Иза за html_replace ломается Яндекс Карта
из за плагина html_replace у которого код:
Ломается код яндекс карты
<?php
if ($modx->context->get('key') != 'mgr') {
$output = &$modx->resource->_output;
$output = preg_replace('|\s+|', ' ', $output);
}Ломается код яндекс карты
<div id="map_container" class="map container-fluid">
<code><script id="ymap_lazy"
async
data-src="<script type="text/javascript" charset="utf-8" async src="https://api-maps.yandex.ru/services/constructor/1.0/js/?um=constructor%3A416cea24f42086697c96d1af16b184198327d44440ecc899ac4563d878ff7b0e&width=500&height=400&lang=ru_RU&scroll=true"></script>"></script>
</div>
</div><!-- подгрузка карты яндекс или гугл //-->
<script type="text/javascript">
$(document).on('ready', function() {
let map_container = document.getElementById('map_container');
let options_map = {
once: true,//запуск один раз, и удаление наблюдателя сразу
passive: true,
capture: true
};
map_container.addEventListener('click', start_lazy_map, options_map);
map_container.addEventListener('mouseover', start_lazy_map, options_map);
map_container.addEventListener('touchstart', start_lazy_map, options_map);
map_container.addEventListener('touchmove', start_lazy_map, options_map);
let map_loaded = false;
function start_lazy_map() {
if (!map_loaded) {
let map_block = document.getElementById('ymap_lazy');
map_loaded = true;
map_block.setAttribute('src', map_block.getAttribute('data-src'));
map_block.removeAttribute('data_src');
console.log('YMAP LOADED');
}
}
});
</script>Locale в контекстах
Добрый день! Подскажите, можно ли в контекстах настроить локаль для других языков, а не только для английского и русского, чтобы месяцы выводились на нужном языке, например, при выводе publishedon на немецком или испанском?
Решение проблемы "Добавление комментариев закрыто. MODx Revolution, компонент quip"
Сообщение от модуля Quip комментариев:
Добавление комментариев закрыто. MODx Revolution, компонент quip
Как решить проблему —
Зайти в Сниппет: QuipReply(), вкладка параметры, разрешить редактирование, находим closeAfter поле, и вместо 14, пишем 99999999999. Сохранить набор параметров, Сохранить. Очистить кэш.
Повторяем толе самое для Сниппет: Quip ().
Теперь форма ввода комментариев не пропадет спустя 14 дней.
Добавление комментариев закрыто. MODx Revolution, компонент quip
Как решить проблему —
Зайти в Сниппет: QuipReply(), вкладка параметры, разрешить редактирование, находим closeAfter поле, и вместо 14, пишем 99999999999. Сохранить набор параметров, Сохранить. Очистить кэш.
Повторяем толе самое для Сниппет: Quip ().
Теперь форма ввода комментариев не пропадет спустя 14 дней.
Простая регулярка xParser
В поле картинка приходит значения src с допиской параметров вида:
picture.jpg?size=…
И далее идут разные вариации размеров.
Как регуляркой отсечь всё начиная с символа '?'
picture.jpg?size=…
И далее идут разные вариации размеров.
Как регуляркой отсечь всё начиная с символа '?'
Нужна помощь определить ошибку из журнала
Здораствуйте!
Помогите куда копать по поиску и исправлению ошибки?
уже перерыл шаблоны и чанки на предмет {'action': также искал через modDevTools, ничего не находит. Может как-то можно более точно настроить режим логирования, чтобы отображалось имя чанка или шаблона для более удобного поиска?
Помогите куда копать по поиску и исправлению ошибки?
уже перерыл шаблоны и чанки на предмет {'action': также искал через modDevTools, ничего не находит. Может как-то можно более точно настроить режим логирования, чтобы отображалось имя чанка или шаблона для более удобного поиска?
[2022-07-10 23:04:08] (ERROR @ /home/v/vcode/varmedia.ru/public_html/core/components/pdotools/model/pdotools/pdotools.class.php : 999) Unexpected token ':' in 94cdb8de53f6309b13cce23dc35842a7 line 57, near '{'action':' <- thereLocateMap - местоположение пользователя и его адрес
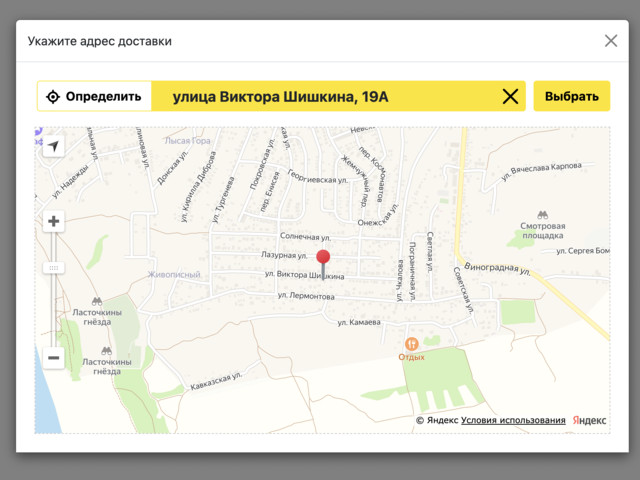
Компонент автоматически определяет координаты пользователя по API браузера, и если координаты не определены, то получает координаты из сервиса DaData.
Демонстрация (в правом углу появиться ваш адрес)
Или, если запретили определения местоположения, можете самостоятельно выбрать точку на карте.
Desktop

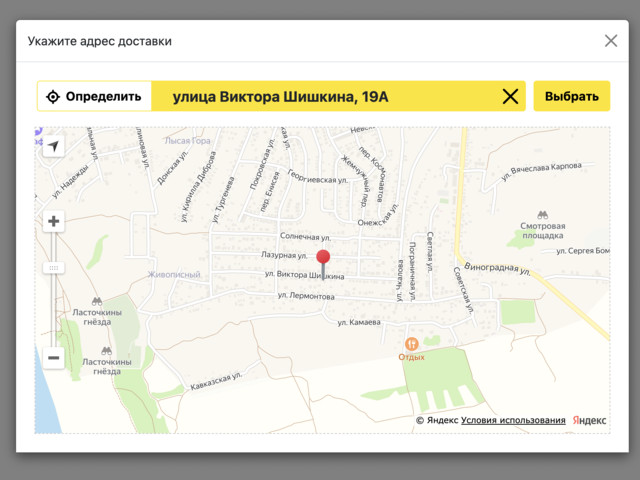
Демонстрация (в правом углу появиться ваш адрес)
Или, если запретили определения местоположения, можете самостоятельно выбрать точку на карте.
Desktop

tv с другой страницы и fastField
Здравствуйте, подскажите пожалуйста, вызываю tv с другой страницы:
а именно конструкция не срабатывает
работает [[#1.tv.content]]не работает [[#1.tv.content:snippet]]а именно конструкция не срабатывает
[[*contents_city:is=``:then=`[[#1.tv.contents:snippet]]`:else=`[[*contents_city:snippet]]`]]Почему не работает FormIT?
Доброго времени суток!
MODX Revolution 2.8.1-pl
FormIT 4.2.7-pl
Не понимаю почему, но сниппеты FormIT в тестовой форме не трансформируются ни во что. Что делаю:
Создаю страницу (ресурс) с пустым шаблоном, отключаю у него html редактор, внутри:
MODX Revolution 2.8.1-pl
FormIT 4.2.7-pl
Не понимаю почему, но сниппеты FormIT в тестовой форме не трансформируются ни во что. Что делаю:
Создаю страницу (ресурс) с пустым шаблоном, отключаю у него html редактор, внутри:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Тест формы</title>
</head>
<body>
[[!FormIt?
&hooks=`email`
&emailTpl=`tpl.email`
&emailTo=`мой-мэйл@mail.ru `
&emailFrom=`мэйл-отправителя@домен.ru`
&successMessage=`<h2>Отправлено</h2>`
]]
[[!+fi.successMessage:default=``]]
<form action="[[~[[*id]]]]" method="post">
<input type="text" name="text" placeholder="Введите любой текст" value="[[!+fi.text]]" />
<input type="submit" value="Отправить" />
</form>
[[!+fi.validation_error_message:notempty=`<p>[[!+fi.validation_error_message]]</p>`]]
</body>
</html><p><strong>Текст</strong>: [[+text]]</p>Не работает ajaxForm
Просто перегружается страница, пробовал разные версии jQuery, точно совместимые. включая 3.6.0.
joxi.ru/82QVdzdH8EnWEA
сайт: detective-kiev.com
joxi.ru/82QVdzdH8EnWEA
сайт: detective-kiev.com
граббер новостей
на реализуемый проект нужен простенький парсер-граббер новостей
заголовок картинка текст с ленты одного ресурса
подскажите чтиво или может готовые решения есть?
заголовок картинка текст с ленты одного ресурса
подскажите чтиво или может готовые решения есть?

