man
С нами с 04 января 2016; Место в рейтинге пользователей: #237Кэширование в MODX Revo для Google Page Speed
Всем привет! Столкнулся с такой проблемой, при проверке сайта в developers.google.com/speed/pagespeed/insights/ выскакиевает такая ошибка:


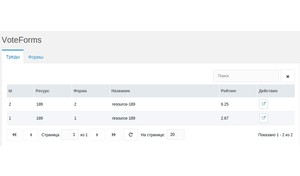
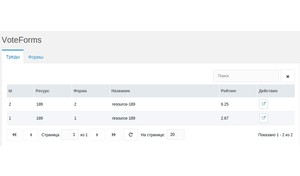
[VoteForms] Система голосования и опросов
Возможности:
— конструктор форм для голосования в modx manager
— вывод результатов голосования с сортировкой и поиском в modx manager
— вывод форм и результатов для голосования на сайте, обновление на лету через ajax
— возможность привязать результаты голосования к ресурсу или любому другому объекту создав новый thread

— конструктор форм для голосования в modx manager
— вывод результатов голосования с сортировкой и поиском в modx manager
— вывод форм и результатов для голосования на сайте, обновление на лету через ajax
— возможность привязать результаты голосования к ресурсу или любому другому объекту создав новый thread

Новая Google reCAPTCHA(v2) для FormIt

Наткнулся на дополнение ReCaptchaV2, позволяющее добавить новую капчу в FormIt.
Чистим сайт от старых пакетов
При обновлении какого-нибудь компонента, MODX загружает новый пакет в папку /core/packages и добавляет запись в таблицу modx_transport_packages. Со временем в папке /core/packages накапливается приличное количество пакетов компонентов разных версий. И глядя на это разнообразие хочется избавиться от старых версий. И самое просто решение — удалить из папки не нужное. Решение простое, но неправильное. Так как в таблице остаются ссылки на эти пакеты и MODX их помнит. И иногда может и поругаться, что не нашел какой-то пакет. Чтобы не нарушать гармонии, лучше удалять их через специальный интерфейс.
Динамическая кнопка Купить / В корзине
Появилась необходимость реализовать динамическую кнопку Купить / В корзине.
Может кому-то пригодится.
Спасибо Алексею Наумову, Василию Наумкину за помощь в реализации.
Чанк Купить tplOut:
Чанк В корзине tplIn:
Скрипт (требуется подключенный jQuery)
Сниппет myButton:
Кнопка вызывается таким образом:
Может кому-то пригодится.
Спасибо Алексею Наумову, Василию Наумкину за помощь в реализации.
Чанк Купить tplOut:
<button type="submit" class="btn btn-cart btn-primary" name="ms2_action" value="cart/add">
Купить
</button>
<button type="submit" class="btn btn-checkout btn-success hidden" name="ms2_action" value="cart/add">
В корзине
</button>Чанк В корзине tplIn:
<button type="submit" class="btn btn-checkout btn-success" name="ms2_action" value="cart/add">
В корзине
</button>Скрипт (требуется подключенный jQuery)
if (typeof(miniShop2) != 'undefined') {
// кнопки В корзину/Оформить
miniShop2.Callbacks.Cart.add.response.success = function(response) {
miniShop2.Order.getcost();
miniShop2.sendData.$form.find('.btn-cart').addClass('hidden');
miniShop2.sendData.$form.find('.btn-checkout').removeClass('hidden');
};
miniShop2.Callbacks.Cart.remove.response.success = function() {
miniShop2.sendData.$form.find('.btn-cart').removeClass('hidden');
miniShop2.sendData.$form.find('.btn-checkout').addClass('hidden');
};
}Сниппет myButton:
<?php
// Параметры
$idd = $modx->getOption('idd', $scriptProperties, $modx->resource->id);
$tplIn = $modx->getOption('tplIn', $scriptProperties, 'tplIn'); //Можно писать так: ('tplIn', $scriptProperties, '@INLINE Товар в корзине, кол-во – [[+count]], цена = [[+price]].');
$tplOut = $modx->getOption('tplOut', $scriptProperties, 'tplOut'); // '@INLINE Товара нет в корзине.'
// Классы для работы
$pdo = $modx->getService('pdoTools');
$miniShop2 = $modx->getService('minishop2');
$miniShop2->initialize($modx->context->key, $scriptProperties);
$cart = $miniShop2->cart->get();
// Поехали
$found = false;
foreach($cart as $product) {
if ($product['id'] == $idd) {
$found = $product;
break;
}
}
return $found
? $pdo->getChunk($tplIn, $found)
: $pdo->getChunk($tplOut);Кнопка вызывается таким образом:
[[!myButton? &idd=`[[+id]]`]]Контроль версий и деплой при разработке сайтов на MODX

Проблема контроля версий, деплоя, возможности командной работы издавна занимают умы разработчиков.
[Tickets] Комментарии со смайликами
Вот дошли до второй части описания книги отзывов. Здесь я расскажу, как добавить колобков к комментариям.

В первой части я написал, что ajax — самая простая часть. На самом деле — добавить смайлики к комментариям так же просто. Всего те же простых 3 шага.

В первой части я написал, что ajax — самая простая часть. На самом деле — добавить смайлики к комментариям так же просто. Всего те же простых 3 шага.
ms2form - форма для публикации продукта minishop2
Всем привет, я написал дополнение к minishop2, позволяющее публиковать и редактировать товар, не заходя в админ. панель modx. Выглядит, оно вот так

Отзывы с оценкой товара
Стоит задача сделать отзывы в интерент-магазине, с возможностью ставить оценку товара по 5-бальной шкале. Возможно кто-то встречался уже с похожей задачей и может подсказать, на чем это проще/быстрее реализовать? Буду очень признателен за помощь. С помощью существующих расширений Quip, Tickets,
modxTalks не получается — не понимаю, как можно к комментарию еще одно поле прикрутить, в которое бы сохранялся рейтинг отзыва.
modxTalks не получается — не понимаю, как можно к комментарию еще одно поле прикрутить, в которое бы сохранялся рейтинг отзыва.
Новые дополнения и обновления
Привет, сообщество!
C момента написания статьи с итогами года и предыдущей рассылки прошло чуть более месяца. За это время у нас появилось 10 новых дополнений, 4 дополнения получили серьезные обновления и большинство адаптировались к MODХ 2.3.
Итак, обо всем по порядку.
C момента написания статьи с итогами года и предыдущей рассылки прошло чуть более месяца. За это время у нас появилось 10 новых дополнений, 4 дополнения получили серьезные обновления и большинство адаптировались к MODХ 2.3.
Итак, обо всем по порядку.


