Минификсация html кода в 1 строку
Доброго! размещаю инструкцию чтобы не потерять, ну и просто если кому понадобится, все же вещь полезная. Позволяет перевести весь код страницы в неудобный для копирования html код.
+ удаляет комментарии <!- ->, пробелы, табуляцию. Это частично отбивает желание копировать ваш сайт, ускоряет немного загрузку. Данное сжатие можно включать и отключать tv полем.
Не ругайтесь если что-то подобное уже лежит на modx.pro, я доработал код и теперь все работает так как мне нужно. Можно было бы добавить данную функцию в компонент minifyx
В итоге получим вот такой вывод html на своем сайте.

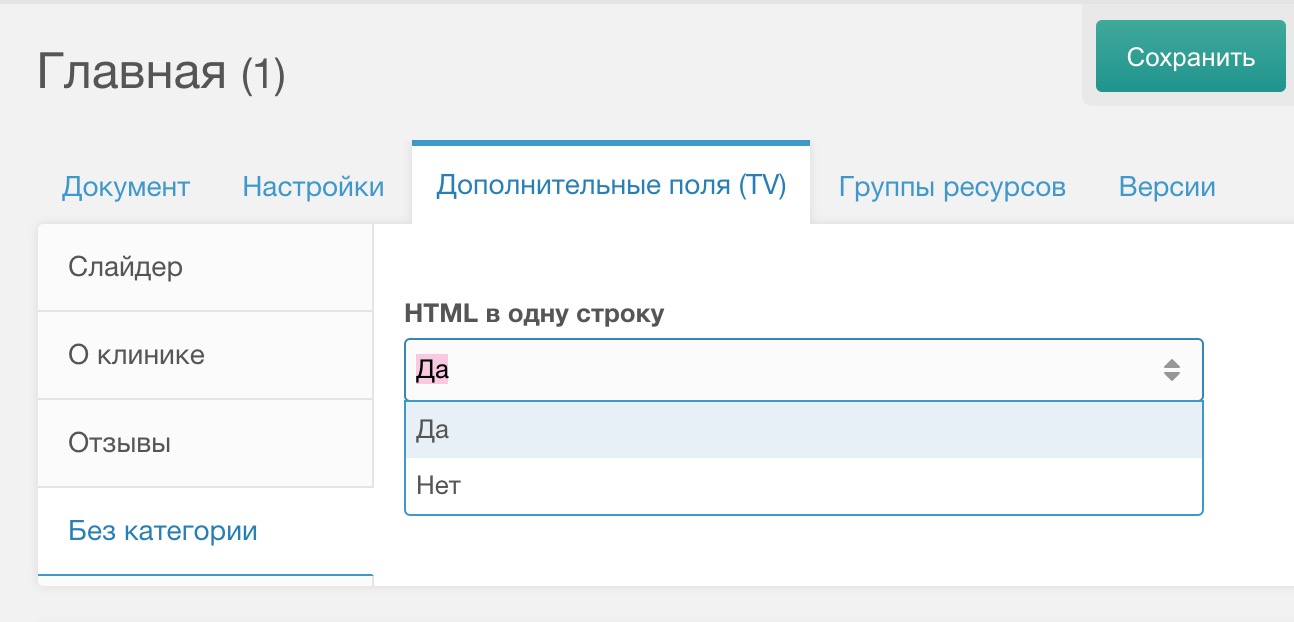
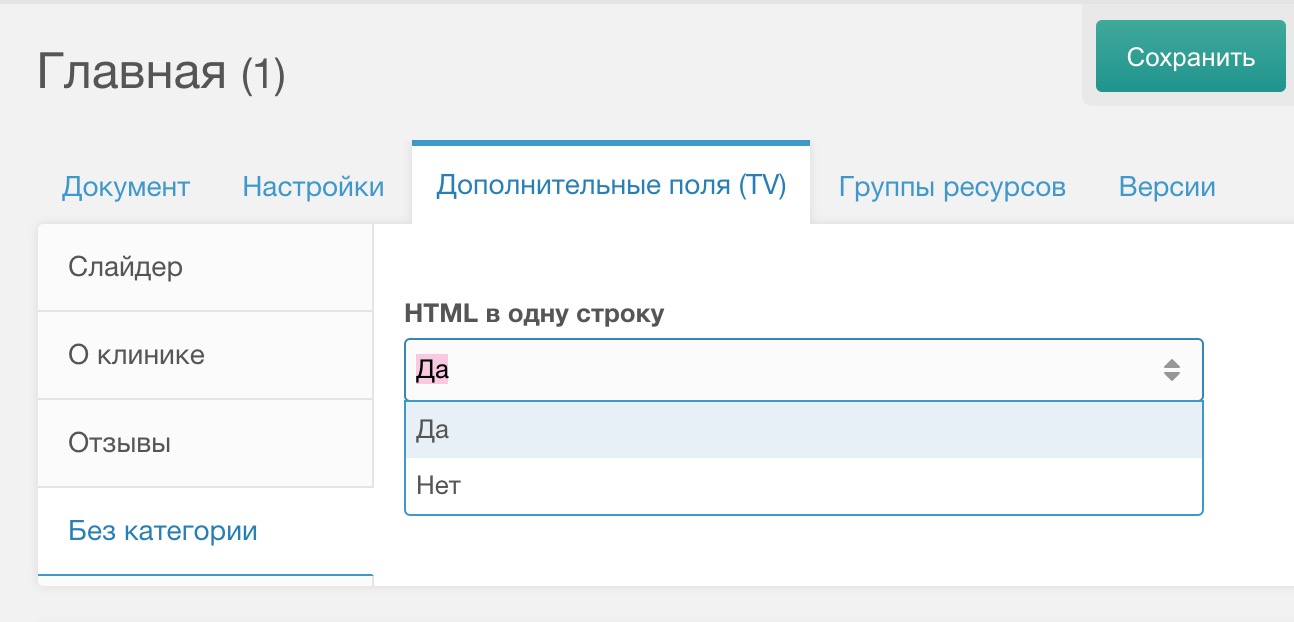
1. Создаем TV поле с названием tvMinifyxHtml
— Тип ввода: список (одиночный выбор).
— Возможные варианты: Да==1||Нет==0
— Значение по умолчанию: 1
— Включаем для всех шаблонов на сайте
— Запоминаем id этого tv поля
В итоге вы сможете включать и отключать сжатие для каждого ресурса

2. Создаем плагин с названием MinifyxHtml
Содержимое:
OnWebPagePrerender
5. Добавляем в плагин параметр:
Название: tvMinifyxHtml
Значение: id вашего tv-поля
Тип: Текстовое поле
После этого обновляем страницу на сайте, при просмотре кода страницы (не инспектор) увидите сжатый, чистый html
+ удаляет комментарии <!- ->, пробелы, табуляцию. Это частично отбивает желание копировать ваш сайт, ускоряет немного загрузку. Данное сжатие можно включать и отключать tv полем.
Не ругайтесь если что-то подобное уже лежит на modx.pro, я доработал код и теперь все работает так как мне нужно. Можно было бы добавить данную функцию в компонент minifyx
В итоге получим вот такой вывод html на своем сайте.

1. Создаем TV поле с названием tvMinifyxHtml
— Тип ввода: список (одиночный выбор).
— Возможные варианты: Да==1||Нет==0
— Значение по умолчанию: 1
— Включаем для всех шаблонов на сайте
— Запоминаем id этого tv поля
В итоге вы сможете включать и отключать сжатие для каждого ресурса

2. Создаем плагин с названием MinifyxHtml
Содержимое:
<?php
if($modx->event->name=='OnWebPagePrerender'){
$flag=true;
if(isset($tvMinifyxHtml) && (int)$tvMinifyxHtml>0){
$id = $modx->resource->get('id');
$tvs = $modx->getObject('modTemplateVarResource',array('tmplvarid'=>(int)$tvMinifyxHtml, 'contentid'=>$id));
if($tvs && 0==$tvs->get('value')){
$flag=false;
}
}
if($flag){
$html = &$modx->resource->_output;
$html = preg_replace('|\s+|', ' ', $html);
$html = preg_replace('#<!--.*-->#sUi', '', $html);
$html = str_replace('> <','><', $html);
}
}OnWebPagePrerender
5. Добавляем в плагин параметр:
Название: tvMinifyxHtml
Значение: id вашего tv-поля
Тип: Текстовое поле
После этого обновляем страницу на сайте, при просмотре кода страницы (не инспектор) увидите сжатый, чистый html
Комментарии: 11
Для этого уже есть готовый компонент: MinifyHTML
Ну приехали)) я его не видел, хотя искал долго и нудно, ничего толком не нашел. Этот компонент не отключает закомментированный код из коробки. В любом случае мой вариант более гибок, можно отключить если что.
Думаю, что лучше вынести параметр «Сжатие HTML» в настройки сайта, чем делать через ТВ-значение. Но каждый сам изобретает свой велосипед ;)
В настройках pdoTools можно в параметре pdotools_fenom_options указать {«strip»:true}
Не, такой способ не прокатит, так как вырезает не то что надо. Как вариант можно использовать в разработке свои модификаторы. В целом минификация HTML всегда необходима, как целой стр., так и кусочка стр.
А зачем вам TV?
Можно просто плагином на событие OnWebPagePrerender:
Можно просто плагином на событие OnWebPagePrerender:
<?php
// Проверяем событие OnWebPagePrerender и тип содержимого, для HTML == 1
if ($modx->event->name == 'OnWebPagePrerender' && $modx->resource->content_type == 1) {
$output = &$modx->resource->_output;
$output = preg_replace('|\s+|', ' ', $output);
}
1) 2.7Мб первое изображение, да ещё и не под катом?! joxi.ru/a2X5gn6hDRqekA Нужно сжимать, хотя бы из уважения к сообществу.
2) Скройте код по кат.
2) Скройте код по кат.
Исправил
Не хочу никого обижать, но минифицировать страницу с предварительным запросом в тивиху, звучит как начало анекдота
Небольшой отзыв из личного опыта о таком методе. Очень не советую по ряду причин.
Обрабатывать HTML, как и любую структуру, регулярками, а не полноценным построением подели через парсинг, очень плохая идея. Про это неоднократно пишут. Возможны самые различные последствия, самые вкусные из которых:
1. Повреждение преформатированного текста, где важен каждый символ.
2. Повреждение ld+json разметки, json-аттрибутов, шаблонов, где пробелы тоже часто играют роль.
3. Повреждение JavaScript кода, в частности регулярных выражений, строк и логики (потеря перевода строки может приводить к нерабочему коду).
И другие подобные прелести.
Лучше пользоваться услугами CDN, если уже совсем лень.
Обрабатывать HTML, как и любую структуру, регулярками, а не полноценным построением подели через парсинг, очень плохая идея. Про это неоднократно пишут. Возможны самые различные последствия, самые вкусные из которых:
1. Повреждение преформатированного текста, где важен каждый символ.
2. Повреждение ld+json разметки, json-аттрибутов, шаблонов, где пробелы тоже часто играют роль.
3. Повреждение JavaScript кода, в частности регулярных выражений, строк и логики (потеря перевода строки может приводить к нерабочему коду).
И другие подобные прелести.
Лучше пользоваться услугами CDN, если уже совсем лень.
Здравствуйте, как раз вот сижу танцы с бубном делаю с сайтом думаю почему скрипты не работают некоторые, а это плагин у меня в одну строчку код делал. пункт 3 согласен…
но хочется все равно сжать сайт, что б компактно было для браузера и отпадало желание у других шуршать в коде моем
но хочется все равно сжать сайт, что б компактно было для браузера и отпадало желание у других шуршать в коде моем
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

