Andrey
С нами с 08 августа 2016; Место в рейтинге пользователей: #201Vite + MODX CMP, как избавиться от ExtJS и жить дальше с комфортом в разработке
В данном видео мы посмотрим как можно избавить себя от использования ExtJS при разработке компонентов и начать применять современные реактивные фреймворки, такие как Vue, React, Svelte и другие.
Оптимизации и тонкости работы с БД для больших магазинов на MODX Revolution
Небольшое вступление
Данная статья не претендует на универсальное решение. Всегда пользуйтесь собственной головой. Всё описанное ниже актуально для MODX Revolution 2.8.3-pl, miniShop2 2.9.1-pl.
Данная статья не претендует на универсальное решение. Всегда пользуйтесь собственной головой. Всё описанное ниже актуально для MODX Revolution 2.8.3-pl, miniShop2 2.9.1-pl.
Еще немного про сессии MODX, компонент smartSessions
Всем привет!
Небольшая предыстория
Когда я на свой VPS сервер закинул очередной более-менее крупный сайт (в базе около 25 тыс. товаров), у меня начались проблемы с нехваткой памяти, mysql ее нещадно отъедал.
В процессе оптимизации я начал понимать, что у половины сайтов в базе большую часть объема занимает пресловутая таблица modx_sessions, где, как известно, лежат сессии посетителей.
Но… почему? У сайта посещаемость 150-200 человек в сутки, сессии хранятся 7 дней (да, я проверил, они действительно очищаются), но в таблице почему-то 200000 записей, хотя по логике вещей должно быть 200*7=1400+. Реальность расходится с теорией не на 5-10%, а в десятки раз!
В итоге таблица весит полгигабайта, сайтов штук 10, каждому дай памяти, вот VPS и падает периодически… непорядок!
Небольшая предыстория
Когда я на свой VPS сервер закинул очередной более-менее крупный сайт (в базе около 25 тыс. товаров), у меня начались проблемы с нехваткой памяти, mysql ее нещадно отъедал.
В процессе оптимизации я начал понимать, что у половины сайтов в базе большую часть объема занимает пресловутая таблица modx_sessions, где, как известно, лежат сессии посетителей.
Но… почему? У сайта посещаемость 150-200 человек в сутки, сессии хранятся 7 дней (да, я проверил, они действительно очищаются), но в таблице почему-то 200000 записей, хотя по логике вещей должно быть 200*7=1400+. Реальность расходится с теорией не на 5-10%, а в десятки раз!
В итоге таблица весит полгигабайта, сайтов штук 10, каждому дай памяти, вот VPS и падает периодически… непорядок!
Изменение значения поля после сохранения Товара.
Приветствую сообщество!
Предыстория. На фронте есть форма которая добавляет и сохраняет новые Товары, вот собственно мне нужно, чтобы только у модераторов была возможность ставить галочку нужного мне поля, а если Товар сохраняет кто либо, но НЕ модератор, то сбрасывать поле на 0.
В общем такой вопрос, нужно при сохранении документа сбрасывать (устанавливать) значение одного поля на дефолтное (допустим было 1, надо при сохранении на 0).
Собственно я создал плагин вот такой:
Вот вопросик, куда копать, как сделать так, чтобы это работало :D
UPD.РЕШЕНИЕ
Не знаю на сколько правильно, НО вот такое решение помогло, спасибо @Евгений Webinmd
Предыстория. На фронте есть форма которая добавляет и сохраняет новые Товары, вот собственно мне нужно, чтобы только у модераторов была возможность ставить галочку нужного мне поля, а если Товар сохраняет кто либо, но НЕ модератор, то сбрасывать поле на 0.
В общем такой вопрос, нужно при сохранении документа сбрасывать (устанавливать) значение одного поля на дефолтное (допустим было 1, надо при сохранении на 0).
Собственно я создал плагин вот такой:
<?php
$eventName = $modx->event->name;
switch($eventName) {
case 'OnDocFormSave':
$resource->set('moder_pub', 0);
break;
}Вот вопросик, куда копать, как сделать так, чтобы это работало :D
UPD.РЕШЕНИЕ
Не знаю на сколько правильно, НО вот такое решение помогло, спасибо @Евгений Webinmd
<?php
if ($modx->event->name == "OnDocFormSave") {
if ($modx->user->isMember('Moderator')) return;
$id = $resource->get('id');
$res = $modx->getObject('msProduct', $id);
$res->set('moder_pub', 0);
$res->save();
}Не работает правило section_add_children для добавления Товара в Категорию!
Приветствую сообщество!
Уже не знаю что делать… Может кто сталкивался, подскажет куда копать или объяснит тогда как это работает.
В общем дано:
— Минишоп2
— Категория товаров
— Группа пользователей с привилегией section_add_children
— Группа ресурсов с «данной» категорией товаров
— Сниппет ms2form
Уже не знаю что делать… Может кто сталкивался, подскажет куда копать или объяснит тогда как это работает.
В общем дано:
— Минишоп2
— Категория товаров
— Группа пользователей с привилегией section_add_children
— Группа ресурсов с «данной» категорией товаров
— Сниппет ms2form
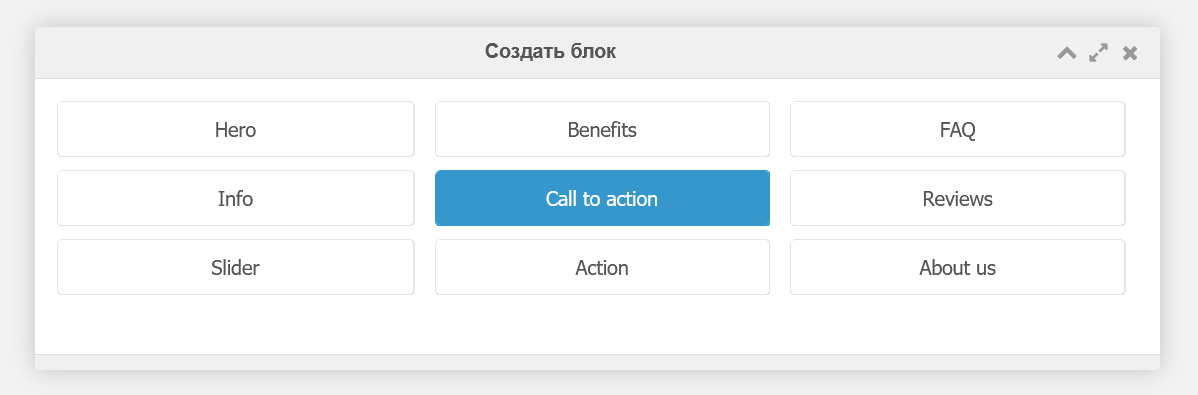
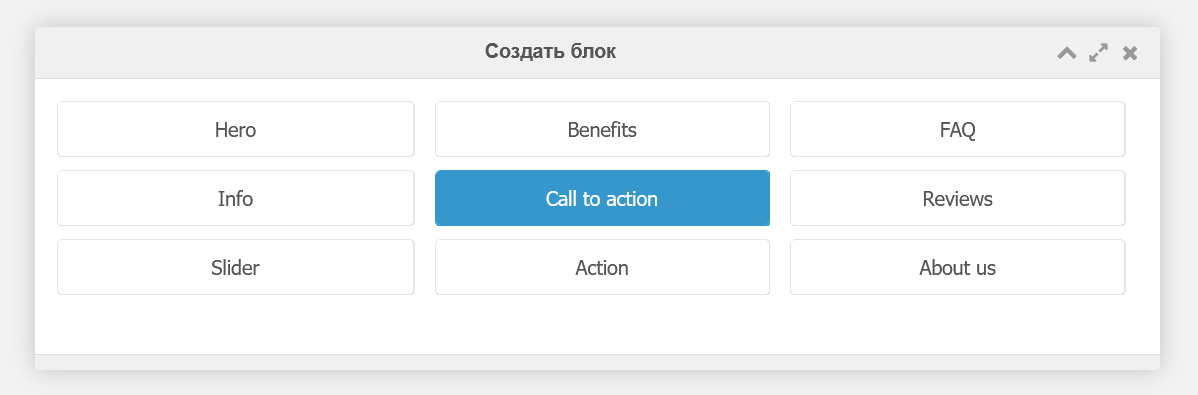
PageBlocks. Удобное управление контентом сайта.
Всем привет.
Документация
PageBlocks позволяет легко и быстро интегрировать верстку. Больше никаких дополнительных полей(tv). Добавляйте, удаляйте и перемещайте блоки в интерфейсе ресурса.

Документация
PageBlocks позволяет легко и быстро интегрировать верстку. Больше никаких дополнительных полей(tv). Добавляйте, удаляйте и перемещайте блоки в интерфейсе ресурса.

Поиск источника ошибки Instantiated a derived class
Всем привет!
На одном из сайтов стала появляться ошибка следующего содержания:
которая забивала Журнал ошибок за 2-а дня на 60 мб.
Поиск источника по БД, через сниппеты, через Batcher и другие способы не принесли результата.
На одном из сайтов стала появляться ошибка следующего содержания:
Instantiated a derived class CollectionContainer that is not a subclass of the requested class ArticlesContainerкоторая забивала Журнал ошибок за 2-а дня на 60 мб.
Поиск источника по БД, через сниппеты, через Batcher и другие способы не принесли результата.
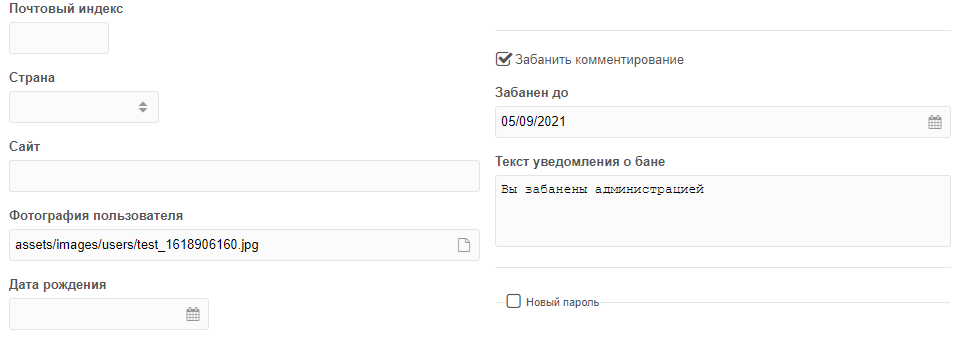
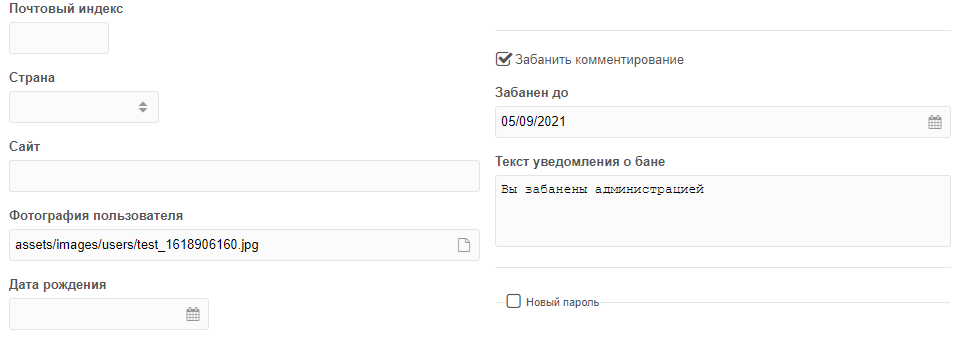
Интерфейс бана пользователя
Смотрю, что-то заметка про аватар пользователя оказалась слишком простой, поднимем немного градус.
Покажу как будет выглядеть интерфейс бана пользователя по итогу.

Ниже представлен код, куски которого когда-то писали коллеги по данному сайту и чатику в телеграме.
А я уже дописал чего не хватало и собрал все в кучку.
Покажу как будет выглядеть интерфейс бана пользователя по итогу.

Ниже представлен код, куски которого когда-то писали коллеги по данному сайту и чатику в телеграме.
А я уже дописал чего не хватало и собрал все в кучку.
Отдаем модные форматы картинок в webp и avif напрямую через nginx и apache в обход разметки

Всем привет!
Я тут работал над одним проектом, в котором очень много контентной и интерфейсной графики, десятки тысяч изображений и, конечно, возник вопрос оптимизации сайта, чтобы удовлетворить требования поисковых систем.
Энтузиазма добавили, появившиеся относительно недавно у гугла, так называемые Core Web Vitals.
Кто не в курсе это пачка технических показателей качества сайта, которые скоро будут включены в алгоритм ранжирования и все тормознутые сайты из-за них, типа, покатятся вниз.
Ну в общем, встала задача оптимизировать картинки, а также сделать так, чтобы не пришлось переписывать кучу html кода, чтобы эти картинки туда вставить.
FlashShop. Готовая сборка магазина.

Демо временно не работает!
Установка на modxhost тоже пока не работает!
Особенности
- Bootstrap 5.0.0
- Адаптивная и валидная верстка
- Ajax авторизация/регистрация
- Личный кабинет
- Динамическая мини корзина
- Фильтрация и сортировка
- Поиск по товарам
- Контактные данные покупателя в письме заказа
- Обратный звонок с защитой от CSRF
- Карты: yandex, google, leaflet и 2gis
- Конструктор блоков на основе MIGX

