Илья
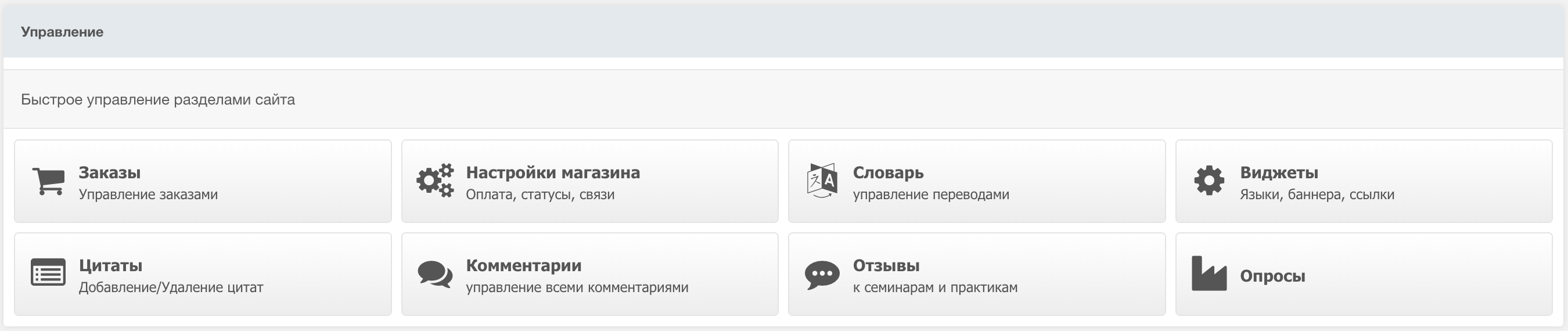
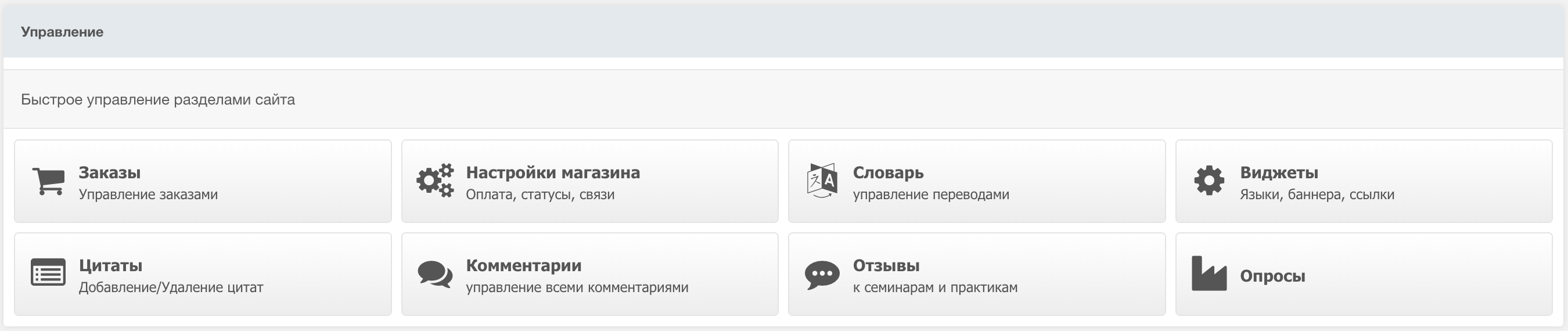
С нами с 30 сентября 2013; Место в рейтинге пользователей: #163Quickstart Buttons - виджет кнопок быстрого доступа
Как говорится, по просьбам трудящихся, в этой мини статье подробнее расскажу о таком виджете как Quickstart Buttons


Кто и как борется со спамом?
Нужен совет.
Кто и как борется со спамом на email в modx при использовании ajaxform и formit?
Или даже без привязки к modx а просто, какие действенные способы борьбы вы знаете?
У меня много сайтов на modx и везде установлена recaptcha 3 версии и плюс проверка того, что скрытый input в форме остается пустым. Но спам все равно идет и не мало. За день с каждого сайта может приходить до 50 спам-писем. Заметил, что спам на сайтах становится сильнее, если наши СЕО специалисты начинаю продвигать проект, потом спадает, затем снова усиливается, и только на совсем забытых и заброшенных проектах он отсутствует совсем (как впрочем и обращения от людей).
Есть около 10 ка сайтов на битриксе — там тоже самое, никакие встроенные
Кто и как борется со спамом на email в modx при использовании ajaxform и formit?
Или даже без привязки к modx а просто, какие действенные способы борьбы вы знаете?
У меня много сайтов на modx и везде установлена recaptcha 3 версии и плюс проверка того, что скрытый input в форме остается пустым. Но спам все равно идет и не мало. За день с каждого сайта может приходить до 50 спам-писем. Заметил, что спам на сайтах становится сильнее, если наши СЕО специалисты начинаю продвигать проект, потом спадает, затем снова усиливается, и только на совсем забытых и заброшенных проектах он отсутствует совсем (как впрочем и обращения от людей).
Есть около 10 ка сайтов на битриксе — там тоже самое, никакие встроенные
Создание CMP для вывода в админку с помощью MIGX
Итак, в прошлой статье я рассказал, как можно создавать свой компонент с помощью MIGX. Теперь я покажу, как можно создавать и редактировать данные в админке.
Кто не знает о чем речь, ссылка на первую статью.
Кто не знает о чем речь, ссылка на первую статью.
[logRotation] Ротация файла error.log (журнал ошибок MODX)

Дополнение избавляет от проблемы «разрастания» файла ошибок error.log
Ротация логов
На некоторых сайтах за годы работы скопилось огромное количество записей в журнале ошибок MODX. Файл error.log может «весить» гигабайты.Дополнение logRotation постоянно проверяет размер этого файла. Как только он превысит максимальный размер, указанный в системных настройках, плагин удалит старые записи и тем самым уменьшит размер файла.
Инструкция
Установите дополнение и в системной настройке logrotation_size укажите желаемый максимальный размер файла.Дополнение в modstore.pro.
Как сравнить User id администратора и Createby комментатора
Доброго времени суток!
На сайте стоит система тикетов в виде чата
В чате вывод сообщения пользователя необходимо сделать одного цвета, а вывод администратора другого.
(Администраторов может быть несколько)
Пытаюсь сделать методом подставки определенного класса
То-есть сравнить Admin и [[!+createdby]] в class=""
Предполагаю что надо сделать
[[!+ПроверкаАдминистратора:is=`[[!+createdby]]`:then=`admin`:else=`user`]]
Вопрос — как сделать проверку именно на администратора?
На сайте стоит система тикетов в виде чата
В чате вывод сообщения пользователя необходимо сделать одного цвета, а вывод администратора другого.
(Администраторов может быть несколько)
Пытаюсь сделать методом подставки определенного класса
То-есть сравнить Admin и [[!+createdby]] в class=""
Предполагаю что надо сделать
[[!+ПроверкаАдминистратора:is=`[[!+createdby]]`:then=`admin`:else=`user`]]
Вопрос — как сделать проверку именно на администратора?
Лечение зараженных сайтов на modhost.pro
Привет, друзья!
Как многие уже заметили, в MODX недавно обнаружили критическую уязвимость. Заключается она в том, что одним простым запросом можно залить произвольный файл на сайт, и выполнить его. Это может быть шел, вредоносный скрипт, что угодно.
Простота атаки и беспечность владельцев сайтов привели к тому, что я уже неделю разгребаю последствия этой атаки на modhost.pro. Итак, что нужно делать, чтобы вылечить свои сайты?
Как многие уже заметили, в MODX недавно обнаружили критическую уязвимость. Заключается она в том, что одним простым запросом можно залить произвольный файл на сайт, и выполнить его. Это может быть шел, вредоносный скрипт, что угодно.
Простота атаки и беспечность владельцев сайтов привели к тому, что я уже неделю разгребаю последствия этой атаки на modhost.pro. Итак, что нужно делать, чтобы вылечить свои сайты?
[ogImage] — генерация превью с текстом

Нужно красивое превью страницы в соцсетях?
Готовый сайт интернет-магазина с оплатой через ЯндекДеньги (для физлиц)
Друзья, мы сделали сборку ювелирного магазина с встроенной системой оплаты ЯндексДенег. Магаз легко перекроить под большинство товарных ниш.

Оплату на сайте можно принимать яндекс-деньгами или банковскими картами, будучи обычным физическим лицом. Все деньги будут поступать на указанный вами в настройках сайта яндекс-кошелек. Никаких сложных настроек и интеграций с платежными системами. Всё, что вам нужно после установки сайта на свой хостинг — это завести себе кошелек яндекс денег и вписать его в настройки сайта.

Оплату на сайте можно принимать яндекс-деньгами или банковскими картами, будучи обычным физическим лицом. Все деньги будут поступать на указанный вами в настройках сайта яндекс-кошелек. Никаких сложных настроек и интеграций с платежными системами. Всё, что вам нужно после установки сайта на свой хостинг — это завести себе кошелек яндекс денег и вписать его в настройки сайта.
Хук Formit для обновления сохраненной формы и перемещения прикрепленного файла
Всем привет! Это первая моя статья, поэтому сильно не ругайте!
Столкнулся с задачей, в которой нужно реализовать отправку формы с прикрепленными файлами. При этом форма должна сохраняться в админке.
Для решения задачи были выбраны компоненты: Formit, AjaxForm.
Сразу скажу, что использую Fenom и все шаблоны, чанки, сниппеты и хуки у меня файловые. Благо Formit умеет работать с файловыми хуками.
Столкнулся с задачей, в которой нужно реализовать отправку формы с прикрепленными файлами. При этом форма должна сохраняться в админке.
Для решения задачи были выбраны компоненты: Formit, AjaxForm.
Сразу скажу, что использую Fenom и все шаблоны, чанки, сниппеты и хуки у меня файловые. Благо Formit умеет работать с файловыми хуками.
Проблемы с ajaxform и formit
Доброго дня всем. Сижу туплю и взываю к помощи. Приходя пустые письма. Если прикрепить файлики, то приходят эти файлики, а в data не передаются данные из переменных. Запускал ajax form со стандартным tpl и такая же баллада. Есть варианты?
Вызов
Вызов
{'!AjaxForm' | snippet : [
'snippet'=>'FormIt',
'form'=>'formReview',
'hooks'=>'email',
'emailSubject'=>'Отзыв',
'emailTo'=>'{$_modx->config.email_reviews}',
'validate'=>'name:required','message:required',
'validationErrorMessage'=>'В форме имеются ошибки!',
'successMessage'=>'Сообщение успешно отправлено!'
]}<form action=" " id="review_form" method="post" class="ajax_form">
<div class="controls">
<input type="text" name="name" id="af_name" value="[[+fi.name]]" placeholder="Ваше имя*">
<span class="error_name">[[+fi.error.name]]</span>
</div>
<div class="controls">
<textarea name="message" id="af_message" cols="30" rows="10" placeholder="Текст отзыва">[[+fi.message]]</textarea>
<span class="error_name">[[+fi.error.message]]</span>
</div>
<div class="btn-submit">
<input type="submit" class="btn-site" value="Отправить отзыв">
</div>
[[+fi.success:is=`1`:then=`
<div class="alert alert-success">[[+fi.successMessage]]</div>
`]]
[[+fi.validation_error:is=`1`:then=`
<div class="alert alert-danger">[[+fi.validation_error_message]]</div>
`]]
</form>
