[UserFiles] - Файлы пользователя.
[UserFiles] — Компонент реализует функцию загрузки файлов (загрузчик Plupload) пользователями с фронта сайта.
Особенности:
— добавление файлов к любому виду ресурса
— добавление файлов к пользователю
— интеграция с [UserProfile2]
— поддержка списков файлов

вкладки компонента
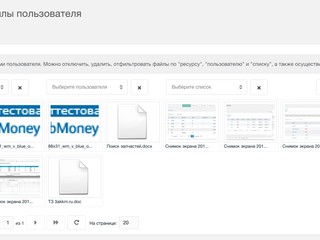
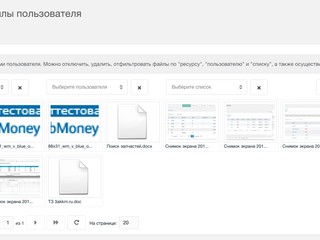
Рабочая область компонента доступна в нескольких местах.
— ресурс
Доступна сортировка по пользователю, списку. Поиск по имени, классу, типу файла

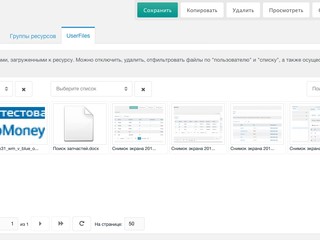
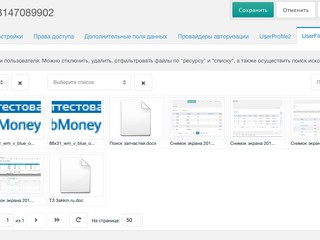
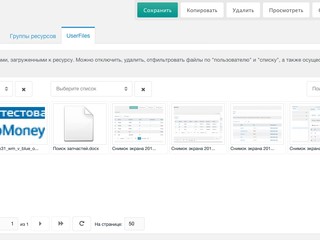
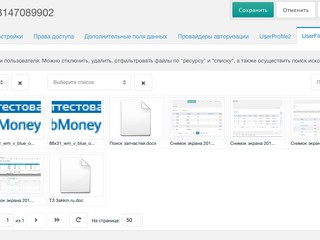
— пользователь
Доступна сортировка по ресурсу, списку. Поиск по имени, классу, типу файла

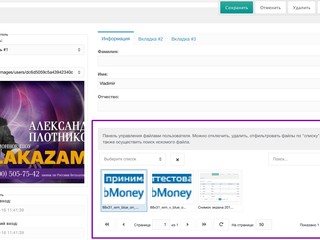
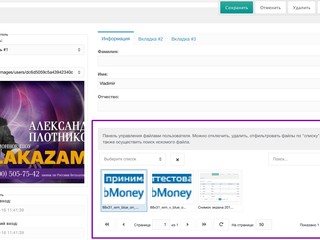
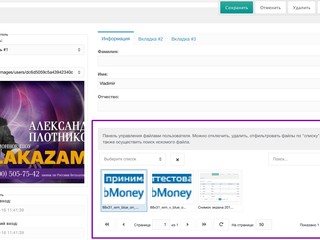
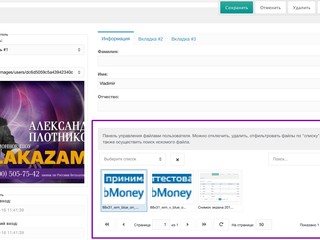
— профиль пользователя
Доступна сортировка по списку. Поиск по имени, классу, типу файла. Вывод файлов с типом modUser.

— вкладка компонента
Доступна сортировка по ресурсу, пользователю, списку. Поиск по имени, классу, типу файла.

основныые настройки компонента
active — включить компонент.
source_default — дефолтный источник файлов
list_default — дефолтный список файлов
disable_for_resources — отключить для ресурсов (да/нет)
disable_for_user — отключить для пользователей (да/нет)
disable_for_userprofile — отключить для профиля пользователя (да/нет)
disable_for_templates — отключить для шаблона (список id через запятую)
disable_for_users — отключить для пользователей (список id через запятую)
list_max_count — максимальное кол-во файлов пользователя в списке
сниппет UF.form
Вывод формы с загрузчиком файлов. Аналог формы загрузки файлов к тикетам.

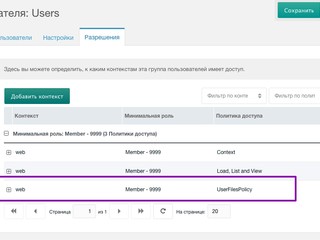
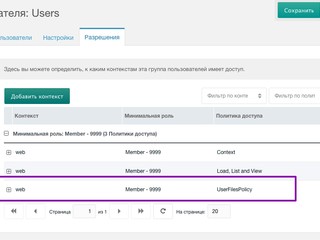
Для загрузки файлов с фронта пользователю нужно добавить политику UserFilesPolicy.
'userfiles_file_view' — право на просмотр формы загрузки
'userfiles_file_upload' — право на загрузку файлов
'userfiles_file_delete' — право на удаление файлов

Можно указать доступное кол-во файлов к загрузке, источник файлов, форму показа неавторизованному пользователю, пользователю без необходимых прав и многое другое.
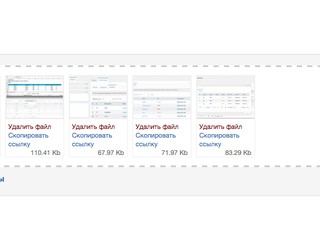
сниппет UF.view
В принципе мне пока что нужен был функционал просмотра добавленных файлов внутри админки, поэтому вывод списка файлов сделал на быструю руку. Оформление самое простое.

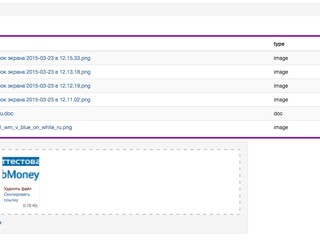
доступные поля
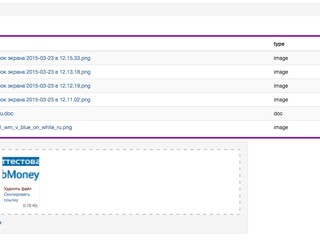
Доступные поля таблицы user_files:
parent — идентификатор родителя
class — класс родителя
list — ключ списка файлов
source — идентификатор источника файлов
name — имя файла при загрузке
path — путь к файлу
file — имя файла после загрузки
type — тип файла
size — размер файла
createdon — дата время создания
createdby — идентификатор создателя
url — относительный путь к файлу
thumb — относительный путь к превью файла
active — флаг активен
deleted — флаг к удалению
Сниппет на основе [pdoTools] — а значит доступны все базовые параметры. Спасибо Василию!
ps. Вкратце вся информация. Будут вопросы — задавайте.
Компонент доступен в репозитории на платной основе.
Особенности:
— добавление файлов к любому виду ресурса
— добавление файлов к пользователю
— интеграция с [UserProfile2]
— поддержка списков файлов

вкладки компонента
Рабочая область компонента доступна в нескольких местах.
— ресурс
Доступна сортировка по пользователю, списку. Поиск по имени, классу, типу файла

— пользователь
Доступна сортировка по ресурсу, списку. Поиск по имени, классу, типу файла

— профиль пользователя
Доступна сортировка по списку. Поиск по имени, классу, типу файла. Вывод файлов с типом modUser.

— вкладка компонента
Доступна сортировка по ресурсу, пользователю, списку. Поиск по имени, классу, типу файла.

основныые настройки компонента
active — включить компонент.
source_default — дефолтный источник файлов
list_default — дефолтный список файлов
disable_for_resources — отключить для ресурсов (да/нет)
disable_for_user — отключить для пользователей (да/нет)
disable_for_userprofile — отключить для профиля пользователя (да/нет)
disable_for_templates — отключить для шаблона (список id через запятую)
disable_for_users — отключить для пользователей (список id через запятую)
list_max_count — максимальное кол-во файлов пользователя в списке
сниппет UF.form
Вывод формы с загрузчиком файлов. Аналог формы загрузки файлов к тикетам.

Для загрузки файлов с фронта пользователю нужно добавить политику UserFilesPolicy.
'userfiles_file_view' — право на просмотр формы загрузки
'userfiles_file_upload' — право на загрузку файлов
'userfiles_file_delete' — право на удаление файлов

Можно указать доступное кол-во файлов к загрузке, источник файлов, форму показа неавторизованному пользователю, пользователю без необходимых прав и многое другое.
сниппет UF.view
В принципе мне пока что нужен был функционал просмотра добавленных файлов внутри админки, поэтому вывод списка файлов сделал на быструю руку. Оформление самое простое.

доступные поля
Доступные поля таблицы user_files:
parent — идентификатор родителя
class — класс родителя
list — ключ списка файлов
source — идентификатор источника файлов
name — имя файла при загрузке
path — путь к файлу
file — имя файла после загрузки
type — тип файла
size — размер файла
createdon — дата время создания
createdby — идентификатор создателя
url — относительный путь к файлу
thumb — относительный путь к превью файла
active — флаг активен
deleted — флаг к удалению
Сниппет на основе [pdoTools] — а значит доступны все базовые параметры. Спасибо Василию!
ps. Вкратце вся информация. Будут вопросы — задавайте.
Компонент доступен в репозитории на платной основе.
Поблагодарить автора
Отправить деньги
Комментарии: 79
Отлично! Давно ждал, когда можно будет упорядочить файлы пользователя.
Можно будет использовать для загрузки фоток в доску объявлений?P.S. Похоже тут сработает простое условие:
То есть чтобы пользователь мог загружать фотки только к своим объявлениям?
[[!+modx.user.id:is=`[[*createdby]]`:then=`сниппет UF.form`]]
да, совершенно верно…
Пожалуйста!
Пока не продумывал этот функционал, возможно стоит сделать просто настройку кому на данном ресурсе возможно загружать файлы…
Пожалуйста!
Пока не продумывал этот функционал, возможно стоит сделать просто настройку кому на данном ресурсе возможно загружать файлы…
Считаю что было бы про отлично если появиться возможность организации файлов структурой (создание папок возможность добавление комментариев для папок или файлов).
Но намой взгляд самое большое преимущество это предоставлять возможность доступа для редактирования/создания/чтения файлов.
Но намой взгляд самое большое преимущество это предоставлять возможность доступа для редактирования/создания/чтения файлов.
Меня тут конечно щас опять минусовать будут, но я вот реально ниче не понял.
У вас есть в голове какое то свое представление о чем либо, и вы считаете всем это понятно?
Пишите доступным языком, с подробностями, с зарисовками… хз с чем еще… Но чтоб можно было понять о чем вы говорите.
Спасибо!
У вас есть в голове какое то свое представление о чем либо, и вы считаете всем это понятно?
создание папок возможность добавление комментариев для папок или файловкаких блин папок? каких комментариев?
Пишите доступным языком, с подробностями, с зарисовками… хз с чем еще… Но чтоб можно было понять о чем вы говорите.
Спасибо!
Понял, скажу иначе.
Возможно сделать как аналог Dropbox, только для личного пользования, т.е. для зарегистрированных пользователей
Возможно сделать как аналог Dropbox, только для личного пользования, т.е. для зарегистрированных пользователей
Привет.
Подскажите почему выскакивает сообщение
Подскажите почему выскакивает сообщение
"Ошибка, не указан обязательный параметр - parent."[[!UF.form?
&allowedFiles=`jpg,jpeg,png,gif,doc,pdf,txt,xlsx,jnt,docx,zip`
&source=`15`
&listMaxCount=`99999`
&classFile=`modUser`
&parent=`211` - <i>текущий</i>
&onlyCreatedby=`1`
]]
у вас стоит класс — `modUser` и id — `211`.
То есть вы хотите подгрузить файлы на пользователя с id 211. Он у вас существует? Думаю нет, оттого вам и выводится предупреждение…
То есть вы хотите подгрузить файлы на пользователя с id 211. Он у вас существует? Думаю нет, оттого вам и выводится предупреждение…
Спасибо.
Подскажите появиться ли:
— Вывод даты загруженного файла,
— Появиться ли возможность замены файла при совпадении (с возможностью выбора).
Подскажите появиться ли:
— Вывод даты загруженного файла,
— Появиться ли возможность замены файла при совпадении (с возможностью выбора).
пожалуйста.
вывести дату можно через [[+createdon]]
возможность замены при совпадении пока не думаю что актуально…
вывести дату можно через [[+createdon]]
возможность замены при совпадении пока не думаю что актуально…
работает ли с источником файлов типа S3 Amazon и какие необходимы js-библиотеки для работы формы с фронта?
Компонент есть в тестовом доступе на modhost.pro/
Можно установить и попробовать…
ps. попробовал по статье Василия — работает. Посмотреть тут — s1686.h3.modhost.pro/index.php?id=1
Можно установить и попробовать…
ps. попробовал по статье Василия — работает. Посмотреть тут — s1686.h3.modhost.pro/index.php?id=1
Подскажите, пожалуйста, можно ли этот компонент использовать совместно с FormIt, для закрузки пользовательских файлов при заполнении контактной формы.
Я попробовал прикрутить его «в лоб», просто воткнул вызов
Индикатор загрузки показывает, время от времени, что файл грузится, но имя его не появляется и во вкладке UserFiles родительского ресурса он не появляется.
Появляется красное окошечко с ошибкой «UF_ERR_FORM_KEY»
Я попробовал прикрутить его «в лоб», просто воткнул вызов
[[UF.form? &classFile=`modResource`
&list=`zak2`
&allowedFiles=`jpg,jpeg,png,gif,doc,pdf,txt,xlsx,jnt,docx,rtf,zip`
&parent=`12`]]Индикатор загрузки показывает, время от времени, что файл грузится, но имя его не появляется и во вкладке UserFiles родительского ресурса он не появляется.
Появляется красное окошечко с ошибкой «UF_ERR_FORM_KEY»
не совсем понятно что вам нужно в результате. Компонент для загрузки файлов пользвателями, у вас они авторизовываются для отправки письма через форму?
Если все же представить что они авторизовываются то зачем втыкать форму загрузки в форму отправки письма? Судя по тому что выдает ошибку вы ее вызываете через AjaxForm он и убирает регуляркой ключ формы загрузки файлов.
Постарайтесь пожалуйста точнее выразить что вам необходимо получить в итоге… и тогда я смогу вам точнее подсказать.
Спасибо!
Если все же представить что они авторизовываются то зачем втыкать форму загрузки в форму отправки письма? Судя по тому что выдает ошибку вы ее вызываете через AjaxForm он и убирает регуляркой ключ формы загрузки файлов.
Постарайтесь пожалуйста точнее выразить что вам необходимо получить в итоге… и тогда я смогу вам точнее подсказать.
Спасибо!
Владимир, доброе утро, уточняю ситуацию.
Что хотелось бы получить в идеале:
Есть система сбора заказов на услуги. Потенциальный клиент получает ссылку на анкету и заполняет её, прикрепляя необходимые документы. В принципе, пользователя пока ещё не существует, он формируется только после обработки заявки.
Если без регистрации нельзя, то в принципе, это тоже решаемо, можно цеплять на менеджера, а потом создавать клиентов и перекидывать файлы на них. /тогда попутный вопрос, как лучше сделать переброску?/ Я так понимаю, что основная привязка тут должна быть через имя списка.
Форма заявки сейчас обрабатывается FormIt`ом, но загрузки файлов пока нет, файлы хотелось бы подгрузить через UserFiles.
Попутно встает вопрос передачи списка загруженных файлов в текст письма и самих файлов во вложения (не обязательно, но желательно).
Потом, по ходу обработки заказа, заказчики могут подгружать ещё документы уже на свой оформленный заказ, но уже в других формах и с регистрацией.
Спасибо.
Что хотелось бы получить в идеале:
Есть система сбора заказов на услуги. Потенциальный клиент получает ссылку на анкету и заполняет её, прикрепляя необходимые документы. В принципе, пользователя пока ещё не существует, он формируется только после обработки заявки.
Если без регистрации нельзя, то в принципе, это тоже решаемо, можно цеплять на менеджера, а потом создавать клиентов и перекидывать файлы на них. /тогда попутный вопрос, как лучше сделать переброску?/ Я так понимаю, что основная привязка тут должна быть через имя списка.
Форма заявки сейчас обрабатывается FormIt`ом, но загрузки файлов пока нет, файлы хотелось бы подгрузить через UserFiles.
Попутно встает вопрос передачи списка загруженных файлов в текст письма и самих файлов во вложения (не обязательно, но желательно).
Потом, по ходу обработки заказа, заказчики могут подгружать ещё документы уже на свой оформленный заказ, но уже в других формах и с регистрацией.
Спасибо.
FormIt использую без AjaxForm.
Анкета — это и есть заявка, она сохраняется в базу, копия — клиенту мылом.
Анкета — это и есть заявка, она сохраняется в базу, копия — клиенту мылом.
попробуйте теперь сделать так modx.pro/components/6673-userfiles-download-available-files-to-anonymous/
Спасибо, попробую. Но а как быть с этим?
Судя по тому что выдает ошибку вы ее вызываете через AjaxForm он и убирает регуляркой ключ формы загрузки файлов.Как сцепить UserFiles с Formit`ом? Чтобы обе формы работали.
так вы не суйте одну форму в другую и все… Сделайте их вызов последовательно.
тогда уж параллельно. Сама анкета выводится formit`ом, а ниже вызов userfiles.
Остается вопрос передачи данных в анкету, чтобы formit всё вместе закинул в базу.
Мне кажется, было бы удобно иметь массив плейсхолдеров, типа:
[[+сколько_файлов_загружено]],
[[+имя_файла_до_загрузки_1]], [[+имя_файла_после_загрузки_1]]
…
[[+имя_файла_до_загрузки_N]], [[+имя_файла_после_загрузки_N]]
Тогда это можно использовать дальше, как вздумается, в том числе закинуть в нужные поля базы данных.
Остается вопрос передачи данных в анкету, чтобы formit всё вместе закинул в базу.
Мне кажется, было бы удобно иметь массив плейсхолдеров, типа:
[[+сколько_файлов_загружено]],
[[+имя_файла_до_загрузки_1]], [[+имя_файла_после_загрузки_1]]
…
[[+имя_файла_до_загрузки_N]], [[+имя_файла_после_загрузки_N]]
Тогда это можно использовать дальше, как вздумается, в том числе закинуть в нужные поля базы данных.
вы можете написать хук в формит в котором по идентификатору получаете список файлов и оформляете это как вам угодно.
Да, я уже об этом подумал.)
А версия UserFiles не обновилась, что-то он у меня обновляться не хочет?
А версия UserFiles не обновилась, что-то он у меня обновляться не хочет?
Кто-то написал такой хук?)
Помнится, когда то хотелось, чтобы пользователи с фронта могли добавлять картинки в галлерею и чтобы впоследствии эти картинки отображались на странице пользователя и можно было их выводить в общей галлерее (msGallery). При помощи этого компонента, случайно, это возможно?
Здравствуйте. Подскажите пожалуйста, для публикации статей с фронта используется Tickets, с его же помощью загружаются картинки. Нужна возможность, в той же форме добавить возможность загружать архивы (zip,rar) и выводить их в ресурсе. Возможно ли реализовать это с помощью данного компонента? Что добавить в чанк tpl.Tickets.form.create и как вывести в статье (ресурсе) загруженные файлы (архивы)?
Какое первоначальное предназначение поля parent у картинки? почему не дает грузить новые изображения без указания parent?
parent — идентификатор родителя
class — класс родителя
а родитель кто? ресурс? т.е. ИД ресурса — это parent.
а класс- это classFile? либо modResource либо modUser?
если в режиме modResource:
то parent — ID ресурса
если в режиме modUser:
то parent — ID юзера?
там же есть поле еще createby — оно вроде хорошо заполняется ID юзера, загрузившего имэйдж
Немного непонятно) документации нет, и свойствах сниппета UF.form тоже все не тривиально описано (в параметрах сниппета, хоть и по русски)))
а класс- это classFile? либо modResource либо modUser?
если в режиме modResource:
то parent — ID ресурса
если в режиме modUser:
то parent — ID юзера?
там же есть поле еще createby — оно вроде хорошо заполняется ID юзера, загрузившего имэйдж
Немного непонятно) документации нет, и свойствах сниппета UF.form тоже все не тривиально описано (в параметрах сниппета, хоть и по русски)))
class — либо modResource, либо modUser, либо свой…
parent — соответственно id вышеупомянутого объекта
спрашивайте что непонятно, конечно отвечу…
parent — соответственно id вышеупомянутого объекта
если в режиме modResource:да.
то parent — ID ресурса
если в режиме modUser:
то parent — ID юзера?
там же есть поле еще createby — оно вроде хорошо заполняется ID юзера, загрузившего имэйджименно пускай там и будет ID юзера, загрузившего имэйдж.
спрашивайте что непонятно, конечно отвечу…
так, а поле list (имя списка) — оно ни к чему не привязывается? само назначается?
можно вызвать несколько сниппетов UF.form на страничке, только ради того чтобы указать разные имена списков list? или как это лучше реализовать?
можно вызвать несколько сниппетов UF.form на страничке, только ради того чтобы указать разные имена списков list? или как это лучше реализовать?
да, именно так. Чтобы в админке можно было отсортировать по данным спискам
а можно сделать несколько «окошечек» для загрузки файлов, каждый из которых имел бы своё имя списка list, и вызвать их на одной страничке? или так лучше не делать) такое возможно реализовать?
просто заменил id-шники и попробовал инициализировать сразу несколько форм…
ну вообще с наскоку этот вариант не сработал )
а есть необходимость в таком? Просто тут хотел немного подрихтовать данный пакет, возможно и такую штуку доработаю.
ну вообще с наскоку этот вариант не сработал )
а есть необходимость в таком? Просто тут хотел немного подрихтовать данный пакет, возможно и такую штуку доработаю.
да есть необходимость) было бы классно иметь возможность создавать несколько «окошечек» для драг-н-дропинга изображений, у каждого окошечка своё имя списка «list», да чего уж там, может и свой «parent» и «classFile»?)) (у меня пока необходимость тлько в разных именах списков «list»)
Вроде со всем разобрался. Подскажите пожалуйста только одну вещь.
У меня есть страничка для загрузки картинок пользователем к себе на страницу. У него на странице картинки отображаются в виде галереи. Допустим что таких пользователей много, у каждого свои картинки.
Есть отдельный ресурс, где я вывожу все картинки пользователей в куче — общая галерея.
У меня есть страничка для загрузки картинок пользователем к себе на страницу. У него на странице картинки отображаются в виде галереи. Допустим что таких пользователей много, у каждого свои картинки.
Есть отдельный ресурс, где я вывожу все картинки пользователей в куче — общая галерея.
[[!UF.form?
&classFile=`modUser`
&parent=`[[!+modx.user.id]]`
&listMaxCount=`50`
&list=`gallery`
&source=`3`
]]
Для этого параметр list и нужен — просто создаёшь такой же ресурс, как и галерея, только в list пишешь, например, children
Ну и для вывода тоже указываешь, какой list тебе нужен
Ну и для вывода тоже указываешь, какой list тебе нужен
а на странице user придется два раза дублировать?
[[!UF.view? &list=`gallery`]][[!UF.view? &list=`children`]]
Спасибо большое Илья: D Все получилось, вопроса больше не стоит.
Это был хороший день, столько вопросов разрешил, прям как ребенок спать буду!
Это был хороший день, столько вопросов разрешил, прям как ребенок спать буду!
Спасибо! )
Да забыл: ) И вам спасибо за дополнение.
Назрел вопрос по UserFiles. Не могу найти где поменять размер генерируемого превью. Все перерыл уже кажется.
Очень сильное чувство, что дело в phpThumb, но там тоже не нашел где выставить размеры: (
Очень сильное чувство, что дело в phpThumb, но там тоже не нашел где выставить размеры: (
в настройках источника файлов посмотрите.
Давайте сделаем вид, что этого вопроса не было!!! )))
Действительно, все там и там надо было начинать решать проблему…
Действительно, все там и там надо было начинать решать проблему…
А какой параметр в новой версии отвечает за количество файлов разрешенных к загрузке?
&list_max_count=`` не работает
&list_max_count=`` не работает
- maxFilesize — максимальный размер файла
- maxFiles — максимальное кол-во файлов
- acceptedFiles — тип файлов разрешенных к загрузке
Или только js править?
И вообще где хоть какое-то подобие инструкции?
Купил, чтобы ускорить работу, а все только затормозилось… неприятно и мне вылилось в другие в том числе финансовые издержки.
var UserFilesForm = {
config: {
dropzone: {
…
maxFiles: 1,
…
И вообще где хоть какое-то подобие инструкции?
Купил, чтобы ускорить работу, а все только затормозилось… неприятно и мне вылилось в другие в том числе финансовые издержки.
var UserFilesForm = {
config: {
dropzone: {
…
maxFiles: 1,
…
по вопросам работы платных дополнений можно и нужно обращаться в ТП.
ну первая и чуть ли не главная ссылка из описания самого дополнения ведет сюда, поэтому не удивляйтесь
сюда ведет ссылка только с отзывов, остальные вроде все правильные и ведут на modx.pro/components/8021-userfiles-user-files/
описание новой версии — modx.pro/components/8021-userfiles-user-files/
за загрузку файлов отвечает dropzone, принимает параметры в виде json строки
за загрузку файлов отвечает dropzone, принимает параметры в виде json строки
&dropzone=`{"maxFilesize":2,"maxFiles":3,"acceptedFiles":".jpg, .jpeg, .gif, .png","template":"edit"}`
Спасибо, приятно видеть быстрый ответ
пожалуйста!
Подскажите как вывести вкладку компонента в ресурсе?
Для вывода вкладки компонента на странице ресурса нужно указать соответствующий шаблон ресурса в настройке userfiles_working_templates
Notice: Undefined property: modX::$UserFiles in .../public_html/core/components/userfiles/model/userfiles/systems/userfilesplugin.class.php on line 16
Notice: Undefined index: mgr in .../public_html/core/components/userfiles/model/userfiles/systems/userfilesplugin.class.php on line 29
Подскажите пожалуйста куда копать, при открытии ресурса notice (в админке только наблюдается)
Notice: Undefined index: mgr in .../public_html/core/components/userfiles/model/userfiles/systems/userfilesplugin.class.php on line 29
Подскажите пожалуйста куда копать, при открытии ресурса notice (в админке только наблюдается)
Как получить объекты UserFiles из кода сниппета? Пробовал разные варианты из опубликованных в сети, ни один не работает ни через getCollection, ни через runSnippet. Может кто-нибудь толково объяснить как правильно сформировать запрос?
Добрый день.
Посмотрите вот тут примеры выборки с помощью pdoResources
modx.pro/components/8021-userfiles-user-files/
Посмотрите вот тут примеры выборки с помощью pdoResources
modx.pro/components/8021-userfiles-user-files/
Этот пример видел, но как правильно тогда составить запрос?:
$res = $modx->runSnippet('pdoResources', array(
'class'=>`UserFile`,
'loadModels'=>`UserFiles`,
'tpl'=>'@INLINE [[+url]]',
'where=>array('UserFile.parent' => $modx->user->get('id')),
);
пробовал несколько подобных схем, ни одна не заработала.
$res = $modx->runSnippet('pdoResources', array(
'class'=>`UserFile`,
'loadModels'=>`UserFiles`,
'tpl'=>'@INLINE [[+url]]',
'where=>array('UserFile.parent' => $modx->user->get('id')),
);
пробовал несколько подобных схем, ни одна не заработала.
оформляйте код соответствующе
<?php
$output = $modx->runSnippet('pdoResources', array(
'showLog' => 0,
'class' => 'UserFile',
'loadModels' => 'UserFiles',
'sortby' => 'rank',
'tpl' => '@INLINE [[+url]]',
'where' => json_encode(array(
'UserFile.parent' => $modx->user->get('id')
))
));
return $output;
Все равно ни ошибок ни результата не выдает
$uf = $modx->runSnippet('pdoResources', array(
'showLog' => 0,
'class' => 'UserFile',
'loadModels' => 'UserFiles',
'sortby' => 'rank',
'tpl' => '@INLINE [[+url]]',
'where' => json_encode(array(
'UserFile.parent' => $uid
))
));
хотя в любом случае предпочтительнее было бы получить объекты а не результат вывода шаблона, но и через getCollection тоже не знаю уже куда смотреть.
А нет варианта, сделать что-то вроде такого запроса?
$corePath = $modx->getOption('userfiles_core_path', null, $modx->getOption('core_path', null, MODX_CORE_PATH). 'components/userfiles/');
$UserFiles = $modx->getService('UserFiles', 'UserFiles', $corePath. 'model/userfiles/', array('core_path' => $corePath));
$user_id = $modx->user->id; // id Авторизованного пользователя
$files = $modx->getCollection('UserFile', array('parent' => $user_id));
print_r($files);
Также просто пустой array()
$uf = $modx->runSnippet('pdoResources', array(
'showLog' => 0,
'class' => 'UserFile',
'loadModels' => 'UserFiles',
'sortby' => 'rank',
'tpl' => '@INLINE [[+url]]',
'where' => json_encode(array(
'UserFile.parent' => $uid
))
));
хотя в любом случае предпочтительнее было бы получить объекты а не результат вывода шаблона, но и через getCollection тоже не знаю уже куда смотреть.
А нет варианта, сделать что-то вроде такого запроса?
$corePath = $modx->getOption('userfiles_core_path', null, $modx->getOption('core_path', null, MODX_CORE_PATH). 'components/userfiles/');
$UserFiles = $modx->getService('UserFiles', 'UserFiles', $corePath. 'model/userfiles/', array('core_path' => $corePath));
$user_id = $modx->user->id; // id Авторизованного пользователя
$files = $modx->getCollection('UserFile', array('parent' => $user_id));
print_r($files);
Также просто пустой array()
Попробовал вместо 'UserFile.parent' => $uid — указать Page ID вместо User ID, вроде что-то зафурчало.
На чистой свежеустановленной modx 2.5.1 установка UserFiles вызывает Fatal Error при попытке зайти на страницу редактирования пользователя в админке
Fatal error: Call to a member function get() on array in /.../.../www/.../manager/controllers/default/security/user/update.class.php on line 108
Проверялось на версиях UserFiles 2.1.16, 2.1.17 и 2.2.0
Как только сносишь компонент — все работает как надо. Как быстро поправить?
Fatal error: Call to a member function get() on array in /.../.../www/.../manager/controllers/default/security/user/update.class.php on line 108
Проверялось на версиях UserFiles 2.1.16, 2.1.17 и 2.2.0
Как только сносишь компонент — все работает как надо. Как быстро поправить?
fix
Отлично! Работает. Спасибо за оперативный ответ!
А сжатие при загрузке можно как то прикрутить?
а поподробнее можно?
Вопрос отпал, возник другой: при загрузке изображений через фронтенд почему то в базе создается через раз неверная запись, в поле class сначала UserFile у следующего созданного ресурса уже верно modResource

понять не могу в какой момент это случилось. В итоге при выводе фото ресурса с записью UserFile берется фотка следующего ресурса.
Механизм такой, сначала на одной странице пользователь забивает поля и при нажатии на сабмит создается ресурс, затем на следующей странице пользователь заливает фото код вывода формы ниже:

понять не могу в какой момент это случилось. В итоге при выводе фото ресурса с записью UserFile берется фотка следующего ресурса.
Механизм такой, сначала на одной странице пользователь забивает поля и при нажатии на сабмит создается ресурс, затем на следующей странице пользователь заливает фото код вывода формы ниже:
[[!FormItRetriever]]
[[!ufForm?
&tplForm=`uf.form`
&list=`image`
&parent=`[[!+fi.id]]`
&anonym=`0`
&dropzone=`{"maxFilesize":4,"maxFiles":10,"acceptedFiles":".jpg, .jpeg, .png","template":"edit"}`
]]
класс UserFile у превью файлов, помему вы что то напутали.
такая же проблема, работает через formit, formit отправляет id, userFiles подбирает его, такое ощущение что ufFrom не обрабатывает id и заливает в папку [[!+fi.id]]. В чем может быть дело?
Скажите пожалуйста, т.к. хотелось бы купить данный компонент, но есть потребность именам файлам давать подписи, есть ли такая возможность здесь? Т.е. если менеджер закачал в админке файл(blabla.docx) мог бы он ему дать название/описание понятное, чтобы на сайте вывелось, например «Правила работы с документами», а не blabla.docx? Также и подписи под картинками, можно их делать? а то из описания компонента я так и не поняла есть ли такая возможность.
Можно. Вы можете изменить имя файла после загрузки на сервер, а также выводить описание к нему. Расширение файла выводится отдельно и его можно не указывать. За вывод отвечают соответствующие поля, все указаны на странице в магазине. Очень удобно и все продумано. Вообще очень хороший продукт и умеет много.
о, спасибо! имя файла мне менять не надо, а вот описание/название для вывода нужно своё! Если такая возможность есть, то это то, что мне нужно. А можно ещё вопрос, порядок файлов для вывода менять можно? сортировать т.е.
Порядок файлов, не поверите, регулируется простым перетаскиванием файла кнопкой мыши в панели управления на другое место. Т.е., в какой очередности Вы видите их в панели, в такой они и будут
А можно ли данный компонент использовать в связке со своим сниппетом? Мне необходимо реализовать загрузку файлов на сервер, через форму AjaxForm из простого инпута.
можно, примерно так
$data = array();
$data['parent'] = 1;
$data['class'] = 'Ticket';
$data['ctx'] = 'web';
$data['action'] = 'file/upload';
$data['list'] = 'form';
$data['createdby'] = '1';
$data['source'] = $modx->getOption('userfiles_source_default');
$data['name'] = 'название';
$data['anonym'] = 1;
$data['propkey'] = 1;
$data['_file_path'] = '/var/www/temp/www/assets/metallodetectory.jpg';
$data['_file_name'] = 'metallodetectory.jpg';
$data['properties'] = $modx->toJSON($data);
$response = $modx->runProcessor('file/upload',
$data,
array('processors_path' => MODX_CORE_PATH.'components/userfiles/processors/mgr/')
);
if ($response->isError()) {
$modx->log(modX::LOG_LEVEL_ERROR, "Error: \n". print_r($response->getAllErrors(), 1));
}
else {
$modx->log(modX::LOG_LEVEL_INFO, "Success \n". print_r($response->getObject(), 1));
}
Володя, спасибо.
Подскажите картинке почему-то не загружаются svoy.life/profile
Все понял прав небыло!
Куда то пропала политика доступа UserFilesPolicy — в списке не отображается, для новой группы выбрать не могу, хотя когда пытаюсь ее создать из шаблона — система пишет что такая политика уже есть. Никто с таким не сталкивался?
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

