Роман Садоян
С нами с 26 июня 2015; Место в рейтинге пользователей: #137Корректировка ранжирования результатов mSearch2
Доброго дня!
Столкнулся с необходимостью скорректировать выдачу поиска, а именно: если в запросе имеется основная словоформа — необходимо повышать её вес.
Столкнулся с необходимостью скорректировать выдачу поиска, а именно: если в запросе имеется основная словоформа — необходимо повышать её вес.
[frontTabs] Реализация вкладок на странице сайта
Рейтинг пользователя - общий, тикеты и комментарии
1 500
Выводим рейтинг пользователя как на modx.pro joxi.ru/eAOYVYPI476nQm
Т.е., выводим рейтинг общий, рейтинг за тикеты (Tickets) и рейтинг за комментарии.
1. Создаем сниппет getAuthorRating:
Т.е., выводим рейтинг общий, рейтинг за тикеты (Tickets) и рейтинг за комментарии.
1. Создаем сниппет getAuthorRating:
<?php
$userId = intval($userId);
if ($author = $modx->getObject('TicketAuthor',$userId)) $modx->setPlaceholders($author->toArray());
return;[[!getAuthorRating? &userId=`[[+ID_пользователя]]`]]
<p>Рейтинг [[+rating]]</p>
<p>Рейтинг тикетов + [[+votes_tickets_up]] / - [[+votes_tickets_down]]</p>
<p>Рейтинг комментариев + [[+votes_comments_up]] / - [[+votes_comments_down]]</p>Облако тегов для miniShop2
UPDATE 20.03.2018: Сниппет обновлён на корректный и добавлен pdoTools для обработки чанка.
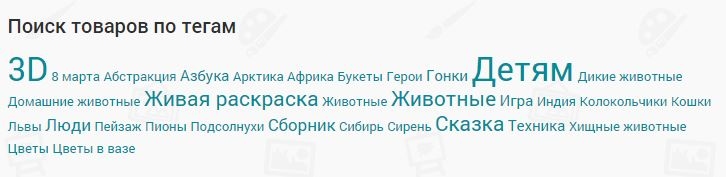
Появилась задача реализовать облако тегов для удобства поиска товаров в интернет-магазине. Для этого сделал простенький сниппет, где теги собираются со всех товаров на сайте.

Сниппет умеет принимать параметры базового размера(font), шага в пикселях(step), количества размеров(levels) и чанка для вывода(tpl).
Алгоритм работы прост:
1. Собираются теги со всех товаров сайта.
2. Подсчитывается количество товаров для каждого тега.
3. Рассчитываются размеры для каждого уровня и границы по количеству использования тега.
4. Если не указан шаблон вывода, то на экране также будет облако тегов, но без ссылок.
Появилась задача реализовать облако тегов для удобства поиска товаров в интернет-магазине. Для этого сделал простенький сниппет, где теги собираются со всех товаров на сайте.

Сниппет умеет принимать параметры базового размера(font), шага в пикселях(step), количества размеров(levels) и чанка для вывода(tpl).
Алгоритм работы прост:
1. Собираются теги со всех товаров сайта.
2. Подсчитывается количество товаров для каждого тега.
3. Рассчитываются размеры для каждого уровня и границы по количеству использования тега.
4. Если не указан шаблон вывода, то на экране также будет облако тегов, но без ссылок.
Добавляем "Цена от" для категории miniShop2
В некоторых моих сайтах-магазинах я отображаю в списке категорий цену в формате «от XXX руб.», вот так:

Небольшая инструкция, как я это делаю:

Небольшая инструкция, как я это делаю:
[ChangePack]-Компонент синхронизации копии сайта
Привет всем, сейчас разрабатываю сайт на MODx. Сайт делаю на локалхост, а затем копирую его в интернет. Сейчас, синхронизацию изменений, можно, делать sql-дампом. Но, скоро, сайт станет работать и, при этом, надо еще будет допиливать его. Стала задача забрасывать на рабочий сайт изменения, при этом не трогая его рабочие данные. Как, истинно, ленивый, решил это дело автоматизировать и написал компонент.
ExtJs для новичков. Админка загрузилась. ч.2
В первой части познакомились с методом Ext.getCmp() для работы с компонентами ExtJs. Он позволяет взаимодействовать с виджетами ExtJs — панелями, таблицами, формами, окнами, запрашивать и обрабатывать данные с сервера и т.д. Но иногда требуется просто поработать с обычными HTML элементами. А для этого метод Ext.getCmp() совсем не подходит. Можно, конечно, пользоваться обычным javascript. Но уж очень хочется иметь такой же удобный инструмент как jQuery. И ExtJs предоставляет нам такой функционал. Для работы с элементами DOM у него есть несколько методов.
Принцип загрузки админки на ExtJs. Для новичков
В этой статье хочу немного развеять тучи над механизмом работы админки, логика которой основана на ExtJs. Для людей, далеких от php и javascript, это будет набором непонятных слов. А вот те, кого уже не пугают такие термины как ООП, наследование, конструкторы, поймут о чем я тут буду говорить. Это не курс. Я просто попытаюсь систематизировать информацию для понимания общего принципа работы админки.
В сети достаточно много различной информации об ExtJs. Есть отличный курс Василия, по которому многие из нас учились делать свои дополнения. В нем он разбирает тему создания различных ExtJs объектов. Я не буду повторять, то что у него уже разобрано, а постараюсь на простом языке сделать короткую выжимку. Начнем.
В сети достаточно много различной информации об ExtJs. Есть отличный курс Василия, по которому многие из нас учились делать свои дополнения. В нем он разбирает тему создания различных ExtJs объектов. Я не буду повторять, то что у него уже разобрано, а постараюсь на простом языке сделать короткую выжимку. Начнем.
Не отображается главная страница админки MODx
Не знаю от чего, но перестала отображаться главная страница панели управления MODx, после авторизации, в логах никакой информации о данной ошибки нет


