getTables - стилизация без bootstrap
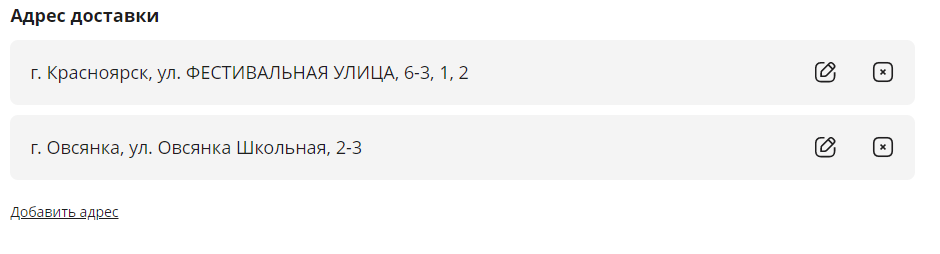
Попалась редактируемая табличка сверстанная на flex.

Ее проще сделать на getTables, но его нужно стилизовать под эту таблицу.
Под катом инструкция
Выводим таблицу:
Вот эти чанки:
get-table, get-table-tbody, get-table-topline-first в address.getTable.outer.tpl:

По умолчанию getTables работает с bootstrap modal. Чтобы сделать кастомные модалки, нужно отредактировать скрипт assets/components/gettables/js/gettables.js.
Сохранить его как assets/components/gettables/js/gettables_custom.js и переписать в нем модуль getTables.Modal
Вот уже переписанный модуль для кастомной модалки:
В системной настройке gettables_frontend_framework_js прописать [[+jsUrl]]gettables_custom.js
Финал
Извините за простыню кода. Не придумал как проще сделать. Жаль, что здесь нельзя сделать скрытый текст, как на хабре.

Ее проще сделать на getTables, но его нужно стилизовать под эту таблицу.
Под катом инструкция
Выводим таблицу:
{'!getTable' | snippet : [
'showLog'=>1,
'loadModels'=>'deliveryaddr',
'getTableOuterTpl'=>'address.getTable.outer.tpl',
'getTableRowTpl'=>'address.getTable.row.tpl',
'getTableModalCreateUpdateTpl'=>'profile.getTable.Modal.CreateUpdate.tpl',
'getTableEditFormTpl'=>'profile.getTable.EditForm.tpl',
'getTableModalRemoveTpl'=>'address.getTable.Modal.Remove.tpl',
'table'=>[
'label'=>'Адрес доставки',
'class'=>'DeliveryAddress',
'pdoTools'=>[
'class'=>'DeliveryAddress',
'where'=>[
'DeliveryAddress.user_id'=>$_modx->user.id,
],
'limit'=>0,
],
'actions'=>[
'create'=>[
'title'=>'',
'icon'=>'',
'text'=>'Добавить адрес',
'modal'=>['title'=>'Добавить адрес доставки']
],
'update'=>[
'title'=>'',
'icon'=>'',
'cls'=>'adress-item__edit',
'text'=>'<svg class="svg">
<use xlink:href="/assets/images/sprite.svg#edit"></use>
</svg>',
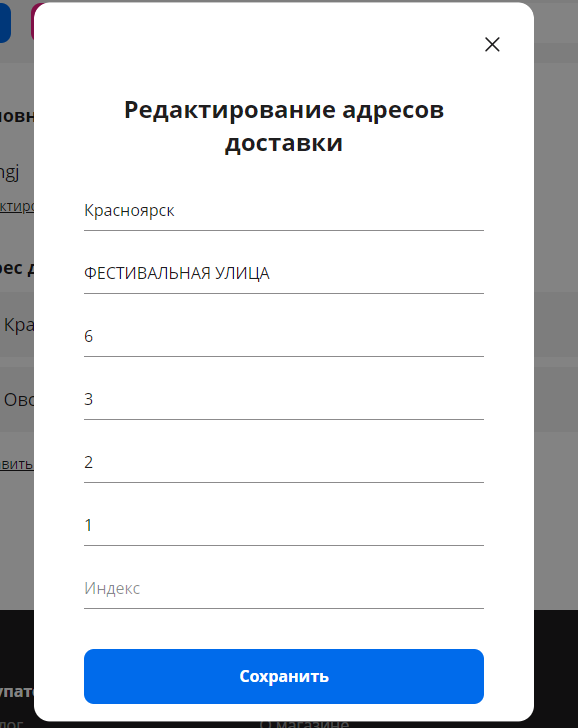
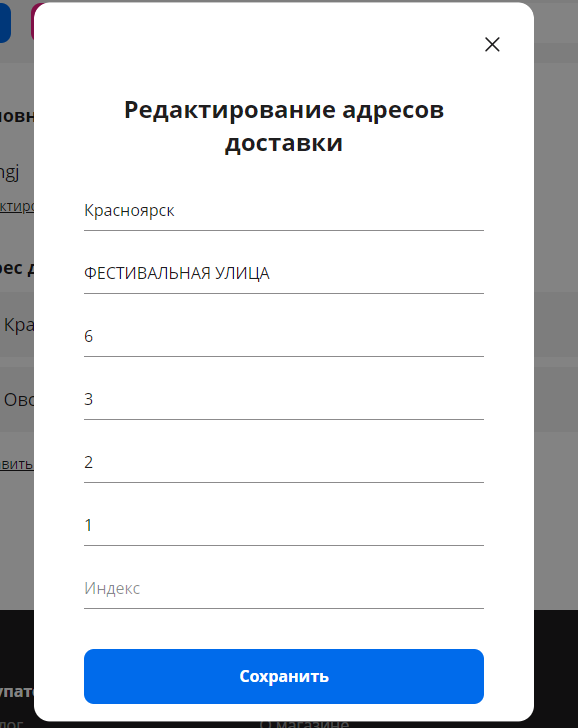
'modal'=>['title'=>'Редактирование адресов доставки']
],
'remove'=>[
'title'=>'',
'icon'=>'',
'cls'=>'adress-item__remove',
'text'=>'<svg class="svg">
<use xlink:href="/assets/images/sprite.svg#remove"></use>
</svg>',
'modal'=>['title'=>'Вы уверены, что хотите
удалить этот адрес доставки?']
],
],
'checkbox'=>0,
'autosave'=>0,
'row'=>[
'id'=>['edit'=>['type'=>'hidden']],
'user_id'=>['edit'=>['type'=>'hidden','force'=>'user_id',]],
'text_address'=>[
'label'=>'Краткий адрес',
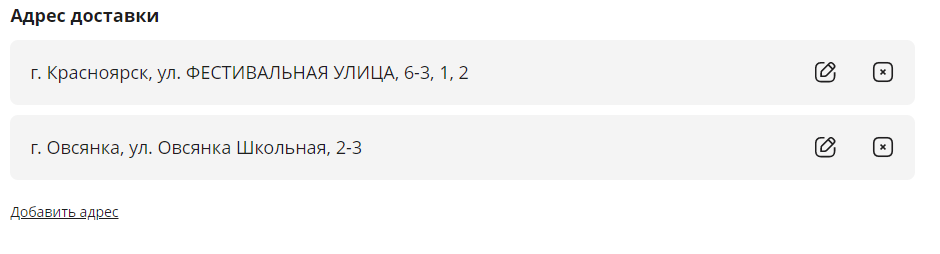
'content'=>'г. {$city}, ул. {$street}, {$building}-{$room}{if $floor}, {$floor}{/if}{if $entrance}, {$entrance}{/if}',
'skip_modal'=>1,
],
'city'=>[
'label'=>'Город',
'edit'=>['validate'=>1,],
'modal_only'=>1,
],
'street'=>[
'label'=>'Улица',
'edit'=>['validate'=>1,],
'modal_only'=>1,
],
'building'=>[
'label'=>'Номер дома',
'edit'=>['validate'=>1,],
'modal_only'=>1,
],
'room'=>[
'label'=>'Квартира/офис',
'edit'=>['validate'=>1,],
'modal_only'=>1,
],
'entrance'=>[
'label'=>'Подъезд',
'modal_only'=>1,
],
'floor'=>[
'label'=>'Этаж',
'modal_only'=>1,
],
'index'=>[
'label'=>'Индекс',
'modal_only'=>1,
],
],
],
]}Вот эти чанки:
'getTableOuterTpl'=>'address.getTable.outer.tpl',
'getTableRowTpl'=>'address.getTable.row.tpl',
'getTableModalCreateUpdateTpl'=>'profile.getTable.Modal.CreateUpdate.tpl',
'getTableEditFormTpl'=>'profile.getTable.EditForm.tpl',
'getTableModalRemoveTpl'=>'address.getTable.Modal.Remove.tpl',get-table, get-table-tbody, get-table-topline-first в address.getTable.outer.tpl:
<div class="person-area-address__item get-table" data-name="{$name}" data-hash="{$hash}">
{if $label}<h4>{$label}</h4>{/if}
<div class="get-table-tbody">
{foreach $tbody.trs as $tr}
{$tr.html}
{/foreach}
</div>
<div class="get-table-topline-first">
{foreach $topBar['topBar/topline/first'] as $t}
{$t.content}
{/foreach}
</div>
</div><div class="adress-item get-table-tr" {foreach $tr.data as $k=>$v} data-{$k}="{$v}"{/foreach}>
{foreach $tr.tds as $td}
{if $td.edit.type != 'hidden'}
{if $td.edit.field}
<p data-field="{$td.edit.field}">{$td.content}</p>
{else}
{$td.content}
{/if}
{/if}
{/foreach}
</div><div class="modal-wrap gts_modal">
<div class="modal">
<div class="modal__body">
<button class="modal__close">
<svg class="svg">
<use xlink:href="/assets/images/sprite.svg#close"></use>
</svg>
</button>
<div class="modal__title">
{$modal.title}
</div>
<form action="" method="post" class="form gts-form">
<input type="hidden" name="hash" value="{$modal.hash}">
<input type="hidden" name="table_name" value="{$modal.table_name}">
{foreach $modal.edits as $edit}
{$edit.modal_content}
{/foreach}
<button type="submit" class="button btn-blue fz16 form__btn" name="gts_action" value="{$modal.table_action}">Сохранить</button>
</form>
</div>
</div>
</div><div class="modal-wrap modal-remove gts_modal">
<div class="modal">
<div class="modal__body">
<button class="modal__close">
<svg class="svg">
<use xlink:href="/assets/images/sprite.svg#close"></use>
</svg>
</button>
<div class="modal__descr">
{$modal.title}
</div>
<form action="" method="post" class="gts-form">
<button type="submit" class="modal-remove-btn button btn-blue fz16" name="gts_action" value="getTable/remove" >
Да, удалить
</button>
</form>
<button class="modal-remove-btn button btn-white fz16 modal-cancel">
Отмена
</button>
</div>
</div>
</div>
По умолчанию getTables работает с bootstrap modal. Чтобы сделать кастомные модалки, нужно отредактировать скрипт assets/components/gettables/js/gettables.js.
Сохранить его как assets/components/gettables/js/gettables_custom.js и переписать в нем модуль getTables.Modal
Вот уже переписанный модуль для кастомной модалки:
getTables.Modal = {
callbacks: {
load: getTablesConfig.callbacksObjectTemplate(),
},
setup: function () {
},
initialize: function () {
getTables.Modal.setup();
$('body').append('<div class="temp-modal"></div>');
},
show: function (modal_html) {
closeModal();
$('.temp-modal').empty().append(modal_html);
modal = document.querySelector('.gts_modal'),
scroll = calcScroll();
modal.classList.add('active');
document.body.style.overflow = "hidden";
header.style.width = "calc(100% - ".concat(scroll, "px)");
document.body.style.marginRight = "".concat(scroll, "px");
$('.gts_modal .modal__close').click(function(){getTables.Modal.close();});
$('.gts_modal .modal-cancel').click(function(){getTables.Modal.close();});
},
load: function (button_data, table_data, tr_data) {
getTables.Message.close();
getTables.sendData.data = {
gts_action: button_data.modal,
hash: table_data.hash,
table_data: table_data,
button_data: button_data,
tr_data: tr_data
};
var callbacks = getTables.Modal.callbacks;
callbacks.load.response.success = function (response) {
getTables.Modal.show(response.data.html);
// modaWrap.forEach(function (item) {
// item.style.width = "calc(100% - ".concat(scroll, "px)");
// });
//$(response.data.html).modal('show');
};
return getTables.send(getTables.sendData.data, getTables.Modal.callbacks.load, getTables.Callbacks.Modal.load);
},
close: function () {
closeModal();
$('.temp-modal').empty();
},
};В системной настройке gettables_frontend_framework_js прописать [[+jsUrl]]gettables_custom.js
Финал
Извините за простыню кода. Не придумал как проще сделать. Жаль, что здесь нельзя сделать скрытый текст, как на хабре.
Поблагодарить автора
Отправить деньги
Комментарии: 5
Молодец, что поделился, но мне кажется в заметке не хватает постановки задачи. Для чего тебе понадобилось стилизовать компонент getTables и почему ты решил использовать именно его?
Ну была задача 4 редактируемые таблицы сделать. Для каждой отдельно писать ajax запросы — это дня 4 работы. А getTables это умеет уже из коробки. Только под bootstrap заточен. Написать инструкцию-таблицу на нем 1 час работы максимум. Единственно что пришлось повозиться, это свести всю работу с модалкой в 1 модуль.
Вообщем теоритические 4 дня против практических 9 часов. 4*8*600 = 19 200р и 9*600=5 400р. Выгода очевидна :-).
Следущий раз стилизую за часа 2-3.
А vue и т.д. не умею раз. Во вторых там все равно на стороне бекенда надо писать. vue и ничего другого не умеет по умолчанию с API MODX работать.
Вообщем теоритические 4 дня против практических 9 часов. 4*8*600 = 19 200р и 9*600=5 400р. Выгода очевидна :-).
Следущий раз стилизую за часа 2-3.
А vue и т.д. не умею раз. Во вторых там все равно на стороне бекенда надо писать. vue и ничего другого не умеет по умолчанию с API MODX работать.
а с безопасностью как?
это я так понял все тот-же datatables
это я так понял все тот-же datatables
а с безопасностью как?Насколько мог сделал. Везде (int) и modx_sanitize на входящих. Вообще не спец по безопасности. Что разобрался, сделал на первой же выпущенной версии. Планирую заказать аудит безопасности, но пока денег нет и компонент бесплатный. Надеюсь раскручу директора, но это только через месяца 3.
это я так понял все тот-же datatablesНет. Это свой полностью самописный компонент!
https://github.com/touol/getTables https://gettables.ru/
Теперь заметка обрела для меня больше смысла)))
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
