Александр
С нами с 07 мая 2013; Место в рейтинге пользователей: #313Подготавливаем ЛК для "ГдеПосылка"

Это продолжение статей по работе с заказами MS2, в последней статье я обещал, что расскажу как интегрировать сервис «ГдеПосылка» в Minishop2, а пока я жду пока очухается администрация «ГдеПосылка» чтобы дать мне доступ к API подготовим почву для интеграции, что мы будем делать:
- Добавим новое поле в заказы minishop2
- Сделаем вывод для пользователей их историю заказов без extJS и каких либо дополнений, на чистом pdoTools
- Научимся делать leftJoin и select на pdoTools и pdoFetch
- Бонусом идут сразу готовые стили для всего этого добра и написанный JS
За объяснением кода — под кат, за кодом на GitHub
Sendex и AjaxForm - подписка на рассылку ч/з ajax
Sendex, как учебный компонент, особо не развивается, но он довольно удобен и приятен в обращении изнутри сайта. В связи с чем регулярно его использую. Но вот «снаружи», на фронте, он не очень удобен. Очередная просьба от клиента «чтобы окошко появлялось, а страничка не перезагружалась», побудила переписать для себя сниппет так, чтобы потом пользовать его через ajaxform. Получилось три чанка, один сниппет и немного джаваскрипта.
Прокачиваем навык программирования на Fenom
Информация для разработчиков. Сложность средняя.
Практически все разработчики MODX используют тот или иной шаблонизатор. Большинство в рунете сделали свой выбор в пользу Fenom. Благодаря Василию конечно. Этот шаблонизатор достаточно простой и лёгкий. И его функционала хватает для решения практически всех своих задач. В этой статье мы посмотрим на него немного под другим углом и попробуем его возможности расширения.
Практически все разработчики MODX используют тот или иной шаблонизатор. Большинство в рунете сделали свой выбор в пользу Fenom. Благодаря Василию конечно. Этот шаблонизатор достаточно простой и лёгкий. И его функционала хватает для решения практически всех своих задач. В этой статье мы посмотрим на него немного под другим углом и попробуем его возможности расширения.
[ExtJs] Связанные комбобоксы
mFilter2 и оптимизация скорости на 7k товарах

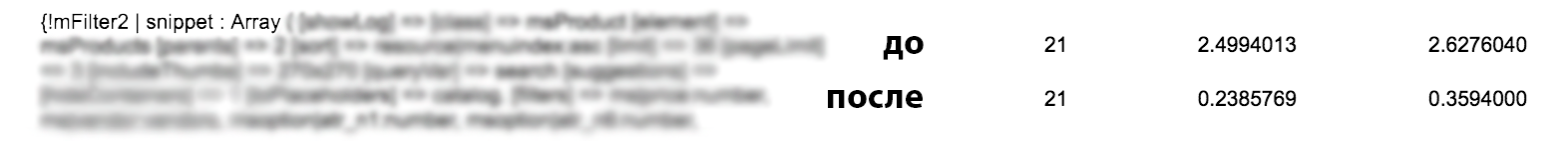
Всем, кто хоть раз пытался завести mFilter2 на большом кол-ве товаров и хотя-бы 10 опциях в фильтре, известно, что тормозов не избежать. Вот и мне попался на днях сайт, в котором, казалось бы, всего-то 7000 товаров и 10 опций на странице каталога. Однако сниппет фильтра отрабатывал за 3-4 секунды. Переписал на Fenom — стал отрабатывать за 2-3 секунды.
Не годится! Тем более, что у заказчика было требование: «Чтобы сайтом было комфортно пользоваться». Что-ж, взял задачу — надо решать!
Дебаг показал, что проблема в методе mse2FiltersHandler::getMsOptionValues, а именно в запросе (7k товаров!), который выглядит как-то так:
SELECT `product_id`, `key`, `value` FROM `modx_ms2_product_options` AS `msProductOption`
WHERE (`msProductOption`.`product_id` IN (3394,3408,еще 7 тысяч ID)
AND `msProductOption`.`key` IN ('atr_n1','atr_n6','atr_n5','atr_n12','atr_n43','atr_n46','atr_n29','atr_n11','atr_n44','atr_n2'))msOptionsPrice2 и составной товар

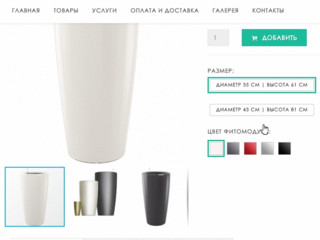
Возникла необходимость при помощи msOptionsPrice2 реализовать составной товар. Оказалось, что компонент не умеет прибавлять к начальной цене товара несколько цен из модификаций одной опции.
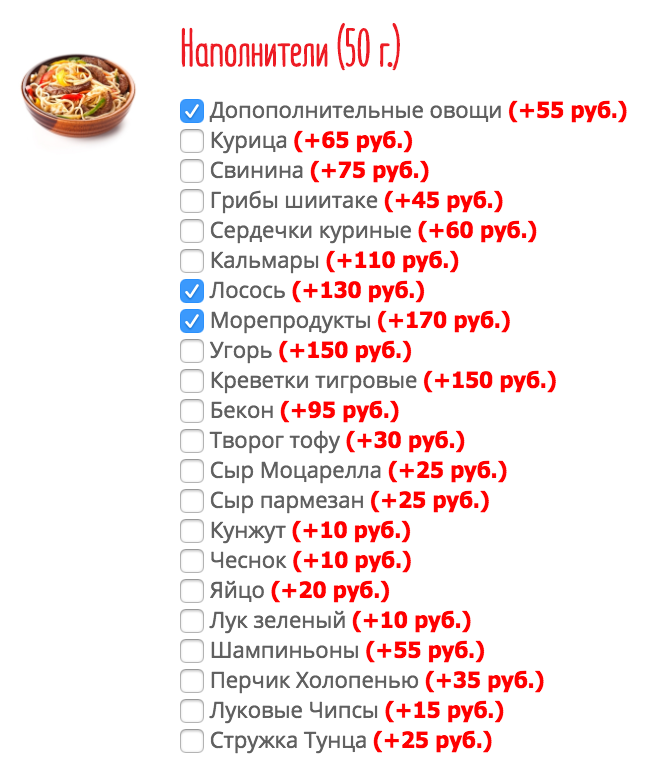
Например, есть опция Наполнители, у нее около 20 значений. На фронте, при выборе каждого из значений, цена товара должна увеличиваться на N рублей. Проблема заключается в том, что имена тегам чекбоксов мы даем в виде массива:
<input type="checkbox" name="cb[]">[msOptionsPrice2] работа с остатками
Опишу решение ряда проблем с которыми столкнулся сам. msOptionsPrice2 очень крутое решение для minishop2 но для нормальной работы с остатками там очень мало функционала.
Проблемы:
Проблемы:
- На странице каталога и товара нет плейсхолдера, с помощью которого можно было бы скрыть кнопку добавления в корзину и вывести свою информацию
- На странице каталога при добавлении товара проверяется на наличии первая модификация, и, если она отсутствует, то выскакивает оповещение о недоступности товара
- На миникарточке указана неправильная цена, т.к. выводится цена продукта, а не цена модификации
UserTest -компонент для тестирования пользователей
Представляю Вашему вниманию новый компонент для тестирования пользователей сайта — UserTest. Компонент сделан по заказу студии WebHubPub.
[xLike] Идеальная система лайков с оптимистичным интерфейсом и правильной формулой
Пакет довольно прост и одновременно функционален. Выполняет систему рейтинга для любого объекта, по-умолчанию, для ресурсов. Чем-то напоминает систему лайков на YouTube, в частности, в пакете реализован оптимистичный интерфейс.

Также, особенностью компонента является правильный подсчет рейтинга на основе вычисления нижней границы доверительного интервала Вильсона для параметра Бернулли. По-простому: эта формула не даст встать новым записям с 1 лайком и 0 дизлайками выше более старых записей с сильным рейтингом.
Список преимуществ:

Также, особенностью компонента является правильный подсчет рейтинга на основе вычисления нижней границы доверительного интервала Вильсона для параметра Бернулли. По-простому: эта формула не даст встать новым записям с 1 лайком и 0 дизлайками выше более старых записей с сильным рейтингом.
Список преимуществ:
- Оптимистичный интерфейс,
- Наиболее правильная формула вычисления рейтинга,
- Работа с любыми объектами (modResource, modUser, кастомные объекты),
- Голосование гостями,
- Анимированное изменение полосы/числа рейтинга,
- Событие плагина — xLikeOnVote.