brioni
С нами с 05 ноября 2015; Место в рейтинге пользователей: #164[Cobbler] Готовый сайт для фрилансера
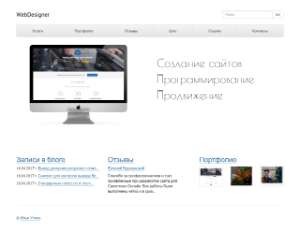
Большинство программистов и веб-дизайнеров постоянно заняты работой, и на создание своего сайта времени совсем не остаётся. Но у каждого периодически возникает необходимость разместить где-то информацию о своих работах, возможно, шпаргалки или готовые решения, собрать все свои контакты в одном месте.
Теперь это не проблема. Cobbler — это готовый сайт с портфолио и блогом.
Теперь это не проблема. Cobbler — это готовый сайт с портфолио и блогом.
Удаление старых версий пакетов
Многие пользователи знают, что MODX хранит кучу старых версий дополнений, чтобы вы могли откатиться на них в любое время.
Но, это требуется крайне редко, а место пакеты занимают. Их можно удалять вручную, но это довольно утомительно, поэтому я набросал несложный консольный скрипт для автоматического удаления.
Скрипт нужно положить в корневую директорию и запустить. Он выберет все установленные версии, кроме самой последней, и корректно удалит их через родной процессор.
Судя по коду этого процессора, никак повредить системе он не может, потому что деинсталляцию самого пакета не делает, а только удаляет файлы версии. Но, в любом случае, использовать на свой страх и риск!
Но, это требуется крайне редко, а место пакеты занимают. Их можно удалять вручную, но это довольно утомительно, поэтому я набросал несложный консольный скрипт для автоматического удаления.
Скрипт нужно положить в корневую директорию и запустить. Он выберет все установленные версии, кроме самой последней, и корректно удалит их через родной процессор.
Судя по коду этого процессора, никак повредить системе он не может, потому что деинсталляцию самого пакета не делает, а только удаляет файлы версии. Но, в любом случае, использовать на свой страх и риск!
Новый Messenger на React и Socket.io
Давно уже компонент пропал из магазина, все руки не доходили переписать. Дошли :)
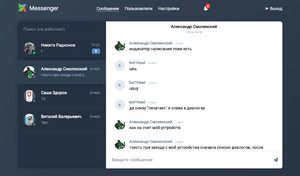
Messenger это система личных сообщений «как вконтакте» без перезагрузки страницы и тд.

Все переписано с нуля, теперь выстроено на nodejs с использованием socket.io + react на фронтэнде.
Для связью с нодой используется modnodejs.
Messenger это система личных сообщений «как вконтакте» без перезагрузки страницы и тд.

Все переписано с нуля, теперь выстроено на nodejs с использованием socket.io + react на фронтэнде.
Для связью с нодой используется modnodejs.
[xParser] 1.3.0 - Регулярные выражения + Кейс

Обработка регулярным выражением полученных данных доступна уже давно, благодаря такой сногсшибательной функциональности Fenom. А с версии 1.3.0 регулярки были внедрены:
а) в конфигурацию задания при указании записи селектора,
б) в поля источника.
Пользователю это даёт более гибкую выборку записей из источника. Под катом пример того, как я извращался при помощи регулярок в xParser.
Сборка сайта агентства недвижимости

Приветствую!
Рады анонсировать новую сборку — «RealEst», сборку сайта для агентства недвижимости.
modNodejs - Интеграция Nodejs в MODx
Всем доброе утро. Сегодня представляю на всеобщее обозрение компонент над которым я потел последние несколько дней.
Заголовок говорит сам за себя, это интеграция Nodejs в MODx.
Так зачем он нужен? Для realtime! Как сказал Николай: «технологии диктуют».
Простейший пример: в minishop2 поступил заказ, а менеджер гуляет по админке\сайту, вот что он увидит:

Без перезагрузки страницы и тд, можно выполнить любой js по наступлению эвента.
Заголовок говорит сам за себя, это интеграция Nodejs в MODx.
Так зачем он нужен? Для realtime! Как сказал Николай: «технологии диктуют».
Простейший пример: в minishop2 поступил заказ, а менеджер гуляет по админке\сайту, вот что он увидит:

Без перезагрузки страницы и тд, можно выполнить любой js по наступлению эвента.
[xParser] 1.2.0 - Парсер HTML контента + совмещение заданий
Парсер HTML контента востребованная штука, поэтому естественным шагом было его внедрение в xParser.

А с версии 1.2.0 компонент позволяет совмещать задания. Например, вам нужно распарсить RSS ленту и каждую запись выпилить с сайта полностью. Для этого:

А с версии 1.2.0 компонент позволяет совмещать задания. Например, вам нужно распарсить RSS ленту и каждую запись выпилить с сайта полностью. Для этого:
- Создаётся пара заданий (первое — RSS, второе — HTML),
- Настраивается,
- Запускается.
[AdminPanel] Версия 1.1
Привет, друзья! Хочу представить вам новую версию маленького помощника администратора сайта — AdminPanel.
Если кто не в курсе, это такая чёрная штука внизу, которая выводит ссылки на всякие действия для админа, авторизованного в админке. Действия можно добавлять самостоятельно, как душа пожелает.

Все подробности на странице дополнения, а ниже список изменений:
Если кто не в курсе, это такая чёрная штука внизу, которая выводит ссылки на всякие действия для админа, авторизованного в админке. Действия можно добавлять самостоятельно, как душа пожелает.

Все подробности на странице дополнения, а ниже список изменений:
[StatistiX] – Статистика посещаемости сайта
Дополнение StatistiX добавляет на ваш сайт 2 новых виджета:

C помощью этих виджетов администраторы и менеджеры админки MODX Revolution смогут отслеживать посещаемость сайта за последнюю неделю.
- Яндекс Метрика
- Google Analytics

C помощью этих виджетов администраторы и менеджеры админки MODX Revolution смогут отслеживать посещаемость сайта за последнюю неделю.