[imgArea] Удобная визуальная расстановка областей (map, area) на изображениях

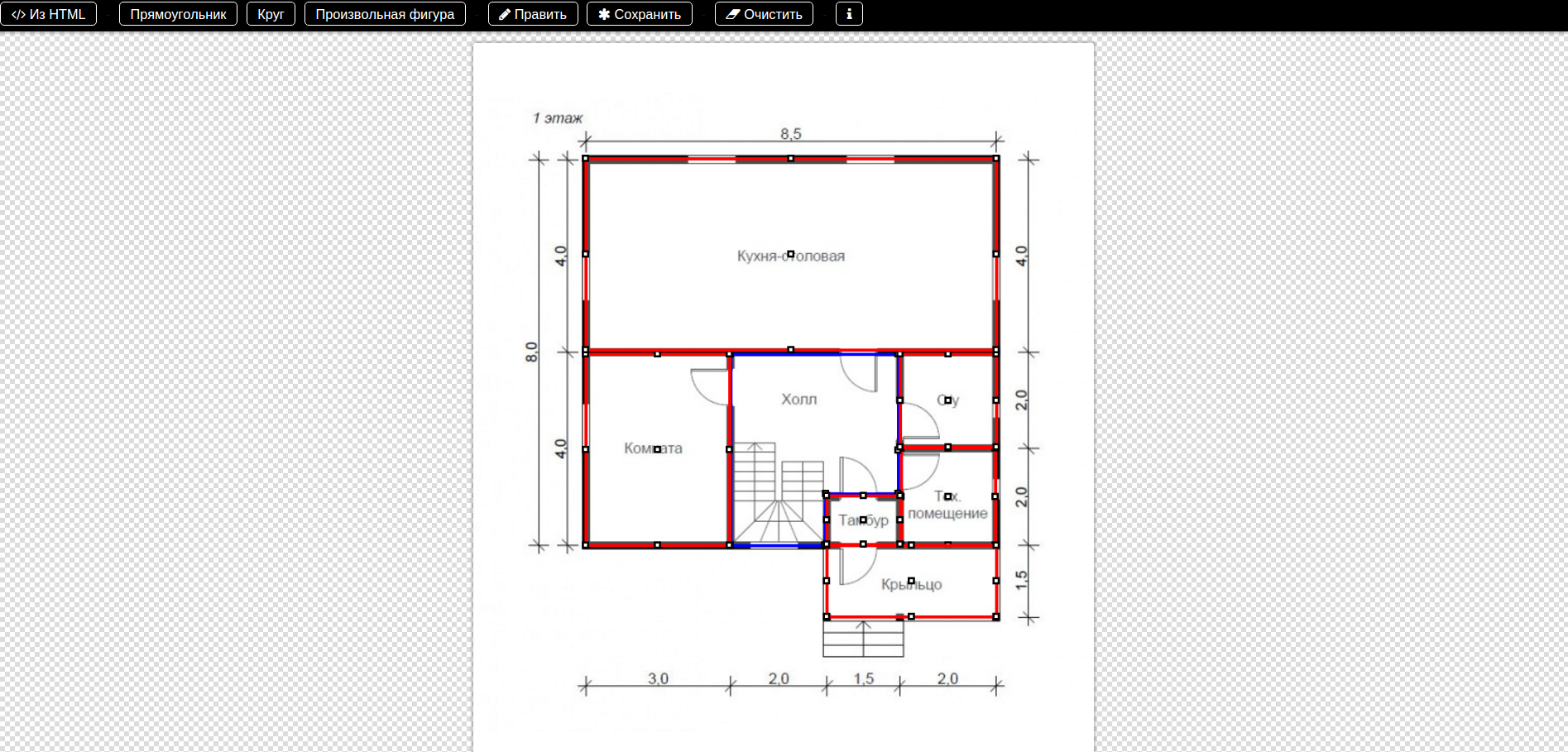
Удобная визуальная расстановка областей (map, area) на изображениях (на схеме, например). Вывод изображения с этими подсвеченными областями и другими плюшками.
Также можно указать разные настройки для каждой созданной области нажав в верхней панели «Правка» и после кликнув пару раз на области:

Вот так выглядит страница с созданными изображениями в бекенде:

Сразу демо — http://imgarea.demo.gvozdb.ru/
Что умеет
- Удобная визуальная расстановка областей на изображениях (на схеме, например),
- Для каждой области изображения возможность указать свой цвет фона, прозрачность, бордер, форму, текст для tooltip и другое,
- Можно настроить основной вид области, вид области при наведении и вид области подсвеченной по-умолчанию. Последнее срабатывает, когда для данной области указана опция «Подсветить по-умолчанию». Это означает, что при выводе изображения через сниппет [[imgArea]] эта область будет подсвечена без наведения на неё курсора.
- Вывод области на сайте по ID через сниппет [[imgArea]]:

Параметры сниппета imgArea:
- &id — ID картинки
- &tpl — Шаблон вывода
- &hideInactive — Скрыть неактивные области
- &hideActive — Скрыть активные области
- &easyTooltip — Вкл/выкл easyTooltip
- &textBlock — Отображать alt в стороннем блоке. Укажите #id или .class блока
- &textBlockShowHide — Показать/скрыть textBlock при наведении/отведении мыши на область
- &bg — Фон — вкл/выкл
- &bgColor — Цвет фона (HEX). Короткая запись не сработает: fff, 000
- &bgOpacity — Прозрачность фона (от 0.0 до 1.0)
- &border — Рамка — вкл/выкл
- &borderWidth — Толщина рамки (от 0 до 999)
- &borderColor — Цвет рамки (HEX). Короткая запись не сработает: fff, 000
- &borderOpacity — Прозрачность рамки (от 0.0 до 1.0)
- &defaultSelect — Выделить по-умолчанию — вкл/выкл
Важно!
- Сниппет нужно вызывать некэшированным
- В бекенде, указав параметры для области обязательно нажать «Применить», а после в верхней панели кнопку «Сохранить»
Примеры:
1) Обычный вывод изображения с областями:
[[!imgArea?
&id=`2`
]]2) Вывод без JS плагина easyTooltip, но с выводом tooltip-текста в блоке #text:
[[!imgArea?
&id=`2`
&easyTooltip=`0`
&textBlock=`#text`
]]
<div id="text">При наведении на область, тут будет появляться текст, указанный для tooltip</div>Благодарности
- Спасибо Алексею Бгатову за оплату разработки компонента.
- Огромная благодарность Вере Лобачёвой за Summer html image map creator!
Пакет доступен в modStore.pro
Поблагодарить автора
Отправить деньги
Комментарии: 18
Полезная штуковина!
Как Вы это делаете!!!?
Мне понадобится!
Жду…
Мне понадобится!
Жду…
Ого! Не хило… ). Полезный компонен!
Я тут демку подготовил. Позже сделаю её более информативной. А пока так — imgarea.pa6ok.ru/
Недавно стояла подобная задача. Есть поддержка адаптивных изображений?
Есть.
теперь я знаю как вывести на сайте свою «карту мира», созданную в графредакторе, и снабдить пояснениями)) Ждем-с стабильную версию=)
Она стабильная.
Спасибо за разработку! И сразу два вопросика :)
1) При клике как открывать ссылку в этомже окне браузера
2) есть ли возможность открыть в модальном окне. Для чего нужно — на странице скажем есть изображение двухэтажного здания, нарисованное через ваш модуль, кликаем по первому этажу и открывается модальное окно с планом первого этажа, но тоже нарисованного в вашем модуле, т.е. с возможностью выделения и перехода по ссылкам
1) При клике как открывать ссылку в этомже окне браузера
2) есть ли возможность открыть в модальном окне. Для чего нужно — на странице скажем есть изображение двухэтажного здания, нарисованное через ваш модуль, кликаем по первому этажу и открывается модальное окно с планом первого этажа, но тоже нарисованного в вашем модуле, т.е. с возможностью выделения и перехода по ссылкам
1) При клике как открывать ссылку в этомже окне браузераВыкатил новую версию:
1.0.4-beta (06.04.2016)
==============
— Добавлена галочка открывать ссылки на областях в текущем/новом окне
— Добавлена возможность в поле ссылки указать JS. Понимает только, как «javascript: здеськод;» И только с одинарными кавычками внутри.
Огромное спасибо! То что нужно! Теперь бы еще доработать указание ссылок, чтобы можно было автоматом циплять из самого модх :) Но и то что сделано, уже очень круто!
Было бы не плохо в след. обнове увидеть функцию копирования областей =).
P.S. За компонент респект ;)
P.S. За компонент респект ;)
Хотелось бы уточнить, можно ли делать области неправильной фигуры? На примерах показаны только прямоугольники. Интересен вопрос именно в построении сложных многоугольников.
imgarea.demo.gvozdb.ru/example-2.html
Наведи медведю на ухо)
Наведи медведю на ухо)
А, блин… и не увидел. Спасибо, то, что нужно!
Скажите, текст при наведении на блок берется из alt=""
&textBlock — Отображать alt в стороннем блоке. Укажите #id или .class блока.
В alt можно написать только текст, а можно ли отображать произвольный html при наведении на блок?
&textBlock — Отображать alt в стороннем блоке. Укажите #id или .class блока.
В alt можно написать только текст, а можно ли отображать произвольный html при наведении на блок?
Вообще можно, но как-то косячно оно работает. Всё никак руки не доходят до этого.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
