Роман Воропаев (Volk)
С нами с 03 декабря 2015; Место в рейтинге пользователей: #80Последовательная смена баннеров в BannerY
Здравствуйте. Подскажите пожалуйста, не «догоняю» как нормально сделать последовательную (не случайную) смену банера после перезагрузки страницы.
Если использовать такой код
Если использовать такой код
[[!BannerY? &position=`3` &limit=`1` &sortby=`RAND()`]]Tickets: редактирование тикетов
здравствуйте! Установил на сайте тикеты, и внезапно возник вопрос, есть ли стандартный функционал редактирования тикетов для пользователей через фронтенд? Как указать ссылку по которой пользователь будет переходить на страницу редактирования своего тикета? Может есть какой-то плейсхолдер для этого? документации нету по этому вопросу.
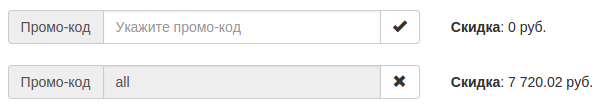
[msPromoCode] Скидочные промо-коды для miniShop2

- Полная AJAX обработка применения/удаления купона к заказу.
- Промо-код можно добавить не только с основной страницы бекенда. На странице товара также есть вкладка "Промо-коды", при добавлении кода из которой текущий товар сразу привяжется к этому промо-коду. Это очень удобно, когда надо добавить купон только для одного товара.
- Если к купону не привязано ниодного товара или раздела — купон действует на весь магазин.
- Скидку можно указать, как для купона в целом, так и для товара или раздела, привязанного к купону. При этом, чем индивидуальнее будет указана скидка, тем она первостепеннее будет восприниматься компонентом. К примеру, у нас есть купон со скидкой 20%, есть Раздел 1, привязанный к этому купону, со скидкой 80% и есть товар лежащий в Разделе 1, привязанный к этому купону, со скидкой 40%. Для данного товара скидка будет 40%.
- При отправке заказа, ровно как и при открытии страницы со сниппетом [[!mspcForm]], компонент проверяет, действителен ли ещё купон. Если нет, то сообщает об этом юзеру, удаляет купон из формы и обновляет цены. Это делает невозможным воспользоваться купоном:
а) который был отключён,
б) время действия которого завершилось,
в) количество которого закончилось.
- Если заказ был оформлен с промо-кодом, то в бекенде в модальном окне заказа вверху на первой вкладке появится промо-код и сумма скидки.
- JS на странице вызова сниппета [[!mspcForm]] вызывается в конце страницы для того, чтобы ваши колбеки miniShop2, которые могут пересекаться с используемыми в пакете, были клонированы и успешно выполнены.

msImportExport
Вторая версия пакета обсуждается в только в этом посте
Компонент предназначен для импорта экспорта товаров для miniShop2
Импорт
Импорт происходит из CSV файла. На основании ключевого поля (которое указывается в настройках и по умолчанию имеет значение «article») будет происходить либо добавление нового товара, либо его обновление.
При добавлении нового товара если не указан для него родитель, то товар будет добавлен в базовую категорию.
Компонент предназначен для импорта экспорта товаров для miniShop2
Импорт
Импорт происходит из CSV файла. На основании ключевого поля (которое указывается в настройках и по умолчанию имеет значение «article») будет происходить либо добавление нового товара, либо его обновление.
При добавлении нового товара если не указан для него родитель, то товар будет добавлен в базовую категорию.
Оrder success на отдельной странице
Доброго времени суток!
Подскажите, пожалуйста, как сделать так, чтобы после успешного оформления заказа, на сайте, посетителя перекидывало на определенную страницу, а не на эту же, с чанком tpl.msOrder.success?
Подскажите, пожалуйста, как сделать так, чтобы после успешного оформления заказа, на сайте, посетителя перекидывало на определенную страницу, а не на эту же, с чанком tpl.msOrder.success?
Соединяем EasyComm и mFilter2
Всем привет, и сразу к делу (кстати пишу первый раз тут, если будут ошибки — исправим).
Довольно таки часто требуется в интернет магазинах или каталогах добавить возможность пользователям писать отзывы о товарах, с этим очень хорошо справляется компонент EasyComm. Но очень часто возникает и смежная задача, слепить EasyComm с mFilter2, а именно сделать сортировку по количеству отзывов или по рейтингу товара. Выкладываю готовое решение.
Добавляем в вызов mFilter2 следующий код:
Довольно таки часто требуется в интернет магазинах или каталогах добавить возможность пользователям писать отзывы о товарах, с этим очень хорошо справляется компонент EasyComm. Но очень часто возникает и смежная задача, слепить EasyComm с mFilter2, а именно сделать сортировку по количеству отзывов или по рейтингу товара. Выкладываю готовое решение.
Добавляем в вызов mFilter2 следующий код:
&loadModels=`easycomm`
&where=`{"class_key":"msProduct"}`
&leftJoin=`{
"ecThread": {
"class": "ecThread",
"on": "msProduct.id = ecThread.resource"
}
}`
&select=`{
"msProduct": "*",
"ecThread": "ecThread.rating_simple AS rating, ecThread.count AS reviews"
}`[mSearch2] 1.5.2 - произвольные слова в индексе
Представляю вам новую версию mSearch2 с небольшим, но очень важным изменением в логике работы индексации.
Теперь вы можете добавлять любые произвольные поля и слова в индекс буквально на лету, свои плагином на событие mse2OnBeforeSearchIndex:
Теперь вы можете добавлять любые произвольные поля и слова в индекс буквально на лету, свои плагином на событие mse2OnBeforeSearchIndex:
<?php
switch ($modx->event->name) {
case 'mse2OnBeforeSearchIndex':
$mSearch2->fields['my_field'] = 1;
$resource->set('my_field', 'My Words');
if ($resource->get('class_key') == 'msProduct') {
$mSearch2->fields['product_field'] = 1;
$resource->set('product_field', 'Product Property');
}
break;
}Генерация PDF на основе данных с формы в MODX Revo
Довольно часто возникает необходимость генерировать pdf на основе данных с формы.
Ниже небольшое решение как это сделать если стоит пакет ExportPage
Ниже небольшое решение как это сделать если стоит пакет ExportPage
[customExtra] Создание кастомных объектов
Периодически мне приходится реализовывать на сайтах клиентов какой-то уникальный функционал. Часто требуется сохранять информацию в базу данных, выводить её оттуда, реализовывать возможность управления из админки. Раньше для этого приходилось писать кастомный компонент.
А значит, надо написать схему, сгенерировать модель, оформить интерфейс, написать процессоры и прочее, и прочее… Для начинающих разработчиков этот метод достаточно сложен. А мне, например, каждый раз та-а-ак лень это делать.
Недавно я все-таки решился собрать некий стандартный компонент, с большим количеством полей, которые можно использовать как угодно. Даже написал небольшую заметку о нем у себя в блоге и на какое-то время успокоился.
До тех пор, пока мне не понадобилось иметь два таких кастомных объекта…
А значит, надо написать схему, сгенерировать модель, оформить интерфейс, написать процессоры и прочее, и прочее… Для начинающих разработчиков этот метод достаточно сложен. А мне, например, каждый раз та-а-ак лень это делать.
Недавно я все-таки решился собрать некий стандартный компонент, с большим количеством полей, которые можно использовать как угодно. Даже написал небольшую заметку о нем у себя в блоге и на какое-то время успокоился.
До тех пор, пока мне не понадобилось иметь два таких кастомных объекта…