brioni
С нами с 05 ноября 2015; Место в рейтинге пользователей: #163Sendex и AjaxForm - подписка на рассылку ч/з ajax
Sendex, как учебный компонент, особо не развивается, но он довольно удобен и приятен в обращении изнутри сайта. В связи с чем регулярно его использую. Но вот «снаружи», на фронте, он не очень удобен. Очередная просьба от клиента «чтобы окошко появлялось, а страничка не перезагружалась», побудила переписать для себя сниппет так, чтобы потом пользовать его через ajaxform. Получилось три чанка, один сниппет и немного джаваскрипта.
Автоматическая оптимизация изображений
Предлагаю вашему вниманию решение для оптимизации изображений при загрузке на сайт.
Раньше использовал данный способ просто как плагин, решил отдать в массы в виде компонента.
Что делает данный компонент?
Оптимизация изображения для сайта — это уменьшение объема изображения без видимой потери качества.
При загрузке файла через файловый менеджер или тв-поле в ресурсе файла изображения (jpg/png), он автоматически его оптимизирует.
Раньше использовал данный способ просто как плагин, решил отдать в массы в виде компонента.
Что делает данный компонент?
Оптимизация изображения для сайта — это уменьшение объема изображения без видимой потери качества.
При загрузке файла через файловый менеджер или тв-поле в ресурсе файла изображения (jpg/png), он автоматически его оптимизирует.
[mspTinkoff] 1.0.2 — Новое API + ККТ
[mspTinkoff] — оплата через t.tinkoff.ru/

Особенности:
— добавлена работа с новой версией API
— добавлена работа с ККТ

Особенности:
— добавлена работа с новой версией API
— добавлена работа с ККТ
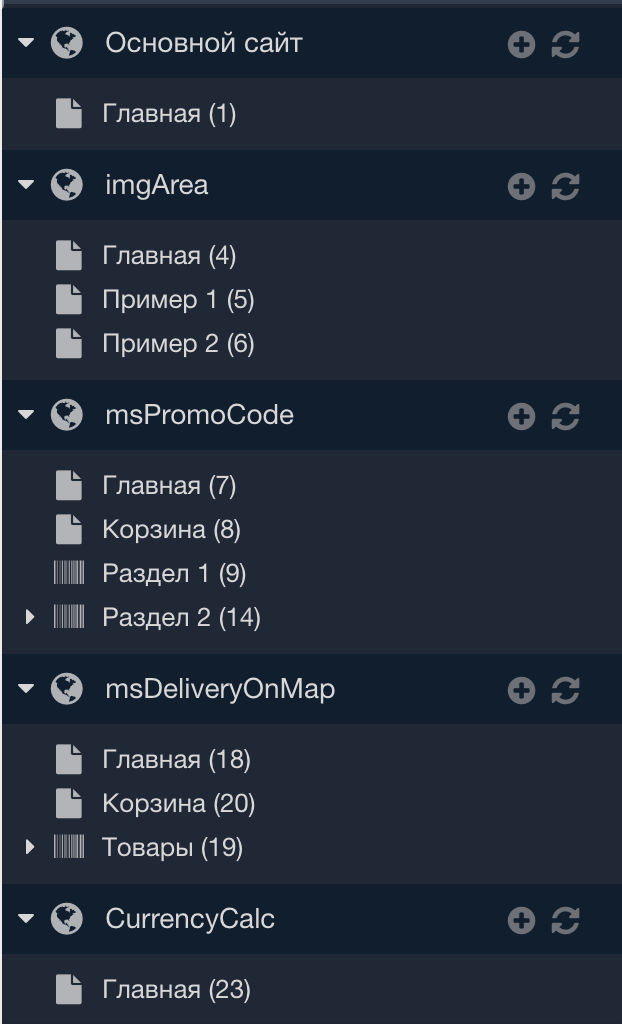
Мультидоменность контекстами

В сообществе часто проскакивают вопросы про мультидоменность на одной копии MODX. А у меня, как раз, сайты демо версий компонентов реализованы таким образом. Думаю, информация будет полезной!
[xLike] Идеальная система лайков с оптимистичным интерфейсом и правильной формулой
Пакет довольно прост и одновременно функционален. Выполняет систему рейтинга для любого объекта, по-умолчанию, для ресурсов. Чем-то напоминает систему лайков на YouTube, в частности, в пакете реализован оптимистичный интерфейс.

Также, особенностью компонента является правильный подсчет рейтинга на основе вычисления нижней границы доверительного интервала Вильсона для параметра Бернулли. По-простому: эта формула не даст встать новым записям с 1 лайком и 0 дизлайками выше более старых записей с сильным рейтингом.
Список преимуществ:

Также, особенностью компонента является правильный подсчет рейтинга на основе вычисления нижней границы доверительного интервала Вильсона для параметра Бернулли. По-простому: эта формула не даст встать новым записям с 1 лайком и 0 дизлайками выше более старых записей с сильным рейтингом.
Список преимуществ:
- Оптимистичный интерфейс,
- Наиболее правильная формула вычисления рейтинга,
- Работа с любыми объектами (modResource, modUser, кастомные объекты),
- Голосование гостями,
- Анимированное изменение полосы/числа рейтинга,
- Событие плагина — xLikeOnVote.
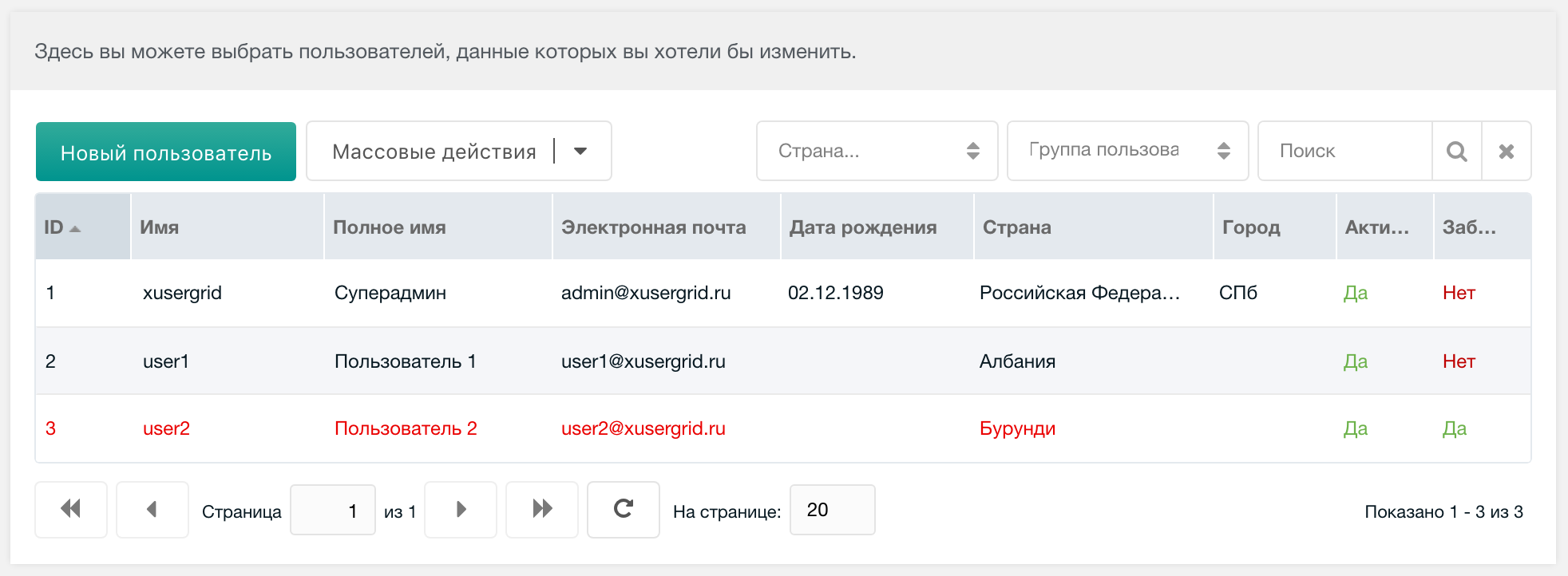
[ExtJS] Расширяем нативную гриду юзеров

После статьи о расширении профиля юзера правильными дополнительными полями мне посыпались вопросы о расширении нативной таблицы со списком юзеров. Мы знаем, что практически любой стандартный компонент системы, работающий на ExtJS, можно расширить не затрагивая исходника. Главное
Сразу опишем задачу, которую реализуем в рамках статьи:
- Убрать слева каждой записи ненужный чекбокс,
- Добавить столбцы: Фото, Дата рождения, Страна, Город,
- Добавить возможность отфильтровать пользователей по стране,
- Заменить некрасивое поле поиска на симпатичное и компактное,
- Подсветить заблокированных красным цветом.
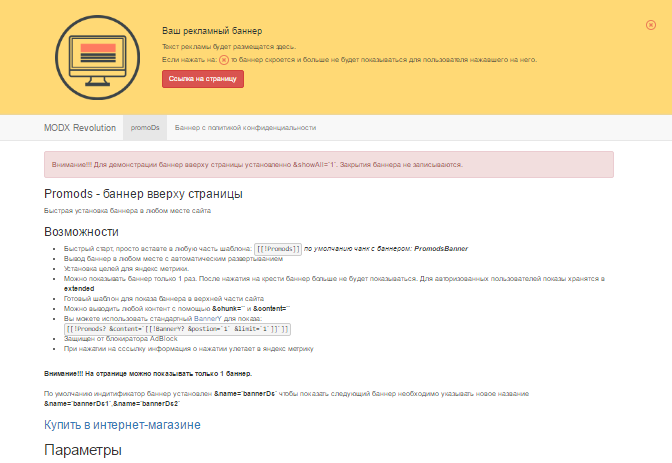
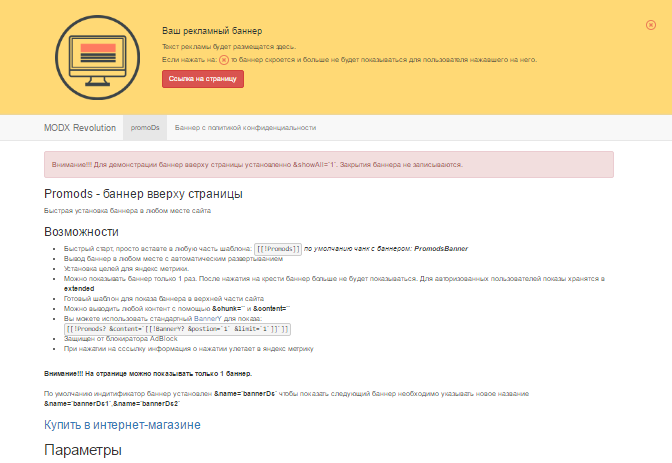
PromoDs - Баннер вверху страницы
Компонент предназначен для быстрой установки баннера в верхней части сайта с возможностью скрыть баннер пользователем и не показывать в дальнейшем.

Установка баннера на сайта
[[!promods?
&timeout=`600`
&tpl=`promoDsBanner`
&name=`promoDsBanner`
]]
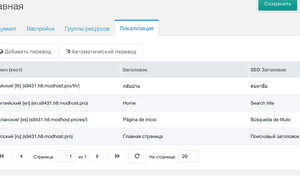
[localizator] Мультиязычность, СЕО, автоперевод...
[modSendPulse] - Рассылки через SendPulse
Компонент modSendPulse предоставляет возможность интеграции с популярным русскоязычным сервисом Email рассылки SendPulse.
Основная задача текущей версии компонента — управление подписной базой.
Состав компонента:
Основная задача текущей версии компонента — управление подписной базой.
Состав компонента:
- Хук для Formit или ajaxForm
- Компактный сниппет для ручной работы
- Плагин срабатывающий при регистрации пользователя на сайте
Вставка копирайтов при копировании текста на сайте
Головная боль многих новостных сайтов — копирование оригинального текста и его использование на других сайтах.
В качестве официального решения проблемы — предлагается автоматическое добавление копирайтов при копировании текста в буфер обмена. Копирайт может содержать ссылку на сайт-источник, что дает дополнительное SEO преимущество.
Ниже я предлагаю найденное мною и немного оптимизированное решение этого вопроса.
В качестве официального решения проблемы — предлагается автоматическое добавление копирайтов при копировании текста в буфер обмена. Копирайт может содержать ссылку на сайт-источник, что дает дополнительное SEO преимущество.
Ниже я предлагаю найденное мною и немного оптимизированное решение этого вопроса.