Денис Богдановский
С нами с 24 февраля 2013; Место в рейтинге пользователей: #291Доступ к тикетам только после авторизации
Сейчас у меня на сайте можно оставлять тикеты и комменты только после авторизации, в последующем эти тикеты и комменты доступны для просмотра всем, даже анонимным гостям. Тоесть сейчас, с помощью
Пробовал правами ограничить доступ к Разделам тикетов — сам ресурс раздела становится недоступен, а созданные в нём тикеты всё равно доступны всем (((
Подскажите, как реализовать доступ к тикету, только авторизированному пользователю который его и оставил? или на крайний случай ограничить доступ к тикетам всех неавторизированных?
Спасибо.
[[!pdoPage? &element=`getTickets` &user=`[[!+modx.user.id]]` &parents=`0`]]Пробовал правами ограничить доступ к Разделам тикетов — сам ресурс раздела становится недоступен, а созданные в нём тикеты всё равно доступны всем (((
Подскажите, как реализовать доступ к тикету, только авторизированному пользователю который его и оставил? или на крайний случай ограничить доступ к тикетам всех неавторизированных?
Спасибо.
mFilter2 - фильтрация категорий по дочерним товарам
Публикую решение довольно распространённой задачи. Нужно фильтровать товары, но выводить не их, а их категории. Таким образом получается фильтр категорий, но по свойствам их дочерних товаров.
Первым делом нужно разобраться в логике работы mFilter2:
Первым делом нужно разобраться в логике работы mFilter2:
- Фильтр использует для поиска и вывода ресурсов один сниппет, указанный в &elements. В случае работы с товарами там обычно указывается msProducts.
- К этому сниппету будет 2 обращения: предварительная выборка и возврат подходящих id товаров, а затем их вывод пользователю.
- Различить эти два запроса можно по присылаемому параметру returnIds.
[simpleModal] или простая установка модальных окон
Часто задают вопросы про модальные окна и как в них вставить то или то. Решил в качестве своего обучения написать небольшой, можно даже сказать очень маленький компонент для вывода модальных окон.
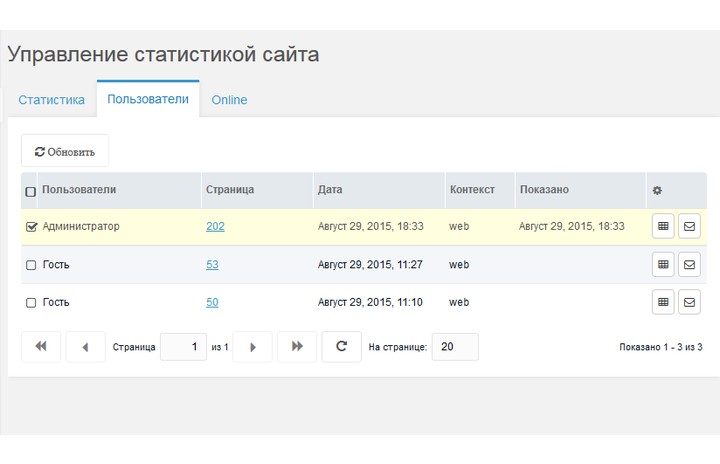
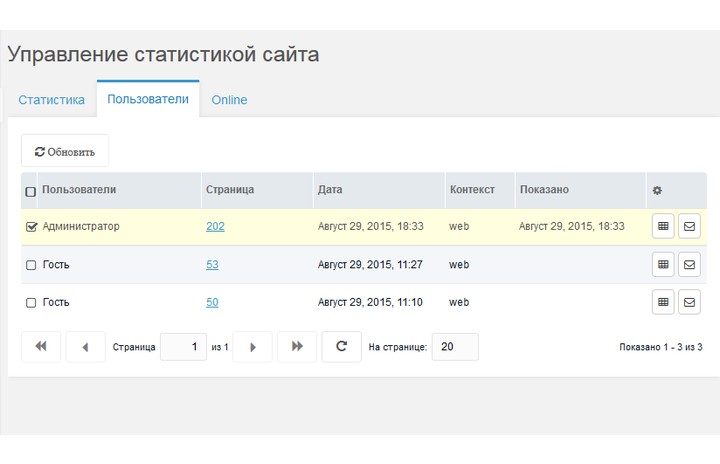
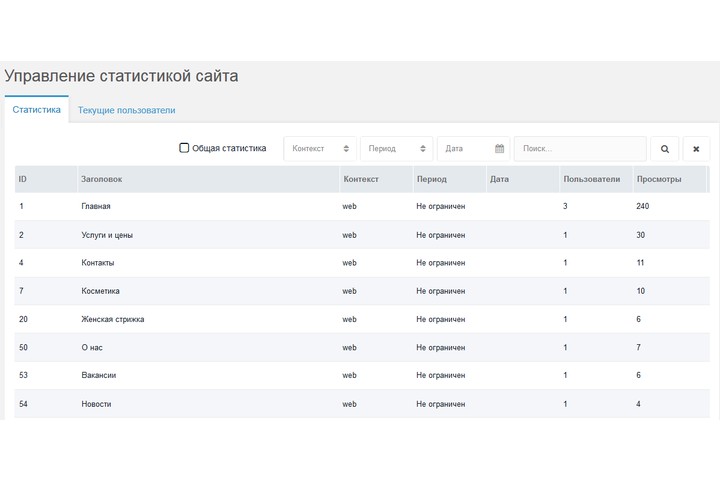
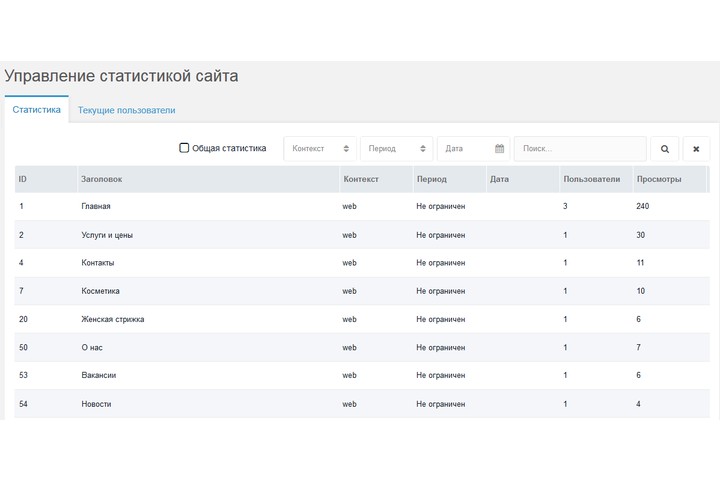
[siteStatistics] Версия 2.0.0. Пользователи
В этой версии расширены возможности статистики по пользователям. В предыдущей версии, собственно говоря, и не было такой статистики. Можно было только посмотреть список пользователей, находящихся в данный момент на сайте. Теперь можно посмотреть, кто и как часто ходит к вам на сайт.


[videoGallery] Видео галерея YouTube, Vimeo

Небольшой компонент, который добавляет новый тип TV — videoGallery. Туда можно вставить ссылку на ролик Ютуб и получить JSON в это ТВ (чего хватит для Fenom). Но можно и раскидать данные ролика по полям документа в автоматическом режиме, путём указания в системных настройках требуемых полей.
[siteStatistics] Статистика сайта
Компонент для учета просмотра и посещений страниц ресурсов. Альтернатива известного дополнения HitsPage, но с дополнительными возможностями. Учитываются не только просмотры, но и уникальные посещения. А в админке можно посмотреть статистику как по ресурсам в разрезе периодов — день, месяц, год, так и сайта в целом.


Навигация по автометкам
Хочу поделиться своим способом работы с метками, для дополнительной навигации по ресурсам. Вообще то, для этого уже есть tagLister, но мне нравится контролировать процесс. И вообще, это мой первый пост тут, так что сильно не пинайте :)

Для создания, собственно меток, логично использовать штатный tv параметр с типом autotag (автометка), поэтому вначале, создаю его и как нибудь называю. Не задумываясь особенно, назвал его по названию типа — autotag. Добавляю созданный tv в шаблон для вывода постов и с ним — все.

Для создания, собственно меток, логично использовать штатный tv параметр с типом autotag (автометка), поэтому вначале, создаю его и как нибудь называю. Не задумываясь особенно, назвал его по названию типа — autotag. Добавляю созданный tv в шаблон для вывода постов и с ним — все.
[UserFiles] - Файлы пользователя.
[UserFiles] — Компонент реализует функцию загрузки файлов (загрузчик Plupload) пользователями с фронта сайта.
Особенности:
— добавление файлов к любому виду ресурса
— добавление файлов к пользователю
— интеграция с [UserProfile2]
— поддержка списков файлов

Особенности:
— добавление файлов к любому виду ресурса
— добавление файлов к пользователю
— интеграция с [UserProfile2]
— поддержка списков файлов

ms2Gallery и Selectel Cloud Storage
Предлагаю вам пошаговую инструкцию в картинках, как настроить ms2Gallery для работы с удалёнными файлами на Selectel Cloud Storage.

Если вы не знаете, что это и зачем нужно — советую прочесть заметку на хабре. В двух словах: картинки быстрее грузятся клиенту и не занимают лишнего места на сервере хостинга. Сразу скажу, инструкция простейшая, как 3 копейки — это вам не монструозный Amazon S3.

Если вы не знаете, что это и зачем нужно — советую прочесть заметку на хабре. В двух словах: картинки быстрее грузятся клиенту и не занимают лишнего места на сервере хостинга. Сразу скажу, инструкция простейшая, как 3 копейки — это вам не монструозный Amazon S3.
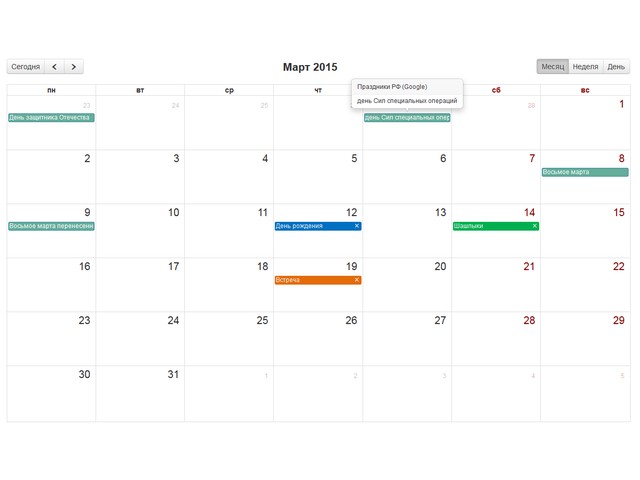
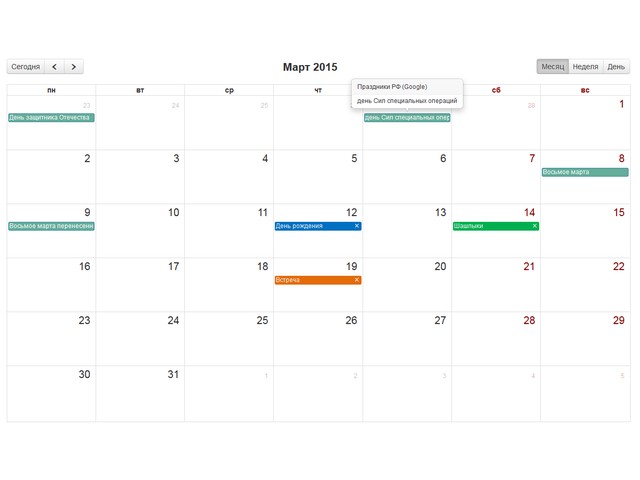
[myCalendar] Календарь для MODX
Есть прикольный календарик на javascript — fullCalendar. Много настроек, красивый вид, поддерживается разработчиками. Но он расчитан только на рендеринг событий. Лично мне он понравился и поэтому я решил познакомить его с MODX Revolution.