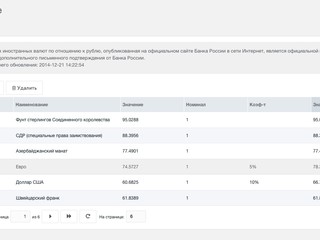
Илья
С нами с 30 сентября 2013; Место в рейтинге пользователей: #163[CurrencyRate] - курс валют
Создание и настройка прав пользователя
Прошу посмотреть порядок мои действий, и если там есть ошибки подсказать их решение.
Задача заключается в том что бы:
Вариант 1. Когда пользователи могут создавать, редактировать, удалять тикеты и комментарии
1) Сам админ мог создавать, редактировать, удалять тикеты и комментарии.
2) Гости не могут создавать, редактировать, удалять тикеты и комментарии.
3) Авторизованные пользователи могут создавать, редактировать и удалять тикеты и комментарии.
И так имея уже установленный компонент tickets и HybridAuth, настраиваем права доступа:
Задача заключается в том что бы:
Вариант 1. Когда пользователи могут создавать, редактировать, удалять тикеты и комментарии
1) Сам админ мог создавать, редактировать, удалять тикеты и комментарии.
2) Гости не могут создавать, редактировать, удалять тикеты и комментарии.
3) Авторизованные пользователи могут создавать, редактировать и удалять тикеты и комментарии.
И так имея уже установленный компонент tickets и HybridAuth, настраиваем права доступа:
Отправка формы авторизации Login через ajax
Доброго времени суток!
Помогите пожалуйста разобраться, пытаюсь настроить отправку данных формы авторизации сниппета login с помощью ajax. Хотел сделать такой вариант — если пользователь ввел данные некорректно, сниппет выдавал бы ошибку без перезагрузки страницы.
Нашел вот такой вариант реализации:
Помогите пожалуйста разобраться, пытаюсь настроить отправку данных формы авторизации сниппета login с помощью ajax. Хотел сделать такой вариант — если пользователь ввел данные некорректно, сниппет выдавал бы ошибку без перезагрузки страницы.
Нашел вот такой вариант реализации:
$(document).ready(function(){
//ajax Login
$("#login_form").bind("submit", function() {
//clear
$(".auth_error").text("");
if ($("#login").val().length < 1 || $("#password").val().length < 1) {
$(".auth_error").text("Для авторизации введите логин и пароль");
return false;
}
//show preloader
$.ajax({
type : "POST",
cache : false,
url : "[[~[[*id]]]]",
data : $(this).serializeArray(),
success: function(data) {
var errMessage = $(data).find(".auth_error").text();
if(errMessage == ""){
window.location = "[[~[[*id]]]]";
}else{
$(".auth_error").text(errMessage);
}
}
});
return false;
});
});Вывод RSS сайта через pdoResources
Честно говоря, я не очень люблю всякие рассылки и подписки, мне больше нравится использовать RSS.

Им очень удобно пользоваться — нужно просто зайти скопировать ссылку и вставить её в свой агрегатор новостей, например www.inoreader.com.
Для пущего удобства можно еще установить расширение для Chrome, чтобы вас регулярно уведомляли о свежих записях.
А теперь давайте посмотрим, как можно генерировать RSS с помощью pdoResources.

RSS — семейство XML-форматов, предназначенных для описания лент новостей, анонсов статей, изменений в блогах и т. п. Информация из различных источников, представленная в формате RSS, может быть собрана, обработана и представлена пользователю в удобном для него виде специальными программами-агрегаторами или онлайн-сервисами.
Им очень удобно пользоваться — нужно просто зайти скопировать ссылку и вставить её в свой агрегатор новостей, например www.inoreader.com.
Для пущего удобства можно еще установить расширение для Chrome, чтобы вас регулярно уведомляли о свежих записях.
А теперь давайте посмотрим, как можно генерировать RSS с помощью pdoResources.
Драйвер для Media Source для работы с Яндекс.Диск
1 500
Рад представить вам на суд весьма полезное, по моему мнению, дополнение для MODX Revolution.
Всем известно, что для доступак файлам в MODX Revo используются так называемые медиа ресурсы, предоставляющие доступ к файлам размещенным как в файловой системе так и на других сторонних сервисах. Из коробки MODX умеет работать только с обычными файлами на диске и файлами в Amazon S3. Но ничего не мешает написать собственный провайдер, предоставляющий доступ к любому другому сервису.
Где-то год назад разработчик из Гонконга сделал подобный провайдер для работы с Dropbox, Марк Хамстра писал об этом. Именно тогда у меня появилась желание реализовать подобный провайдер для работы с Яндекс.Диском, но за год продвинуться сильно не удалось из-за особенностей работы с протоколом webdav и отсутствием нормальных библиотек на php для работы с этим протоколом. Но перед новым годом наткнулся на официальный SDK для работы с сервисами Яндекса от компании NIX Solutions из Харькова и решил возобновить работу над проектом.
И вот буквально вчера я закончил версию 0.5.0-alpha. В ней реализованы базовые функции для работы с файлами в Яндекс.Диске, а именно: создание, удаление, перемещение файлов и каталогов, создание и редактирование текстовых файлов из MODX. Генерация превью выполняется на стороне Яндекса, но для ускорения работы сгенерированные превью кешируются в самом MODX.
У альфа-версии скорее всего найдется еще куча багов и проблем, но у самого у меня не хватит ресурсов протестировать пакет в различных ситуациях. Поэтому я прошу вашей помощи в тестировании. Ниже инструкции, как установить, настроить и использовать компонент.
Ну и для скорейшего выпуска стабильной версии объявляется сбор денег (5000 рублей) для повышения мотивации меня, как разработчика.
Webmoney
Z203304231268
R140312479061
ЯД:
41001878021446
Уже собрано 1500
На этой неделе начну активно исправлять описанные баги.
Всем известно, что для доступак файлам в MODX Revo используются так называемые медиа ресурсы, предоставляющие доступ к файлам размещенным как в файловой системе так и на других сторонних сервисах. Из коробки MODX умеет работать только с обычными файлами на диске и файлами в Amazon S3. Но ничего не мешает написать собственный провайдер, предоставляющий доступ к любому другому сервису.
Где-то год назад разработчик из Гонконга сделал подобный провайдер для работы с Dropbox, Марк Хамстра писал об этом. Именно тогда у меня появилась желание реализовать подобный провайдер для работы с Яндекс.Диском, но за год продвинуться сильно не удалось из-за особенностей работы с протоколом webdav и отсутствием нормальных библиотек на php для работы с этим протоколом. Но перед новым годом наткнулся на официальный SDK для работы с сервисами Яндекса от компании NIX Solutions из Харькова и решил возобновить работу над проектом.
И вот буквально вчера я закончил версию 0.5.0-alpha. В ней реализованы базовые функции для работы с файлами в Яндекс.Диске, а именно: создание, удаление, перемещение файлов и каталогов, создание и редактирование текстовых файлов из MODX. Генерация превью выполняется на стороне Яндекса, но для ускорения работы сгенерированные превью кешируются в самом MODX.
У альфа-версии скорее всего найдется еще куча багов и проблем, но у самого у меня не хватит ресурсов протестировать пакет в различных ситуациях. Поэтому я прошу вашей помощи в тестировании. Ниже инструкции, как установить, настроить и использовать компонент.
Ну и для скорейшего выпуска стабильной версии объявляется сбор денег (5000 рублей) для повышения мотивации меня, как разработчика.
Webmoney
Z203304231268
R140312479061
ЯД:
41001878021446
Уже собрано 1500
На этой неделе начну активно исправлять описанные баги.
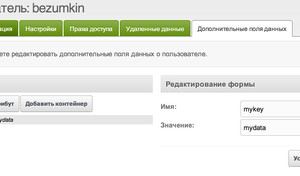
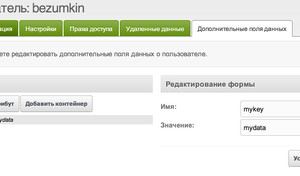
Расширенные поля пользователей
Небольшая пошаговая инструкция, как научиться сохранять любые интересующие данные о юзере в специальное поле extended.
На самом деле, это никакой не секрет. Во многих объектах MODX есть специальное поле типа JSON, которое хранится в БД как текст, например, properties у modResource и extended у modUserProfile.
При работе с объектами xPDO, JSON текст из этих полей превращается в массивы. То есть, общий принцип выглядит так:

На самом деле, это никакой не секрет. Во многих объектах MODX есть специальное поле типа JSON, которое хранится в БД как текст, например, properties у modResource и extended у modUserProfile.
При работе с объектами xPDO, JSON текст из этих полей превращается в массивы. То есть, общий принцип выглядит так:
// id нужного пользователя
$user_id = 15;
// Получаем объект modUser
if ($user = $modx->getObject('modUser', $user_id)) {
// Получаем связанный с ним профиль пользователя
if ($profile = $user->getOne('Profile')) {
// Получаем специальное поле extended
$extended = $profile->get('extended');
// Добавляем новое значение
$extended['mykey'] = 'mydata';
// И сохраняем обратно в профиль
$profile->set('extended', $extended);
$profile->save();
}
}
[REVO] Можно ли скрыть контекст в дереве ресурсов?
Собственно вопрос:
возможно ли скрыть контекст от конкретного админа или группы админов контекст в дереве ресурсов (со всеми документами, что есть в нем само собой.)
возможно ли скрыть контекст от конкретного админа или группы админов контекст в дереве ресурсов (со всеми документами, что есть в нем само собой.)
Водяной знак на изображении товара miniShop2
Подскажите, пожалуйста, как проще всего поставить текстовый водяной знак на изображении товара miniShop2?