msFieldsManager свои свойства в товаре miniShop2
Компонент msFieldsManager позволяет расширять свойства товара в miniShop2 путем добавления своих полей. В зависимости он выбранного типа данных для поля, будет создан соответствующий веб компонент для работы с ним.
Подробности в видео-обзоре
Подробности в видео-обзоре
Комментарии: 176
Привет, посмотрел видео, появился вопрос: компонент создает реальные поля в БД или используется например поле properies куда просто пихается JSON? И если это реальное поле в таблице, то при смене его типа он тоже меняется в БД или на все типы используется один и тот же тип?
Да, создаются реальные поля с указанными типами данных и при их смене меняются их значение в БД
А в чём преимущество перед стандартными полями реализованными в версии 2.2 (помоему с неё они появились)? Ведь там есть возможность привязывать их к категориям, а тут, как я понял, эти поля будут отображаться для всех товаров без исключения?
Механизм дополнительных полей который появился в версии 2.2 конечно обладает некоторой гибкостью в плане привязки их к категориям но в тоже время имеет и недостаток т.к все данные хранятся в тестовом поле — это означает медленный поиск и сортировку + при выборке ресурсов необходимо отдельно делать дополнительные запросы.
Тогда другой вопрос. Планируется ли реализовать привязку к категориям товаров?
ну это как бы функционально не возможно сделать т.к поля созданные через мое приложение как бы становятся основными полями продукта, я думаю если вы ознакомитесь с этим постом вам станем понятней о чем я говорю. В общим если вам не нужно делать никаких фильтров и выборок по своим полям то вам прекрасно подойдет вариант опций который появился в miniShop 2.2
Так и не понял из видео, получится ли добавлять эти поля в панель управления заказом, если получится, то покажите как добавить.
Ваше видео очень напомнило вот это :)
Ваше видео очень напомнило вот это :)
Пока нет т.к в настройках самого miniShop в его опции «Поля таблицы заказов» нельзя указать свои поля для вывода, как только эта возможность появиться в новой версии miniShop она будет реализована и в msFieldsManager
Не совсем так. Если правильно указать индексы для конкретного движка и конкретного сервера, то очень даже не медленный поиск будет… Но в общем случая вы правы..
прикольная ммузычка) сами писали?
и по теме:
вот так я задаю валюту, в которой считать стоимость продукта:
xtype: 'minishop2-combo-vendor', заменив у него адрес обращения на
url: miniShop2.config.assets_url+'../currencyrate/connector.php' — стандартный коннектор расширения currensyrate,
ну и подправил чуть чуть tpl.
Еще иногда через плагины не требуется создавать новых полей в базе данных, а нужно изменить только extJS представление существующих полей в админке.
Было бы классно, если ваш компонент так умел.
и по теме:
вот так я задаю валюту, в которой считать стоимость продукта:
price_currency: {
xtype: 'minishop2-combo-vendor',
minChars: 1,
allowType: false,
valueField: 'charcode',
url: miniShop2.config.assets_url+'../currencyrate/connector.php',
fields: ['name','id','charcode'],
displayField: 'charcode',
baseParams: {action: 'mgr/valute/getlist',limit: 100},
tpl: '<tpl for="."><div class="x-combo-list-item" >{charcode} {name}</div></tpl>',
},xtype: 'minishop2-combo-vendor', заменив у него адрес обращения на
url: miniShop2.config.assets_url+'../currencyrate/connector.php' — стандартный коннектор расширения currensyrate,
ну и подправил чуть чуть tpl.
Еще иногда через плагины не требуется создавать новых полей в базе данных, а нужно изменить только extJS представление существующих полей в админке.
Было бы классно, если ваш компонент так умел.
Правильно ли я понял про minishop2-combo-vendor, что вам нужна возможность указать свой xtype для создаваемого поля и + вы еще хотели бы менять xtype для родных полей minishop2?
да, это было бы замечательно!
А зачем может понадобиться менять xtype для родных полей minishop2?
getColumns: function() {
return {
article: {width:50, sortable:false, renderer: this.renderFl},
...,renderFl: function(value, cell, row){
if (row.data['article']) {
return '<img src="/svg/fl/' + row.data['article'] + '.svg" height="41" style="display:block;margin:auto;"/>';
}
else {
return '';
}
}UPD: хотя для этих целей в легкую можно использовать дополнительное поле через плагин
было бы классно иметь возможность через плагины добавлять поля к обычным ресурсам modResource а не только к msProduct. Это было бы очень круто.
Ну добавить та поле в БД для modResource не проблема но вот работать с этими полями без правки скриптов modResource не получится т.к в modx не предусмотрено механизма типа плагинов для расширения modResource как в minishop2 для товара
ну да, это получается придется делать Custom Resource Classes. Хотя можно и просто расширить таблицу налету, и добавить также через плагин дополнительный extjs код на страничку ресурса?
С вариантам расширять на лету как по мне так много хлопот, может для простых вариантов такой подход и прокатит, если нужно без особой мороки добавить свои поля в modResource то можно заюзать https://modstore.pro/packages/utilities/cmpgeneratorpro с помощью данного плагина можно быстренькому расширить класс modResource
А если у меня уже созданы дополнительные свойства через файлы (вручную плагинами), в базе они в таблице modx_ms2_products. Как msFieldsManager будет с этим взаимодействовать? Думаю прикупить, но хотелось при минимальных трудозатратах сохранить уже созданные свойства, значения в базе.
И еще вопрос: если делать импорт из эксельника, будут ли корректно записываться свойства, созданные при помощи msFieldsManager?
И еще вопрос: если делать импорт из эксельника, будут ли корректно записываться свойства, созданные при помощи msFieldsManager?
А если у меня уже созданы дополнительные свойства через файлы (вручную плагинами), в базе они в таблице modx_ms2_products. Как msFieldsManager будет с этим взаимодействовать?Пока вы не добавите свое новое поле через плагин он ваши старые поля не уведет, а после добавления поля ваши поля которые вы добавили в ручную появятся в плагине и если вы теперь сделаете правку своих старых полей через плагин то по идеи должны перемениться новые значения и вы можете удалить свои плагины если конечно вы для них не создавали свои extjs компоненты.
И еще вопрос: если делать импорт из эксельника, будут ли корректно записываться свойства, созданные при помощи msFieldsManagerДа, т.к поля созданные через msFieldsManager становятся как бы родными для продукта. С вашим полями которые вы создали вручную проблем же нет.
А как создать доп поле checkbox?
пока не как, скоро будет обновлении и там там помимо прочего будет эта возможность
Вопрос: мне нужен выбор аля чекбокс (есть вариант только select ДА\НЕТ)
Но даже пусть будет селект. В олбщем пробелма: в карточке товара выводится поле дополнительное (tinyint -> php boolean) — так вот оно на сервер похоже отдает значения true\false текстом. И потому в базу сохраняется всегда значение 0. При этом если я (через другой компонент) вытсавляю этому полю значение 1 — то в карточке он нормально отображается как «ДА».
В общем похоже виджет надо поправить — чтобы возвращало значение.
p.s. кстати сейчас пришла идея использовать string заместо tinyint — но это все равно не решение имхо… поле нужно именно int.
Но даже пусть будет селект. В олбщем пробелма: в карточке товара выводится поле дополнительное (tinyint -> php boolean) — так вот оно на сервер похоже отдает значения true\false текстом. И потому в базу сохраняется всегда значение 0. При этом если я (через другой компонент) вытсавляю этому полю значение 1 — то в карточке он нормально отображается как «ДА».
В общем похоже виджет надо поправить — чтобы возвращало значение.
p.s. кстати сейчас пришла идея использовать string заместо tinyint — но это все равно не решение имхо… поле нужно именно int.
дело в другом, просто булевые значение в процессоре нужно обрабатывать через
$this->setCheckbox('field_name')
core/model/modx/modprocessor.class.php стр 209
$this->setCheckbox('field_name')
core/model/modx/modprocessor.class.php стр 209
Да я не против ))) — только в данном случае это процессор minishop2 — и он сам автоматом отобраджет в карте товара в админке…
Не хочется хардкодить в компоненте minishop'a… в частности по доп полям это плагин к нему… в общем — это некоторый баг минишопа получается… и писать надо автору? кстати — вы с ним общаетесь — может можно этот вопрос делегировать на Вас? :)
)) не я с ним не общаюсь
хм… может дадите прямую наводку :))) в каком процессоре ms2 это обрабатывается… чтобы я сам подправил?
core/components/minishop2/processors/mgr/product/create.class.php
core/components/minishop2/processors/mgr/product/update.class.php
А вообще наверное лучше через плагин делать, прицепив его к соответствующему системному событию
core/components/minishop2/processors/mgr/product/update.class.php
А вообще наверное лучше через плагин делать, прицепив его к соответствующему системному событию
В не могли бы написать для не знатоков типов, какие типы и значения нужно вводить для того, чтобы в админке получить 1. select, 2. checkbox и 3. radiobutton. Если с селектом, с типом booleanm, я еще разобрался, то с остальными проблема.
в данной версии такие компоненты как select, checkbox, radiobutton не поддерживаются но скоро будет новая версия где эти возможности появятся
т.е. временно можно использовать комбобокс? или это не лучшая замена будет?
комбобокс для булевых можно
А комбобока это тип — varchar 255, php тип — json. Верно?
нет int или TINYINT php — boolean
А когда уже ожидается новая версия? =)
думаю в конце месяца т.к куча другой работы )
уж конец апреля)
С нетерпением жду новую версию)
С нетерпением жду новую версию)
как раз заканчиваю, завтра послезавтра будет доступна )
Доступна новая версия 1.1.0
Добавлено:
Элементы формы
1) флажок
2) группа радиокнопок
3) кастомный выпадающий список
4) текстовый редактор (должен быть установлен TypoMCE или подобный)
5) редактор кода (должен быть установлен Ace)
Для всего списка элементов доступна возможность кастоматизации.
Помимо всего прочего доступна возможность создавать свои процессоры и использовать их в кастомных элементах.
Больше инфы на странице компонента и в новом видео обзоре
Добавлено:
Элементы формы
1) флажок
2) группа радиокнопок
3) кастомный выпадающий список
4) текстовый редактор (должен быть установлен TypoMCE или подобный)
5) редактор кода (должен быть установлен Ace)
Для всего списка элементов доступна возможность кастоматизации.
Помимо всего прочего доступна возможность создавать свои процессоры и использовать их в кастомных элементах.
Больше инфы на странице компонента и в новом видео обзоре
С Minishop 2.4 работает?
да
Добрый день.
Подскажите, использую «Кастомный выпадающий список» в свойствах товара с именем color.
Вывожу его через mFilters
[[!mFilter2?
&limit=`9`
&parents=`0`
&element=`msProducts`
&filters=`
parent:categories,
ms|pole1,
ms|master,
ms|color`
&tpls=`tpl.msProducts.row`
&class=`msProduct`
&tplOuter=`tpl.mFilter2.outer`
&tplFilter.outer.ms|price=`tpl.mFilter2.filter.slider`
&tplFilter.row.ms|price=`tpl.mFilter2.filter.number`
]]
Однако получаю не то, что хотелось бы видеть.
На выходе чекбокс [«petrov»,«ivanov»,"\u0431\u0435\u043b\u044b\u0439"] (русских букв он не понимает тоже почему-то)
А хотелось бы:
чекбокс petrov
чекбокс ivanov
чекбокс \u0431\u0435\u043b\u044b\u0439
Можно ли вывести каждое свойство отдельно и фильтровать по нему? Или может не тот тип использую?
Живой пример: у меня один товар делают два мастера, хотелось бы добавить каждого мастера к товару(для этого использую тип «Кастомный выпадающий список»), но иметь возможность фильтровать по каждому мастеру.
Подскажите, использую «Кастомный выпадающий список» в свойствах товара с именем color.
Вывожу его через mFilters
[[!mFilter2?
&limit=`9`
&parents=`0`
&element=`msProducts`
&filters=`
parent:categories,
ms|pole1,
ms|master,
ms|color`
&tpls=`tpl.msProducts.row`
&class=`msProduct`
&tplOuter=`tpl.mFilter2.outer`
&tplFilter.outer.ms|price=`tpl.mFilter2.filter.slider`
&tplFilter.row.ms|price=`tpl.mFilter2.filter.number`
]]
Однако получаю не то, что хотелось бы видеть.
На выходе чекбокс [«petrov»,«ivanov»,"\u0431\u0435\u043b\u044b\u0439"] (русских букв он не понимает тоже почему-то)
А хотелось бы:
чекбокс petrov
чекбокс ivanov
чекбокс \u0431\u0435\u043b\u044b\u0439
Можно ли вывести каждое свойство отдельно и фильтровать по нему? Или может не тот тип использую?
Живой пример: у меня один товар делают два мастера, хотелось бы добавить каждого мастера к товару(для этого использую тип «Кастомный выпадающий список»), но иметь возможность фильтровать по каждому мастеру.
Добрый день! А можно ли поле с типом «Кастомный выпадающий список» заставить работать в таблице категории товара yadi.sk/i/LMZ3Hcw5vqhuQ
Приобрел компонент, создал новое свойство «чекбокс» по видео. Но в свойствах товара оно не добавилось. То же самое с остальными полями. В чем может быть проблема?
MODx — 2.5.1
MiniShop2 — 2.4.5
MODx — 2.5.1
MiniShop2 — 2.4.5
почисти кэш браузера
Пробовал уже. И у браузера, и у админки.
Причем в ms2_product_extra_fields поле добавляется, а в свойствах товара — нет
Причем в ms2_product_extra_fields поле добавляется, а в свойствах товара — нет
Таки получилось добавить поля, но заметил неприятную особенность: radio-кнопки добавляются без проблем, но если добавить хотя бы один checkbox, то в свойствах товара перестают отображаться все кастомные поля. Если удалить чекбокс — всё становится нормально.
Пришлось пользоваться радио-кнопками, надеюсь в скором времени удастся пофиксить проблему. Без чекбоксов тяжко )
Пришлось пользоваться радио-кнопками, надеюсь в скором времени удастся пофиксить проблему. Без чекбоксов тяжко )
доступна новая версия с фиксам бага
Спасибо!
Добрый день, очень удобный компонент, есть небольшой вопрос, не планируется ли добавление поля типа Изображение?
я поставил
я поставил
{
xtype: 'modx-combo-browser'
,fieldLabel: _('ms2_product_mytextfield')
,description: _('ms2_product_mytextfield_help')
,name: 'image'
,allowBlank:true
,anchor: '100%'
}
Правильно ли я понимаю — это по сути реализация плагинов для minishop2 но в административном интерфейсе? Чтобы не лазить в БД и по папкам, создавая нужные дополнительные поля?
да
Люкс, тогда забираю))
Есть баг.
Добавленные поля появляются но название свойства и описание свойства нет.
P.S. «Название свойста: Так пишется в компоненте»
Добавленные поля появляются но название свойства и описание свойства нет.
P.S. «Название свойста: Так пишется в компоненте»
скинь доступ в админку через modstore.pro/cabinet/tickets/ я посмотрю
Скинул
Вопрос снят
Запись topcontenticon
Тип ТЕХТ
Тип свойства: группа радиокнопок
А надо массивом [topcontenticon] => icon_set_1_icon-4,icon_set_1_icon-1,icon_set_1_icon-5
Как можно поправить или что прописать?
Тип ТЕХТ
Тип свойства: группа радиокнопок
{
xtype: 'checkboxgroup'
,fieldLabel: _('ms2_product_topcontenticon')
,hideLabel: false
,columns: 10
,value: ''
,items: [{
xtype: 'checkbox'
,boxLabel: '<i class="icon_set_1_icon-1 myiconset"></i>'
,hideLabel: true
,name: 'topcontenticon'
,inputValue: 'icon_set_1_icon-1'
},{
xtype: 'checkbox'
,boxLabel: '<i class="icon_set_1_icon-2 myiconset">'
,hideLabel: true
,name: 'topcontenticon'
,inputValue: 'icon_set_1_icon-2'
},{
xtype: 'checkbox'
,boxLabel: '<i class="icon_set_1_icon-43 myiconset">'
,hideLabel: true
,name: 'topcontenticon'
,inputValue: 'icon_set_1_icon-43'
},{
xtype: 'checkbox'
,boxLabel: '<i class="icon_set_1_icon-3 myiconset">'
,hideLabel: true
,name: 'topcontenticon'
,inputValue: 'icon_set_1_icon-3'
}.. и.т.д.
]А надо массивом [topcontenticon] => icon_set_1_icon-4,icon_set_1_icon-1,icon_set_1_icon-5
Как можно поправить или что прописать?
если у тебя группа радио кнопок то все правильно вывело одно значение т.к у тебя же у все их одно и тоже name
xtype: 'checkboxgroup' не оно?
попробуй name указывать так
,name: 'topcontenticon[]'
Попробовал и через checkbox и с переименованием name :(
значение одно.
значение одно.
,name: 'topcontenticon[]'
да
[topcontenticon] => Array
и все…
При обновлении страницы чекбоксы сбрасываются
и все…
При обновлении страницы чекбоксы сбрасываются
что в радиокнопках что чекбоксе.
у тебя value явно задано но это не решит твою проблему. Идея с topcontenticon[] не прокатит т.к ты пытаешся сохранить массив в текстовое поле. Я так навскидку вижу что с группой checkbox ничего не выйдет т.к должно быть 1 поле == 1 значение, поэтому я и не добавлял возможность генерировать код для группы checkbox
extJS вроде так и советует как я сделал… печально.
ну не знаю, это нужно раскуривать, я как то особо с checkbox не сталкивался
а почему ты не сделаешь для каждого checkbox отдельное поле?
Выглядит некрасиво. Хотелось акуратнее
var myCheckboxGroup = new Ext.form.CheckboxGroup({
id:'myGroup',
xtype: 'checkboxgroup',
fieldLabel: 'Single Column',
// Arrange checkboxes into three columns, distributed vertically
columns: 3,
vertical: true,
items: [
{boxLabel: 'Item 1', name: 'cb-1'},
{boxLabel: 'Item 2', name: 'cb-2', checked: true},
{boxLabel: 'Item 3', name: 'cb-3'}
{boxLabel: 'Item 4', name: 'cb-4'}
{boxLabel: 'Item 5', name: 'cb-5'}
{boxLabel: 'Item 6', name: 'cb-6'}
]
});Ext.onReady(function(){
var checkboxGroup = new Ext.form.CheckboxGroup({
columns: 1,
fieldLabel: 'Овощи',
name: 'veg',
style: {
padding: '5px 10px 5px 10px'
},
items: [{
xtype: 'checkbox',
boxLabel: 'Капуста',
name: 'veg',
inputValue: 'cabbage',
checked:'true',
}, {
xtype: 'checkbox',
boxLabel: 'Морковь',
name: 'veg',
inputValue: 'carrot'
}, {
xtype: 'checkbox',
boxLabel: 'Свекла',
name: 'veg',
inputValue: 'beat'
}, {
xtype: 'checkbox',
boxLabel: 'Лук',
name: 'veg',
inputValue: 'onion'
}]
});
var panel = new Ext.Panel({
renderTo: Ext.getBody(),
title: 'Овощи',
width:200,
height:150,
items: [checkboxGroup]
});
});Ext.onReady(function(){
var checkboxGroup = new Ext.form.CheckboxGroup({
columns: 1,
fieldLabel: 'Овощи',
name: 'veg',
style: {
padding: '5px 10px 5px 10px'
},
items: [{
xtype: 'checkbox',
boxLabel: 'Капуста',
name: 'veg',
inputValue: 'cabbage',
checked:'true',
}, {
xtype: 'checkbox',
boxLabel: 'Морковь',
name: 'veg',
inputValue: 'carrot'
}, {
xtype: 'checkbox',
boxLabel: 'Свекла',
name: 'veg',
inputValue: 'beat'
}, {
xtype: 'checkbox',
boxLabel: 'Лук',
name: 'veg',
inputValue: 'onion'
}]
});
var panel = new Ext.Panel({
renderTo: Ext.getBody(),
title: 'Овощи',
width:200,
height:150,
items: [checkboxGroup]
});
});это
var myCheckboxGroup = new Ext.form.CheckboxGroup({
id:'myGroup',
xtype: 'checkboxgroup',
fieldLabel: 'Single Column',
// Arrange checkboxes into three columns, distributed vertically
columns: 3,
vertical: true,
items: [
{boxLabel: 'Item 1', name: 'cb-1'},
{boxLabel: 'Item 2', name: 'cb-2', checked: true},
{boxLabel: 'Item 3', name: 'cb-3'}
{boxLabel: 'Item 4', name: 'cb-4'}
{boxLabel: 'Item 5', name: 'cb-5'}
{boxLabel: 'Item 6', name: 'cb-6'}
]
});
Нашел еще один вариант
Ext.create('Ext.form.Panel', {
bodyPadding: 10,
width : 300,
title : 'Pizza Order',
items: [
{
xtype : 'fieldcontainer',
fieldLabel : 'Toppings',
defaultType: 'checkboxfield',
items: [
{
boxLabel : 'Anchovies',
name : 'topping',
inputValue: '1',
id : 'checkbox1'
}, {
boxLabel : 'Artichoke Hearts',
name : 'topping',
inputValue: '2',
checked : true,
id : 'checkbox2'
}, {
boxLabel : 'Bacon',
name : 'topping',
inputValue: '3',
id : 'checkbox3'
}
]
}
],
bbar: [
{
text: 'Select Bacon',
handler: function() {
var checkbox = Ext.getCmp('checkbox3');
checkbox.setValue(true);
}
},
'-',
{
text: 'Select All',
handler: function() {
var checkbox1 = Ext.getCmp('checkbox1'),
checkbox2 = Ext.getCmp('checkbox2'),
checkbox3 = Ext.getCmp('checkbox3');
checkbox1.setValue(true);
checkbox2.setValue(true);
checkbox3.setValue(true);
}
},
{
text: 'Deselect All',
handler: function() {
var checkbox1 = Ext.getCmp('checkbox1'),
checkbox2 = Ext.getCmp('checkbox2'),
checkbox3 = Ext.getCmp('checkbox3');
checkbox1.setValue(false);
checkbox2.setValue(false);
checkbox3.setValue(false);
}
}
],
renderTo: Ext.getBody()
});
Я наверно надоел уже… Но для чего нужно поле «Позиция»?
Так как у меня в панели товара оно ничего не сортирует.
Так как у меня в панели товара оно ничего не сортирует.
ну значит изменился способ добавления полей, т/к в файле плагина они отсартировываются согласно указанной позиции, а вот когда их добавляет minishop то порядок нарушается
Добрый день!
Поля созданные через msFieldsManager не показывают заголовок в фильтре mFilter2
— посмотреть: girostep.ru/giroskuteryi
Прошу помочь с вопросом! Спасибо
Поля созданные через msFieldsManager не показывают заголовок в фильтре mFilter2
— посмотреть: girostep.ru/giroskuteryi
Прошу помочь с вопросом! Спасибо
Нужно создавать запись в лексиконах под каждое поле
Разобрался, спасибо!
UPD 1.1.6
-Добавлено: Свои вкладки ( можно создать свои вкладки которые располагаются сразу поле вкладки «Свойства товара» )
-Добавлено: Группировка полей (дает возможность вывести группу полей в определенной обвислости на своей вкладке)
-Добавлено: Свои вкладки ( можно создать свои вкладки которые располагаются сразу поле вкладки «Свойства товара» )
-Добавлено: Группировка полей (дает возможность вывести группу полей в определенной обвислости на своей вкладке)
Можно ли через MODX API создавать поля? Надо пару сотен TV переделать в свойства товара, руками неохота, может можно автоматизировать?
Поля, полагаю, имеют свой className, поэтому с ними можно работать как с обычными объектами
Делаете query на tv, потом пересохраняете всё полученное в бд уже в новом формате
Делаете query на tv, потом пересохраняете всё полученное в бд уже в новом формате
использовать такое количество Tv полей чревато медленной работой сайта т/к каждое tv поле это запрос к БД
Вот в этом и проблема, насоздавали 200 с лишним характеристик, и все в TV. Вроде как и все характеристики нужные, и из-за TV постоянные проблемы со скоростью, вплоть до того, что страница товара в админке открывается ну очень долго, потому что к ней привязано 200 тв-шек. А самое неприятное в том, что нельзя в одном запросе получить товары со всеми характеристиками, например для сравнения в компоненте Comparison, т.к. значения тв джойнятся в запросе, и получаем сообщение об ошибке о том, что MySQL может максимум 61 джойн за раз сделать. Поэтому встал вопрос попробовать перевести характеристики в свойства товара, для этого и купили ваш msFieldsManager. Теперь надо придумать как быстро создать 200 с лишним полей в msFieldsManager.
нужно просто создать или создать и перенести данные?
Просто создать хотя бы. Данные с помощью msImportExport переносить буду. Т.е. на старом сайте я сделаю выгрузку в csv названия tv и ее тип, а на новом хотелось бы на основе этого файла сгенерировать поля с теми же названиями и типами.
ну мне кажется ты быстрей их вручную набьешь чем создашь массив данных для программного решения задачи. Разве только если они у тебя одного типа
2 типа, текст и чекбокс.
Мне бы просто пример кода для создания нового поля…
$msfm = $modx->getService('msfieldsmanager','Msfm');
$processorsPath = $msfm->config['processorsPath'] . 'mgr/msfmfields/';
$data = Array(); // данные для создания поля, сделай обычное добавление через браузер и посмотри в запросе какие параметры и значения для них нужны в зависимости от типа поля
$response = $modx->runProcessor('create',
$data,
array('processors_path' => $processorsPath)
);
if ($response->isError()) {
$modx->log(modX::LOG_LEVEL_ERROR,print_r($response->getAllErrors(), 1));
}
Отлично, спасибо!
1. Если свойство имеет несколько возможных значений, и товару может быть назначено несколько этих значений одновременно, то какой тип поля использовать? Типа аналог чекбока в TV со значениями Да==1||Нет==2||Иногда==3, что бы можно было выбрать сразу Да и Нет. Радио и кастомный список только одно же значение выбрать позволяют?
2. Очень не хватает tooltip с именем ключа у полей, можно это как-то сделать?
2. Очень не хватает tooltip с именем ключа у полей, можно это как-то сделать?
Очень не хватает tooltip у полей, можно это как-то сделать?
Обнаружился косяк, делаем радиокнопку, строго по учебнику, если она добавлена в группу, которая вынесена на отдельную вкладку, то после сохранения товара при обновлении страницы не показывает выбранное значение. Само значение в базу записывается, но в интерфейсе редактирования товара все радио не отмеченные. Если же эту радио кнопку не назначать никакой группе, т.е. она остается на родной вкладке свойств товара, там, где цена, то показывает выбранное значение. И еще, если при создании задать значение по умолчанию, то в базу оно запишется, но в админке это значение не срабатывает. т.е. позиция, соответсвующая значению по умолчанию, остается не отмеченной.
Как сделать группу чекбоксов?
в текущей версии такой возможности нет
… а если мне в фильтре нужна группа чекбокосов? Фильтр mSearch2
можно использовать список с автодополнением это будет наподобие того который используется для цвета и размера
Каждый раз набирать слово, не совсем удобно. Не планируется ли это исправить в следующей версии?
планирую но когда она будет даже приблизительно сказать не могу
Было бы не плохо понимать, месяц, два (было бы)!
Еще вопрос, если щас использовать список с автозаполнением, то когда появится группа чекбоксов будет ли совместимо (смогу поменять тип поля и жить дальше)?
Что бы было понятнее, есть проект, нужно внедрять что то, если щас группы чекбоксов нет, то что можно использовать, что бы когда это появится тип поля (группа чекбокосов) можно беспроблемно переехать? Спасибо!
Еще вопрос, если щас использовать список с автозаполнением, то когда появится группа чекбоксов будет ли совместимо (смогу поменять тип поля и жить дальше)?
Что бы было понятнее, есть проект, нужно внедрять что то, если щас группы чекбоксов нет, то что можно использовать, что бы когда это появится тип поля (группа чекбокосов) можно беспроблемно переехать? Спасибо!
Было бы не плохо понимать, месяц, два (было бы)!2-3 недели
Еще вопрос, если щас использовать список с автозаполнением, то когда появится группа чекбоксов будет ли совместимо (смогу поменять тип поля и жить дальше)?скорей всего да
2-3 недели было бы весьма неплохо! С радио кнопками, я так понимаю та же история !?
Ключевое слово «скорее всего» очень обнадеживает! Думаю придется ждать (((
Ключевое слово «скорее всего» очень обнадеживает! Думаю придется ждать (((
С радио кнопками, я так понимаю та же история !?радио кнопки есть
Думаю придется ждатьда лучше подождать
Про радио кнопки спросил, у них так же данные заносятся
— Просьба, как выпустите новую версию, напишите тут (на тему подписан, тут же узнаю о новой версии). Спасибо!
Да==1||Нет==2||Не знаю==3— Просьба, как выпустите новую версию, напишите тут (на тему подписан, тут же узнаю о новой версии). Спасибо!
Атач файлов
Хотел задать вопрос, но разобрался сам.
Может кому еще поможет.
fileinstruction — название поля в базе
Тип свойства: Текстовое поле
Хотел задать вопрос, но разобрался сам.
Может кому еще поможет.
fileinstruction — название поля в базе
Тип свойства: Текстовое поле
{
xtype:'modx-combo-browser'
,name: 'fileinstruction'
,hiddenName: 'fileinstruction'
,fieldLabel: _('ms2_product_fileinstruction')
,description: '<b>[[*fileinstruction]]</b><br />'+ _('ms2_product_fileinstruction_help')
,value: msfmRecord['fileinstruction']
,allowBlank:true
,fileUpload: true
,store: new Ext.data.SimpleStore({
fields: ['f']
,data:[
['f']
]
})
,displayField: 'f'
,valueField: 'f'
,anchor: '50%'
,mode: 'local'
}
подскажите каким образом можно обновлять программно значения полей в товаре?
например, если бы я использовал опции минишопа, то делал бы так
// проставка Опций
function addOption($modx, $parent_id, $option, $value){
$option = $modx->newObject('msProductOption', array(
'product_id' => $parent_id,
'key' => $option,
'value' => $value
));
$option->save();
}
а как в этом компоненте можно поступить?
например, если бы я использовал опции минишопа, то делал бы так
// проставка Опций
function addOption($modx, $parent_id, $option, $value){
$option = $modx->newObject('msProductOption', array(
'product_id' => $parent_id,
'key' => $option,
'value' => $value
));
$option->save();
}
а как в этом компоненте можно поступить?
$productData = $modx->getObject('msProductData',$product_id);
$productData->set('my_var','my_val');
$productData->save();
благодарю)
еще вопрос
на данный момент я написал скрипт по наполнению базы msProduct со свойствами, используя Вашу подсказку. скрипт отрабатывает на небольшом количестве объектов и ~40 свойствах в консоль-менеджере modx (конечно пока есть оговорка, что это тестовый сервер), но как только объектов > 500, менеджер «отваливается», но объекты догружаются, то есть nginx видимо не дожидается ответа от apache.
что я делаю дальше — дополняю скрипт и вешаю его на крон как php-cli… он снова грузит объекты, но почему то не проставляются свойства (
я еще конечно посмотрю логи на тестовом, но корректно вообще ли вешать такого рода скрипт на крон /usr/bin/php?
на данный момент я написал скрипт по наполнению базы msProduct со свойствами, используя Вашу подсказку. скрипт отрабатывает на небольшом количестве объектов и ~40 свойствах в консоль-менеджере modx (конечно пока есть оговорка, что это тестовый сервер), но как только объектов > 500, менеджер «отваливается», но объекты догружаются, то есть nginx видимо не дожидается ответа от apache.
что я делаю дальше — дополняю скрипт и вешаю его на крон как php-cli… он снова грузит объекты, но почему то не проставляются свойства (
я еще конечно посмотрю логи на тестовом, но корректно вообще ли вешать такого рода скрипт на крон /usr/bin/php?
решил вопрос с помощь плагина modx Console Manager
UPD 1.1.9
-Добавлено: Поле «Группа флажков»
-Добавлено: Поле «Файл»
-Добавлено: Создание индекса для поля
-Добавлено: Поле «Группа флажков»
-Добавлено: Поле «Файл»
-Добавлено: Создание индекса для поля
-Добавлено: Поле «Группа флажков»Это же для случая, когда одно поле может иметь одновременно несколько значений у одного товара? Спасибо! Очень не хватало именно такого поля. Позволь высказать еще одно пожелание/предложение по улучшению удобства работы с компонентом. Сейчас в таблице полей поиск возможен только по «Название поля в БД». Хорошо было бы иметь возможность искать также по Название свойства, Описание свойства, Группа.
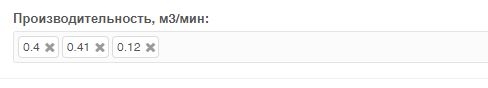
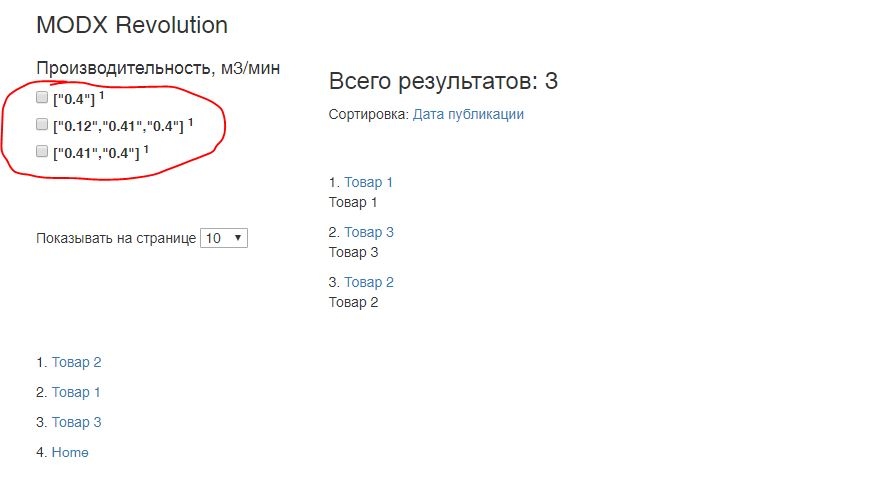
А как быть с фильтрацией по списку с автодополнением?
Создаю поле по видео-инструкции. Заполняю его у нескольких товаров подобными значениями:

На странице каталога вывожу фильтр:
В итоге вот такой фильтр выходит:

Как-то можно сделать, чтобы в итоге получился чекбокс для каждого значения, а не для всей строки полностью?
Здесь можно глянуть: s12612.h9.modhost.pro/
Создаю поле по видео-инструкции. Заполняю его у нескольких товаров подобными значениями:

На странице каталога вывожу фильтр:
[[!mFilter2?
&parents=`1`
&filters=`ms|capacity`
]]В итоге вот такой фильтр выходит:

Как-то можно сделать, чтобы в итоге получился чекбокс для каждого значения, а не для всей строки полностью?
Здесь можно глянуть: s12612.h9.modhost.pro/
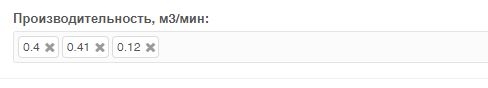
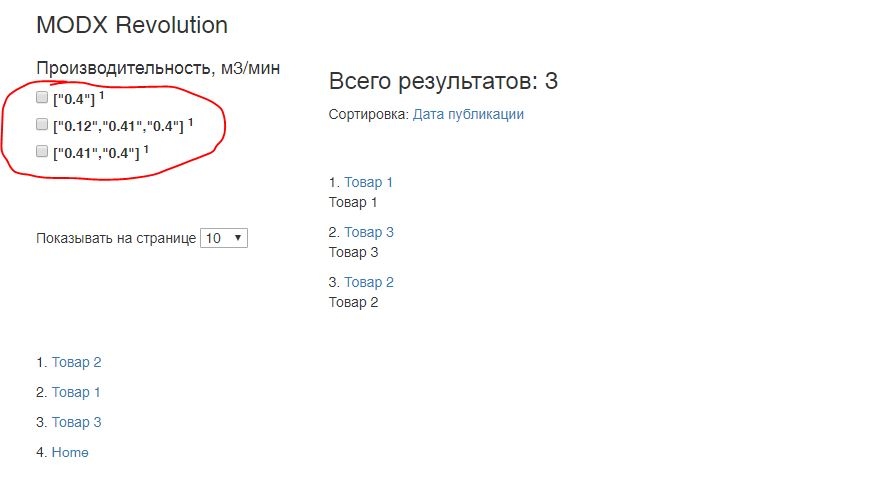
Разобрался. Забыл, что надо вызывать в mFilter не ms, а msoption.
Так работает:
Так работает:
[[!mFilter2?
&parents=`1`
&filters=`msoption|capacity`
]]$tablesStmt= $this->manager->xpdo->prepare("SHOW TABLES FROM {$dbname}{$tableLike}");$tablesStmt= $this->manager->xpdo->prepare("SHOW TABLES FROM `{$dbname}`{$tableLike}");поля таблицы аналогично только с апострафами: в 307 строке
$sql = 'SHOW FULL COLUMNS FROM `'.$this->manager->xpdo->config['dbname'].'`.'.$this->manager->xpdo->escape($table);
Спасибо за инфу, поправлю.
похоже из за этого же не добавляются поля из таблицы ms2_products
Пробую на тестовом сайте, обнаружил баг/фичу:
— группа свойств отображается только если создать вкладку и прикрепить группу к ней.
— отмеченные флажки в группы флажков записыпаются в бд, но сбрасываются при обновлении страницы. но если группу флажков добавить в группу свойств, а её к новой вкладке, то всё норм.
подскажите, как вывести на странице товара и на странице со списком товаров:
— список отмеченных значений в группе флажков
— название добавленного свойства (есть ли вообще такая возможность?)
— группа свойств отображается только если создать вкладку и прикрепить группу к ней.
— отмеченные флажки в группы флажков записыпаются в бд, но сбрасываются при обновлении страницы. но если группу флажков добавить в группу свойств, а её к новой вкладке, то всё норм.
подскажите, как вывести на странице товара и на странице со списком товаров:
— список отмеченных значений в группе флажков
— название добавленного свойства (есть ли вообще такая возможность?)
— группа свойств отображается только если создать вкладку и прикрепить группу к ней.это не баг и об этом есть инфа в доках, minishop2 не умеет выводить группы и сложные пользовательские элементы
— отмеченные флажки в группы флажков записыпаются в бд, но сбрасываются при обновлении страницы. но если группу флажков добавить в группу свойств, а её к новой вкладке, то всё норм.
подскажите, как вывести на странице товара и на странице со списком товаров:Все поля созданные через msFieldsManager являются как бы родными полями minishop2 типа как price или color и соответственно с ними так же и нужно работать. Флажки это поле типа color или tags поэтому так же его значения и выводи
— список отмеченных значений в группе флажков
— название добавленного свойства (есть ли вообще такая возможность?)
Названия свойств добавляются в лексикон
ms2_product_НазваниеПоля
ms2_product_НазваниеПоля_help
UPD 1.2.0
-Добавлено: Хранилища данных для списков
-Добавлено: Интеграция с msProductsComposerSelection
— Изменено: Сортировка элементов с помощью drag and drop
-Исправлено: мелкие баги
Видео обзор работы с хранилищем данных и интеграции с msProductsComposerSelection
-Добавлено: Хранилища данных для списков
-Добавлено: Интеграция с msProductsComposerSelection
— Изменено: Сортировка элементов с помощью drag and drop
-Исправлено: мелкие баги
Видео обзор работы с хранилищем данных и интеграции с msProductsComposerSelection
Можно чуть подробнее, что за хранилища, в чем фишка, чем лучше обычного способа? Как использовать, для чего?
что за хранилища, в чем фишка, чем лучше обычного способа?
Список с автозаполенеием — какое максимальное значение можно указать (кол-во)?
Любое
У меня после 5ти внесенных значений поле крошится, т.е. вношу 6е сохраняю, перезагружаю страницу и поле пустое, нет не одного значения!
Нужно каждый раз кэш очишать, а потом админку обновлять ctrl+f5 тогда всё отображаться должно.
Крошится не на сайте, а в админке.
В админке:
— заношу по очереди 5ть значений, сохраняю, перезагружаю страницу, все ок.
— сюда же, заношу 6е значение, сохраняю, перезагружаю, в поле нет не одного значения
В админке:
— заношу по очереди 5ть значений, сохраняю, перезагружаю страницу, все ок.
— сюда же, заношу 6е значение, сохраняю, перезагружаю, в поле нет не одного значения
Тип поля в БД должно быть TEXT
Спасибо, заработало. В видео ошибка 2:30
Видео старое, в доках про подобные поля есть инфа, причем выделенная жирным
Я уже понял, что накосячил, делал поздно ночью ))) Спасибо за помощь!
п.с. под видео укажите, что устарело, специально для таких как я ))
п.с. под видео укажите, что устарело, специально для таких как я ))
Кастомный выпадающий список — можно как то кастомизировать/индефицировать, к примеру:
// Список товаров, вызов:
[[!msOptions? &product=`[[+id]] `&options=`svoistvo` &tpl=`tplSvoistvo`]]
// Шаблон tplSvoistvo
{foreach $options as $name => $values}
{foreach $values as $value}
<span>{$value}</span>
{/foreach}
{/foreach}
// Получаем на выходе
<span>Да</span> // или
<span>Нет</span>
// Хотелось бы получать
<span class="yes">Да</span> // или
<span class="no">Нет</span>
При выбранном Type field: Numeric field float Ext JS все равно округляет числа
UPD 1.2.2
Добавлено: Вывод поля в категории товара
Добавлено: Сортировка в категории товара
Добавлено: Вывод поля в категории товара
Добавлено: Сортировка в категории товара
Нет ли в планах добавить поле типа «размерность» для свойств?
Что это ещё за тип поля?
«Типа» в смысле «наподобие», в общем как во встроенных опциях минишопа.
я что то в опциях не вижу поля типа «размерность» prntscr.com/mcvfpg
https://yadi.sk/i/1CP0--xo7sS2nA
Размерность, т.е. единица измерения для каждой характеристики.
Размерность, т.е. единица измерения для каждой характеристики.
Имелось ввиду добавить в msFieldsManager возможность ввода «единицы измерения» для создаваемых полей. И получать их, например, через сниппет:
Например, в карточке товара, в блоке с фильтрами, на странице товара, в корзине могут быть использованы «единицы измерения» каких-то параметров.
{'field_name'|getUnit}Например, в карточке товара, в блоке с фильтрами, на странице товара, в корзине могут быть использованы «единицы измерения» каких-то параметров.
Ну вот так то сразу и нужно было написать ) В новую версию которая скорей всего будет на следующей неделе добавлю
UPD 1.2.5
Добавлено: Единицы измерения
Добавлено: Сниппет msfmUnit
Исправлено: Значение по умолчанию NULL
Примеры вызова сниппета msfmUnit
Добавлено: Единицы измерения
Добавлено: Сниппет msfmUnit
Исправлено: Значение по умолчанию NULL
Примеры вызова сниппета msfmUnit
[[msfmUnit? &field=`my_field_name`]]
// Для шаблонизатора Fenom
{'my_field_name'|msfmUnit} // 1-й вариант
{$_modx->runSnippet('msfmUnit', ['field' => 'my_field_name'])} // 2-й вариантИсправлено: Значение по умолчанию NULLА что это за исправление? с чем связано? У нас просто сайт «полетел» (админка) после обновления msFieldManager. Может быть случайное совпадение, не знаю. Но теперь товары не отображаются в ресурсах с типом «Категория товара», а у созданных свойств не заполнены значения из базы, которые ранее точно были внесены и они точно есть в базе.
я тебе ответил в поддержке
Сниппет называется сейчас по имени файла:
snippet.msfmUnit
обновил пакет
Спасибо!
Подскажи еще, пожалуйста.
Возникла такая проблема.
Пишу свой сниппет. В сниппете идет обращение к созданным через msFieldManager полям вот таким образом:
Для каких-то полей нормально выводится значение, не понимаю по какой логике.
Если предварительно получить объект через $modx->getObject(), то всё работает как надо, $object->get('myFieldName') выводит значение правильно.
Возможно, дело в сайте и в его загруженности всякими плагинами, сниппетами, дополнениями. Но я просто не знаю даже в какую сторону капать. Пробовал уже отключать плагины всевозможные, но результат тот же.
Из-за чего может такое происходить?
П.С. Если обращаться через феном {$_modx->resource.manual}, то значение отображается корректно.
Возникла такая проблема.
Пишу свой сниппет. В сниппете идет обращение к созданным через msFieldManager полям вот таким образом:
$modx->resource->get('myFieldName')Array (
[0] => field_name
[1] => field_value
[2] => default
[3] =>
[4] => field_type
)Для каких-то полей нормально выводится значение, не понимаю по какой логике.
Если предварительно получить объект через $modx->getObject(), то всё работает как надо, $object->get('myFieldName') выводит значение правильно.
Возможно, дело в сайте и в его загруженности всякими плагинами, сниппетами, дополнениями. Но я просто не знаю даже в какую сторону капать. Пробовал уже отключать плагины всевозможные, но результат тот же.
Из-за чего может такое происходить?
П.С. Если обращаться через феном {$_modx->resource.manual}, то значение отображается корректно.
Разобрался.
К шаблону (который стоял у товара) были еще подключены ТВ с такими же названиями.
Хотя, по идеи, ТВ должны вызываться через getTVValue().
К шаблону (который стоял у товара) были еще подключены ТВ с такими же названиями.
Хотя, по идеи, ТВ должны вызываться через getTVValue().
Добрый день! Плагин даёт возможность вывода Input с датой в товаре для выбора даты покупателем?
hi, через плагин можно создавать поля для работы с датой. Протестировать можно используя бесплатный тариф на modhost.pro
Добрый день.
Как поменять порядок следования полей в админке на странице товара? Пробовал устанавливать в «Да» опцию «Сортировка», пробовал сортировать в таблице компонента. Располагаю нужно поле первым, но на странице товара все поля выстраиваются в том порядке, в котором они было добавлены. (Кеш естественно сбрасывал)
Компонент:

Страница товара:

Как поменять порядок следования полей в админке на странице товара? Пробовал устанавливать в «Да» опцию «Сортировка», пробовал сортировать в таблице компонента. Располагаю нужно поле первым, но на странице товара все поля выстраиваются в том порядке, в котором они было добавлены. (Кеш естественно сбрасывал)
Компонент:

Страница товара:

Сортировка работает только на твоих вкладках, на вкладке ms на сортировку повлиять нельзя
Ясно. Спасибо.
а как вывести поля в самих свойствах товара, а не во вкладке которую надо создать?
не указывай для поля группу, но нужно знать, что не все поля можно вывести на вкладке свойствах товара. В частности туда нельзя вывести группу радио кнопок и группу чекбоксов
а как вывести поля в самих свойствах товара, а не во вкладке которую надо создать?
Добрый день.
После обновления, когда захожу в раздел список полей, то там нет не единого поля joxi.ru/zANJvYgT6x4NDA но полей там должно быть много.
В логах только одна ошибка:
Покупал модуль 13.02.2018, по этому в ТП написать не дает:
После обновления, когда захожу в раздел список полей, то там нет не единого поля joxi.ru/zANJvYgT6x4NDA но полей там должно быть много.
В логах только одна ошибка:
[2020-02-28 07:30:21] (ERROR @ /home/c/cn71901/site.ru/public_html/core/xpdo/om/xpdoobject.class.php : 240) Error 42S22 executing statement:
Array
(
[0] => 42S22
[1] => 1054
[2] => Unknown column 'MsfmFields.unit' in 'field list'
)Покупал модуль 13.02.2018, по этому в ТП написать не дает:
Вы купили это дополнение 13.02.2018 и с тех пор прошло уже больше года. Сожалеем, но вы больше не можете обращаться за поддержкой по этой покупке.
Выполни в консоли код
$pkgName = 'msFieldsManager';
$pkgNameLower = mb_strtolower($pkgName);
$modelPath = $modx->getOption("{$pkgNameLower}.core_path", null, $modx->getOption('core_path') ."components/{$pkgNameLower}/") . 'model/';
$modx->addPackage($pkgNameLower, $modelPath);
$manager = $modx->getManager();
$manager->addField('MsfmProcessors', 'storage_id', array('before' => 'id'));
$manager->addField('MsfmFields', 'fieldset_id', array('before' => 'id'));
$manager->addField('MsfmFields', 'dbindex', array('before' => 'dbdefault'));
$manager->addField('MsfmFields', 'default_value', array('before' => 'dbdefault'));
$manager->addField('MsfmFields', 'grid', array('before' => 'required'));
$manager->addField('MsfmFields', 'sortable', array('before' => 'required'));
$manager->addField('MsfmFields', 'unit', array('before' => 'extjs'));
$manager->addIndex('MsfmFields', 'name');
Результат:
[2020-02-29 13:05:16] (ERROR in xPDOManager_mysql::addField @ /home/c/cn71901/site.ru/public_html/core/xpdo/om/mysql/xpdomanager.class.php : 302)
Error adding field MsfmProcessors->storage_id: Array
(
[0] => 42S21
[1] => 1060
[2] => Duplicate column name 'storage_id'
)
[2020-02-29 13:05:16] (ERROR in xPDOManager_mysql::addField @ /home/c/cn71901/site.ru/public_html/core/xpdo/om/mysql/xpdomanager.class.php : 302)
Error adding field MsfmFields->fieldset_id: Array
(
[0] => 42S21
[1] => 1060
[2] => Duplicate column name 'fieldset_id'
)
[2020-02-29 13:05:16] (ERROR in xPDOManager_mysql::addField @ /home/c/cn71901/site.ru/public_html/core/xpdo/om/mysql/xpdomanager.class.php : 302)
Error adding field MsfmFields->dbindex: Array
(
[0] => 42S21
[1] => 1060
[2] => Duplicate column name 'dbindex'
)
[2020-02-29 13:05:16] (ERROR in xPDOManager_mysql::addField @ /home/c/cn71901/site.ru/public_html/core/xpdo/om/mysql/xpdomanager.class.php : 302)
Error adding field MsfmFields->default_value: Array
(
[0] => 42S21
[1] => 1060
[2] => Duplicate column name 'default_value'
)
[2020-02-29 13:05:16] (ERROR in xPDOManager_mysql::addField @ /home/c/cn71901/site.ru/public_html/core/xpdo/om/mysql/xpdomanager.class.php : 302)
Error adding field MsfmFields->grid: Array
(
[0] => 42S21
[1] => 1060
[2] => Duplicate column name 'grid'
)
[2020-02-29 13:05:16] (ERROR in xPDOManager_mysql::addField @ /home/c/cn71901/site.ru/public_html/core/xpdo/om/mysql/xpdomanager.class.php : 302)
Error adding field MsfmFields->sortable: Array
(
[0] => 42S21
[1] => 1060
[2] => Duplicate column name 'sortable'
)
Спасибо, заработало!
Наверное будет обновление?
Еще, не знаю на сколько это важно, но joxi.ru/p27KV9QIWxWGk2 пустой
MODX Revolution 2.7.3-pl
msFieldsManager 1.2.6-beta
Наверное будет обновление?
Еще, не знаю на сколько это важно, но joxi.ru/p27KV9QIWxWGk2 пустой
MODX Revolution 2.7.3-pl
msFieldsManager 1.2.6-beta
Подскажите, пожалуйста, как правильно массово обновить значение свойства у уже существующих товаров?
Нужно массово у товаров c родителем Х установить свойство Y в значение Z.
Свойство создано через msFiledsManager.
Нужно массово у товаров c родителем Х установить свойство Y в значение Z.
Свойство создано через msFiledsManager.
$q = $modx->newQuery('msProductData');
$q->leftJoin('msProduct', 'msProduct', '`msProductData`.`id` = `msProduct`.`id`');
$q->where(array('msProduct.parent' => $Х));
$q->command('UPDATE');
$q->query['set']['Y'] = array(
'value' => $Z,
'type' => true,
);
$q->prepare();
if (!$q->stmt->execute()) {
$modx->log(modX::LOG_LEVEL_ERROR, print_r($q->stmt->errorInfo(), true) . ' SQL: ' . $q->toSQL());
}
Спасибо большое.
Пожалуйста подскажите
Импортирую изображения с другого сайта
У изображений нету расширения
ссылка типа
site.com//resizer?imageKeys=26968238~SID~B746~S0~I5~RW2592~H1944~TH0&width=845&height=633
в логе пишет
[2020-06-22 19:56:42] (ERROR @ /www/core/components/msimportexport/model/msimportexport/msie.class.php: 4241) Ошибка загрузки "/www/assets/components/msimportexport/upload/resizer":
спасибо
Импортирую изображения с другого сайта
У изображений нету расширения
ссылка типа
site.com//resizer?imageKeys=26968238~SID~B746~S0~I5~RW2592~H1944~TH0&width=845&height=633
в логе пишет
[2020-06-22 19:56:42] (ERROR @ /www/core/components/msimportexport/model/msimportexport/msie.class.php: 4241) Ошибка загрузки "/www/assets/components/msimportexport/upload/resizer":
Array
(
[0] => Не могу сохранить файл не был сохранён (см. системный журнал).: Array
(
[path] => file_err_ext_not_allowed
)
)спасибо
Добрый день. Подскажите пожалуйста: добавил поле в свойство товара. Как мне передавать в него значение через msync?
Привет, подскажите, как вывести имя значения кастомного списка? тоесть при выводе просто {$custom_select} выводится key из хранилища выбранного у товара в списке, а как вывести поле name? Спасибо
Как мне в Ext добавить delimiter '==' или '||' в Кастомный выпадающий список или Группу флажков?
Например у меня записывается в поле значение такого рода y==y==1m==1
Например у меня записывается в поле значение такого рода y==y==1m==1
Можно ли выпадающий список сделать как: y==||y==1||m==1?
Array
(
[0] => 42S22
[1] => 1054
[2] => Unknown column 'msProduct.owner_ank' in 'where clause'
)пытаюсь получить в сниппете…
$_res = $modx->getObject('msProduct', ['owner_ank' => $userid]);
вот как-бы сразу и не понятно что поля доступны в msProductData
Всем привет. Дклал выпадающий список по статье: modxguru.ru/blog/programming/kastomnyy-vypadayuschiy-spisok-msfieldsmanager-iz-elementov-dereva.html
Сейчас потребовалось сделать множественный выбор ресурсов в опции товара, подскажите как это можно сделать? Спасибо
Сейчас потребовалось сделать множественный выбор ресурсов в опции товара, подскажите как это можно сделать? Спасибо
Ребята подскажите какие параметры при создании поля указать, что бы можно было вводить числовое значение с десятичными знаками?
$productData = $modx->getObject('msProductData',$product_id);
$productData->set('my_var','my_val');
$productData->save();
Пробую таким образом обновить данные, в своем скрипте, но ничего не обновляется
$productData->set('my_var','my_val');
$productData->save();
Пробую таким образом обновить данные, в своем скрипте, но ничего не обновляется
все должно обновиться, может поле не так называется выведи все поля
print_r($productData->toArray());
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

