Jameson
С нами с 03 мая 2018; Место в рейтинге пользователей: #484Модель безопасности в MODX
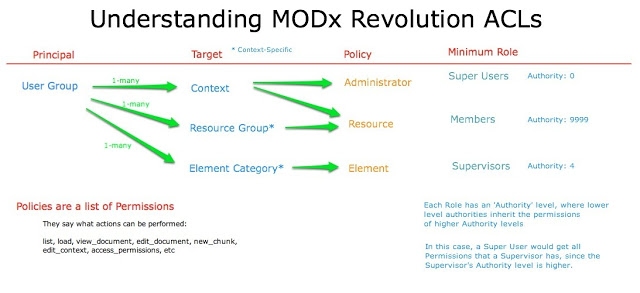
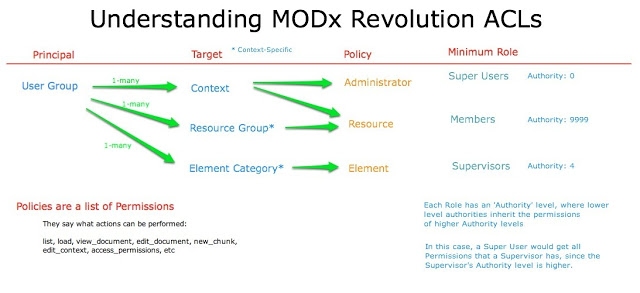
Модель безопасности в MODX не самая очевидная. Хотя в MODX присутствуют примитивы, присущие, например, модели безопасности SQL, их предназначение в MODX несколько отличается.
При настройке безопасности конечной целью является дать каждому пользователю соответвующий набор привилегий – разрешить ему совершать определенные действия в системе. Действия могут совершаться над различными объектами: страницами (resource), контекстами (context), чанками (chunk), переменными шаблонов (TV) и т.д. Сами действия могут быть очень разными, в простейшем случае это создание, просмотр, редактирование и удаление. Таким образом, задача настройки безопасности сводится к заданию отношений между пользователями, объектами и привилегиями.

При настройке безопасности конечной целью является дать каждому пользователю соответвующий набор привилегий – разрешить ему совершать определенные действия в системе. Действия могут совершаться над различными объектами: страницами (resource), контекстами (context), чанками (chunk), переменными шаблонов (TV) и т.д. Сами действия могут быть очень разными, в простейшем случае это создание, просмотр, редактирование и удаление. Таким образом, задача настройки безопасности сводится к заданию отношений между пользователями, объектами и привилегиями.

Отправка формы авторизации Login через ajax
Доброго времени суток!
Помогите пожалуйста разобраться, пытаюсь настроить отправку данных формы авторизации сниппета login с помощью ajax. Хотел сделать такой вариант — если пользователь ввел данные некорректно, сниппет выдавал бы ошибку без перезагрузки страницы.
Нашел вот такой вариант реализации:
Помогите пожалуйста разобраться, пытаюсь настроить отправку данных формы авторизации сниппета login с помощью ajax. Хотел сделать такой вариант — если пользователь ввел данные некорректно, сниппет выдавал бы ошибку без перезагрузки страницы.
Нашел вот такой вариант реализации:
$(document).ready(function(){
//ajax Login
$("#login_form").bind("submit", function() {
//clear
$(".auth_error").text("");
if ($("#login").val().length < 1 || $("#password").val().length < 1) {
$(".auth_error").text("Для авторизации введите логин и пароль");
return false;
}
//show preloader
$.ajax({
type : "POST",
cache : false,
url : "[[~[[*id]]]]",
data : $(this).serializeArray(),
success: function(data) {
var errMessage = $(data).find(".auth_error").text();
if(errMessage == ""){
window.location = "[[~[[*id]]]]";
}else{
$(".auth_error").text(errMessage);
}
}
});
return false;
});
});Выборка pdoPage where по дате
Добрый день. В тикете можно указать дату мероприятия через бекенд, вот выборка, которая показывает сегодняшние мероприятия:
[[!pdoPage?
&element=`getTickets`
&includeTVs=`program-start`
&tpl=`program-list-ru`
&sortby=`program-start` &sortbyTV=`program-start` &sortdirTV=`ASC` &sortby=``
&where=`{«program-start:LIKE»:"%[[!today]]%"}`
]] — тут всё ок
Как сделать, чтобы была выборка по сегодняшним и предстоящим?
Пробовал:
[[!pdoPage?
&element=`getTickets`
&includeTVs=`program-start`
&tpl=`program-list-ru`
&sortby=`program-start` &sortbyTV=`program-start` &sortdirTV=`ASC` &sortby=``
&where=`({«program-start:LIKE»:"%[[!today]]%"}) AND ({«program-start RLIKE '[[:>:]]%[[!today]]%'»}) `
]]
[[!pdoPage?
&element=`getTickets`
&includeTVs=`program-start`
&tpl=`program-list-ru`
&sortby=`program-start` &sortbyTV=`program-start` &sortdirTV=`ASC` &sortby=``
&where=`{«program-start:LIKE»:"%[[!today]]%"}`
]] — тут всё ок
Как сделать, чтобы была выборка по сегодняшним и предстоящим?
Пробовал:
[[!pdoPage?
&element=`getTickets`
&includeTVs=`program-start`
&tpl=`program-list-ru`
&sortby=`program-start` &sortbyTV=`program-start` &sortdirTV=`ASC` &sortby=``
&where=`({«program-start:LIKE»:"%[[!today]]%"}) AND ({«program-start RLIKE '[[:>:]]%[[!today]]%'»}) `
]]
Слэш в конце адреса
Подскажите кто знает:
Как сделать, чтобы в конце адреса всегда проставлялся слеш?
Сейчас ситуация такая:
site.ru — всегда без слеша на конце (пусть так и будет)
site.ru/catalog/ — ведет себя непонятно, на части страниц слэш подставляется, на части страниц доступно и со слэшем и без.
site.ru/catalog/podcatalog — доступен и со слешем и без него (а надо только со слешем)
site.ru/page.html — всегда без слэша (так и должно быть)
Я так понимаю настаивать надо nginx. Сервер настраивал по этой инструкции. От себя ничего не писал, не настраивал.
Кстати у Василия тоже примерно такая ситуация:
http://bezumkin.ru/index — всегда без слэша
http://bezumkin.ru/sections/ — и так и так доступно.
Как сделать, чтобы в конце адреса всегда проставлялся слеш?
Сейчас ситуация такая:
site.ru — всегда без слеша на конце (пусть так и будет)
site.ru/catalog/ — ведет себя непонятно, на части страниц слэш подставляется, на части страниц доступно и со слэшем и без.
site.ru/catalog/podcatalog — доступен и со слешем и без него (а надо только со слешем)
site.ru/page.html — всегда без слэша (так и должно быть)
Я так понимаю настаивать надо nginx. Сервер настраивал по этой инструкции. От себя ничего не писал, не настраивал.
Кстати у Василия тоже примерно такая ситуация:
http://bezumkin.ru/index — всегда без слэша
http://bezumkin.ru/sections/ — и так и так доступно.
HybridAuth дописать: если mailru,то username=email
Собственно сабж, подскажите как и где лучше дописать онное, не касаясь кода компонента, дабы при обновлении не пришлось править снова.

