ms2form - форма для публикации продукта minishop2
Всем привет, я написал дополнение к minishop2, позволяющее публиковать и редактировать товар, не заходя в админ. панель modx. Выглядит, оно вот так

Я написал это дополнение для своего домашнего проекта и особенности реализации не позволяют опубликовать его как есть, предлагаю их обсудить, а также скинутся на доработку дополнения.
Дополнение состоит из трех частей каждая из которых может быть полезна по-своему.
Форма публикации и редактирования ресурса.
Реализовано:
Поддержка тегов и мультикатегорий minishop2, есть возможность выбрать шаблон и привязать свои tv к шаблону.
Поддержка загрузки msProductFiles с drag and drop.
Я заменил редактор markItUp на bootstrap-markdown чтобы было удобнее редактировать большие документы. Контент набирается c помощью markdown синтаксиса, но сохранятся в html формате. При редактировании документа контент снова кодируется в markdown разметку.
Не хватает:
Нет совместимости с последними версиями modx и minishop2.
Изображения и превью изображений не сохраняются на диск, а загружаются сразу в google drive.
Источник файлов (media source) для google drive.
Хранение большого количество фото в google drive показалось мне хорошей идеей в свете того что google не ограничивает дисковое пространство для хранения фотографий. Я доработал media source адаптер для google drive, который нашел в сети. Есть возможность создавать папки, а также загружать и удалять файлы как из админ. панели так и из ms2form.
Я рассчитывал на то что превью изображений будут генерироваться на лету c помощью google drive сервиса, но это оказалось верно лишь отчасти, так как ссылки на превью от этого сервиса доступны только в течение нескольких часов.
Асинхронный менеджер задач
Генерировать превью картинок на сервере мне все-таки не хотелось, поэтому я воспользовался возможностью синхронизировать загруженные в google drive изображения с google photos и picasa web albums.
Проблема оказалась в том что фото синхронизируется с ощутимой задержкой, а также, синхронно и это занимает слишком много времени. Поэтому я написал простой и удобный менеджер задач для modx на основе react. Он позволяет синхронно или асинхронно запускать процессоры modx с заданными интервалами времени.
Также этот менеджер задач можно использовать как альтернативу cron для запуска процессоров modx по таймеру или выполнения их асинхронно.
Это менеджер в итоге позволил мне хранить все галереи изображений minishop2 в google photo/picasa и получить превью, которые можно генерировать на лету в зависимости от параметра в url.
Ограничения:
Есть ограничение на размер изображений они не должны превышать размер 2048 х 2048 пикселей и должны быть больше чем 520px x 520 px.
Самое большое ограничение состоит в том что несмотря на всю соблазнительность программирования на php в асинхронном стиле, shred хостинги слабо подходят для этого. React сервер должен быть запущен в режиме командной строки, но функции отвечающее за это обычно заблокированы из соображений безопасности, это можно сделать вручную, но все равно остается проблема с функциями для работы с сокетами которые, тоже, часто блокируют (через сокеты реализована передача параметров от сервера к процессорам modx)
Не хватает:
Нужно реализовать работу галереи изображений без асинхронного сервера в условиях shared хостинга а, это, или генерация превью на сервере или новый источник файлов для работы с picasa web albums напрямую, но идея писать источник только для изображений мне не очень по душе.
Нет совместимости с последними версиями modx и minishop.
Итак, интересно ли вам такое дополнение?
В порядке увлечения сложности разработки у меня выходят следующие варианты для стандартного хостинга:
Компонент в магазине modstore.pro
p.s. сайт для которого я написал это дополнение.
Я написал это дополнение для своего домашнего проекта и особенности реализации не позволяют опубликовать его как есть, предлагаю их обсудить, а также скинутся на доработку дополнения.
Дополнение состоит из трех частей каждая из которых может быть полезна по-своему.
Форма публикации и редактирования ресурса.
Реализовано:
Поддержка тегов и мультикатегорий minishop2, есть возможность выбрать шаблон и привязать свои tv к шаблону.
Поддержка загрузки msProductFiles с drag and drop.
Я заменил редактор markItUp на bootstrap-markdown чтобы было удобнее редактировать большие документы. Контент набирается c помощью markdown синтаксиса, но сохранятся в html формате. При редактировании документа контент снова кодируется в markdown разметку.
Не хватает:
Нет совместимости с последними версиями modx и minishop2.
Изображения и превью изображений не сохраняются на диск, а загружаются сразу в google drive.
Источник файлов (media source) для google drive.
Хранение большого количество фото в google drive показалось мне хорошей идеей в свете того что google не ограничивает дисковое пространство для хранения фотографий. Я доработал media source адаптер для google drive, который нашел в сети. Есть возможность создавать папки, а также загружать и удалять файлы как из админ. панели так и из ms2form.
Я рассчитывал на то что превью изображений будут генерироваться на лету c помощью google drive сервиса, но это оказалось верно лишь отчасти, так как ссылки на превью от этого сервиса доступны только в течение нескольких часов.
Асинхронный менеджер задач
Генерировать превью картинок на сервере мне все-таки не хотелось, поэтому я воспользовался возможностью синхронизировать загруженные в google drive изображения с google photos и picasa web albums.
Проблема оказалась в том что фото синхронизируется с ощутимой задержкой, а также, синхронно и это занимает слишком много времени. Поэтому я написал простой и удобный менеджер задач для modx на основе react. Он позволяет синхронно или асинхронно запускать процессоры modx с заданными интервалами времени.
Также этот менеджер задач можно использовать как альтернативу cron для запуска процессоров modx по таймеру или выполнения их асинхронно.
Это менеджер в итоге позволил мне хранить все галереи изображений minishop2 в google photo/picasa и получить превью, которые можно генерировать на лету в зависимости от параметра в url.
Ограничения:
Есть ограничение на размер изображений они не должны превышать размер 2048 х 2048 пикселей и должны быть больше чем 520px x 520 px.
Самое большое ограничение состоит в том что несмотря на всю соблазнительность программирования на php в асинхронном стиле, shred хостинги слабо подходят для этого. React сервер должен быть запущен в режиме командной строки, но функции отвечающее за это обычно заблокированы из соображений безопасности, это можно сделать вручную, но все равно остается проблема с функциями для работы с сокетами которые, тоже, часто блокируют (через сокеты реализована передача параметров от сервера к процессорам modx)
Не хватает:
Нужно реализовать работу галереи изображений без асинхронного сервера в условиях shared хостинга а, это, или генерация превью на сервере или новый источник файлов для работы с picasa web albums напрямую, но идея писать источник только для изображений мне не очень по душе.
Нет совместимости с последними версиями modx и minishop.
Итак, интересно ли вам такое дополнение?
В порядке увлечения сложности разработки у меня выходят следующие варианты для стандартного хостинга:
- форма редактирования товаров с сохранением изображений и файлов и генерацией превью на сервере
- форма редактирования товаров с сохранением изображений и файлов в google drive и генерацией превью на сервере
- форма редактирования товаров с сохранением только изображений в google photo/picasa и генерацией превью там же
Компонент в магазине modstore.pro
p.s. сайт для которого я написал это дополнение.
Комментарии: 42
Идея офигенная! Хотелось бы увидеть реализацию загрузки файлов и настройки источников файлов как в Tickets. И вопрос, форму можно переделывать? Могу я например добавить свои поля в форму которые созданы через систему плагинов Minishop?
Сейчас есть возможность добавить только tv поля в форму. С загрузкой файлов нужно еще определиться, см вопросы в конце, если нужно сделать как в tickets то да, так вполне можно сделать.
Антон, вопрос не в тему… а как ты сделал навигацию с плавной прокруткой? Скинь ссылочку на скрипт…
для плавной прокрутки достаточно одной строчки c jquery
у меня посложнее, потому что я добавил поддержку навигации по истории браузера и мне пришлось учесть отступ который появляется из-за фиксированного меню наверху сайта
$("html, body").animate({ scrollTop: $('#target-to-scroll').offset().top }, 800);у меня посложнее, потому что я добавил поддержку навигации по истории браузера и мне пришлось учесть отступ который появляется из-за фиксированного меню наверху сайта
app.speedScroll = 800
if($('.sidebar').length)
app.offsetTop = $('.sidebar').offset().top - $('.navbar').offset().top;
app.offsetScroll = 150
// обработка клика на ссылку в sidenav
$('.scrollspy .sidenav a').on('click', function (e) {
if ($(this).data('pushState')) {
e.preventDefault();
} else return true;
var offsetScroll
var hash = $(this).attr('href').split('#')[1];
if ($('.navbar').hasClass('affix')) {
offsetScroll = $('#' + hash).offset().top - app.offsetScroll + app.offsetTop
} else {
offsetScroll = $('#' + hash).offset().top - app.offsetScroll
}
document.title = $(this).text()
history.pushState({href: $(this).attr('href'), title: $(this).text()}, $(this).text(), $(this).data('pushState'))
$("html, body").animate({scrollTop: offsetScroll}, app.speedScroll);
});
// ............навигация по странице спомощью сролла..............
$('.scrollspy').each(function () {
// скролл к елементу при загрузке
if ($(this).find('li.active').length) {
var activeHref = $(this).find('li.active a').attr('href')
var hash = $(this).find('li.active a').attr('href').split('#')[1];
var offsetScroll = $('#' + hash).offset().top - app.offsetScroll
$("html, body").animate({scrollTop: offsetScroll}, 0);
} else if (window.location.hash) {
var offsetScroll = $(window.location.hash).offset().top - app.offsetScroll
$("html, body").animate({scrollTop: offsetScroll}, 0)
}
})
// обработка навигации по истории браузера
window.onpopstate = function (e) {
if (e.state) {
var $target = $(e.state.href)
var offsetScroll
if ($('.navbar').hasClass('affix')) {
offsetScroll = $target.offset().top - app.offsetScroll + app.offsetTop
} else {
offsetScroll = $target.offset().top - app.offsetScroll
}
$("html, body").animate({scrollTop: offsetScroll}, app.speedScroll);
document.title = e.state.title
}
}
Очень интересно… спасибо!
Если не секрет, как реализовали фото? Они ведь подцепляются в галерею товара?
Да так и есть, фото хостится в google photo, а прямые ссылки на них записываются в таблицу modx_ms2_product_files, и в админ. панели отображаются в галерее товара.
не поделитесь реализацией загрузки фото на сам сайт (без гугла)? Как-то спрашивал у Василия — ответил, что не знает. Очень нужно для modx.pro/solutions/3462-alpha-implementation-of-shops-users/
собственно в том и вопрос что для minishop нет такой реализации, она есть для tickets и для обычных ресурсов ms2gallery, почитав их код, можно сделать похожее для minishop
Здравствуйте установил дополнение из репозитария но страница с выводом формы не открывается а о отчетах ошибка
[2015-04-04 10:45:06] (ERROR @ /home/s917/www/core/xpdo/xpdo.class.php : 653) PHP warning: file_exists(): open_basedir restriction in effect. File(/var/www/ms2form/www/core/components/ms2form/model/ms2form/ms2form.class.php) is not within the allowed path(s): (/home/s917)
[2015-04-04 10:45:06] (ERROR @ /index.php) Could not load class: ms2form from ms2form.
[2015-04-04 10:45:06] (ERROR @ /index.php) Problem getting service ms2form, instance of class ms2form, from path /var/www/ms2form/www/core/components/ms2form/model/ms2form/
Моя ошибка, исправил в новой версии — вот тут можно найти более свежие drive.google.com/folderview?id=0B5PnkrzwX8szflkyX0toUWlVTVdYa09xYmdIZnJnZjZieUphbFhaR2poQ0RNTV9XQzBwVVU&usp=sharing
Спасибо запустилась страница. Только почему то файлы не создаются и стили не работают. cityfor-me.ru/218-testovaya-stranicza/
вызываю так
вызываю так
[[!ms2form?
&parent=`10`
&parents=`10,11,12`
&templates=`5==Товар`
&allowedFields=`parent,pagetitle,content,published,template,hidemenu`
&requiredFields=`parent,pagetitle,content`
]]
c MinifyX еще компонент пока не дружит, может быть это.
Стандартные bootstrap стили нужно подключить вручную
Стандартные bootstrap стили нужно подключить вручную
bootstrap понял а MinifyX не подключал(
пришли мне доступ на me6iaton@gmail.com, я посмотрю
со всем разобрался все работает. Классный модуль. Было бы классно если после создания товара на него не перекидывало, а ниже формы выводились списком)
Подскажите а как вывести категории товаров как в вашем примере? выставляю так &parents=`10,11,12` но мне пишет что Совпадений не найдено
в parents нужно указывать родителей родителей… думаю дело в этом
Точно! Спасибо) если можно последний вопрос, можно ли как то запретить переход к созданному товару?
эту настройку я пропустил ) я думаю сделаю сегодня, завтра
Будет вообще супер!
Скажите можно ли сделать content не обязательным? Вроде убрал &requiredFields=`parent,pagetitle,price` а все равно просит заполнить(
сейчас видимо нет, я посмотрю можно ли исправить
1.0.9-beta
Добавлено новое свойство redirectPublished — [new|0|id] Перенаправлять на new — на вновь созданный ресурс, 0 — не перенаправлять, id — на ресурс с указанным id.
Поле content теперь может быть необязательным для заполнения.
Добавлено новое свойство redirectPublished — [new|0|id] Перенаправлять на new — на вновь созданный ресурс, 0 — не перенаправлять, id — на ресурс с указанным id.
Поле content теперь может быть необязательным для заполнения.
Подскажите а как редактировать товар с помощью формы?
На ресурс с формой должна вести ссылка с ?&pid=[id товара]. У пользователя должны быть выставлены права на редактирование товара msproduct_save.
Здравствуйте. Скажите можно ли как то с вами связаться по поводу доработки компонента?
me6iaton@gmail.com, skype — me6iaton
Антон, а есть возможность убирать созданный ресурс в черновики, как в тикетах? Что-то не могу найти.
Или совсем удалять ресурс.
Или совсем удалять ресурс.
Ни того, ни другого пока. Удалять из админ панели можно.
Спасибо. Решил задачу пока через javascript )
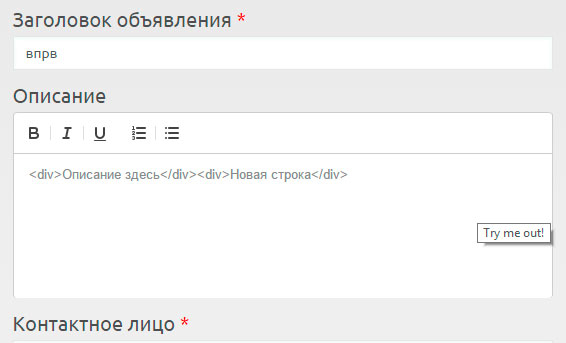
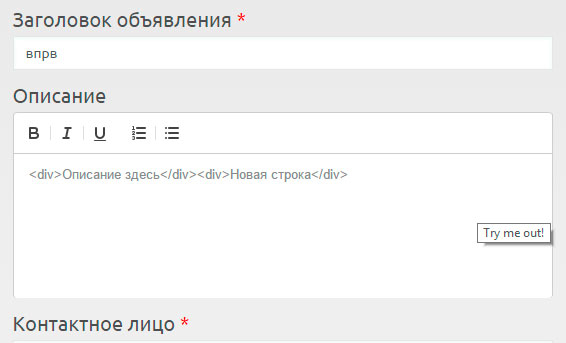
Недавно заметил одну проблему, при редактировании уже созданного ресурса в поле Описание текст подгружается вместе со всеми html-тегами, и при пересохранении эти теги никуда не исчезают… Это только у меня так? Или где-то недоглядел?

Код вот такой:
Недавно заметил одну проблему, при редактировании уже созданного ресурса в поле Описание текст подгружается вместе со всеми html-тегами, и при пересохранении эти теги никуда не исчезают… Это только у меня так? Или где-то недоглядел?

Код вот такой:
<div class="form-group popover-help" id="formGroupContent">
<h3>Описание</h3>
<input id="content" name="content" type="hidden" value="[[+content]]"/>
[[$tpl.ms2form.editor.[[+editor]]?content=`[[+content]]`]]
</div>
Аналогичная проблема…
Вам удалось её решить?
Вам удалось её решить?
Насколько помню, я поменял редактор
Привет. А можно поподробнее, столкнулся с такой-же проблемой.
На какой редактор сменили, у меня что-то путного ничего не получилось
На какой редактор сменили, у меня что-то путного ничего не получилось
Не решил проблему толком. Сейчас стоит редактор bootstrapMarkdown, но при редактировании ни переносы ни теги не соблюдаются, все в одну строку.
Как самый быстрый вариант:
сниппет ms2form -> закомментируй $value = htmlentities($value, ENT_QUOTES, $charset);
сниппет ms2form -> закомментируй $value = htmlentities($value, ENT_QUOTES, $charset);
Александр, подскажите как вы решили вопрос с удалением ресурса с фронтенда?
Не подскажете как подключить мультиселект для tv полей?
Добрый день, коллеги! Я здесь новенький, могу делать что-то не так, если что, поправьте. У меня такой вопрос по этому дополнению. Если использую форму которая в комплекте по умолчанию, все работает как надо. КОгда добавляю самый обычный checkbox, он не передается в админку. Знаний не много пока, чтобы решить эту задачу на лету, поэтому приходится немного повозиться. Прошу помощи у знающих. Как использовать обычный checkbox и select для этого дополнения, чтобы все передавалось корректно в админку. Жду ваших ответов. Спасибо за уделенное время.
Checkbox в любом состоянии не передается или только пустой, неотмеченный?
никогда не пользовался этим компонентом, поэтому рассуждения только теоретические.
Вы все сделали по документации
docs.modx.pro/komponentyi/minishop2/drugie-dopolneniya/ms2form#%D0%92%D0%BE%D0%B7%D0%BC%D0%BE%D0%B6%D0%BD%D0%BE%D1%81%D1%82%D0%B8
— добавили это поле в allowedFields, создали корректно html для него в форме?
Если да то следующим шагом предлагаю просто для проверки на время отказаться от чекбоксов и вывести их значения в обыкновенный инпут типа текст.
К примеру если это стандартное поле (скрыть из меню) то в нем лежит либо 0 либо 1. Если руками изменяете значение в форме на 0 или 1 — сохраняется? (в адмике галочка показывать в меню то появляется то нет)
Если при использовании обычного инпута работает, то скорее всего автором этого компонента не предусмотрено использования именно чекбоксов, ведь они имеют специфическую логику, если чекбокс не отмечен, то данное значение вообще не передается на сервер.
Вот по этой ссылке в разделе note
developer.mozilla.org/en-US/docs/Web/HTML/Element/input/checkbox
предлагается решение, как обеспечить передачу чекбокса, если он не выбран (создание скрытого инпута с таким же именем).
Тоесть суммирую. На мой взгляд все должно быть примерно так
1. Добавили свой TV у которого значения могут быть 0 или 1
2. Привязали его к шаблону товара
3. Добавили его в allowedFields вызова сниппета
4. Создали html для него в форме. В качестве value используете значение этого TV, а также вам нужно будет решить самостоятельно вопрос с атрибутом checked. На fenom это было бы примерно так
Вы все сделали по документации
docs.modx.pro/komponentyi/minishop2/drugie-dopolneniya/ms2form#%D0%92%D0%BE%D0%B7%D0%BC%D0%BE%D0%B6%D0%BD%D0%BE%D1%81%D1%82%D0%B8
— добавили это поле в allowedFields, создали корректно html для него в форме?
Если да то следующим шагом предлагаю просто для проверки на время отказаться от чекбоксов и вывести их значения в обыкновенный инпут типа текст.
К примеру если это стандартное поле (скрыть из меню) то в нем лежит либо 0 либо 1. Если руками изменяете значение в форме на 0 или 1 — сохраняется? (в адмике галочка показывать в меню то появляется то нет)
Если при использовании обычного инпута работает, то скорее всего автором этого компонента не предусмотрено использования именно чекбоксов, ведь они имеют специфическую логику, если чекбокс не отмечен, то данное значение вообще не передается на сервер.
Вот по этой ссылке в разделе note
developer.mozilla.org/en-US/docs/Web/HTML/Element/input/checkbox
предлагается решение, как обеспечить передачу чекбокса, если он не выбран (создание скрытого инпута с таким же именем).
Тоесть суммирую. На мой взгляд все должно быть примерно так
1. Добавили свой TV у которого значения могут быть 0 или 1
2. Привязали его к шаблону товара
3. Добавили его в allowedFields вызова сниппета
4. Создали html для него в форме. В качестве value используете значение этого TV, а также вам нужно будет решить самостоятельно вопрос с атрибутом checked. На fenom это было бы примерно так
<input type="checkbox"name="subscribe" value="1" {if $subscribe==1} checked {/if}><input type="checkbox" name="subscribe" value="0" hidden>
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
