Karpunin Alexey
С нами с 15 января 2013; Место в рейтинге пользователей: #1048GPT - генератор текстов
Уважаемый читатель, позвольте представить вам невероятную возможность волшебства технологий GPT, интегрированную в MODX! Этот инструмент откроет перед вами множество новых возможностей, упрощая создание SEO-оптимизированных текстов для категорий на вашем сайте и заменяя сниппеты на автоматически генерируемый контент, делая ваш сайт еще лучше.
Загрузите компонент:
disk.yandex.ru/d/w8o6Z1k92FuZ_Q
Загрузите компонент:
disk.yandex.ru/d/w8o6Z1k92FuZ_Q
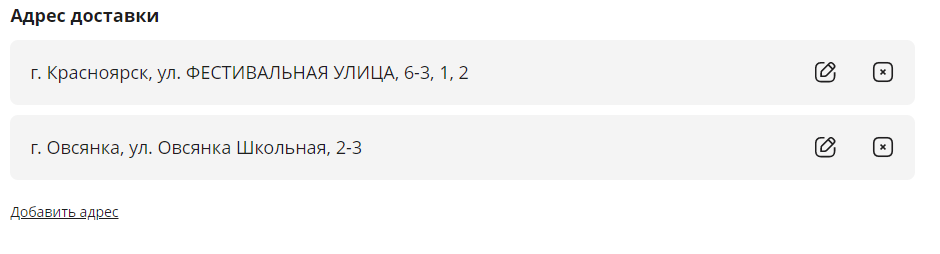
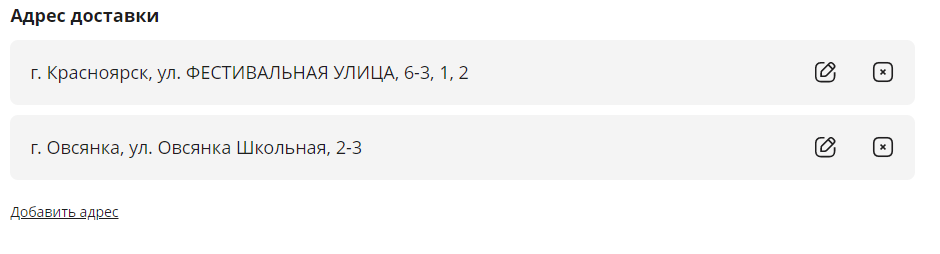
getTables - стилизация без bootstrap
Попалась редактируемая табличка сверстанная на flex.

Ее проще сделать на getTables, но его нужно стилизовать под эту таблицу.
Под катом инструкция

Ее проще сделать на getTables, но его нужно стилизовать под эту таблицу.
Под катом инструкция
minishop2 вытащить для плагина данные заказа по id
как в плагине самописном по АПИ вытащить данные заказа, зная ID этого заказа
события из минишопа не используются
события из минишопа не используются
Вывод множественного списка из MIGX через localizator (Modx Revo)
Добрый день!
Вывожу список таким образом:
@EVAL
$output = $modx->runSnippet('getImageList', array(
'tvname'=>'projects',
'docid'=>'12',
'tpl'=>'@CODE:[[+project_name]]==[[+MIGX_id]]',
'outputSeparator'=>'||'
));
return $output;
Все отлично выводит через обычные TV.
Но мне нужно, чтобы список выводился через localizator.
Вывожу список таким образом:
@EVAL
$output = $modx->runSnippet('getImageList', array(
'tvname'=>'projects',
'docid'=>'12',
'tpl'=>'@CODE:[[+project_name]]==[[+MIGX_id]]',
'outputSeparator'=>'||'
));
return $output;
Все отлично выводит через обычные TV.
Но мне нужно, чтобы список выводился через localizator.
[СДЕЛАЙ САМ] DaData. Определение города по ip
Сниппет называется detectRegion. Для работы необходимо зарегистрироваться на сайте DaData и создать системную настройку для ключа api с названием dadata_api_key
<?php
$url = 'https://suggestions.dadata.ru/suggestions/api/4_1/rs/iplocate/address';
$siteIsAvaliable = $modx->runSnippet('isSiteAvailible', array('url' => $url));
if($siteIsAvaliable){
$token = $modx->getOption('dadata_api_key');
$ip = $_SERVER['REMOTE_ADDR'];
$headers = array(
'Accept: application/json',
'Authorization: Token ' . $token
);
$ch = curl_init($url.'?ip='.$ip);
curl_setopt($ch, CURLOPT_HTTPHEADER, $headers);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_HEADER, false);
$result = json_decode(curl_exec($ch),1);
curl_close($ch);
$region = $result['location']['data']['city'];
return $region;
}else{
$modx->log(1, 'detectRegion: Не возможно определить регион. Сервис DaData недоступен');
return false;
}Как указать несколько родителей?
Доброго всем времени суток. Как сделать так чтобы при создании ресурса через API можно было указать несколько родителей.
Грубо говоря при создании просто продублировать созданный ресурс.
Грубо говоря при создании просто продублировать созданный ресурс.
contentSync - синхронизация контента прода и дева для MODX Revolution
Привет, я снова тут!
Одна из дегенеративных особенностей MODX — хранить все в базе. Кони, люди, контент — все хранится в базе.
Еще более дегенеративная особенность — MODX учит вас хранить все в ресурсах и это не сказать что правильная логика.
Часто возникает ситуация, что тестовая версия сайта начинает плотно отставать по контенту от продакшена и необходимо как-то синхронизировать изменения.
Я придумал решение, которое отчасти решает мою задачу и потребность. Если решение вам понравится — я упакую все в пакет и выложу в бесплатный доступ.
Одна из дегенеративных особенностей MODX — хранить все в базе. Кони, люди, контент — все хранится в базе.
Еще более дегенеративная особенность — MODX учит вас хранить все в ресурсах и это не сказать что правильная логика.
Часто возникает ситуация, что тестовая версия сайта начинает плотно отставать по контенту от продакшена и необходимо как-то синхронизировать изменения.
Я придумал решение, которое отчасти решает мою задачу и потребность. Если решение вам понравится — я упакую все в пакет и выложу в бесплатный доступ.
Шпаргалка на все случаи жизни
Полезные ссылки, которые Вам пригодятся в некоторых ситуациях.
[VCS] Обновление vscodemodx 0.0.3
Привет! Я снова решил обновить дополнение для Visual Studio Code. Итак, что же нового?
Отправляем данные из форм в AmoCrm
Поступил мне заказ от человека на отправку данных форм в AmoCrm и после небольших обсуждений как лучше поступить: купить пакет или разбираться самому вынесли совместно решение купить пакет amocrm на modstore так как все пакеты, конечно же, сделаны для того чтобы быстрее внедрить в жизнь определенные решения.
Пакет заказчик купил, я сделал на нем определенные простейшие вещи, но застрял на подключении доп полей по id-шникам в amocrm и создании события к сделке, о чем я попросил заказчика задать вопрос, так как он покупал пакет на свой аккаунт, и вот спустя 5 дней после обращения и неполучения до сих пор ответа выходит моя заметка.
Первое, что надо понять — это то, что без знания хотя бы основ самой AmoCrm, названий полей, порядка действий ничего сделать у вас не получится в принципе, ни с пакетом ни без него, поэтому, если вы не сталкивались с AmoCrm, то надо потратить пару часов и просто понять основы работы в AmoCrm, просто как менеджеру, как добавлять поля, сделки и контакты, как они отображаются, как их удалить или редактировать, и после этого можно переходить к работе с Api AmoCrm
Итак, отправляем данные из форм в Амо:
Пакет заказчик купил, я сделал на нем определенные простейшие вещи, но застрял на подключении доп полей по id-шникам в amocrm и создании события к сделке, о чем я попросил заказчика задать вопрос, так как он покупал пакет на свой аккаунт, и вот спустя 5 дней после обращения и неполучения до сих пор ответа выходит моя заметка.
Первое, что надо понять — это то, что без знания хотя бы основ самой AmoCrm, названий полей, порядка действий ничего сделать у вас не получится в принципе, ни с пакетом ни без него, поэтому, если вы не сталкивались с AmoCrm, то надо потратить пару часов и просто понять основы работы в AmoCrm, просто как менеджеру, как добавлять поля, сделки и контакты, как они отображаются, как их удалить или редактировать, и после этого можно переходить к работе с Api AmoCrm
Итак, отправляем данные из форм в Амо:

