Андрей Чаплыгин
С нами с 24 августа 2020; Место в рейтинге пользователей: #74Парсер fenom в шаблоне без конфликтов...
Всем на заметку!
Все чаще лазя по проектам заметил что в основном используют стандартный парсер (неудобный), если подрубить феном на страницах бывают конфликты со скриптами, нужно переделывать массу шаблонов так как тэг {ignore} не всегда правильно работает!
Все чаще лазя по проектам заметил что в основном используют стандартный парсер (неудобный), если подрубить феном на страницах бывают конфликты со скриптами, нужно переделывать массу шаблонов так как тэг {ignore} не всегда правильно работает!
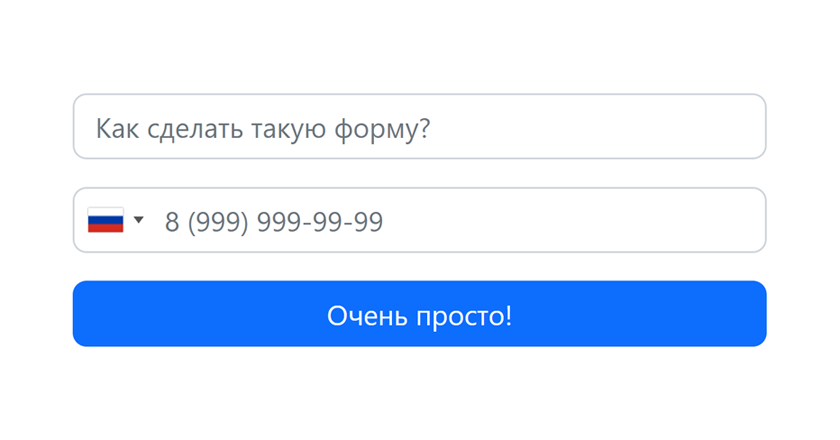
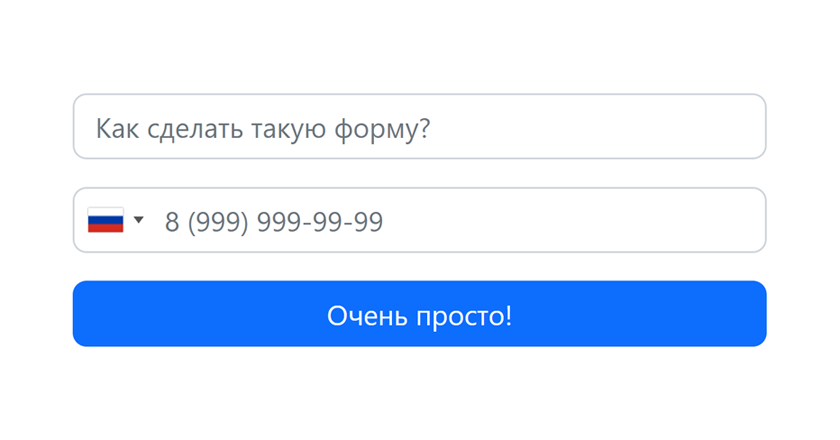
[FetchIt] - Форма с валидацией номера телефона и выбором страны
Привет форум!
Решил раскрыть такой кейс, как форма с полем ввода номера телефона, ведь с такой задачей разработчик сталкивается частенько. Она далеко непростая и имеет подводные камни. Так давайте же нырнём и первое, что нужно сделать — это разбить её на подзадачи.

Решил раскрыть такой кейс, как форма с полем ввода номера телефона, ведь с такой задачей разработчик сталкивается частенько. Она далеко непростая и имеет подводные камни. Так давайте же нырнём и первое, что нужно сделать — это разбить её на подзадачи.
- Валидация: Тут пока всё понятно, нам по хорошему нужно валидировать номер телефона.
- Форматирование: А с этим пунктом веселее, т.к. пользователи могут писать номер телефона в разных форматах: 8 *** *** ** **, +7 ***-***-**-** +7 (***) *******, 8 (***) *** **-** и еще 100500 вариантов.
- Разные страны: А теперь всё серьезнее, дело в том, что разные страны это разное форматирование и соответственно разная валидация.

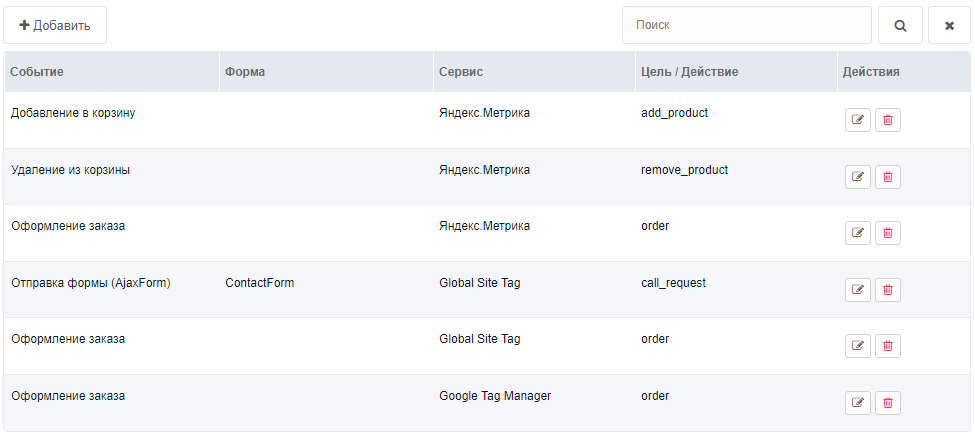
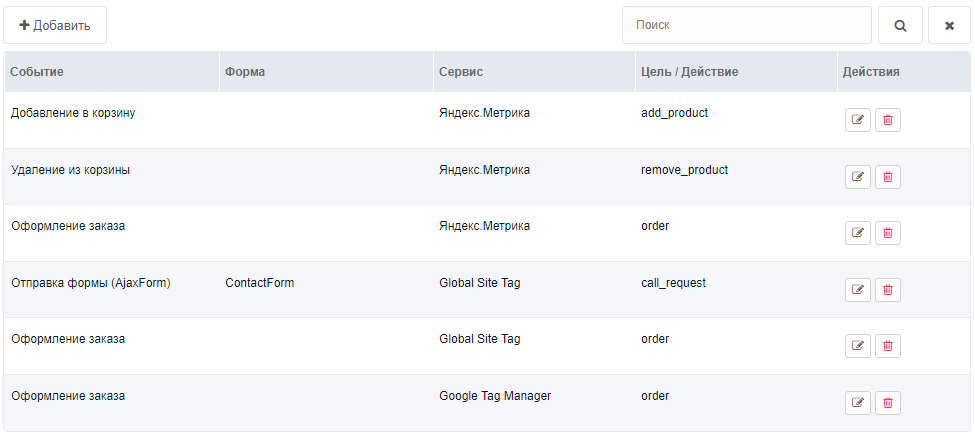
[ReachGoal] Управление целями через админку
ReachGoal — Настройка/управление целями для Яндекс.Метрики, Google.Analytics, Google tag manager через админку.

Компонент позволяет управлять целями из админки, цели добавляются на такие события как:

Компонент позволяет управлять целями из админки, цели добавляются на такие события как:
- Добавление в корзину
- Удаление из корзины
- Оформление заказа
- Отправка форм через компонент AjaxForm (по id формы)
Office - авторизация и регистрация через sms c одной формы
Кейс:
Клиент очень хотел, чтобы у него на странице входа, как у служб доставки, было одно поле — номер телефона. И всё. То есть, если ты новый — ты регистрируешься, если уже юзер — входишь.
Если с авторизацией через email такое можно заставить работать из коробки, то с телефоном пришлось помудрить. Далее — пошаговое описание решения.
Клиент очень хотел, чтобы у него на странице входа, как у служб доставки, было одно поле — номер телефона. И всё. То есть, если ты новый — ты регистрируешься, если уже юзер — входишь.
Если с авторизацией через email такое можно заставить работать из коробки, то с телефоном пришлось помудрить. Далее — пошаговое описание решения.
Дополнительные поля профиля юзера (не extended)

Разрабатываю проект, в котором необходимо было реализовать более простое редактирование дополнительных полей профиля, чем есть из коробки. К слову, неудобное редактирование — это не единственный минус нативного способа расширения профиля полями. Ни для кого не секрет, что фильтрацию по JSON полям нормально не осуществить, только костылями. Фактически, мне надо было получить решение, которое бы расширяло стандартный код MODX, не трогая исходники, дабы сохранить
Пришёл к выводу, что буду расширять стандартную вкладку профиля «Общая информация». При желании можно чуть переписать код в событии OnUserFormPrerender и создать свою вкладку со своими полями.

