Александр Н
С нами с 03 февраля 2015; Место в рейтинге пользователей: #159Удаление старых версий пакетов
Многие пользователи знают, что MODX хранит кучу старых версий дополнений, чтобы вы могли откатиться на них в любое время.
Но, это требуется крайне редко, а место пакеты занимают. Их можно удалять вручную, но это довольно утомительно, поэтому я набросал несложный консольный скрипт для автоматического удаления.
Скрипт нужно положить в корневую директорию и запустить. Он выберет все установленные версии, кроме самой последней, и корректно удалит их через родной процессор.
Судя по коду этого процессора, никак повредить системе он не может, потому что деинсталляцию самого пакета не делает, а только удаляет файлы версии. Но, в любом случае, использовать на свой страх и риск!
Но, это требуется крайне редко, а место пакеты занимают. Их можно удалять вручную, но это довольно утомительно, поэтому я набросал несложный консольный скрипт для автоматического удаления.
Скрипт нужно положить в корневую директорию и запустить. Он выберет все установленные версии, кроме самой последней, и корректно удалит их через родной процессор.
Судя по коду этого процессора, никак повредить системе он не может, потому что деинсталляцию самого пакета не делает, а только удаляет файлы версии. Но, в любом случае, использовать на свой страх и риск!
[addData] Добавление дополнительных данных
Компонент addData для MODX позволяет добавлять дополнительные данные к ресурсу. Если взять магазин, для примера, то к товару можно легко добавлять требуемые характеристики. При желании эти характеристики можно сгруппировать и дать описание каждой характеристики, который будет отображаться в Popover при наведении (используется Bootstrap3).
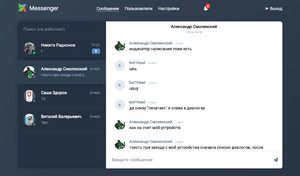
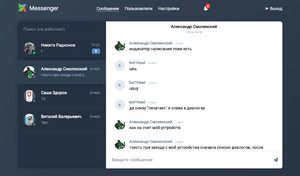
Новый Messenger на React и Socket.io
Давно уже компонент пропал из магазина, все руки не доходили переписать. Дошли :)
Messenger это система личных сообщений «как вконтакте» без перезагрузки страницы и тд.

Все переписано с нуля, теперь выстроено на nodejs с использованием socket.io + react на фронтэнде.
Для связью с нодой используется modnodejs.
Messenger это система личных сообщений «как вконтакте» без перезагрузки страницы и тд.

Все переписано с нуля, теперь выстроено на nodejs с использованием socket.io + react на фронтэнде.
Для связью с нодой используется modnodejs.
Ошибка перенаправления pdoTools
1 1 000
Есть сайт, где наряду с известными компонентами используются самописные (простые) сниппеты. После пары лет нормального полёта, сайт была переведён на pdoTools и ms2Gallery, а до этого работал с использованием getPage/getResources.
Проблема заключается в том, что пагинация с этого момента работает некоректно. При переходе на страницу N (обычно начиная примерно с 300-ой страницы, хотя цифра постоянно меняется) срабатывает перенаправление в корень рубрики. Документация pdoTools говорит, что такое возможно при некорректном запросе.
Решено
Проблема заключается в том, что пагинация с этого момента работает некоректно. При переходе на страницу N (обычно начиная примерно с 300-ой страницы, хотя цифра постоянно меняется) срабатывает перенаправление в корень рубрики. Документация pdoTools говорит, что такое возможно при некорректном запросе.
Решено
Автосоздание ресурсов в контекстах-дублях
Задача:
Один сайт, несколько городов, один и тот же контент у всех, но разные данные (переменные).
Поначалу думал использовать Babel, но с ним не все так просто. Поэтому пришлось писать самому при поддержке неравнодушных Максима Кузнецова и Сергея Шлокова.
Решение:
Один сайт, несколько городов, один и тот же контент у всех, но разные данные (переменные).
Поначалу думал использовать Babel, но с ним не все так просто. Поэтому пришлось писать самому при поддержке неравнодушных Максима Кузнецова и Сергея Шлокова.
Решение:
- Плагин для переключения контекстов (от Василия Наумкина)
- Плагин на события: OnDocFormSave, OnDocFormDelete.
- Снипет для вывода контекстов в качестве меню
- Чанк вывода меню контекстов
- Снипет для подтягивания полей ресурсов-оригиналов (чтоб не дублировать в базу весь контент к примеру)
- Js-скрипт для переключения контекстов
[xParser] Парсер RSS лент
Парсер контента RSS лент, с возможностью скачивания медиа-контента на сайт.

При добавлении полей ленты, которые надо парсить, вместо названия поля (title или enclosure[url]) можно указать @INLINE чанк, который будет обработан Fenom. Благодаря этому, в этих полях можно выстраивать совершенно любую логику, вплоть до создания новых разделов «на ходу».

При добавлении полей ленты, которые надо парсить, вместо названия поля (title или enclosure[url]) можно указать @INLINE чанк, который будет обработан Fenom. Благодаря этому, в этих полях можно выстраивать совершенно любую логику, вплоть до создания новых разделов «на ходу».
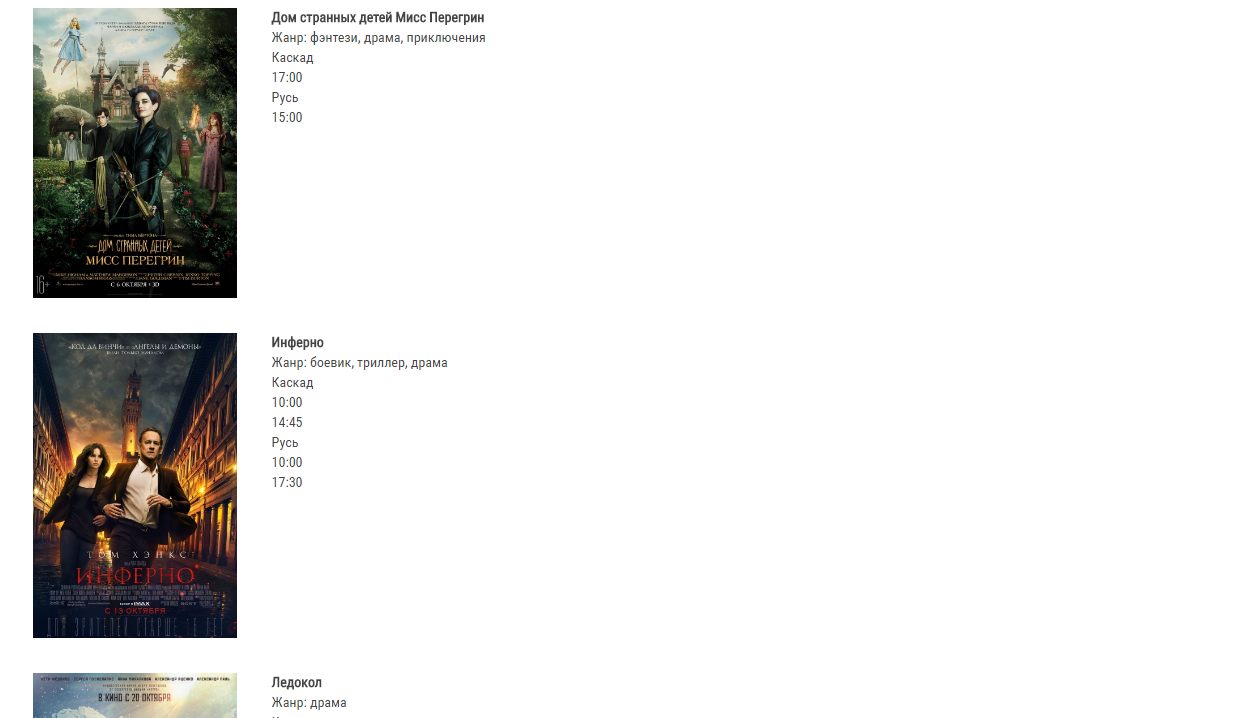
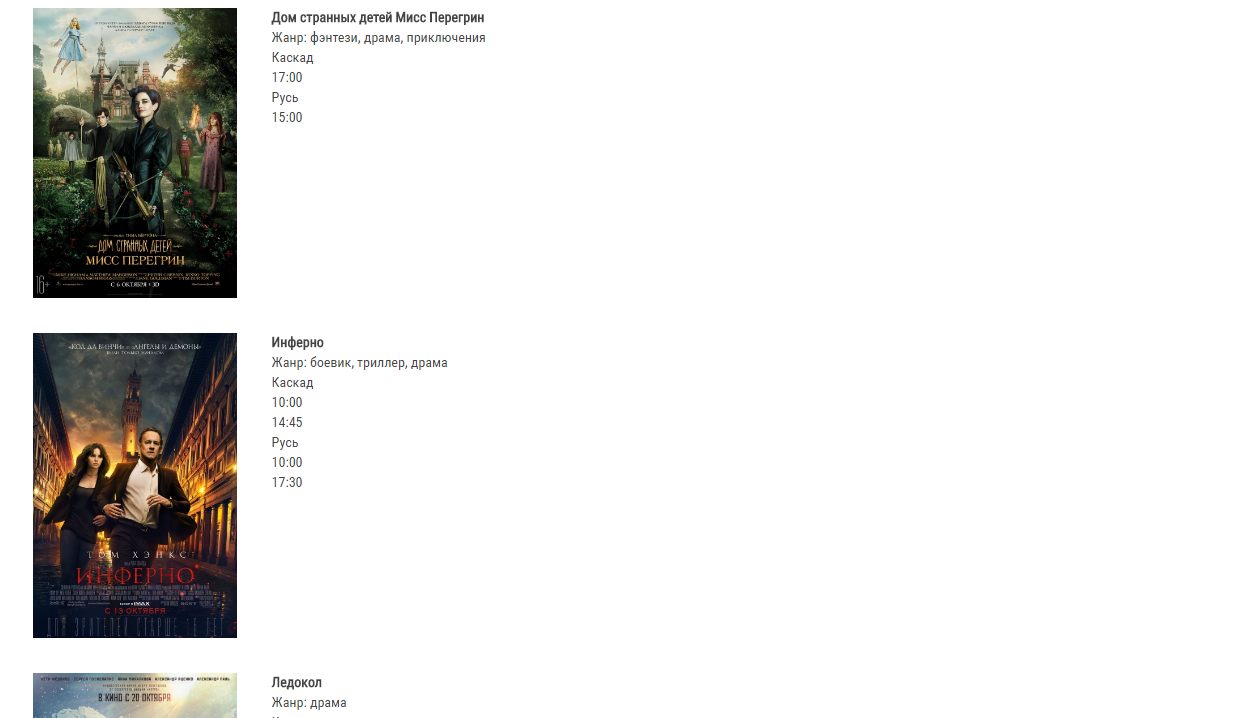
Мой первый скрипт - Сеансы кино
Сразу говорю, красотой еще заморачивался и выводом через отдельный шаблон пока тоже не заморачивался.
Логика: Скрипт выполняется по крону 1 раз в час, записывает данные в [[*content]] ресурса 6(Афиша)

Логика: Скрипт выполняется по крону 1 раз в час, записывает данные в [[*content]] ресурса 6(Афиша)

easyAuth [1.0.0-beta]
Сохранение правильного конфига при переносе сайта
Самый простой способ перенести сайт с одного хостинга/аккаунта на другой — скопировать заранее конфиги в новом месте для сайта, чтобы потом руками не менять везде пути и логин/пароль к БД. Можно делать с помощью mc, как описано в разделе помощи Modhost, а можно руками в консоли писать команды. Или даже с помощью файлового менеджера через (S)FTP.
А можно еще проще, если есть доступ к SSH — запустить скрипт и выбрать режим работы:
1) Сохранить конфиги
2) Восстановить конфиги
А можно еще проще, если есть доступ к SSH — запустить скрипт и выбрать режим работы:
1) Сохранить конфиги
2) Восстановить конфиги
[ExtJS] Расширяем компонент Collections

Часто ли вам приходится расширять какие-то стандартные штуки в MODX или в компонентах для него? Мне вот часто! Поэтому, давно хотелось поделиться чем-нибудь интересным на этот счёт, что я собственно и сделал в статье Дополнительные поля профиля юзера, где описал, как можно расширить профиль юзера, чтобы всё выглядело натурально. На этот раз расскажу, как можно расширять компонент Collections, не прибегая к крайним мерам, вроде правки исходников приложения.


