Илья Уткин
С нами с 15 декабря 2012; Место в рейтинге пользователей: #12MODX Meetup 2024 в Белграде

Совсем скоро — 19 апреля состоится MODX Meetup 2024 в Белграде. Организатор митапа — Sterc, и меня попросили рассказать об этом в русскоязычном сообществе.
Мультикатегории MODX с улучшенной выборкой
По следам статьи Как сделать мультикатегории на MODX с TV-шкой хочу напомнить о существовании такого компонента, как customExtra. Это платный компонент, который позволяет использовать готовые таблицы в базе для хранения любых своих данных.


[CDEKIntegrate] Отправка заказов напрямую в CDEK
Представляю вашему вниманию дополнение, реализующее интеграцию магазина с личным кабинетом CDEK. Дополнение позволяет отправлять заказы в CDEK и формировать накладные для отправлений.


Локальная разработка в Docker
Хочу поделиться тем, как я в своей работе использую Docker для локальной разработки сайтов. Я не до конца понимаю, как оно там внутри устроено и частично тут будет описано то, как я работаю «по наитию». Если у кого-то будут комментарии и предложения, буду рад услышать, как этот воркфлоу можно оптимизировать.
Главное, что нам понадобится — это Docker.
Скачать его можно по этой ссылке: https://www.docker.com/get-started.

Главное, что нам понадобится — это Docker.
Скачать его можно по этой ссылке: https://www.docker.com/get-started.

[reMessages] Ещё одна попытка создать систему сообщений для сайтов на MODX
Избавляемся от ошибки «modAction support is deprecated» в старых пакетах
Если у вас есть дополнение, которое вы делали ещё на первой версии modExtra, то при его установке сейчас вы будете видеть такое сообщение об ошибке:
Исправить её не сложно, но раньше всё не доходили руки.
modAction support is deprecated since version 2.3.0. Support for modAction has been replaced with routing based on a namespace and action name. Please update the extra with the namespace simpleupdater to the routing based system.
Исправить её не сложно, но раньше всё не доходили руки.
[logRotation] Ротация файла error.log (журнал ошибок MODX)

Дополнение избавляет от проблемы «разрастания» файла ошибок error.log
Ротация логов
На некоторых сайтах за годы работы скопилось огромное количество записей в журнале ошибок MODX. Файл error.log может «весить» гигабайты.Дополнение logRotation постоянно проверяет размер этого файла. Как только он превысит максимальный размер, указанный в системных настройках, плагин удалит старые записи и тем самым уменьшит размер файла.
Инструкция
Установите дополнение и в системной настройке logrotation_size укажите желаемый максимальный размер файла.Дополнение в modstore.pro.
Полезные методы xPDOCacheManager
Класс xPDOCacheManager реализует механизм кеширования в MODX. Кеш у нас хранится в файлах, а значит, этот класс может помочь нам в работе с файловой системой.
Чтобы иметь доступ к методам класса xPDOCacheManager, нужно получить экземпляр этого класса. Это делается одной строчкой:
xPDOCacheManager::writeFile
Первый метод поможет нам записывать данные в файл. Работает он очень просто:
Чтобы иметь доступ к методам класса xPDOCacheManager, нужно получить экземпляр этого класса. Это делается одной строчкой:
$cache = $modx->getCacheManager();xPDOCacheManager::writeFile
Первый метод поможет нам записывать данные в файл. Работает он очень просто:
$cache->writeFile(MODX_BASE_PATH . 'filename.txt', 'Текст');[hideSource] Скрываем файлы у медиа-источников
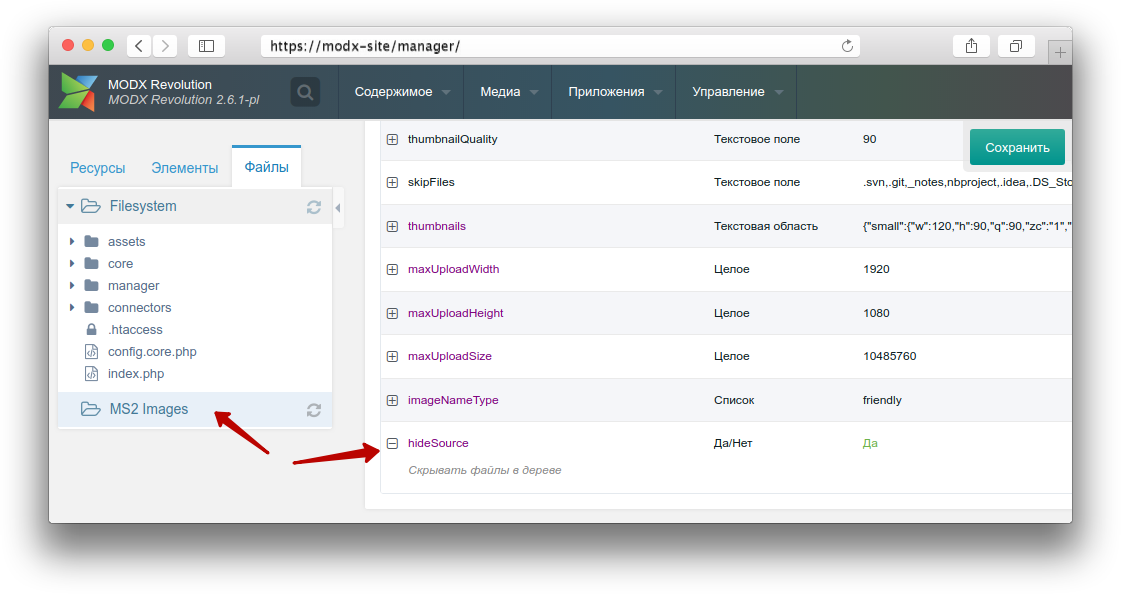
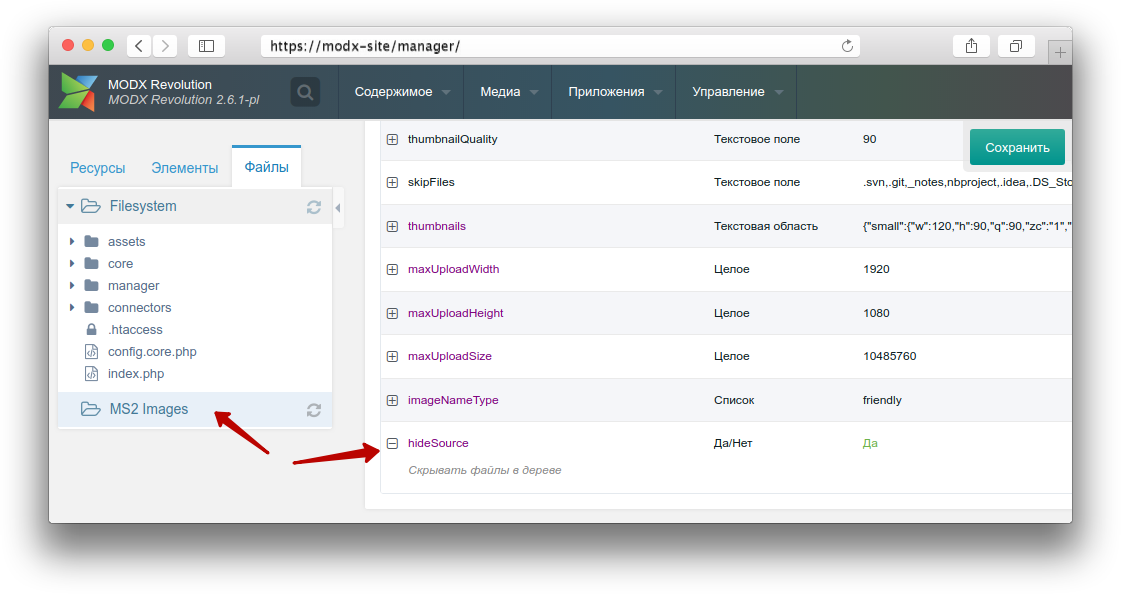
Такие компоненты, как miniShop2, MS2Gallery, Tickets, UserFiles создают новые источники файлов для своих нужд. По умолчанию все источники отображаются в дереве файлов в админке. Когда папок и файлов в этих источниках становится слишком много, отрисовка всего дерева может вызывать «зависания» админки. Чтобы предотвратить такие проблемы, установите компонент hideSource.
Компонент hideSource добавляет всем существующим источникам файлов новый параметр — hideSource. Если параметр hideSource у источника установлен в значение Да, то файлы и папки этого источника не отображаются в дереве файлов.

Компонент hideSource добавляет всем существующим источникам файлов новый параметр — hideSource. Если параметр hideSource у источника установлен в значение Да, то файлы и папки этого источника не отображаются в дереве файлов.

ExtJS for dummies. Part 2 — ExtJS Panel
LoadCustomCssJs method in class modExtraManagerController adds to the page your styles and scripts. Let's start our first extjs script using this method.
<?php
class ThingsIndexManagerController extends modExtraManagerController {
public function getPageTitle() {
return 'Things';
}
public function getTemplateFile() {
return dirname(__FILE__) . '/home.tpl';
}
public function loadCustomCssJs() {
$this->addHtml("<script>
Ext.onReady(function() {
var title = 'Мой заголовок';
var msg = 'Модель DOM готова...';
Ext.MessageBox.alert(title,msg);
});
</script>");
}
}

