Александр Наумов
С нами с 15 декабря 2012; Место в рейтинге пользователей: #105[Tickets] 1.5.0-beta с генерацией нескольких превью
Неожиданно представляю вам новую версию Tickets с возможностью генерации нескольких превью для загружаемых юзерами картинок.
Как известно, изначально такую возможность я не предусматривал, справедливо полагая, что для каждой картинки в тикете достаточно одной превью. Но Tickets вышел очень многофункциональным дополнением, и многие люди используют его так, как я и представить не мог.
Вот эти люди меня уговорили немного переделать работу с файлами, и теперь вы можете указывать в источнике медиа такое:
Как известно, изначально такую возможность я не предусматривал, справедливо полагая, что для каждой картинки в тикете достаточно одной превью. Но Tickets вышел очень многофункциональным дополнением, и многие люди используют его так, как я и представить не мог.
Вот эти люди меня уговорили немного переделать работу с файлами, и теперь вы можете указывать в источнике медиа такое:
{
"thumb":{"w":120,"h":90,"q":90,"zc":"1","bg":"000000"},
"mini":{"w":50,"h":50,"q":90,"zc":"1","bg":"000000"}
}Автоматическая генерация оглавления страницы
На днях появился вопрос об автоматическом создании оглавления статьи, а позже где-то проскочил комментарий, мол неплохо бы такое добавить на docs.modx.pro — там же все документы хорошо структурированы.
И действительно, а почему бы не добавить? Выделил полчасика и набросал сниппет makeContents, который генерирует вот такое оглавление:


И действительно, а почему бы не добавить? Выделил полчасика и набросал сниппет makeContents, который генерирует вот такое оглавление:


mFilter2 + яндекс карта
Как можно вывести результаты фильтрации [[+results]] + json?
Делаю яндекс карту, у ресурсов есть координаты, их и нужно получить (что при фильтрации менялись метки).
Додумался только до этого:
Делаю яндекс карту, у ресурсов есть координаты, их и нужно получить (что при фильтрации менялись метки).
Додумался только до этого:
data-id="54" data-coords="59.939095,30.315868" data-title="test2"$('.msProduct').each(function(){
var test = $(this).attr('data-coords');
var title = $(this).attr('data-title');
myMap.geoObjects.add(new ymaps.Placemark(test, { balloonContent: title }));
});[Tickets] Компонент TicketMessages
По мотивам заметки про сообщения на Tickets.
Освоил создание компонентов (спасибо Василию за курс) и предлагаю на ваш суд свой первый компонент TicketMessages. Напомню, это дополнение к Tickets, которое позволяет работать с комментариями как с личными сообщениями.
Освоил создание компонентов (спасибо Василию за курс) и предлагаю на ваш суд свой первый компонент TicketMessages. Напомню, это дополнение к Tickets, которое позволяет работать с комментариями как с личными сообщениями.
Ограничение доступа в админку по IP и дням недели
Это никак не отражено в документации, но любому пользователю можно ограничить авторизацию по IP и дням недели. Работает это c помощью настроек пользователя. Далее краткая инструкция (я использую MODX 2.3, поэтому в версии 2.2 пути могут отличаться):
1) Заходим в пункт меню Управление -> Пользователи.
2) Выбираем нужного пользователя правой кнопкой и жмем «Редактировать».
3) Переходим на вкладку «Настройки» и жмем кнопку «Создать новый».
4) В появившемся окне называем ключ allowed_ip — это будет настройка ограничения по IP. Имя можно выбрать любое. В поле значение записываем IP через запятую, например, «192.168.0.1,127.0.0.1». Сохраняем.
5) Аналогично настройка по дням. Ключ называем allowed_days. Значение — это номера дней через запятую от 1 (воскресенье) до 7 (суббота). Например, строка «2,3,4,5,6» ограничит доступ в админку только рабочими днями.
1) Заходим в пункт меню Управление -> Пользователи.
2) Выбираем нужного пользователя правой кнопкой и жмем «Редактировать».
3) Переходим на вкладку «Настройки» и жмем кнопку «Создать новый».
4) В появившемся окне называем ключ allowed_ip — это будет настройка ограничения по IP. Имя можно выбрать любое. В поле значение записываем IP через запятую, например, «192.168.0.1,127.0.0.1». Сохраняем.
5) Аналогично настройка по дням. Ключ называем allowed_days. Значение — это номера дней через запятую от 1 (воскресенье) до 7 (суббота). Например, строка «2,3,4,5,6» ограничит доступ в админку только рабочими днями.
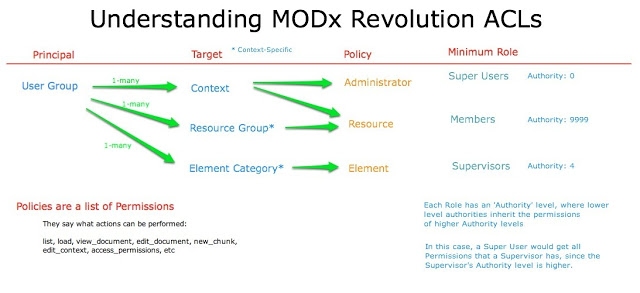
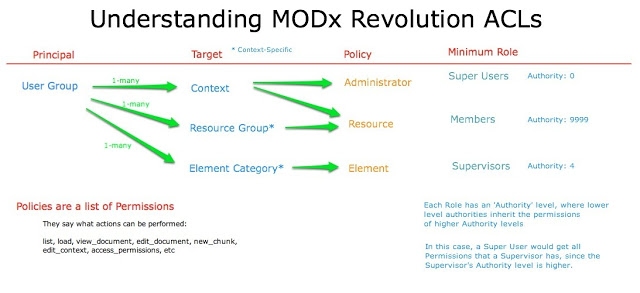
Модель безопасности в MODX
Модель безопасности в MODX не самая очевидная. Хотя в MODX присутствуют примитивы, присущие, например, модели безопасности SQL, их предназначение в MODX несколько отличается.
При настройке безопасности конечной целью является дать каждому пользователю соответвующий набор привилегий – разрешить ему совершать определенные действия в системе. Действия могут совершаться над различными объектами: страницами (resource), контекстами (context), чанками (chunk), переменными шаблонов (TV) и т.д. Сами действия могут быть очень разными, в простейшем случае это создание, просмотр, редактирование и удаление. Таким образом, задача настройки безопасности сводится к заданию отношений между пользователями, объектами и привилегиями.

При настройке безопасности конечной целью является дать каждому пользователю соответвующий набор привилегий – разрешить ему совершать определенные действия в системе. Действия могут совершаться над различными объектами: страницами (resource), контекстами (context), чанками (chunk), переменными шаблонов (TV) и т.д. Сами действия могут быть очень разными, в простейшем случае это создание, просмотр, редактирование и удаление. Таким образом, задача настройки безопасности сводится к заданию отношений между пользователями, объектами и привилегиями.

pdoCrumbs Разметка с помощью microdata
Разметка «хлебных крошек» с помощью microdata
Стандартный шаблон pdoCrumbs работает без микродатой чтоб исправит эту надо добавит в шаблон этот код
Обновил код теперь он валидный на w3
Стандартный шаблон pdoCrumbs работает без микродатой чтоб исправит эту надо добавит в шаблон этот код
[[pdoCrumbs? &showAtHome=`0`&showHome=`1` &outputSeparator=``
&tplCurrent=`@INLINE <li><span>[[+menutitle]]</span></li>`
&tpl=`@INLINE <li itemtype="http://data-vocabulary.org/Breadcrumb" itemscope><a href="[[+link]]" itemprop="url" ><span itemprop="title">[[+menutitle]]</span></a><span> / </span></li>`
&tplWrapper=`@INLINE <ul class="breadcrumbs">[[+output]]</ul>`
]].breadcrumbs {float:left; padding:0; margin:0; border:0;}
.breadcrumbs li {display: inline-table;}Обновил код теперь он валидный на w3
[xPoller] AJAX-опросы для MODX
Когда-то давно я начал разработку AJAX-опросов для MODX, но так и не довел ее до ума. Сегодня я готов представить первую рабочую версию компонента xPoller. Компонент позволяет создавать опросы для сайта. Голосовать могут только авторизованные пользователи.


Наложение watermark в ms2Gallery
Часто спрашивают, а как сделать наложение водяных знаков на изображения, загружаемые через ms2Gallery?

Понятно, что работа идёт через PhpThumb, понятно какие ему нужно задавать параметры, но что именно нужно настроить на сайте, чтобы одно изображение накладывалось на другое?

Понятно, что работа идёт через PhpThumb, понятно какие ему нужно задавать параметры, но что именно нужно настроить на сайте, чтобы одно изображение накладывалось на другое?
Новый тест скорости хостинга для MODX
Предлагаю новый простой тест хостинга, путем заполнения 10 000 INLINE чанков случайными значениями при помощи pdoTools.
Тест работает напрямую через MODX_API_MODE. Никакой лишней нагрузки нет, чистый рендер по всем правилам.
На нашем хостинге тест показывает примерно такие цифры:
Код нужно скопипастить в файл /render.php, который вы создадите прямо в корне сайта. Потом вызываете файл из браузера и смотрите цифры.
Пишите в комментариях, что у вас получается. Желательно также указать, какой у вас хостинг, и сколько платите в месяц — мне очень интересно.
Готовая таблица с упорядоченными данными из комментариев к этой заметке.
Тест работает напрямую через MODX_API_MODE. Никакой лишней нагрузки нет, чистый рендер по всем правилам.
На нашем хостинге тест показывает примерно такие цифры:
0.0002420: Created inline chunk 0.0749481: Total time 3 145 728: Memory usageТестовый скрипт:
<?php
define('MODX_API_MODE', true);
require 'index.php';
$pdo = $modx->getService('pdoTools');
$tpl = '@INLINE <p>[[+val1]] - [[+val2]] - [[+val3]]</p>';
$output = '';
for ($i = 0; $i <= 10000; $i ++) {
$array = array('val1' => rand(), 'val2' => rand(), 'val3' => rand());
$output .= $pdo->getChunk($tpl, $array);
}
echo '<pre>'; print_r($pdo->getTime()); echo '</pre>';
echo $output;Код нужно скопипастить в файл /render.php, который вы создадите прямо в корне сайта. Потом вызываете файл из браузера и смотрите цифры.
Пишите в комментариях, что у вас получается. Желательно также указать, какой у вас хостинг, и сколько платите в месяц — мне очень интересно.
Готовая таблица с упорядоченными данными из комментариев к этой заметке.
Обновлено 25.04.2016
Добавили PHP 7.0 на modhost.pro. Вот тест скорости для него:0.0001070: Created inline chunk with name "d9ad1bcdc5a530ed83598e35a1357e51" 0.0328310: Total time 2 097 152: Memory usageМинимум в 2 раза быстрее чем PHP 5.


