Роман Воропаев (Volk)
С нами с 03 декабря 2015; Место в рейтинге пользователей: #80Простое формирование квитанции в miniShop2
Некоторые покупатели интернет-магазинов предпочитают оплачивать банковским переводом по квитанции (Форма № ПД-4).
Для этого есть простое решение — формирование и отправка на эл. почту квитанции в один клик, посредством доп. статуса заказа. У этого решения есть два плюса: легко (не нужно создавать доп. компонент) и то, что квитанция формируется менеджером после предварительной проверки введенных данных покупателя.

Для этого есть простое решение — формирование и отправка на эл. почту квитанции в один клик, посредством доп. статуса заказа. У этого решения есть два плюса: легко (не нужно создавать доп. компонент) и то, что квитанция формируется менеджером после предварительной проверки введенных данных покупателя.

Идеальный сервер для новичков
Хотел поделиться с новичками инструкцией по настройке сервера на Ubuntu 14.04.


Статья для новичков от новичка.
В этой статье я не претендую на Правильный хостинг для MODX Revolution от Василия. В своей статье Василий советует использовать Ajenti, мне же больше нравится VestaCP, её мы и установим.
В статье мы первоначально настроим сервер, установим хостинг панель, проверим потребляемые ресурсы. Так-же подходит любым CMS.
В качестве сервера я использовал VDS Разминка за 90р/месяц от firstvds.ru (Реферальная ссылка). Выбрал только из-за цены.
Сам я пользуюсь хостингом от modhost.pro:
В конечном итоге мы получим готовый рабочий сервер с простой хостинг панелью, настраиваемыми бекапами, свистелками.

Статья для новичков от новичка.
В этой статье я не претендую на Правильный хостинг для MODX Revolution от Василия. В своей статье Василий советует использовать Ajenti, мне же больше нравится VestaCP, её мы и установим.
В статье мы первоначально настроим сервер, установим хостинг панель, проверим потребляемые ресурсы. Так-же подходит любым CMS.
В качестве сервера я использовал VDS Разминка за 90р/месяц от firstvds.ru (Реферальная ссылка). Выбрал только из-за цены.
Сам я пользуюсь хостингом от modhost.pro:

В конечном итоге мы получим готовый рабочий сервер с простой хостинг панелью, настраиваемыми бекапами, свистелками.
[dbAdmin 1.1.0] Редактирование данных в ячейках
Основные измерения в новой версии:
— возможность редактирования данных прямо в ячейке;
— возможность удаления строк таблицы;
— автосинхронизация списка таблиц (теперь нет кнопки «Синхронизировать»);
— в диалог свойств таблицы добавлена волшебная кнопка, автоматически определяющая класс объекта MODX, хранящегося в таблице;
— в колонке «Действия» появилась кнопка «Select From», выводящая скрипт селекта в окно SQL запросов. Нажимаем на нее, например, у таблицы modx_access_actions и получаем вот такой скрипт
— возможность редактирования данных прямо в ячейке;
— возможность удаления строк таблицы;
— автосинхронизация списка таблиц (теперь нет кнопки «Синхронизировать»);
— в диалог свойств таблицы добавлена волшебная кнопка, автоматически определяющая класс объекта MODX, хранящегося в таблице;
— в колонке «Действия» появилась кнопка «Select From», выводящая скрипт селекта в окно SQL запросов. Нажимаем на нее, например, у таблицы modx_access_actions и получаем вот такой скрипт
SELECT `id`,`target`,`principal_class`,`principal`,`authority`,`policy` FROM `modx_access_actions`[modExtra] Update таблиц своего компонента
Добрый день!
Все мы знаем, что MODX прекрасен мощью решений с помощью компонентов. Я, например, всегда отдаю заказчику сайт в виде компонента, содержащего нужные элементы, зависимости от других компонентов, инициализацию нужных опций и т.д. В этом мне всегда помогал modExtra.
Но вот в один прекрасный момент я задумался, как сделать пользовательские таблицы в своём компоненте таким образом, чтобы при апдейте компонента они были способны расширяться, да и вообще поддерживаться в актуальном состоянии.
Итак задача:
Все мы знаем, что MODX прекрасен мощью решений с помощью компонентов. Я, например, всегда отдаю заказчику сайт в виде компонента, содержащего нужные элементы, зависимости от других компонентов, инициализацию нужных опций и т.д. В этом мне всегда помогал modExtra.
Но вот в один прекрасный момент я задумался, как сделать пользовательские таблицы в своём компоненте таким образом, чтобы при апдейте компонента они были способны расширяться, да и вообще поддерживаться в актуальном состоянии.
Итак задача:
- У нас есть файл схемы mycomponent.mysql.schema.xml, который поставляется вместе с компонентом (или его новой версией) и содержит актуальную информацию о структуре пользовательских таблиц.
- У нас есть БД в которой может не быть наших таблиц (установка с нуля), а могут быть (как правильной, так и неправильной структуры).
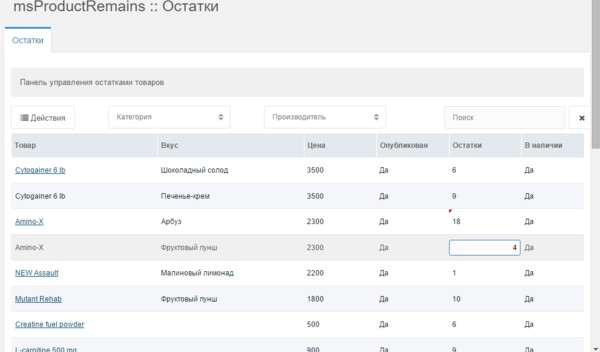
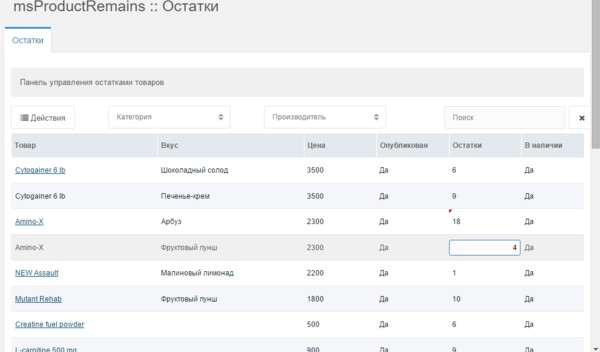
msProductRemains. Пакетное редактирование остатков
Включение возможности пакетного редактирования остатков на единой странице и официальный выход компонента msProductRemains из статуса беты. Вот что вас встречает в новой версии компонента 1.0.6-pl.

Чтобы отредактировать остатки на единой странице, необходимо всего лишь:

Чтобы отредактировать остатки на единой странице, необходимо всего лишь:
- Кликнуть два раза левой кнопкой мышки на число, которое вы хотите изменить.
- Ввести новое число и нажать Enter.
[videoGallery] Видео галерея YouTube, Vimeo

Небольшой компонент, который добавляет новый тип TV — videoGallery. Туда можно вставить ссылку на ролик Ютуб и получить JSON в это ТВ (чего хватит для Fenom). Но можно и раскидать данные ролика по полям документа в автоматическом режиме, путём указания в системных настройках требуемых полей.
Кастомный класс доставки. Бесплатно дост. от суммы
Имеется кастомный класс доставки:
Пример, Товар стоимостью 3500р (розничная цена), 3300р (оптовая).
Добавляем 3 наименования.
ИТОГ: в корзине 9900р, доставка бесплатная (по обычной цене сумма получилась 10500)
ВОПРОС: Подскажите, пожалуйста, как сделать, чтобы доставка всегда считалась по оптовой цене?
<?php
class msxxxDeliveryHandler extends msDeliveryHandler{
public function getCost(msOrderInterface $order, msDelivery $delivery, $cost = 0) {
$cart = $this->ms2->cart->status();
$total = $_SESSION['minishop2']['mode_total'];
if ($total<10000) {
$add_price = $delivery->get('price');
if (preg_match('/%$/', $add_price)) {
$add_price = str_replace('%', '', $add_price);
$add_price = $cost / 100 * $add_price;
}
$cost += $add_price;
}
return $cost;
}
}Пример, Товар стоимостью 3500р (розничная цена), 3300р (оптовая).
Добавляем 3 наименования.
ИТОГ: в корзине 9900р, доставка бесплатная (по обычной цене сумма получилась 10500)
ВОПРОС: Подскажите, пожалуйста, как сделать, чтобы доставка всегда считалась по оптовой цене?
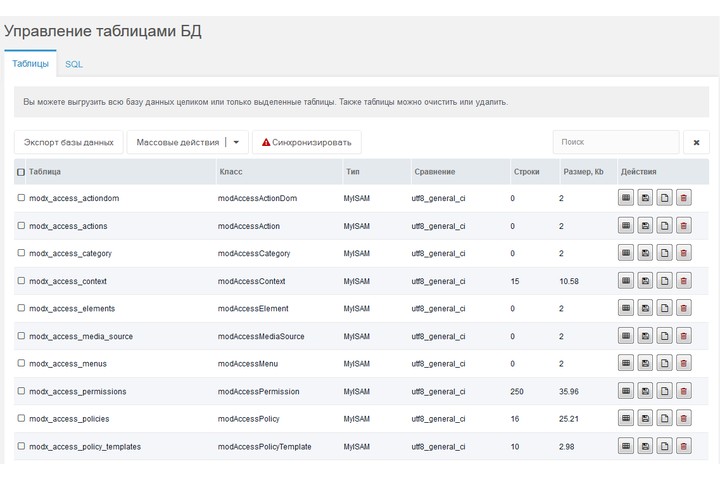
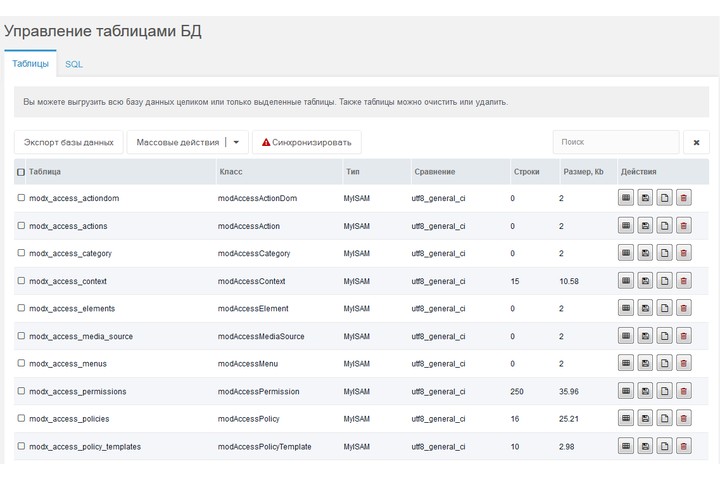
[dbAdmin] Управление таблицами БД. Релиз.
Предлагаю вашему вниманию первую версию модуля для управления таблицами базы данных. Пока функционал достаточно скромный, но разработчикам немного упростит жизнь.
Основные возможности:
— просмотр таблиц;
— переименование, очищение и удаление таблиц;
— экспорт таблиц в текстовый файл;
— поиск таблицы по имени или классу;
— выполнение sql запросов.

Основные возможности:
— просмотр таблиц;
— переименование, очищение и удаление таблиц;
— экспорт таблиц в текстовый файл;
— поиск таблицы по имени или классу;
— выполнение sql запросов.

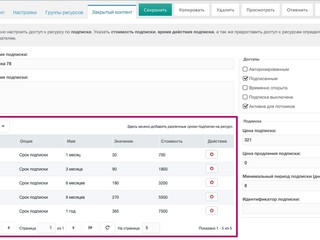
[PayAndSee] теперь с вариантами подписок
Создание мультисайта на MODX REVO
Лучше поздно, чем никогда. Как и обещал https://modx.pro/help/5194/ пишу про создание мультисайта на MODX REVO. Выкладываю в блог Готовые решения, т.к. в статье есть чуть-чуть кода.
Смысл всей затеи — упростить поддержку сайтов.
Под поддержкой понимаются любые действия связанные с работой сайта:
— размещение контента
— технические доработки сайта (программирование, верстка)
— консультирование модераторов, сеошников и т.д.
— бэкапы и восстановление информации
Кроме того, для упрощения работы необходимо внедрить стандарты, чтобы упростить рутину. Звучит громко, но на самом деле все просто — по «узким» моментам единожды принимаем какое-то решение и дальше просто поступаем по образцу, чтобы не тратить время на изобретение велосипедов. По принятому решению пишем короткую заметку в Евернот, чтобы потом когда понадобится можно было быстро найти, на чем основывалось решение.
В таких «стандартах» у меня:
— ресайз картинок с примерами кода
— настройки галереи fancybox с примерами кода
— создание файловых архивов
— названия чанков, например почти везде у меня есть чанки HEADER.site1, FOOTER.site1, ASIDE.site1 (в названии используем название контекста).
— и т.д. и т.п.
Т.е. единожды продумываем тонкости и решаем, что будем делать именно так и никак иначе. В дальнейшем это позволит избежать бардака и существенно ускорит процесс переноса существующих сайтов в мультисайт или разработку новых сайтов.
Смысл всей затеи — упростить поддержку сайтов.
Под поддержкой понимаются любые действия связанные с работой сайта:
— размещение контента
— технические доработки сайта (программирование, верстка)
— консультирование модераторов, сеошников и т.д.
— бэкапы и восстановление информации
Кроме того, для упрощения работы необходимо внедрить стандарты, чтобы упростить рутину. Звучит громко, но на самом деле все просто — по «узким» моментам единожды принимаем какое-то решение и дальше просто поступаем по образцу, чтобы не тратить время на изобретение велосипедов. По принятому решению пишем короткую заметку в Евернот, чтобы потом когда понадобится можно было быстро найти, на чем основывалось решение.
В таких «стандартах» у меня:
— ресайз картинок с примерами кода
— настройки галереи fancybox с примерами кода
— создание файловых архивов
— названия чанков, например почти везде у меня есть чанки HEADER.site1, FOOTER.site1, ASIDE.site1 (в названии используем название контекста).
— и т.д. и т.п.
Т.е. единожды продумываем тонкости и решаем, что будем делать именно так и никак иначе. В дальнейшем это позволит избежать бардака и существенно ускорит процесс переноса существующих сайтов в мультисайт или разработку новых сайтов.