Александр
С нами с 31 июля 2014; Место в рейтинге пользователей: #217msFieldsManager свои свойства в товаре miniShop2
Компонент msFieldsManager позволяет расширять свойства товара в miniShop2 путем добавления своих полей. В зависимости он выбранного типа данных для поля, будет создан соответствующий веб компонент для работы с ним.
Подробности в видео-обзоре
Подробности в видео-обзоре
mFilter2 - фильтрация категорий по дочерним товарам
Публикую решение довольно распространённой задачи. Нужно фильтровать товары, но выводить не их, а их категории. Таким образом получается фильтр категорий, но по свойствам их дочерних товаров.
Первым делом нужно разобраться в логике работы mFilter2:
Первым делом нужно разобраться в логике работы mFilter2:
- Фильтр использует для поиска и вывода ресурсов один сниппет, указанный в &elements. В случае работы с товарами там обычно указывается msProducts.
- К этому сниппету будет 2 обращения: предварительная выборка и возврат подходящих id товаров, а затем их вывод пользователю.
- Различить эти два запроса можно по присылаемому параметру returnIds.
Создать метод фильтрации для mFilter2
3 3 000
Для вывода фильтров на странице каталога используется следующий вызов mFilter2:
[[!mFilter2?
&showlog=true
&limit=`10`
&element=`msProducts`
&innerJoin=`{
"msCategory": {"class":"msCategory", "alias":"msCategory", "on":"msProduct.parent = msCategory.id"}
}`
&select=`{
"msCategory":"msCategory.id as cat_id, msCategory.uri as cat_uri, msCategory.pagetitle as cat_pagetitle"
}`
&groupby=`msCategory.id`
&parents=`7`
&class=`msProduct`
&includeTVs=`collectionCountryName,collectionCountryImage,collectionPrice`
&filters=`
parent:categories,
ms|vendor:vendors,
msoption|tile_material:default,
resource|parent:categories
`
&tpls=`tplCatalogRowTest`
&tplOuter=`tplCatalogWrapper`
&tplFilter.outer.default=`tplCatalogFilterOuter`
&tplFilter.row.default=`tplCatalogFilterCheckbox`
]][simpleModal] или простая установка модальных окон
Часто задают вопросы про модальные окна и как в них вставить то или то. Решил в качестве своего обучения написать небольшой, можно даже сказать очень маленький компонент для вывода модальных окон.
Доска объявлений, Tickets или MigxDb.. как быть
Добрый день. Захотелось сделать доску объявлений и сразу возник вопрос на перед:
1)стоит ли использовать тикеты если больше половины полей в объявлениях придется вносить дополнительными (разные для каждого раздела). Использовать TV поля.
2) как можно фильтровать по ним и как это скажется на производительности если использовать Тикеты.
3) стоит ли начать делать под свои нужды. смотрю в сторону migx_db и разрабатывать отдельные таблицы для разных разделов доски объявлений. Пока теряюсь в догадках вдруг получется на Тикетах. не силен в ExtJS. Да и контроллеры придется разрабатывать.
1)стоит ли использовать тикеты если больше половины полей в объявлениях придется вносить дополнительными (разные для каждого раздела). Использовать TV поля.
2) как можно фильтровать по ним и как это скажется на производительности если использовать Тикеты.
3) стоит ли начать делать под свои нужды. смотрю в сторону migx_db и разрабатывать отдельные таблицы для разных разделов доски объявлений. Пока теряюсь в догадках вдруг получется на Тикетах. не силен в ExtJS. Да и контроллеры придется разрабатывать.
Настройка VirtualPage
Здравствуйте!
Нужна помощь в настройке VirtualPage. Прежде всего разобраться в логике.
Задача следующая. Выводить один из размеров картинки Ms2Gallery (допустим [[360x270]]) на отдельной странице. На «входе» имеется ссылка вида "/foto/[[+rank]]". Я пробую настроить такой маршрут: /foto/{[0-9]+}, выставляя событие OnPageNotFound. Полагая, что обработчик (Ресурс) на отсутствие страницы для начала просто покажет мне избранный ресурс. Что бы для начала увидеть работу компонента и дальше добиваться вывода плейсхолдера картинки нужного размера. Похоже я не правильно понимаю логику, потому что на все манипуляции получаю 404.
Нужна помощь в настройке VirtualPage. Прежде всего разобраться в логике.
Задача следующая. Выводить один из размеров картинки Ms2Gallery (допустим [[360x270]]) на отдельной странице. На «входе» имеется ссылка вида "/foto/[[+rank]]". Я пробую настроить такой маршрут: /foto/{[0-9]+}, выставляя событие OnPageNotFound. Полагая, что обработчик (Ресурс) на отсутствие страницы для начала просто покажет мне избранный ресурс. Что бы для начала увидеть работу компонента и дальше добиваться вывода плейсхолдера картинки нужного размера. Похоже я не правильно понимаю логику, потому что на все манипуляции получаю 404.
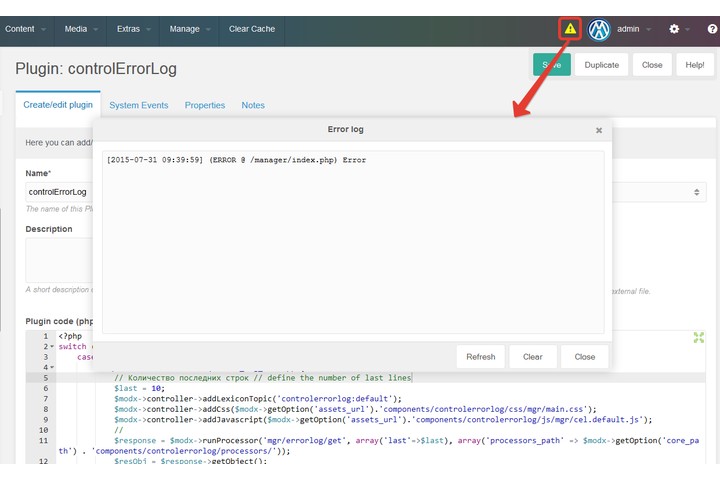
[controlErrorLog] Контроль журнала ошибок
AjaxForm + FormIt и отдача файла
Всем привет!
Возникла задача:
«После заполнения полей и прохождения валидации, стартует скачка файла.»
логично, что нужно использовать хуки FormIt (download_hook)
хук:
Возникла задача:
«После заполнения полей и прохождения валидации, стартует скачка файла.»
логично, что нужно использовать хуки FormIt (download_hook)
[[!AjaxForm?
&snippet=`FormIt`
&form=`down_price.tpl`
&emailTpl=`zvonok.sent`
&hooks=`spam,email,download_hook`
&emailSubject=`Скачали прайс-лист`
&emailTo=`[[++emailsender]]`
&validate=`phone:required`
&validationErrorMessage=`В форме содержатся ошибки!`
&successMessage=`Сообщение отправлено!`
]]хук:
$file = 'file.zip';
if (file_exists($file)) {
header('Content-Description: File Transfer');
header('Content-Type: application/octet-stream');
header('Content-Disposition: attachment; filename='.basename($file));
header('Expires: 0');
header('Cache-Control: must-revalidate');
header('Pragma: public');
header('Content-Length: ' . filesize($file));
readfile($file);
return true;
}VirtualPage и PdoMenu переключение контекстов
Здравствуйте!
Задаюсь вопросом как сделать виртуальные страницы мультиязычными.
Что удалось лишь от части.
Контент выходит мультиязычный, однако меню остается на дефолтном языке.
Задаюсь вопросом как сделать виртуальные страницы мультиязычными.
Что удалось лишь от части.
Контент выходит мультиязычный, однако меню остается на дефолтном языке.
Как можно реализовать?
Привет!
Как на MODX можно реализовать такую страницу:
Добавлять ресурс с именем автора, его датой рождение, описанием его достижений и тд это понятно. Как можно реализовать так, чтобы я на сайте добавлял книгу и в дополнительном поле «Автор» вбивал его имя, в последствии эта книга попадала в раздел «книги автора» уже на странице автора.
Как на MODX можно реализовать такую страницу:
http://readly.ru/author/17011/Добавлять ресурс с именем автора, его датой рождение, описанием его достижений и тд это понятно. Как можно реализовать так, чтобы я на сайте добавлял книгу и в дополнительном поле «Автор» вбивал его имя, в последствии эта книга попадала в раздел «книги автора» уже на странице автора.