gagra33332
С нами с 06 июля 2016; Место в рейтинге пользователей: #1473Динамическое обновление цены товара miniShop2 по курсу доллара, через Cron.
Всем привет, друзья. Возникла у меня задача, сделать так, чтобы цены у товаров менялись в соответствии с курсом доллара, раз в сутки.
Вывести изображение в window ExtJS
Доброго дня!
Пытаюсь разобраться как делать свои «дополнения». Делаю на основе modExtra. Сделал занесение данных с фронта через Formit, там же идет заливка фото на сервер и запись в БД имен файлов. Проблема, что не могу вывести картинку в window ExtJS, пробовал уже все варианты которые мог найти и modx-combo-browser, но он дает только выбор картинки без превью и displayfield, данные из БД для картинки показываются а как их вставить в img не пойму. Для grid есть вот этот вариант:
Поэтому прощу помощи, как просто вывести картинку в window.
И может еще подскажете опять же, если в БД хранить имена картинок в json, можно их как то распарсить extjs и вывести эти картинки в window.
Спасибо.
Пытаюсь разобраться как делать свои «дополнения». Делаю на основе modExtra. Сделал занесение данных с фронта через Formit, там же идет заливка фото на сервер и запись в БД имен файлов. Проблема, что не могу вывести картинку в window ExtJS, пробовал уже все варианты которые мог найти и modx-combo-browser, но он дает только выбор картинки без превью и displayfield, данные из БД для картинки показываются а как их вставить в img не пойму. Для grid есть вот этот вариант:
{dataIndex: 'image', width: 100, header: 'Image', renderer: function(value) {
return '<img src="' + value + '">';
}}Поэтому прощу помощи, как просто вывести картинку в window.
И может еще подскажете опять же, если в БД хранить имена картинок в json, можно их как то распарсить extjs и вывести эти картинки в window.
Спасибо.
[mWebRTC] Видеочат админа с клиентом.
Данный компонент реализует видеочат в формате админ/гость, т.е. сидит админ на сайте и любой пользователь может связаться с ним. Своеобразная консультация/техподдержка с возможностью подключения видеокамеры.
Возможности
Возможности
- Видеочат между пользователем и администратором сайта
- Пуш-уведомления в качестве оповещения
- Очередь между пользователями
- Также присутствует простенький чат для клиентов в очереди
siteDev - Сборка для разработки сайтов и приложений c использование Fenom + Bootstrap 4 + Markdown
Компонент для быстрого развертывания окружения для разработки приложения и сайтов на Fenom + bootstrap 4 + MarkDown
При разработки последних приложений поставился целью создать приложение для быстрого развертывания окружение нового сайта с необходимыми: страницами, чанками и шаблонами для удобной работы в IDE PhpStorm.
Так как когда возникает новая идея, то хочется быстрое её реализовать, но всегда сталкиваешься с рутинными задачами по настройке сайта.
Задачи типа создания и подключения чанков, создания необходимых страниц, добавления текст на страницу, добавления товаров в корзину и т. д и т. п. в общем ручные махинации для того чтобы приложение смогло заработать!!!
При разработки последних приложений поставился целью создать приложение для быстрого развертывания окружение нового сайта с необходимыми: страницами, чанками и шаблонами для удобной работы в IDE PhpStorm.
Так как когда возникает новая идея, то хочется быстрое её реализовать, но всегда сталкиваешься с рутинными задачами по настройке сайта.
Задачи типа создания и подключения чанков, создания необходимых страниц, добавления текст на страницу, добавления товаров в корзину и т. д и т. п. в общем ручные махинации для того чтобы приложение смогло заработать!!!
userMarker - приложение для добавления меток к ресурсам

Компонент предназначен для добавления меток к ресурсам и другим объектам MODX. При создании метки можно указать её название и цвет для отображения
Демонстрация на демо-сайте
Как работает компонент смотреть видео
Возможно ли условия показа ресурсов pdoResources взависимости от контекста?
Контекст 1 в нем родитель 11 с потомками (4 дочки)
Контекст 2 в нем родитель 12 с потомками (4 дочки)
Пытаюсь вывести:
Если Контекст 1 то выведи мне ресурсы с родителя 11
Если Контекст 2 то выведи мне ресурсы с родителя 12
Контекст 2 в нем родитель 12 с потомками (4 дочки)
Пытаюсь вывести:
Если Контекст 1 то выведи мне ресурсы с родителя 11
Если Контекст 2 то выведи мне ресурсы с родителя 12
{'pdoResources' | snippet : [
'parents' => '11',
'limit' => 4,
'tpl' => '@INLINE
<div class="slick-slide" style="background-image: url({$imgSlide | phpthumbon : "w=1920&h=517&zc=1"})">
<div class="presentation-content container">
<h2 class="title-section">{$pagetitle}</h2>
<div class="presentation-text">
{$introtext | striptags | ellipsis : "170"}
</div>
<a href="{$uri}" class="btn btn-light">Подробнее</a>
</div>
</div>
',
'includeContent' => 1,
'includeTVs' => 'imgSlide',
'tvPrefix' => ''
]}Изменяем форму заказа minishop2
АСУ для кофеен. Часть 4
Часть 1. Предыстория.
Часть 2. Почему выбран MODX Revolution. Серверная часть.
Часть 3. Работа с оборудованием. Примерная хронология проекта.
Часть 4. Синхронизация данных и обновление компонентов АСУ
Часть 5. Пути решения проблем при «непонятном» поведении движка/компонентов. Реализация складского учета
Часть 6, 7. Текущие функциональные возможности АСУ
Часть 8. Текущие показатели АСУ. Желаемые планы. Заключение

Первоначально, пока АСУ была запущена всего в 3-х кофейнях, любые изменения осуществлялись в ручном режиме. Чем больше времени проходило, тем меньше радости возникало при необходимости скорректировать цены, добавить товар или обновить компонент. Благо, с самого начала предполагалось создание центрального сервера (ЦС) и синхронизации всех локальных серверов через него.
Часть 2. Почему выбран MODX Revolution. Серверная часть.
Часть 3. Работа с оборудованием. Примерная хронология проекта.
Часть 4. Синхронизация данных и обновление компонентов АСУ
Часть 5. Пути решения проблем при «непонятном» поведении движка/компонентов. Реализация складского учета
Часть 6, 7. Текущие функциональные возможности АСУ
Часть 8. Текущие показатели АСУ. Желаемые планы. Заключение
Синхронизация данных и обновление компонентов АСУ

Первоначально, пока АСУ была запущена всего в 3-х кофейнях, любые изменения осуществлялись в ручном режиме. Чем больше времени проходило, тем меньше радости возникало при необходимости скорректировать цены, добавить товар или обновить компонент. Благо, с самого начала предполагалось создание центрального сервера (ЦС) и синхронизации всех локальных серверов через него.
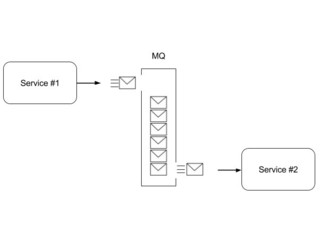
[simpleQueue] Простая очередь сообщений для других компонентов
После подготовки статей решил довести до ума удобный компонент, который изначально был задуман как публичный и создан для нужд АСУ. Удобен, чтобы в каждом из компонентов, где требуется очередь, не реализовывать одно и то же.
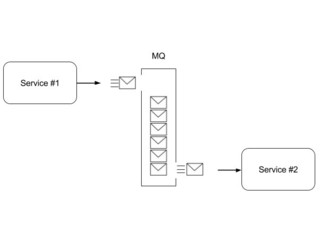
Простая очередь сообщений для использования в любых сторонних компонентах.
Очередь сообщений удобно использовать в случаях, когда необходимо в одном потоке добавить сообщение о новом действии, а в другом потоке его выполнить.

Простой пример: отправка писем. В основном процессе добавляется сообщение о новом исходящем письме, а отдельным скриптом осуществляется отправка письма.
Простая очередь сообщений для использования в любых сторонних компонентах.
Очередь сообщений удобно использовать в случаях, когда необходимо в одном потоке добавить сообщение о новом действии, а в другом потоке его выполнить.

Простой пример: отправка писем. В основном процессе добавляется сообщение о новом исходящем письме, а отдельным скриптом осуществляется отправка письма.



