Роман Воропаев (Volk)
С нами с 03 декабря 2015; Место в рейтинге пользователей: #80Контроль версий и деплой при разработке сайтов на MODX

Проблема контроля версий, деплоя, возможности командной работы издавна занимают умы разработчиков.
РЕШЕНО Отключить jgrowl при добавлении в корзину
Отключить jgrowl при добавлении товара в корзину. Через
miniShop2.Callbacks.Cart.add.response.success = function() {
$.fancybox('#modal_basket');
}Автоматическая генерация оглавления страницы
На днях появился вопрос об автоматическом создании оглавления статьи, а позже где-то проскочил комментарий, мол неплохо бы такое добавить на docs.modx.pro — там же все документы хорошо структурированы.
И действительно, а почему бы не добавить? Выделил полчасика и набросал сниппет makeContents, который генерирует вот такое оглавление:


И действительно, а почему бы не добавить? Выделил полчасика и набросал сниппет makeContents, который генерирует вот такое оглавление:


[ms2gallery] Источник файлов для разных шаблонов
Небольшой плагин, позволяющий автоматически установить нужный источник файлов при создании ресурса с использованием дополнения ms2gallery.
Новый тест скорости хостинга для MODX
Предлагаю новый простой тест хостинга, путем заполнения 10 000 INLINE чанков случайными значениями при помощи pdoTools.
Тест работает напрямую через MODX_API_MODE. Никакой лишней нагрузки нет, чистый рендер по всем правилам.
На нашем хостинге тест показывает примерно такие цифры:
Код нужно скопипастить в файл /render.php, который вы создадите прямо в корне сайта. Потом вызываете файл из браузера и смотрите цифры.
Пишите в комментариях, что у вас получается. Желательно также указать, какой у вас хостинг, и сколько платите в месяц — мне очень интересно.
Готовая таблица с упорядоченными данными из комментариев к этой заметке.
Тест работает напрямую через MODX_API_MODE. Никакой лишней нагрузки нет, чистый рендер по всем правилам.
На нашем хостинге тест показывает примерно такие цифры:
0.0002420: Created inline chunk 0.0749481: Total time 3 145 728: Memory usageТестовый скрипт:
<?php
define('MODX_API_MODE', true);
require 'index.php';
$pdo = $modx->getService('pdoTools');
$tpl = '@INLINE <p>[[+val1]] - [[+val2]] - [[+val3]]</p>';
$output = '';
for ($i = 0; $i <= 10000; $i ++) {
$array = array('val1' => rand(), 'val2' => rand(), 'val3' => rand());
$output .= $pdo->getChunk($tpl, $array);
}
echo '<pre>'; print_r($pdo->getTime()); echo '</pre>';
echo $output;Код нужно скопипастить в файл /render.php, который вы создадите прямо в корне сайта. Потом вызываете файл из браузера и смотрите цифры.
Пишите в комментариях, что у вас получается. Желательно также указать, какой у вас хостинг, и сколько платите в месяц — мне очень интересно.
Готовая таблица с упорядоченными данными из комментариев к этой заметке.
Обновлено 25.04.2016
Добавили PHP 7.0 на modhost.pro. Вот тест скорости для него:0.0001070: Created inline chunk with name "d9ad1bcdc5a530ed83598e35a1357e51" 0.0328310: Total time 2 097 152: Memory usageМинимум в 2 раза быстрее чем PHP 5.
Кастомизация TicketForm
Доброго времени суток, сообщество =)
На днях, видел вопрос человека, еще на старом сайте сообщества, о том, как же добавить свои поля в форму редактирования\создания тикетов.
Вот мой вариант, который только что написал. За основу, в целом взял подход Василия (ну т.е так как сделано тут), т.к считаю его оптимальным.
На днях, видел вопрос человека, еще на старом сайте сообщества, о том, как же добавить свои поля в форму редактирования\создания тикетов.
Вот мой вариант, который только что написал. За основу, в целом взял подход Василия (ну т.е так как сделано тут), т.к считаю его оптимальным.
Создание своего события в MODX
Сижу посматриваю исходники minishop. Заинтересовался созданием собственных событий в MODX.
Если да, то каким образом теперь его отследить?
$response = $this->ms2->invokeEvent('msOnBeforeAddToOrder', array(
'key' => $key,
'value' => $value,
'order' => $this
));Если да, то каким образом теперь его отследить?
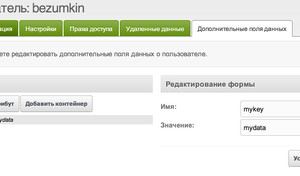
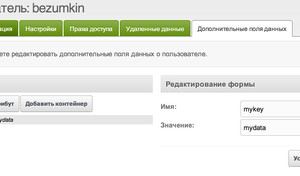
Расширенные поля пользователей
Небольшая пошаговая инструкция, как научиться сохранять любые интересующие данные о юзере в специальное поле extended.
На самом деле, это никакой не секрет. Во многих объектах MODX есть специальное поле типа JSON, которое хранится в БД как текст, например, properties у modResource и extended у modUserProfile.
При работе с объектами xPDO, JSON текст из этих полей превращается в массивы. То есть, общий принцип выглядит так:

На самом деле, это никакой не секрет. Во многих объектах MODX есть специальное поле типа JSON, которое хранится в БД как текст, например, properties у modResource и extended у modUserProfile.
При работе с объектами xPDO, JSON текст из этих полей превращается в массивы. То есть, общий принцип выглядит так:
// id нужного пользователя
$user_id = 15;
// Получаем объект modUser
if ($user = $modx->getObject('modUser', $user_id)) {
// Получаем связанный с ним профиль пользователя
if ($profile = $user->getOne('Profile')) {
// Получаем специальное поле extended
$extended = $profile->get('extended');
// Добавляем новое значение
$extended['mykey'] = 'mydata';
// И сохраняем обратно в профиль
$profile->set('extended', $extended);
$profile->save();
}
}
Передать данные формы в сниппет
Добрый день!
Перекопал много информации, но так четкий ответ и не нашел, буду очень признателен за помощь.
Мне надо сделать ипотечный калькулятор, без модх все делается просто, создаю формы, отправляю из них данные на эту же страницу (или другую, не важно), полученные данные складываю, умножаю, в общем делаю что мне надо и вывожу результат.
А модх делит логику от представления (сниппеты и чанки), получается, что сама форма должна находиться в чанке, а данные обрабатываться в сниппете.
Ну и сам вопрос – как мне из формы (чанк) передать данные в сниппет?
Перекопал много информации, но так четкий ответ и не нашел, буду очень признателен за помощь.
Мне надо сделать ипотечный калькулятор, без модх все делается просто, создаю формы, отправляю из них данные на эту же страницу (или другую, не важно), полученные данные складываю, умножаю, в общем делаю что мне надо и вывожу результат.
А модх делит логику от представления (сниппеты и чанки), получается, что сама форма должна находиться в чанке, а данные обрабатываться в сниппете.
Ну и сам вопрос – как мне из формы (чанк) передать данные в сниппет?
Защита скрипта, предназначенного для крона, от случайного запуска из вне
Всем привет!
Вот есть скрипт, который лежит в корне сайта, и который предназначен для запуска через крон. Как предотвратить его выполнение при запуске из браузера?
Вот есть скрипт, который лежит в корне сайта, и который предназначен для запуска через крон. Как предотвратить его выполнение при запуске из браузера?


