brioni
С нами с 05 ноября 2015; Место в рейтинге пользователей: #154BELISSIMO 0.4
Мини обновление BELISSIMO 0.4.
Если вы ещё не забыли, то это автоустановщик шаблонов на MODX REVO, почитать что это такое, и что он может можно тут.
По ссылке выше вы найдете: и инструкции по установке, и рекомендации по использованию.
Так что же за обновление я добавил?
Если вы ещё не забыли, то это автоустановщик шаблонов на MODX REVO, почитать что это такое, и что он может можно тут.
По ссылке выше вы найдете: и инструкции по установке, и рекомендации по использованию.
Так что же за обновление я добавил?
Генерируем аватар с первой буквой пользователя
Данную задачу я встречаю впервые, поэтому возможно упускаю какую-то инструкцию.
Используется библиотека Letter Avatar

Эту библиотеку можно скачать с гитхаба и подключить, либо через composer
Я использовал composer
Необходимо создать плагин setUserAvatar на событие OnUserSave
Используется библиотека Letter Avatar

Эту библиотеку можно скачать с гитхаба и подключить, либо через composer
Я использовал composer
Необходимо создать плагин setUserAvatar на событие OnUserSave
[СДЕЛАЙ САМ] Генерация, вставка в PDF и последующее чтение QR-кодов на сайте
Всем привет! Всё как всегда, сделал сам, делюсь с другими. Конструктивная критика приветствуется.
Задача: организовать продажу билетов с онлайн оплатой на массовые мероприятия, организуемые заказчиком. Выбор мест не требуется, ограничения только по количеству билетов. Организовать отправку купленных билетов на почту покупателя в формате pdf. Создать систему проверки билетов по qr-коду. Дать возможность администратору сайта оформлять произвольное количество билетов для продажи на входе. Создавать резерв билетов. Закрывать продажу, при отсутствии билетов.
Нам понадобится:
Информацию о том как работать с MPDF я брал из официальной документации, она у них, насколько я могу судить, нормальная. О том как работать с PHP QR Code прочитал тут.
С предисловием вроде всё. Переходим к решению.
Задача: организовать продажу билетов с онлайн оплатой на массовые мероприятия, организуемые заказчиком. Выбор мест не требуется, ограничения только по количеству билетов. Организовать отправку купленных билетов на почту покупателя в формате pdf. Создать систему проверки билетов по qr-коду. Дать возможность администратору сайта оформлять произвольное количество билетов для продажи на входе. Создавать резерв билетов. Закрывать продажу, при отсутствии билетов.
Нам понадобится:
- minishop2;
- библиотека jsqr.js для считывания qr-кодов;
- библиотека mpdf для генерации pdf;
- библиотека PHP QR Code для генерации qr-кодов;
Информацию о том как работать с MPDF я брал из официальной документации, она у них, насколько я могу судить, нормальная. О том как работать с PHP QR Code прочитал тут.
С предисловием вроде всё. Переходим к решению.
FlashShop. Готовая сборка магазина.

Демо временно не работает!
Установка на modxhost тоже пока не работает!
Особенности
- Bootstrap 5.0.0
- Адаптивная и валидная верстка
- Ajax авторизация/регистрация
- Личный кабинет
- Динамическая мини корзина
- Фильтрация и сортировка
- Поиск по товарам
- Контактные данные покупателя в письме заказа
- Обратный звонок с защитой от CSRF
- Карты: yandex, google, leaflet и 2gis
- Конструктор блоков на основе MIGX
excelConvertRule - Конвертация полей базы для импорта-экспорта с Excel
По работе приходиться с Excel подключаться к сайту на MODX и выгружать с него или загружать в него данные. Постепенно наработался лучший путь. В excelConvertRule редактируются правила конвертации колонки excel в колонку базы MODX. В модуле vba modx_main подготовлены функции LoadToBase для загрузки с excel в MODX и LoadToExcel обратно. В файле core/components/excelconvertrule/users_editor.xlsm, для примера, сделан редактор пользователей MODX. Используя этот пакет можно быстро сформировать нужную выгрузку(загрузку) из любых таблиц MODX.
Минификсация html кода в 1 строку
Доброго! размещаю инструкцию чтобы не потерять, ну и просто если кому понадобится, все же вещь полезная. Позволяет перевести весь код страницы в неудобный для копирования html код.
+ удаляет комментарии <!- ->, пробелы, табуляцию. Это частично отбивает желание копировать ваш сайт, ускоряет немного загрузку. Данное сжатие можно включать и отключать tv полем.
Не ругайтесь если что-то подобное уже лежит на modx.pro, я доработал код и теперь все работает так как мне нужно. Можно было бы добавить данную функцию в компонент minifyx
+ удаляет комментарии <!- ->, пробелы, табуляцию. Это частично отбивает желание копировать ваш сайт, ускоряет немного загрузку. Данное сжатие можно включать и отключать tv полем.
Не ругайтесь если что-то подобное уже лежит на modx.pro, я доработал код и теперь все работает так как мне нужно. Можно было бы добавить данную функцию в компонент minifyx
Встречайте первый компонент реферально-бонусной программы для miniShop2 - msReferralProgramCoin
Компонент маркетинга(реферально-бонусная система основанная на кешбэке собственной монетой твоего магазина и персональных промокодах для учета рефералов от количества которых зависит индивидуальный процент кешбэка) приводящего клиентов для магазинов основанных на miniShop2 — msReferralProgramCoin
По просьбам пользователей добавлено:
Пример использования на одном из сайтов клиентов здесь
Уточнение по механизму начисления и списания монет с новыми возможностями:
По просьбам пользователей добавлено:
- В контекстное меню списка товаров добавлены пункты массовой установки и снятия флага участия товара в бонусной программе у выбранных в этом списке товаров
- Две настройки приветственного бонуса при регистрации:
- Само количество бонусных монет зачисляемых на баланс покупателя при регистрации (по умолчанию 0).
- Флаг зачисления приветственных бонусов только в том случае если введен валидный промокод пригласившего, что усилит мотивацию ввода промокода пригласившего!
- Для простоты установки и контроля флаг участия товара в бонусной программе кешбэка добавлен в саму таблицу товаров в дополнение к чекбоксу на вкладке «Свойства товара».
- Массовое ручное начисление/списание бонусных монет с баланса пользователей.
- В компонент добавлен пересчет бонусов к начислению и списанию и соответственно пересчет общей суммы заказа с учетом списываемых бонусных монет и стоимости доставки при редактировании заказа в панели управления сайтом!
- Добавлена настройка количественного отношения бонусной монеты к валюте магазина с показом пользователю сколько одной единице бонусной монеты будет приходиться частей(1, 0.1, ...) валюты магазина.
- Регистрация по рефссылке в дополнение к уже имеющейся регистрации по персональному промокоду пригласившего.
Пример использования на одном из сайтов клиентов здесь
Уточнение по механизму начисления и списания монет с новыми возможностями:
- В последней версии 1.1.6 добавлена кратность монет т.е. если в настройке прописать 100 то 1 коин будет стоить 0.01 валюты магазина, и если у покупателя установлен процент кешбэка 3% и покупка на $1000(товарами отмеченными для участия в бонусной) то ему на баланс придет 3000 монет.
- Оплата корзины идет по настроенному максимальному проценту оплаты корзины т.е. если настроено, что монетами можно оплатить 30% корзины то при покупке на $10 с установленным чекбоксом оплаты монетами сумма заказа станет $7 и на балансе останется 2700 монет из предыдущего пункта.
- Приветственные монеты можно добавить в панели управления сайтом, но, думаю в версии 1.1.7 добавлю настройку в которой можно внести количество приветственных бонусов при регистрации ;)
- Статусов золотой, платиновый… нет, но можно доработать за доп оплату.
- Название монеты сам придумываете в настройках.
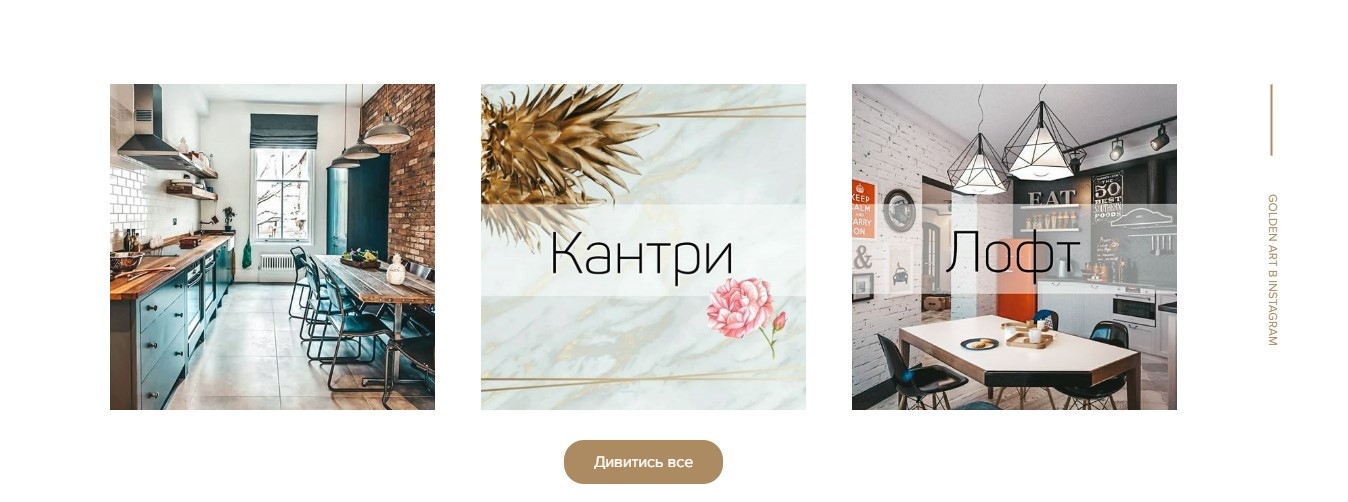
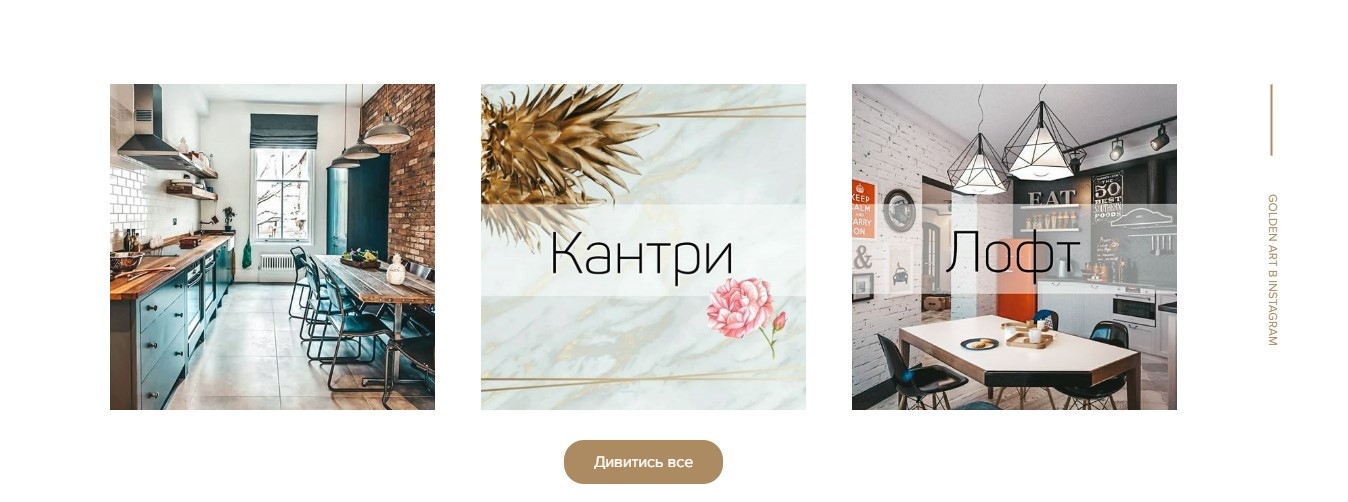
Вывод фоток с Instagram по тегу или юзеру без токена
Всем привет!
Если у вас есть задача вывести фотографии по нику или тегу то можете использовать данное решение:

Если у вас есть задача вывести фотографии по нику или тегу то можете использовать данное решение:

Дружим TicketForm и Ckeditor
Возникла потребность на фронте добавлять тикеты с помощью визуального редактора.
Подключение самого редактора не выходит за рамки документации Ckeditor, с помощью настройки enable_editor = 0 отключаем стандартный Ticket-овский markItUp и цепляем на нужный id-шник CKEDITOR посредством JS-кода:
Подключение самого редактора не выходит за рамки документации Ckeditor, с помощью настройки enable_editor = 0 отключаем стандартный Ticket-овский markItUp и цепляем на нужный id-шник CKEDITOR посредством JS-кода:
var textarea = document.getElementById('ticket-editor');
var editor = CKEDITOR.replace('ticket-editor');
editor.on( 'change', function( evt ) {
textarea.value = evt.editor.getData();
});