Наумов Алексей
С нами с 31 марта 2013; Место в рейтинге пользователей: #13easyComm 1.7.0. Расширенный рейтинг
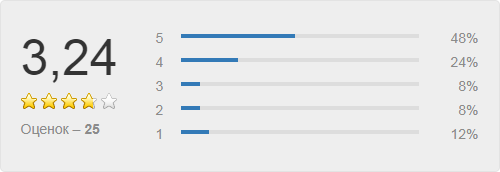
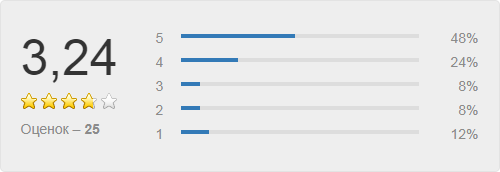
В версии 1.7.0 я добавил возможность отобразить подробную информацию об оценках, которые ставили пользователи.


Установка, настройка и кастомизация редактора TinyMCE Rich Text Editor
Сегодня в телеграм канале MODX написали о том, что редактор TinyMCE Rich Text Editor не умеет то, не умеет этого. Кто-то не сумел его настроить, у кого-то он выдавал ошибки и т.д. Вопрос выбора редактора для меня встал сразу как я перешел на MODX (что напомню случилось не так давно, месяцев 8 назад). Задача стояла одна: сделать простой, удобный и многофункциональный редактор контента. Поигрался с обычным TinyMCE, поигрался с ckeditor, поигрался с TinyMCE Rich Text Editor и решил ковырять последний.
Я не хочу устраивать холивар, какой мол, редактор лучше. Я делюсь готовым решением рабочего и многофункционального редактора. А какой выбирать — решать конечно вам.
Я не хочу устраивать холивар, какой мол, редактор лучше. Я делюсь готовым решением рабочего и многофункционального редактора. А какой выбирать — решать конечно вам.
Office - авторизация и регистрация через sms c одной формы
Кейс:
Клиент очень хотел, чтобы у него на странице входа, как у служб доставки, было одно поле — номер телефона. И всё. То есть, если ты новый — ты регистрируешься, если уже юзер — входишь.
Если с авторизацией через email такое можно заставить работать из коробки, то с телефоном пришлось помудрить. Далее — пошаговое описание решения.
Клиент очень хотел, чтобы у него на странице входа, как у служб доставки, было одно поле — номер телефона. И всё. То есть, если ты новый — ты регистрируешься, если уже юзер — входишь.
Если с авторизацией через email такое можно заставить работать из коробки, то с телефоном пришлось помудрить. Далее — пошаговое описание решения.
Изменяем форму заказа minishop2
Вывод способ оплаты и доставки на странице товара
Здравствуйте!
Хочу вывести на странице товара способы оплаты и доставки, включенные в настройках магазина. Как это лучше сделать, если товара нет в корзине?
Хочу вывести на странице товара способы оплаты и доставки, включенные в настройках магазина. Как это лучше сделать, если товара нет в корзине?
[ExtJS] Расширяем нативную гриду юзеров

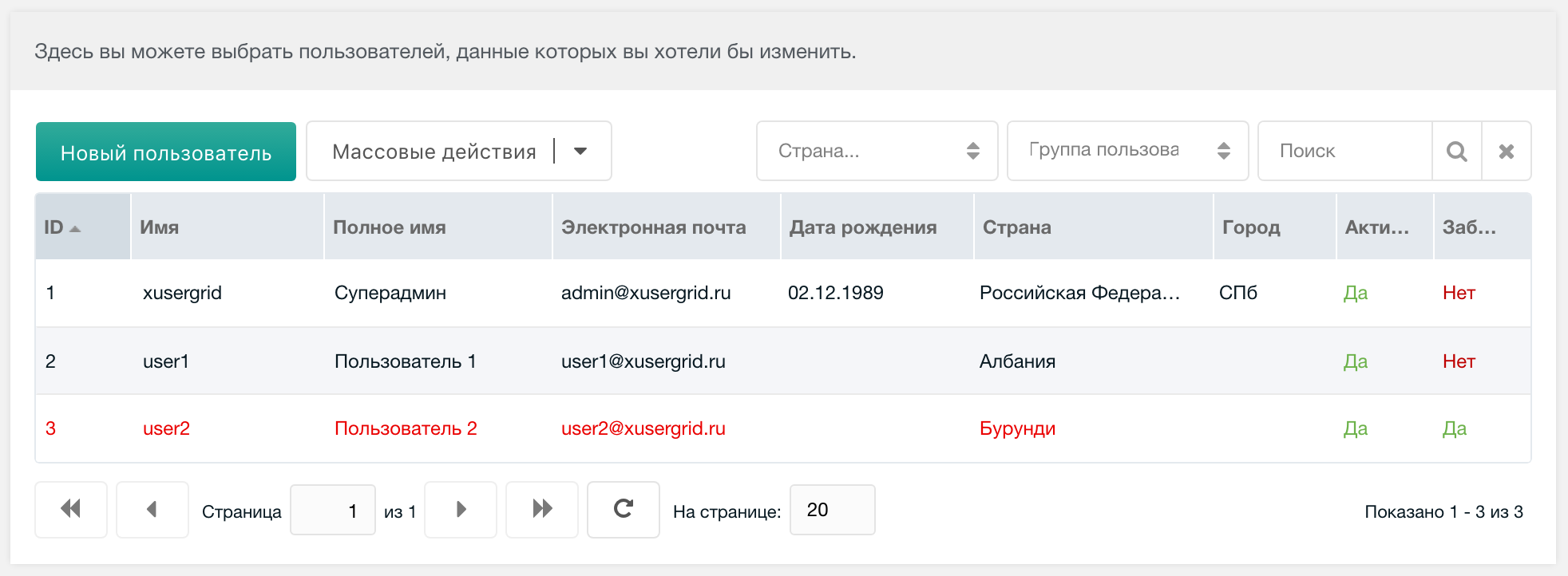
После статьи о расширении профиля юзера правильными дополнительными полями мне посыпались вопросы о расширении нативной таблицы со списком юзеров. Мы знаем, что практически любой стандартный компонент системы, работающий на ExtJS, можно расширить не затрагивая исходника. Главное
Сразу опишем задачу, которую реализуем в рамках статьи:
- Убрать слева каждой записи ненужный чекбокс,
- Добавить столбцы: Фото, Дата рождения, Страна, Город,
- Добавить возможность отфильтровать пользователей по стране,
- Заменить некрасивое поле поиска на симпатичное и компактное,
- Подсветить заблокированных красным цветом.
Массовый импорт модификации продуктов [miniShop2]
В поддержке задали вопрос как можно массово добавлять модификации для продуктов (разные цены для разных размеров, артикулы уникальны для каждого размера).
Ниже привожу пример…
Ниже привожу пример…
Добавление своих полей в форму заказа [обновлено]
При разработке нескольких проектов, возникала необходимость в получении дополнительных данных от покупателей, а полей в miniShop2 ограниченное количество. Поиск готового решения результата не дал, поэтому предлагаю свой вариант.
Решение обновлено, убраны правки исходного кода минишопа, теперь при обновлении ничего не затрется, изменены ключи у полей
Решалось это следующим образом:
1. Добавлялись необходимые поля, для примера взяты тип плательщика, название организации и инн.
2. Добавлялся плагин срабатывающий при сохранении заказа и при подключении js минишопа в админке.
3. Редактировались настройки и записи словарей.
Более подробно далее
Решение обновлено, убраны правки исходного кода минишопа, теперь при обновлении ничего не затрется, изменены ключи у полей
Решалось это следующим образом:
1. Добавлялись необходимые поля, для примера взяты тип плательщика, название организации и инн.
2. Добавлялся плагин срабатывающий при сохранении заказа и при подключении js минишопа в админке.
3. Редактировались настройки и записи словарей.
Более подробно далее
Скрипт для создания менеджера
Скрипт для создания пользователей с определенными правами и своим источником файлов для админки.
По умолчанию будет создан менеджер с логинам и паролем manager и медиа источником с корневым каталогам assets/uploads из прав у пользователя будет только возможность работать с ресурсами, а c пунктов меню доступ только к «Приложения»
Для настройки политики доступа необходимо в массив $accessPolicy добавить название определенной политики с значение 0 или 1
По умолчанию будет создан менеджер с логинам и паролем manager и медиа источником с корневым каталогам assets/uploads из прав у пользователя будет только возможность работать с ресурсами, а c пунктов меню доступ только к «Приложения»

Для настройки политики доступа необходимо в массив $accessPolicy добавить название определенной политики с значение 0 или 1
Выбор в скрипте создания сайта: PHP 5/7, HTTP(S)
При настройке сервера по этой инструкции для создания нового сайта очень удобно пользоваться приложенным скриптом.
В процессе эксплуатации сервера с ним произошли основные метаморфозы:
1) Обновлен nginx до версии 1.10 по официальной инструкции.
2) Установлен PHP7 по этой инструкции. Спасибо Сергею Пожидаеву.
3) Установлены скрипты Let's Encrypt по этой инструкции
В процессе эксплуатации сервера с ним произошли основные метаморфозы:
1) Обновлен nginx до версии 1.10 по официальной инструкции.
2) Установлен PHP7 по этой инструкции. Спасибо Сергею Пожидаеву.
3) Установлены скрипты Let's Encrypt по этой инструкции


