Как отфильтровать ресурсы по количеству значений в tv?
В tv может быть разное количество значений 356||567, 334||332||5351, 854||445||235||67777||5456.
Нужно выбрать ресурсы у которых 3 и больше значений в tv.
Может у кого есть готовое решение?
Нужно выбрать ресурсы у которых 3 и больше значений в tv.
Может у кого есть готовое решение?
Перенос сайта с laravel на modx revo (zoomX)
Всем привет!
Ищу специалиста под проект на фултайм 2-3 месяца.
Проект:
fotkay.ru/
Перенос сайта с laravel на modx revo (zoomX)
Условия:
— Работа спринтами по неделям. Созвон в понедельник, обсуждаем пул задач на спринт
— Оплата каждую неделю (самозанятый или ИП)
— Испытательный срок 1 неделя
Требования:
— HTML,CSS
— PHP
— опыт работы с Laravel
— JS, Jquery
— Modx Revo
— умение работать с ZoomX
— Git
От вас жду следующую информацию:
— Имя
— Возраст
— Опыт работы
— город проживания
— Стоимость 1 месяца работы
— ИП или самозанятый
Пишите в телеграм t.me/glebneverov
Ищу специалиста под проект на фултайм 2-3 месяца.
Проект:
fotkay.ru/
Перенос сайта с laravel на modx revo (zoomX)
Условия:
— Работа спринтами по неделям. Созвон в понедельник, обсуждаем пул задач на спринт
— Оплата каждую неделю (самозанятый или ИП)
— Испытательный срок 1 неделя
Требования:
— HTML,CSS
— PHP
— опыт работы с Laravel
— JS, Jquery
— Modx Revo
— умение работать с ZoomX
— Git
От вас жду следующую информацию:
— Имя
— Возраст
— Опыт работы
— город проживания
— Стоимость 1 месяца работы
— ИП или самозанятый
Пишите в телеграм t.me/glebneverov
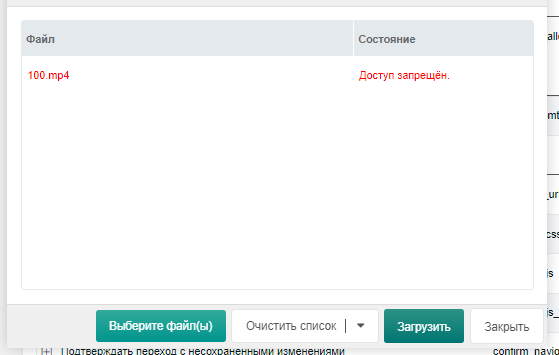
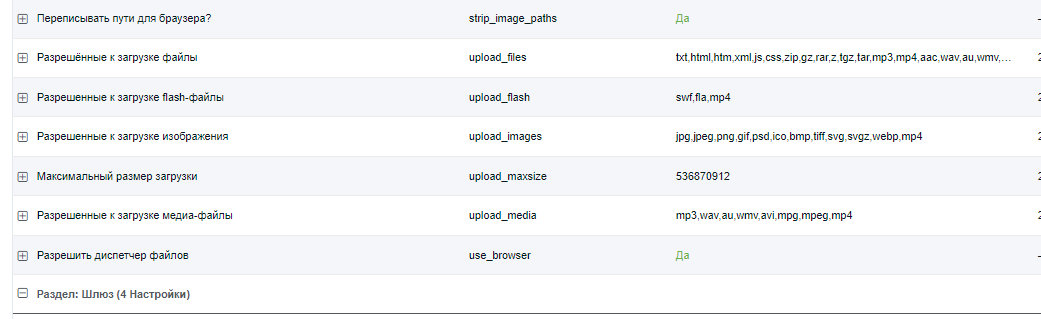
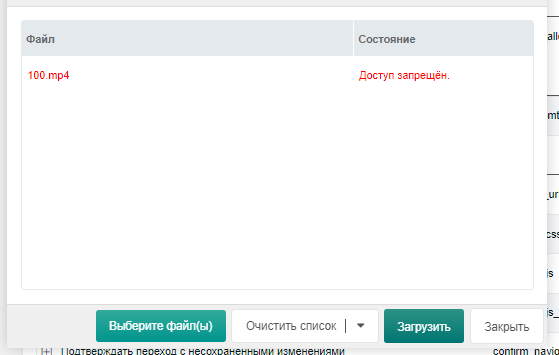
Доступ запрещен. Загрузка файла .mp4 через админку,
Добрый день. Не загружается файл .mp4 (16мб) через админку — выдаёт ошибку «Доступ запрещён», хотя обычные картинки грузит без проблем.
В чем может быть проблема? На других сайтах проверил — всё грузит.
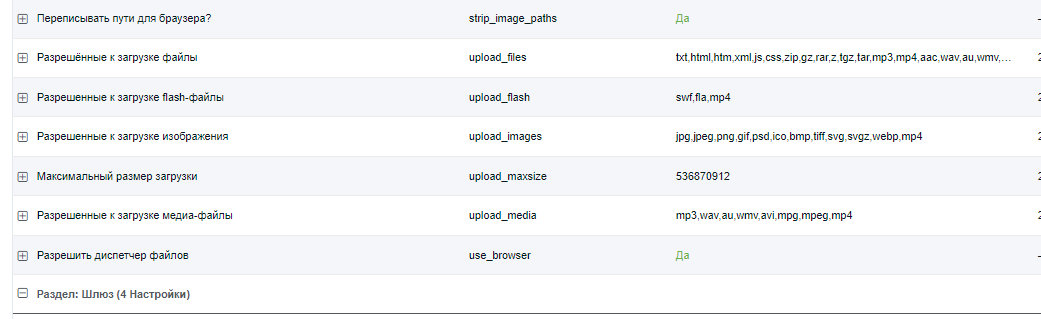
Я даже разрешение для загрузок сделал везде mp4 :D
Log ошибки:


В чем может быть проблема? На других сайтах проверил — всё грузит.
Я даже разрешение для загрузок сделал везде mp4 :D
Log ошибки:
/core/cache/includes/elements/modsnippet/28.include.cache.php: 69) [migxResourceMediaPath]: docid could not be determined.


Как получить HTML код всей страницы в сниппете?
Приветствую.
Подскажите, пожалуйста, как получить контент всей страницы в сниппете. Просто весь HTML.
Подскажите, пожалуйста, как получить контент всей страницы в сниппете. Просто весь HTML.
У веб-сервера не хватает прав для обновления каталога.
Сталкиваюсь с проблемой, при загрузки файлов через админку, файл загружается, но при этом в статусе отображается ошибка: «У веб-сервера не хватает прав для обновления каталога.»
В логах MODX тишина.
Проблема с файлами у которых имя с несколькими точками например: jquery.fancybox.min.js
У кого такая ерунда появлялась, куда копать?
В логах MODX тишина.
Проблема с файлами у которых имя с несколькими точками например: jquery.fancybox.min.js
У кого такая ерунда появлялась, куда копать?
Настроить msFile и mspPK
Добрый день!
есть на половину сделанный сайт и куча недоработок, основное что не отправляется письмо с указанием ссылки на скачивание и не доделали модуль оплаты.
Предоставлю все доступы, по оплате обсуждается не знаю как эту работу оценить.
пиишите в телегу по всем вопросам — t.me/bcorrections
есть на половину сделанный сайт и куча недоработок, основное что не отправляется письмо с указанием ссылки на скачивание и не доделали модуль оплаты.
Предоставлю все доступы, по оплате обсуждается не знаю как эту работу оценить.
пиишите в телегу по всем вопросам — t.me/bcorrections
MiniShop для MODX3. Что происходит и когда ждать?
Ожидаемо все чаще возникают вопросы когда ждать minishop для MODX3.
Давайте разберемся что вообще происходит. В этой заметке я постараюсь ответить на все вопросы.
Давайте разберемся что вообще происходит. В этой заметке я постараюсь ответить на все вопросы.
Настройка VPS под modx
Планируем переезд на VPS т.к. скорости не хватает сайту. На данный момент сайт перенесен на сервер и часть работы проведена. Пишите в whatsap или телегу 89910938182
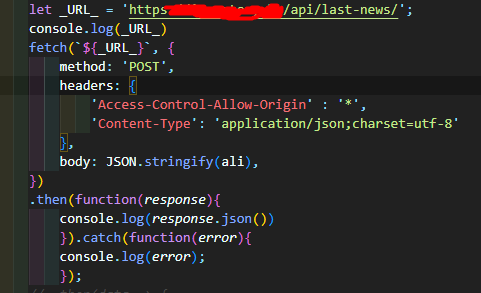
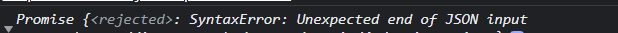
modx api не возвращает json при запросе на js, но в postman возвращает
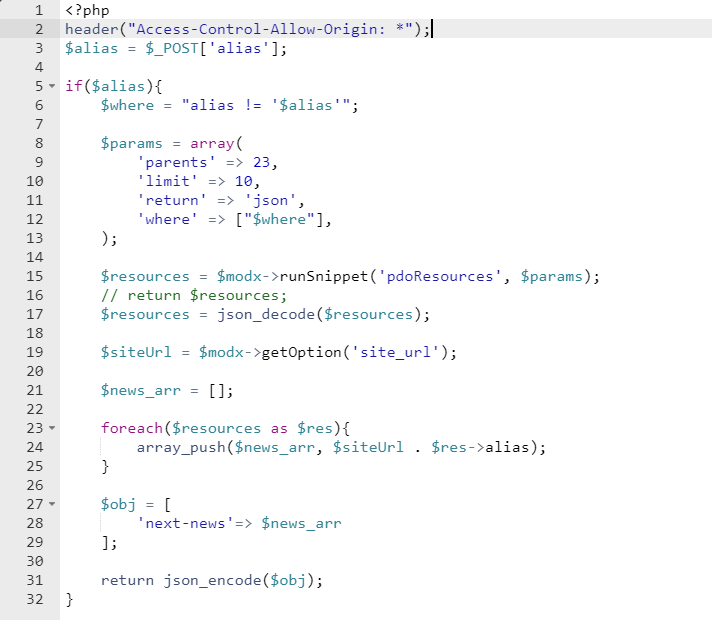
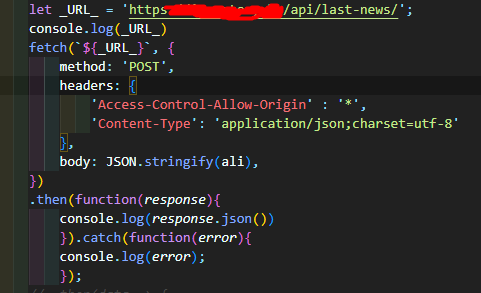
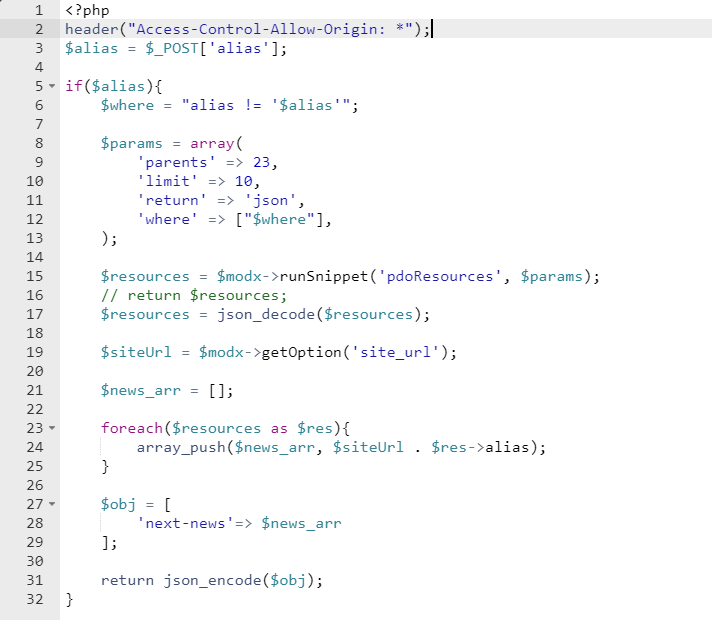
Добрый день, у меня есть сниппет который возвращает нужные мне url в виде json

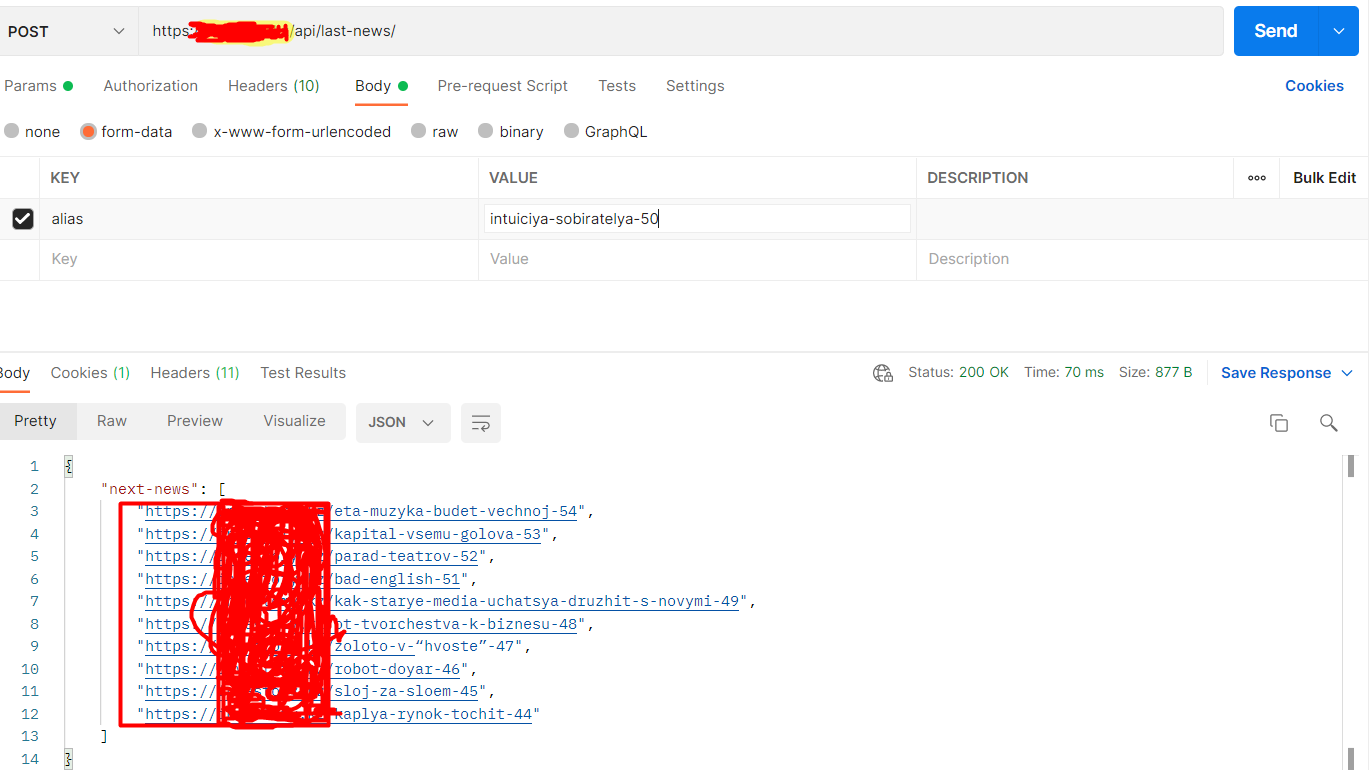
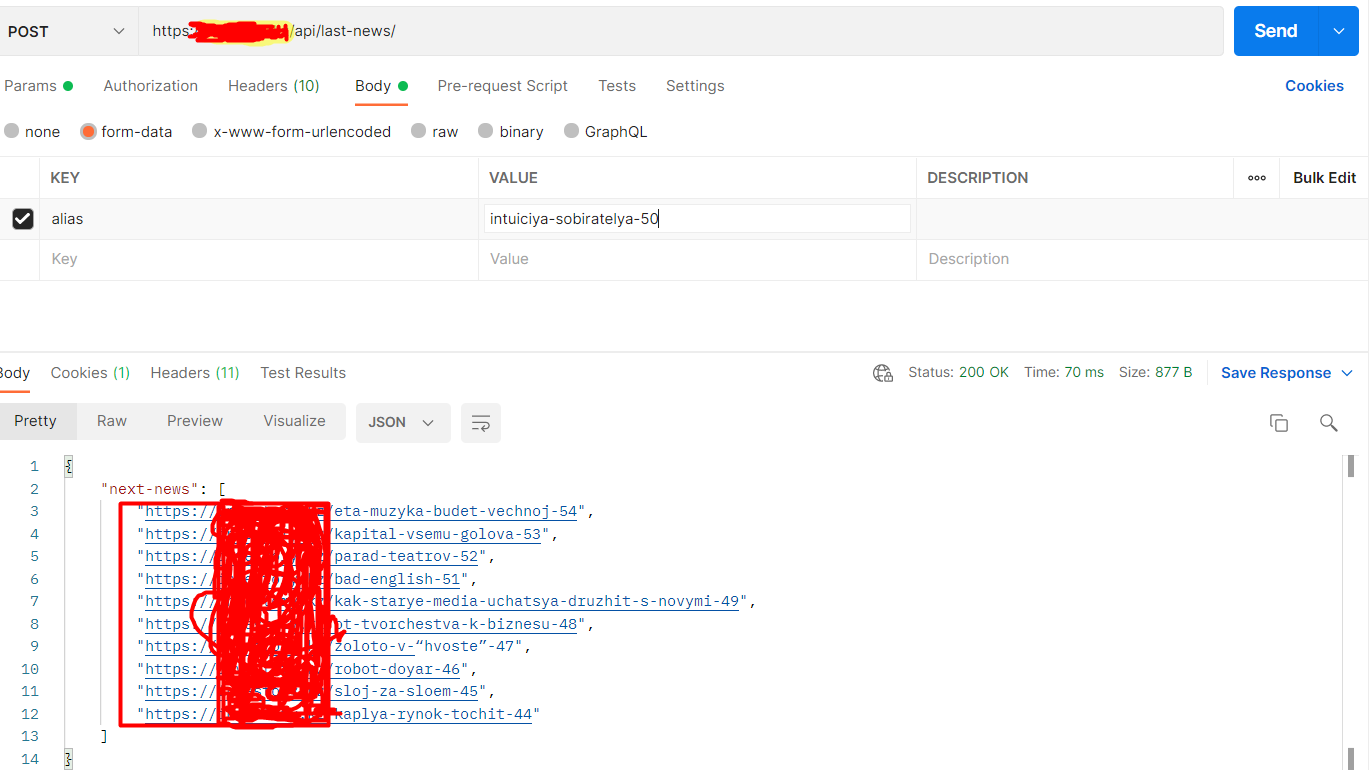
когда отправляю post запрос через Postman то json приходит

а когда делаю запрос через js:



когда отправляю post запрос через Postman то json приходит

а когда делаю запрос через js: