Stan Ezersky
С нами с 18 февраля 2014; Место в рейтинге пользователей: #43Генерация расписания занятий на pdoTools

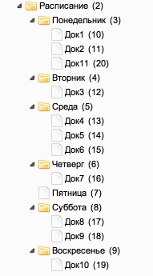
Увидел недавно вопрос на сообществе — человек хочет сгенерировать таблицу с расписанием занятий по дням.
Казалось бы, задача несложная, но это совсем не так. Стандартные сниппеты не предназначены для такой работы и их приходится запускать на каждый день недели. И даже если вас не волнует скорость работы, то в итоговой таблице будут пропущенные ячейки, что совсем не айс.
Можно сделать свой компонент расписаний, но это нужно далеко не всем, тем более, для вывода всего одной недели из дерева.
Поэтому предлагаю вам готовое решение, а заодно и демонстрацию работы с pdoTools. Конечно, можно было бы обойтись и родными методами MODX, но с ним быстрее.
Все нужные данные выбираются за один запрос, а дальше очень быстрая обработка и оформление на PHP.
Phpthumb наложение водяного знака
Долго искал эту документацию по наложению ватермарок на изображения.
По-итогу все оказалось просто, документация ниже по ссылке, и выдержка здесь.
Мой пример: (Ватермарка по центру изображения)
Настройки источника файлов, параметр thumbnails
По-итогу все оказалось просто, документация ниже по ссылке, и выдержка здесь.
Мой пример: (Ватермарка по центру изображения)
Настройки источника файлов, параметр thumbnails
{"w":500,"h":378,"q":95,"zc":"1","bg":"000000","fltr":"wmt|текст-ватермарки|20|C|48a4a5|Ubuntu-R.ttf|90|20|5||0|"}wmt|текст|размер-шрифта|выравнивание|цвет|шрифт|прозрачность|отступ|поворот|цвет-фона|прозрачность-фона|направлениеКак сделать необязательным поле email в miniShop2?
Всем привет!
Я уже несколько раз использовал miniShop2 в своих сайтах, но сейчас первый раз использую корзину и оформление заказа.
Столкнулся с тем, что заказ привязывается к пользователю MODx, привязывание идет по email (это делает метод getCustomerId в основном классе miniShop).
А у меня магазин специфичный, заказы редкие, у половины клиентов нет email, это вообще не обязательное поле.
Я сейчас сижу и думаю, в принципе меня наверное устроило бы изменить механизм работы метода getCustomerId, что бы он пользователя генерил не по email, а каждый раз просто нового, в качестве логина используя к примеру текущее время.
Как красиво сделать email необязательным полем? Без правки исходников.
Я уже несколько раз использовал miniShop2 в своих сайтах, но сейчас первый раз использую корзину и оформление заказа.
Столкнулся с тем, что заказ привязывается к пользователю MODx, привязывание идет по email (это делает метод getCustomerId в основном классе miniShop).
А у меня магазин специфичный, заказы редкие, у половины клиентов нет email, это вообще не обязательное поле.
Я сейчас сижу и думаю, в принципе меня наверное устроило бы изменить механизм работы метода getCustomerId, что бы он пользователя генерил не по email, а каждый раз просто нового, в качестве логина используя к примеру текущее время.
Как красиво сделать email необязательным полем? Без правки исходников.
Вывод производителей на отдельной странице
Как вывести всех производителей на отдельной странице?
Так я вывожу всех производителей у товаров. Вернее товар и его производителя.
А как отдельно вывести производителя. Т.е. по типу брендов товаров.
У каждого бренда есть свои товары а как сделать страницу с брендами что бы ссылка вела на фильтр?
На странице брендов есть вызов:
Так я вывожу всех производителей у товаров. Вернее товар и его производителя.
А как отдельно вывести производителя. Т.е. по типу брендов товаров.
У каждого бренда есть свои товары а как сделать страницу с брендами что бы ссылка вела на фильтр?
На странице брендов есть вызов:
[[!getPage?
&element=`msProducts`
&tpl=`tpl.msProducts.brands.row`
&parents=`0`
&sortby=`Data.vendor`
&sortdir=`ASC`
&limit=`50`
&showLog=`0`
]]<h3 class="tname">[[+vendor.name]]</h3>
<img src="[[+vendor.logo]]" ></div>Установка параметров php через Nginx
Есть частая задача — изменить параметры php для одного определённого url.
Например, вы импортируете на какой-то странице xml с товарами, и вам нужно увеличить именно для неё memory_limit и max_execution_time.
Правки в /etc/php5-fpm/sites-available/sitename.conf не подходят — ибо это изменит работу всего сайта, а нам нужен один конкретный url. В этой ситуации, как и во многих других, нам поможет Nginx!
Например, вы импортируете на какой-то странице xml с товарами, и вам нужно увеличить именно для неё memory_limit и max_execution_time.
Правки в /etc/php5-fpm/sites-available/sitename.conf не подходят — ибо это изменит работу всего сайта, а нам нужен один конкретный url. В этой ситуации, как и во многих других, нам поможет Nginx!
Правильный хостинг для MODX Revolution 2
Предлагаю вашему вниманию вторую версию инструкции по созданию собственного хостинга для сайтов на MODX Revolution и не только.
На сей раз я заснял и смонтировал видео всего процесса, постарался от души. Можно скачать в ультра-мега качестве (FullHD 1920x1080x25, 785mb).
В комплекте идёт текстовое описание основных этапов с кусками кода для копипастинга.
На сей раз я заснял и смонтировал видео всего процесса, постарался от души. Можно скачать в ультра-мега качестве (FullHD 1920x1080x25, 785mb).
В комплекте идёт текстовое описание основных этапов с кусками кода для копипастинга.
Работа с phpThumb

Не многие задумывались, что вместе с MODX Revolution поставляется и phpThumb. Это, фактически, единственная и самая крутая библиотека для работы с изображениями на PHP.
В MODX принято работать с ней через сниппет phpThumbOf, однако у него есть существенные недостатки, например серьёзные тормоза и странное кэширование. Поэтому, верным способом будет работа с библиотекой напрямую.
При разработке "Файлохранилища" мне пришлось покопаться в том, как устроен phpThumb и как он интегрирован в MODX, в результате чего появился универсальный рецепт использования этой библиотеки для генерации изображений.
Заодно решил известную проблему с генерацией уменьшенной копии, с обрезкой из левой верхней части картинки.
Работа с #хэшем в url + history api
Последний проект, который я делал состоит из одной страницы, и все действия выполняются через Ajax.
Конечно, понадобилось сохранять состояние страницы, и самое универсальное решение — хэш.
Если кто не в курсе, хэшем url зовется всё, что идет после символа #. Изначально это было придумано для якорей и используется до сих пор всякими способами из-за одной особенности — изменение хэша не обновляет страницу.
Конечно, понадобилось сохранять состояние страницы, и самое универсальное решение — хэш.
Если кто не в курсе, хэшем url зовется всё, что идет после символа #. Изначально это было придумано для якорей и используется до сих пор всякими способами из-за одной особенности — изменение хэша не обновляет страницу.
Открытие внешних ссылок в новом окне
Не знаю, кому как, а лично мне очень не нравится, когда при клике на ссылку в тексте статьи меня переслыают на другой сайт. Я же еще не дочитал!
Это очень неудобно и со временем вырабатывается привычка кликать везде средней кнопкой мыши. Однако, есть и более культурный способ, ведь у ссылок давно существует атрибут target="_blank", который открывает эту ссылку в новом окне. Но, его нужно проставлять вручную у каждой ссылки и это быстро недоедает, а юзеры тем временем уходят с сайта не дочитав заметку.
Задачу нужно решить, причем быстро, просто и навсегда. Поэтому я решил переложить выставление аттрибута ссылки на крепкие плечи jQuery — он не подведёт!
Это очень неудобно и со временем вырабатывается привычка кликать везде средней кнопкой мыши. Однако, есть и более культурный способ, ведь у ссылок давно существует атрибут target="_blank", который открывает эту ссылку в новом окне. Но, его нужно проставлять вручную у каждой ссылки и это быстро недоедает, а юзеры тем временем уходят с сайта не дочитав заметку.
Задачу нужно решить, причем быстро, просто и навсегда. Поэтому я решил переложить выставление аттрибута ссылки на крепкие плечи jQuery — он не подведёт!
Сервер: резервное копирование и выгрузка в Dropbox
Первым делом всегда-всегда-всегда нужно заботиться о резервной копии. Вариантов огромное множество, но лично я написал для себя простой и понятный скрипт для ежесуточного запаковывания данных с любого сервера, в том числе и shared-хостинга.

