iWatchYouFromAfar
С нами с 29 сентября 2018; Место в рейтинге пользователей: #26[MIGX] - Большой и страшный. Знакомство.
Привет сообществу!
Представляю цикл уроков (да, это будет цикл уроков, потому как мало кому нравиться читать большие тексты) про компонент MIGX.
Внимание! Уберите от экранов детей, беременных женщин и разработчиков средней руки. Вам тут делать нечего!
Представляю цикл уроков (да, это будет цикл уроков, потому как мало кому нравиться читать большие тексты) про компонент MIGX.
Внимание! Уберите от экранов детей, беременных женщин и разработчиков средней руки. Вам тут делать нечего!
ExtJs: Цвет окна в админке по статусу
Всем привет! Нужно сделать так joxi.ru/Dr8jedMH44kyq2
т.е. в зависимости от цвета статуса меняется цвет окна заказа.
Как это сделать через extJS — а именно какие свойства задавать. Полазал тут и погуглил — не нашел.
т.е. в зависимости от цвета статуса меняется цвет окна заказа.
Как это сделать через extJS — а именно какие свойства задавать. Полазал тут и погуглил — не нашел.
Изменяем форму заказа minishop2
msOptionsPrice2 и составной товар

Возникла необходимость при помощи msOptionsPrice2 реализовать составной товар. Оказалось, что компонент не умеет прибавлять к начальной цене товара несколько цен из модификаций одной опции.
Например, есть опция Наполнители, у нее около 20 значений. На фронте, при выборе каждого из значений, цена товара должна увеличиваться на N рублей. Проблема заключается в том, что имена тегам чекбоксов мы даем в виде массива:
<input type="checkbox" name="cb[]">[ExtJS] Расширяем нативную гриду юзеров

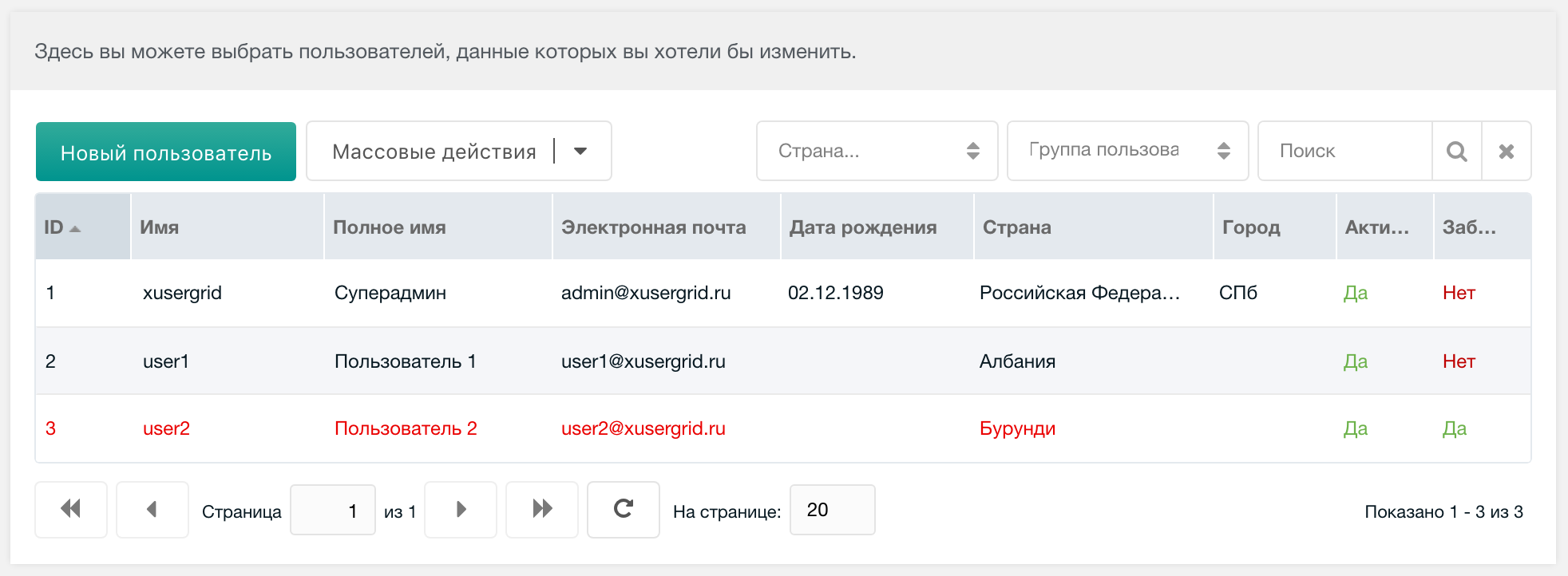
После статьи о расширении профиля юзера правильными дополнительными полями мне посыпались вопросы о расширении нативной таблицы со списком юзеров. Мы знаем, что практически любой стандартный компонент системы, работающий на ExtJS, можно расширить не затрагивая исходника. Главное
Сразу опишем задачу, которую реализуем в рамках статьи:
- Убрать слева каждой записи ненужный чекбокс,
- Добавить столбцы: Фото, Дата рождения, Страна, Город,
- Добавить возможность отфильтровать пользователей по стране,
- Заменить некрасивое поле поиска на симпатичное и компактное,
- Подсветить заблокированных красным цветом.
[Решено] Как добавить новое поле в таблицу заказов?
Возникла необходимость добавления нового поля в таблицу заказов.
В документации не нашёл ничего по этому вопросу. Также как и в поиске ничего дельного.
В документации сказано, что есть 4 вида служб — cart, order, delivery, payment
А order как я понял отвечает за процесс оформления заказа, а не за таблицу.
В документации не нашёл ничего по этому вопросу. Также как и в поиске ничего дельного.
В документации сказано, что есть 4 вида служб — cart, order, delivery, payment
А order как я понял отвечает за процесс оформления заказа, а не за таблицу.
Проблема с AjaxForm
Всем привет.
Столкнулся с такой проблемой:
На страницу через чанк выводится pop-up форма, чанк выводится вот так:
Столкнулся с такой проблемой:
На страницу через чанк выводится pop-up форма, чанк выводится вот так:
{include 'POP_UP'}{'!AjaxForm' | snippet : [
'snippet' => 'FormIt',
'form' => 'form_tpl.Callback_popup',
'hooks' => 'spam,email',
'emailTpl' => 'form_tpl_report.Callback_popup',
'emailTo' => '[[#1.form.emailTo]]',
'emailFrom' => '{$_modx->config.emailsender}',
'emailFromName' => '{$_modx->config.site_name}',
'emailSubject' => 'Заказ звонка с {$_modx->config.site_url}',
'validate' => 'workemail:blank,phone:required',
'validationErrorMessage' => 'В форме содержаться ошибки!',
'successMessage' => 'Спасибо! Ваше сообщение успешно отправлено',
]}Добавление своих полей в форму заказа [обновлено]
При разработке нескольких проектов, возникала необходимость в получении дополнительных данных от покупателей, а полей в miniShop2 ограниченное количество. Поиск готового решения результата не дал, поэтому предлагаю свой вариант.
Решение обновлено, убраны правки исходного кода минишопа, теперь при обновлении ничего не затрется, изменены ключи у полей
Решалось это следующим образом:
1. Добавлялись необходимые поля, для примера взяты тип плательщика, название организации и инн.
2. Добавлялся плагин срабатывающий при сохранении заказа и при подключении js минишопа в админке.
3. Редактировались настройки и записи словарей.
Более подробно далее
Решение обновлено, убраны правки исходного кода минишопа, теперь при обновлении ничего не затрется, изменены ключи у полей
Решалось это следующим образом:
1. Добавлялись необходимые поля, для примера взяты тип плательщика, название организации и инн.
2. Добавлялся плагин срабатывающий при сохранении заказа и при подключении js минишопа в админке.
3. Редактировались настройки и записи словарей.
Более подробно далее
Как прикрепить изображение к комментарию?

Как загрузить изображение на сервер и прикрепить его к комментарию в Tickets?
Написал плагин загрузки фотки и обрезки её с помощью встроенного в MODX phpThumb (спасибо Василию за готовый код, который я только кастомизировал под мои нужды).
Перенёс в категорию "Пошаговые инструкции", т.к. вопрос превратился в конкретную инструкцию.
Запишу эту инструкцию для себя будущего, может и кому-нибудь ещё понадобится…
Сохранение корзины для пользователей
На одном из проектов появилась задача сохранять содержимое корзины для зарегистрированных пользователей, чтобы при последующей авторизации с любого компьютера они имели возможность продолжить покупки, а не добавлять все заново.
В качестве решения получился очень простой плагин, который выполняет 2 действия:
1) Сохраняет содержимое корзины в extended поля пользователя после каждого изменения корзины
2) Восстанавливает содержимое корзины перед каждой обработкой запрошенной страницы.
В качестве решения получился очень простой плагин, который выполняет 2 действия:
1) Сохраняет содержимое корзины в extended поля пользователя после каждого изменения корзины
2) Восстанавливает содержимое корзины перед каждой обработкой запрошенной страницы.



