SEQUEL.ONE
С нами с 16 июня 2015; Место в рейтинге пользователей: #84Как сделать проверку текущего пользователя на Fenom?
Всем привет. Подскажите пожалуйста как сделать проверку текущего авторизированного пользователя? Что-то типа:
{if $_modx->user.id}
Вевести что-то для текущего авторизированного пользователя
{else}
Вывести что-то для неавторизированного пользователя
{/if}[sOneDumper] 1.0.0-beta - Импорт/Экспорт резервных копий MySQL
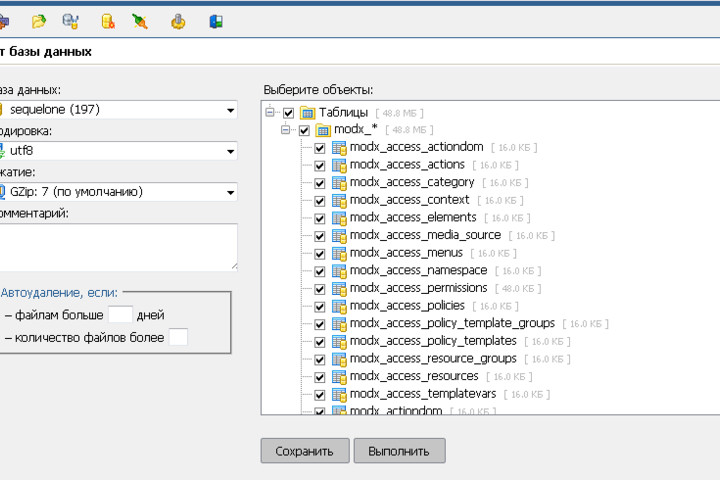
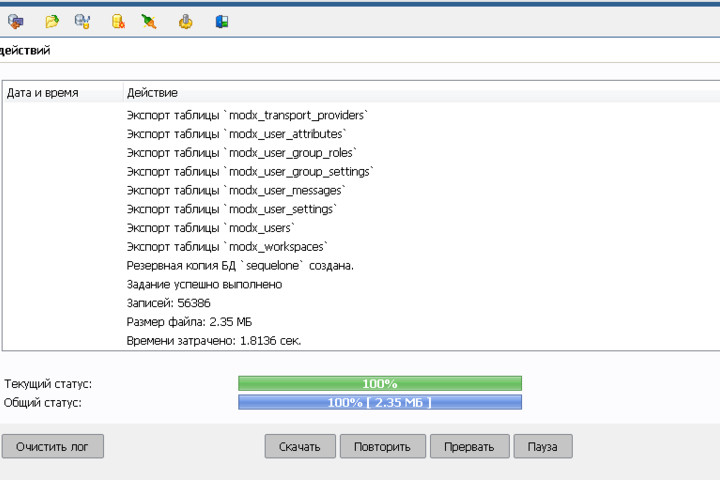
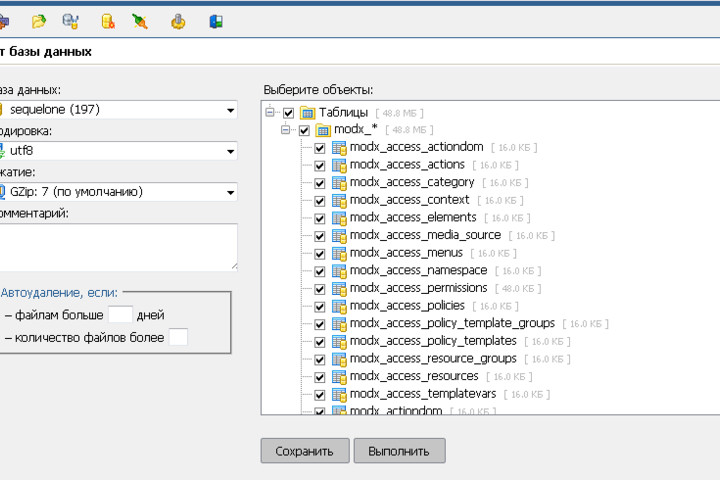
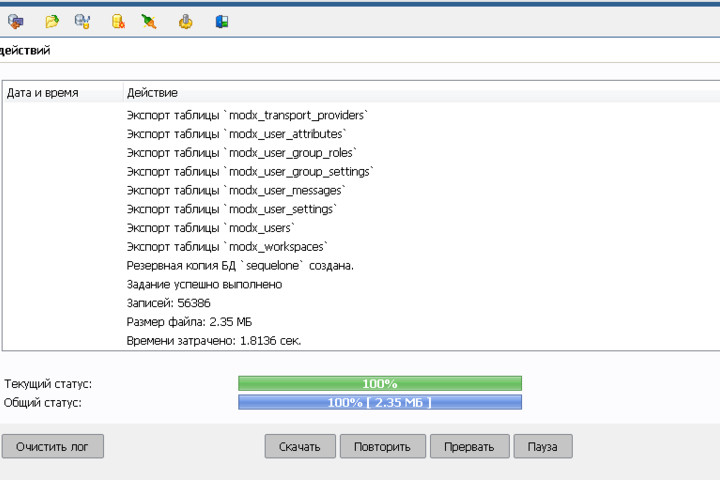
Хочу представить вашему вниманию первую версию компонента sOneDumper, которая позволяет делать резервное копирование баз данных, а также восстанавливать копии из бекапа. За основу был взят более не поддерживаемый Sypex Dumper 2. Переписан скрипт полностью + добавлена поддержка PHP 7.1


Исходник лежит на GitHub.com


Исходник лежит на GitHub.com
Как вставить системную настройку в extjs?
Всем привет.
Добиваю компонент, осталось подставить системную настройку в xtype: 'modx-combo-browser':
Подскажите пожалуйста как это реализовать?
Добиваю компонент, осталось подставить системную настройку в xtype: 'modx-combo-browser':
$modx->getOption('extras_source');{
xtype: 'modx-combo-browser',
fieldLabel: _('extras_release_file'),
name: 'file',
id: config.id + '-file',
source: config.source || MODx.config.default_media_source,
anchor: '99%',
allowBlank: true,
}Подскажите пожалуйста как это реализовать?
Как вывести в модальном окне таблицу с зависимыми данными extjs
Всем привет. Пытаюсь вывести в своём компоненте в модальном окне таблицу с релизами, кликнув по кнопке из actions на предмете из другой таблицы:
// Releases
$array['actions'][] = [
'cls' => '',
'icon' => 'icon icon-archive',
'title' => $this->modx->lexicon('extras_package_releases'),
//'multiple' => $this->modx->lexicon('extras_packages_update'),
'action' => 'releasesPackage',
'button' => true,
'menu' => true,
];Как зайти в админку программно через API?
Всем привет. У меня довольно не стандартная задача. Мне нужно с сайта A отправить логин и пароль от админки сайта B в отдельном скрипте и при совпадении логина и пароля открывать скрытые данные, которые может получить только пользователь с админскими правами.
Вопрос. Можно ли это провернуть через API MODX и как лучше хранить данные для входа, в кукисах или сессии?
Вопрос. Можно ли это провернуть через API MODX и как лучше хранить данные для входа, в кукисах или сессии?
[Решено] Как на extjs в поле grid вывести изображение?
Всем привет. Совсем вылетело из головы как вывести в таблице изображение:
Может кто-то подсобить советом?
UPD: Сделал так:
{
header: _('image'),
dataIndex: 'image',
sortable: true,
width: 100,
}Может кто-то подсобить советом?
UPD: Сделал так:
{
header: _('svideos_video_image'),
dataIndex: 'image',
sortable: true,
width: 100,
renderer: function(value){
if(value)
return '<img width="50" src="/' + value + '">';
}
}Добавить combobox в форму редактирования пользователя в админке
С добавлением поля практически справился. Создал плагин на события OnUserFormPrerender и OnUserFormSave с кодом:
Два JS файла:
1. Для вывода новой вкладки
2. Для combobox
В результате получилось вот так

Combobox выводится и данные сохраняются, но сделать чтобы после повторного открытия формы в combobox подставлялось уже сохраненное значение не получается.
И еще один вопрос, где подключить лексокон чтобы можно было вывести тексты из кода JS?
<?php
switch($modx->event->name) {
case 'OnUserFormPrerender':
$modx->regClientStartupScript('/assets/components/orders/js/mgr/user_form/combo.js');
$modx->regClientStartupScript('/assets/components/orders/js/mgr/user_form/tab.js');
break;
case 'OnUserFormSave':
$profile = $user->getOne('Profile');
$fields = $profile->get('extended');
$fields['manager'] = $_POST['manager'];
$profile->set('extended', $fields);
$profile->save();
break;
}Два JS файла:
1. Для вывода новой вкладки
Ext.onReady(function() {
var usertabs = Ext.getCmp('modx-user-tabs');
usertabs.add({
title: 'Модуль Заказы',
layout: 'form',
autoScroll: true,
autoHeight: true,
labelAlign: 'top',
cls: 'main-wrapper',
items: [
{
xtype: 'modx-orders-manager',
name: 'manager',
fieldLabel: 'Менеджер',
width: 176,
}
]
});
});2. Для combobox
MODx.combo.Manager = function (config) {
config = config || {};
Ext.applyIf(config, {
name: 'manager',
hiddenName: config.name || 'manager',
displayField: 'name',
valueField: 'id',
fields: ['id', 'name'],
pageSize: 9999,
hideMode: 'offsets',
emptyText: ' - ',
url: MODx.config.assets_url+'components/orders/connector.php',
baseParams: {
action: 'mgr/manager/getlist',
sort: 'name',
dir: 'asc',
combo: true,
limit: 9999,
}
});
MODx.combo.Manager.superclass.constructor.call(this, config);
};
Ext.extend(MODx.combo.Manager, MODx.combo.ComboBox);
Ext.reg('modx-orders-manager', MODx.combo.Manager);В результате получилось вот так

Combobox выводится и данные сохраняются, но сделать чтобы после повторного открытия формы в combobox подставлялось уже сохраненное значение не получается.
И еще один вопрос, где подключить лексокон чтобы можно было вывести тексты из кода JS?
Добавление select с данными из другой таблицы в modExtra
Всем привет. Кто-нибудь на заготовке modExtra делал CоmboBox с данными из других таблиц? У меня есть файл вызывающий модальное окно с полями для заполнения:
assets/components/extras/js/mgr/widgets/categories.window.js
assets/components/extras/js/mgr/widgets/categories.window.js
Extras.window.CreateCategory = function (config) {
config = config || {};
if (!config.id) {
config.id = 'extras-category-window-create';
}
Ext.applyIf(config, {
title: _('extras_category_create'),
width: 550,
autoHeight: true,
url: Extras.config.connector_url,
action: 'mgr/category/create',
fields: this.getFields(config),
keys: [{
key: Ext.EventObject.ENTER, shift: true, fn: function () {
this.submit()
}, scope: this
}]
});
Extras.window.CreateCategory.superclass.constructor.call(this, config);
};
Ext.extend(Extras.window.CreateCategory, MODx.Window, {
getFields: function (config) {
return [{
xtype: 'textfield',
fieldLabel: _('extras_category_name'),
name: 'name',
id: config.id + '-name',
anchor: '99%',
allowBlank: false,
}, {
xtype: 'textfield',
fieldLabel: _('extras_category_repository'),
name: 'repository_id',
id: config.id + '-repository_id',
anchor: '99%',
allowBlank: true,
}, {
xtype: 'xcheckbox',
boxLabel: _('extras_category_active'),
name: 'active',
id: config.id + '-active',
checked: true,
}];
},
loadDropZones: function () {
}
});
Ext.reg('extras-category-window-create', Extras.window.CreateCategory);
Extras.window.UpdateCategory = function (config) {
config = config || {};
if (!config.id) {
config.id = 'extras-category-window-update';
}
Ext.applyIf(config, {
title: _('extras_category_update'),
width: 550,
autoHeight: true,
url: Extras.config.connector_url,
action: 'mgr/category/update',
fields: this.getFields(config),
keys: [{
key: Ext.EventObject.ENTER, shift: true, fn: function () {
this.submit()
}, scope: this
}]
});
Extras.window.UpdateCategory.superclass.constructor.call(this, config);
};
Ext.extend(Extras.window.UpdateCategory, MODx.Window, {
getFields: function (config) {
return [{
xtype: 'hidden',
name: 'id',
id: config.id + '-id',
}, {
xtype: 'textfield',
fieldLabel: _('extras_category_name'),
name: 'name',
id: config.id + '-name',
anchor: '99%',
allowBlank: false,
}, {
xtype: 'textfield',
fieldLabel: _('extras_category_repository'),
name: 'repository_id',
id: config.id + '-repository_id',
anchor: '99%',
allowBlank: true,
}, {
xtype: 'xcheckbox',
boxLabel: _('extras_category_active'),
name: 'active',
id: config.id + '-active',
}];
},
loadDropZones: function () {
}
});
Ext.reg('extras-category-window-update', Extras.window.UpdateCategory);mFilter2 вывод фильтров в другом блоке
Как вывести секцию CDATA в XML?
Всем привет. Встала задача вывести в XML секцию CDATA, сам XML генерируется на PHP через массив. Вот пример того как это всё выводится:
<?php
/*
* Выводим данные по всем репозиториям для дерева разделов
*/
require_once dirname(__FILE__).'/response.class.php';
class ExtrasRepository extends ExtrasResponse{
var $root = '<repositories/>';
public function process(){
$result = array(
'repository' => [
'id' => '4d4c3fa6b2b0830da9000001',
'name' => 'Extras',
'description' => '<img src="http://modxcms.com/assets/images/icons/ico_tools.png" alt="Add-ons" class="left" /> <h3>Want something not included in the MODx core install?</h3><p>Menu builders to image galleries, helper utilitis to podcasting and everything in between. These add-ons can help you build a site to <em>exactly</em> match your vision.</p>',
'createdon' => '2011-02-04T18:05:07+0000',
'rank' => 0,
'packages' => 760,
'tag' => '',
'templated' => 0
],
);
return $this->toXML($result);
}
}
return 'ExtrasRepository';