mngatoff
С нами с 07 февраля 2014; Место в рейтинге пользователей: #32Вывод сгруппированных опций товара
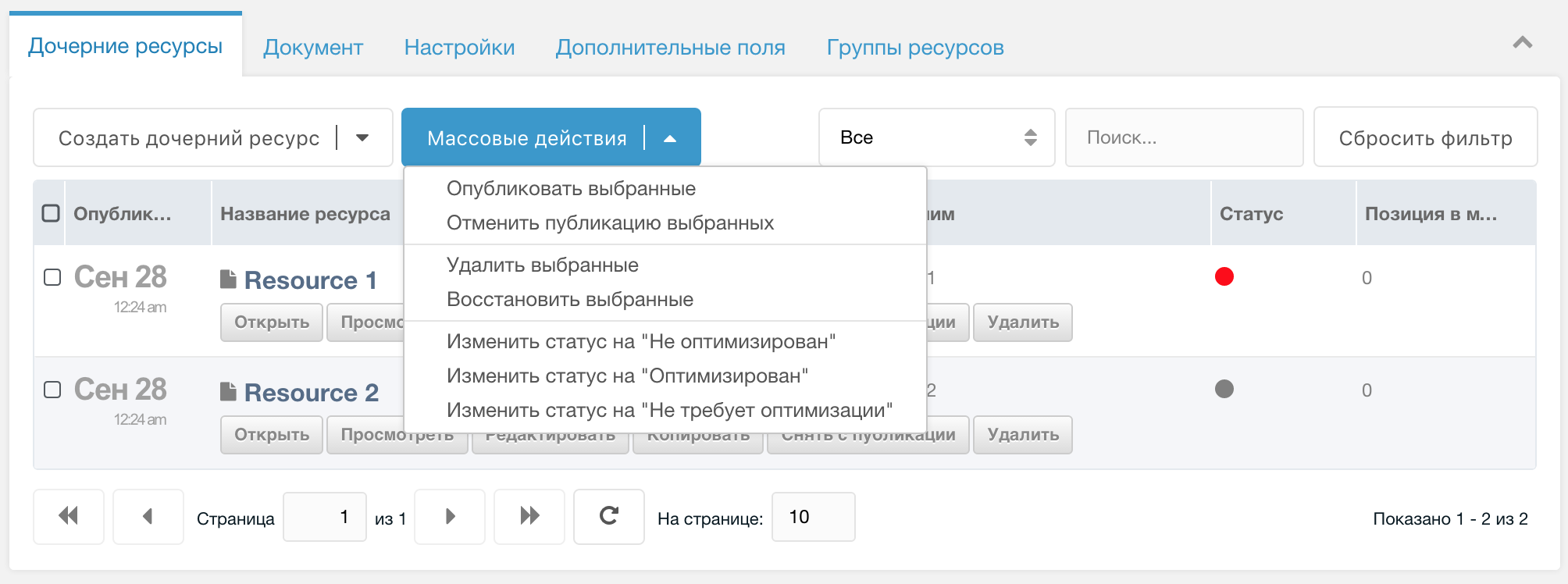
[ExtJS] Расширяем компонент Collections

Часто ли вам приходится расширять какие-то стандартные штуки в MODX или в компонентах для него? Мне вот часто! Поэтому, давно хотелось поделиться чем-нибудь интересным на этот счёт, что я собственно и сделал в статье Дополнительные поля профиля юзера, где описал, как можно расширить профиль юзера, чтобы всё выглядело натурально. На этот раз расскажу, как можно расширять компонент Collections, не прибегая к крайним мерам, вроде правки исходников приложения.
Как создать свою сборку для MODX
Как и обещал, выкладываю инструкцию — как на основе сборки siteExtra сделать свою сборку. Скачать исходники можно на гитхабе https://github.com/ilyautkin/siteExtra. Полученный архив загружаем на сайт и распаковываем.
Как сделать сортировку через select?
Пытаюсь сделать сортировку
<select id="mse2_sort" >
<option data-sort="ms_product|publishedon" data-dir="[[+mse2_sort:is=`resource|publishedon:desc`:then=`desc`]]" data-default="desc" class="sort">[[%mse2_sort_publishedon]]</option>
<option data-sort="ms|price" data-dir="[[+mse2_sort:is=``:then=`desc`]]" data-default="desc" class="sort [[+mse2_sort:is=``:then=`active`]]">[[%mse2_sort_price]]</option>
</select>Дополнительные поля профиля юзера (не extended)

Разрабатываю проект, в котором необходимо было реализовать более простое редактирование дополнительных полей профиля, чем есть из коробки. К слову, неудобное редактирование — это не единственный минус нативного способа расширения профиля полями. Ни для кого не секрет, что фильтрацию по JSON полям нормально не осуществить, только костылями. Фактически, мне надо было получить решение, которое бы расширяло стандартный код MODX, не трогая исходники, дабы сохранить
Пришёл к выводу, что буду расширять стандартную вкладку профиля «Общая информация». При желании можно чуть переписать код в событии OnUserFormPrerender и создать свою вкладку со своими полями.
TinyMCE + Tickets + выбор главной картинки в TV
Добрый день. Понадобился функционал удобного редактора textarea во фронтенде Tickets, а также сделать возможность пользователю выбрать главную картинку для тикета.
Вот что получилось:

Инструкция под катом
Вот что получилось:

Инструкция под катом
При подключении к внешней БД получаю знаки вопроса
Здравия всем.
Столкнулся с такой проблемой.
При попытке получить данные из внешней базы данных получаю знаки вопроса.
При переносе этой базы данных и конкретно этой таблицы на сервер, где живёт modX, но под другого юзера (считай ничего не изменилось, разве что проверили глюки базы данных), продолжают показываться знаки вопроса.
При переносе этой таблицы в базу данных modX и выполнение кода
В чём может быть проблема?
Класс prichkVirtueMartProduct задаю так:
Столкнулся с такой проблемой.
При попытке получить данные из внешней базы данных получаю знаки вопроса.
$dsn = 'mysql:host='.$mySiteDB[dbhost].';dbname='.$mySiteDB[db].';port=3306;charset=utf-8';
$myDB = new xPDO($dsn,$mySiteDB[dbuser],$mySiteDB[dbpasswd]);
if($myDB->connect()){
echo 'Работаем.';
$results = $myDB->query("SELECT * FROM jos_vm_product limit 1");
$row = $results->fetch(PDO::FETCH_ASSOC);
echo '<pre>';
var_dump($row);
echo '</pre>';
}При переносе этой базы данных и конкретно этой таблицы на сервер, где живёт modX, но под другого юзера (считай ничего не изменилось, разве что проверили глюки базы данных), продолжают показываться знаки вопроса.
При переносе этой таблицы в базу данных modX и выполнение кода
if($o=$modx->getObject('prichkVirtueMartProduct', array('product_id' => '573'))){
$oa = $o->toArray();
echo '<pre>';
var_dump($oa);
echo '</pre>';
}В чём может быть проблема?
Класс prichkVirtueMartProduct задаю так:
ЧПУ фильтр mFilter2
Всем доброго времени суток!
Уже не в первый раз на своих проектах сталкивались с пожеланием сеошников, чтобы часть параметров фильтра была доступна ЧПУ-ссылками и чтобы это было достаточно универсально. Под катом пара решений, которые я старался пилить достаточно универсально, но всё же без небольших костылей не обошлось!)
Уже не в первый раз на своих проектах сталкивались с пожеланием сеошников, чтобы часть параметров фильтра была доступна ЧПУ-ссылками и чтобы это было достаточно универсально. Под катом пара решений, которые я старался пилить достаточно универсально, но всё же без небольших костылей не обошлось!)
Курс по работе на чистом PHP
Привет, друзья! Хочу обрадовать вас новостью, что мой последний курс по работе на чистом PHP открыт всем желающим, бесплатно.
На этом курсе рассмотрены темы:
Комментирование заметок, как обычно, отключено — всё в режиме «только для чтения». Спасибо всем тем 19 добрым людям, которые купили курс в своё время.
На этом курсе рассмотрены темы:
- Простой каркас ООП сайта и контроллеры
- Работа с Composer и установка готовых решений
- Установка, подключение и использование Fenom
- Установка, подключение и использование xPDO
- Ajax-пагинация своими руками
Комментирование заметок, как обычно, отключено — всё в режиме «только для чтения». Спасибо всем тем 19 добрым людям, которые купили курс в своё время.
Разработка новой версии vrmedia.tv
Всё началось с того, что мне позвонил знакомый и попросил проконсультировать по их сайту vrmedia.tv.
Его разрабатывал один местный программист и что-то дело начало буксовать — пропал интерес у разработчика. Вроде и дорабатывать он не против, но что-то времени нет, и всё такое. В общем, было принято решение продолжать работу без него.

Я, конечно, ответил на вопросы и предложил поискать кого-то еще. На что мне объяснили, что это уже третий разработчик и надежды на кого-то еще просто нет. Пришлось выручать знакомого.
Его разрабатывал один местный программист и что-то дело начало буксовать — пропал интерес у разработчика. Вроде и дорабатывать он не против, но что-то времени нет, и всё такое. В общем, было принято решение продолжать работу без него.

Я, конечно, ответил на вопросы и предложил поискать кого-то еще. На что мне объяснили, что это уже третий разработчик и надежды на кого-то еще просто нет. Пришлось выручать знакомого.




