параметрами:
в словарях создаем запись mse2_filter_colors_white_color = Белый цвет.
В итоге получаем фильтрацию по цветам всех модификаций с картинкой и русским названием фильтра).
Если кто-то подскажет как вывести все уникальные значения этого поля буду признателен. Код ниже выводит без уникальности все подряд, как его поправить?
заполняем артикул у модификации именем файла по типу (white_color).
вызываем mfilter2 с параметрами:
...
'filters'=>'msop|article'
'tplFilter.row.msop|article'=>'@INLINE <label for="mse2_{$table}{$delimeter}{$filter}_{$idx}" class="{$disabled} {$checked}">
<input type="checkbox" name="{$filter_key}" id="mse2_{$table}{$delimeter}{$filter}_{$idx}" value="{$value}" {$checked} {$disabled}/> <img alt="{$title}" src="/img/colors/{$title}.jpg" class="img-circle" /> {$_modx->lexicon("mse2_filter_colors_" ~ $title)} <sup>{$num}</sup>
</label>',
...в словарях создаем запись mse2_filter_colors_white_color = Белый цвет.
В итоге получаем фильтрацию по цветам всех модификаций с картинкой и русским названием фильтра).
Если кто-то подскажет как вывести все уникальные значения этого поля буду признателен. Код ниже выводит без уникальности все подряд, как его поправить?
{$_modx->runSnippet('msProducts', [
'parents'=>$_modx->config.catalog,'limit'=>30,
'innerJoin'=>'{
"msopModification":{"alias":"msopModification","on":"msopModification.rid = msProduct.id"}
}',
'select'=>'{"msopModification":"article"}',
'groupby'=>'msopModification.article',
'tpl'=>'@INLINE <p>{$article}</p>'
])}
на феном не осилил, накидал снипет на чистом sql может нужно кому:
$sql ='SELECT DISTINCT article FROM modx_msop_modifications WHERE article!="" AND rid IN (SELECT id FROM modx_site_content WHERE parent='.$products.')';
$q = $modx->prepare($sql);
$q->execute();
$result = $q->fetchAll(PDO::FETCH_ASSOC);
Не могли бы вы подсказать, как при вызове сниппета msOptionsPrice.option в стандартном синтаксисе написать эти зависимости?
'constraintOptions' => [
'phytomodule_color' => ['sizes'],
'equipment' => ['sizes','phytomodule_color'],
'frame_color' => ['sizes','phytomodule_color','equipment']
][[!msOptionsPrice.option?
&options=`shirinadivana,shirinaspalnogo,obivka`
&tpl=`tpl.msOptionsPrice.unify`
&processColors=`1`
&constraintOptions=`....?`
]]
Вероятно, в JSON
{"phytomodule_color":["sizes"],"equipment":["sizes","phytomodule_color"],"frame_color":["sizes","phytomodule_color","equipment"]}
Благодарю Вас! Помогло!
Артем, а можете еще подсказать, как адекватно вывести название опции?
{('ms2_product_' ~ $name) | lexicon} выводит «ms2_product_size» вместо «Размер». Такой вопрос я уже находила тут, ответ на него дали, что нужно подгрузить лексиконы в чанке корзины
Артем, а можете еще подсказать, как адекватно вывести название опции?
{('ms2_product_' ~ $name) | lexicon} выводит «ms2_product_size» вместо «Размер». Такой вопрос я уже находила тут, ответ на него дали, что нужно подгрузить лексиконы в чанке корзины
{$_modx->lexicon->load('minishop2:product')}
Лексиконы подгружает сам минишоп, если вызываются его сниппеты. В вашем случае, видимо, они не вызываются, поэтому и лексиконы не работают. Соответственно, вам нужно подгрузить их самостоятельно, как посоветовали в том топике.
{$_modx->lexicon->load('minishop2:product')}
У меня установлено два дополнения: miniShop2 и msOptionsPrice2. Лексикон не работает при вызове сниппета msOptionsPrice.option. Простите меня за тупость мою, но все равно не пойму, куда вставить указанную строку… Вставила в чанк шаблона для сниппета tpl.msOptionsPrice.unify, но это не сработало.
[[!msOptionsPrice.option?
&options=`shirinadivana,shirinaspalnogo,obivka`
&tpl=`tpl.msOptionsPrice.unify`
&processColors=`1`
&constraintOptions=`{"obivka":["shirinadivana"],"shirinaspalnogo":["shirinadivana","obivka"]}`
]]{foreach $options as $name => $values}
<div class="sm-text"><b>{('ms2_product_' ~ $name) | lexicon}</b></div>
<div
{if $constraints[$name]}
data-constraints="{$constraints[$name]| json_encode: 256 | htmlentities}"
{/if}
>
{foreach $values as $value index=$index}
<label class="input-parent">
<input type="radio" value="{$values[$index]}" name="options[{$name}]"
{if $index == 0}checked="checked"{/if}
{if $constraints[$name]}
data-relations="{$relations[$name][$value]| json_encode: 256 | htmlentities}"
{/if}
/>
{$values[$index]}
</label>
{/foreach}
</div>
{/foreach}
должно быть вот так
{$_modx->lexicon->load('minishop2:product')}
{foreach $options as $name => $values}
<div class="sm-text"><b>{('ms2_product_' ~ $name) | lexicon}</b></div>
<div
{if $constraints[$name]}
data-constraints="{$constraints[$name]| json_encode: 256 | htmlentities}"
{/if}
>
{foreach $values as $value index=$index}
<label class="input-parent">
<input type="radio" value="{$values[$index]}" name="options[{$name}]"
{if $index == 0}checked="checked"{/if}
{if $constraints[$name]}
data-relations="{$relations[$name][$value]| json_encode: 256 | htmlentities}"
{/if}
/>
{$values[$index]}
</label>
{/foreach}
</div>
{/foreach}
Да, именно так и не работает… (((
Все, разобралась! У меня же кастомные опции не хотели отображаться. Я создала для них записи в словаре miniShop — и все заработало.
Спасибо Вам за участие!
Спасибо Вам за участие!
Здравствуйте! Никак не могу понять:
p/s height_ — это опция, а size — стандартное свойство minishop, версия модуля — последняя
{'msOptionsPrice.option' | snippet : [
'options' => 'size,height_',
'processColors' => 1,
'tpl' => 'tpl.myMsoptions2', 'sortOptions' => 'size:SORT_DESC:SORT_STRING:r',
'constraintOptions' => [
'size' => ['height_']
]
]}{'msOptionsPrice.option' | snippet : [
'options' => 'size,height_',
'processColors' => 1,
'tpl' => 'tpl.myMsoptions2', 'sortOptions' => 'size:SORT_DESC:SORT_STRING:r',
'constraintOptions' => [
'height_' => ['size']
]
]}p/s height_ — это опция, а size — стандартное свойство minishop, версия модуля — последняя
Разобрались как?
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
