Александр
С нами с 31 июля 2014; Место в рейтинге пользователей: #217VirtualPage разные контексты (жесткая ссылка?)
Здравствуйте!
Дано:
2 контекста, web и en
Маршрут:
По ссылке: sitename.ru/en/item/55/ обработчик почему-то берет контекст `web`.
Дано:
2 контекста, web и en
Маршрут:
/item/{item_id:[0-9]+}/[[!$router?
&context=`[[*context_key]]`
&item_id=`[[+vp.item_id]]`
]]По ссылке: sitename.ru/en/item/55/ обработчик почему-то берет контекст `web`.
mFilter2 и диапазон значений товара
Приветствую! Делал -ли кто-нибудь такую штуку — у товара есть 2 цены 'От' и 'До', нужно чтобы слайдер фильтровал товары, если соотв. число попадает в этот диапазон? Поделитесь решением.
Спасибо
Спасибо
mfilter2 поиск после нажатия кнопки
Можно ли сделать так чтобы поиск по фильтру происходил только после определения всех фильтров, после нажатия кнопки поиск? не совсем удобно что он ищет сразу.
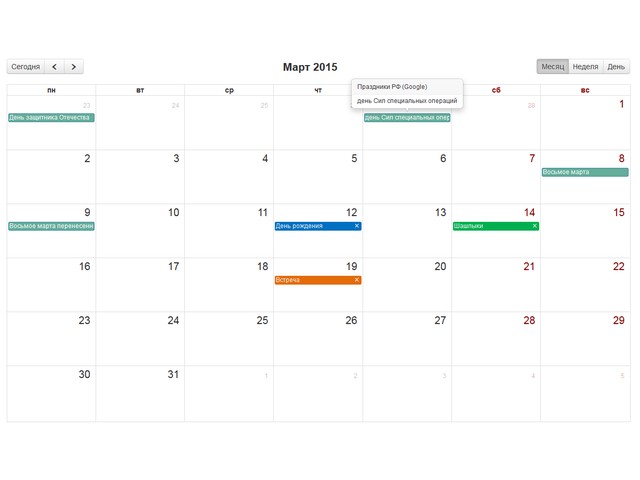
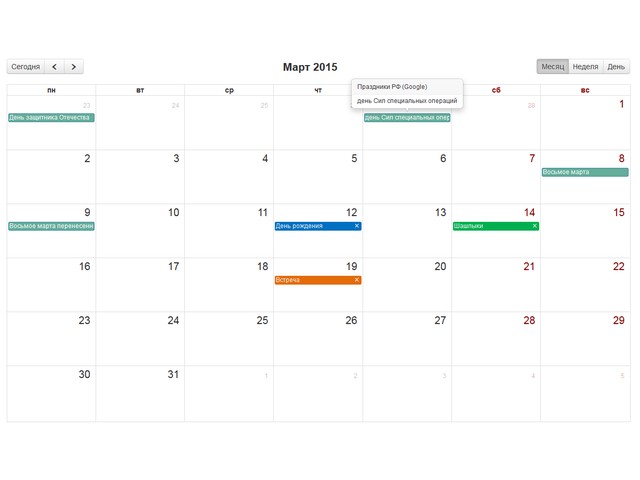
[myCalendar] Календарь для MODX
Есть прикольный календарик на javascript — fullCalendar. Много настроек, красивый вид, поддерживается разработчиками. Но он расчитан только на рендеринг событий. Лично мне он понравился и поэтому я решил познакомить его с MODX Revolution.


Загрузка фотографий в Tickets
Столкнулся с такой задачей:
1) Загрузка фотографий в Tickets
2) Вставка одной из выбранных фотографий в TV поле
Как известно реализация загрузки фотографий имеется в Tickets и работает на ура. Также загруженные фотографии без проблем добавляются в поле content, при этом их путь
1) В чанке tpl.Tickets.form.image добавил
А именно при сохранении тикета переписывать /0/ на соответсвующий ID создаваемого документа?
1) Загрузка фотографий в Tickets
2) Вставка одной из выбранных фотографий в TV поле
Как известно реализация загрузки фотографий имеется в Tickets и работает на ура. Также загруженные фотографии без проблем добавляются в поле content, при этом их путь
/assets/images/tickets/0/1ba614f4f3024a19707bf9a3ee631ee1be02a192.jpg1) В чанке tpl.Tickets.form.image добавил
<a href="#" class="ticket-file-avatar" data-image="[[+url]]">Назначить ОБЛОЖКОЙ</a>$(document).on('click', '.ticket-file-avatar', function(e) {
var link = $(this).attr('data-image');
$('[name="image"]').val(link);
$('.ava').attr('src', link);
return false;
});А именно при сохранении тикета переписывать /0/ на соответсвующий ID создаваемого документа?
Чем плох Babel для мультиязычности?
Встала задача мультиязычности. Как бы Babel решает, но на всякий случай начал смотреть, что есть новенького по теме. При этом наткнулся на комментарии типа «придется Babel использовать» или «Babel не нравится заказчику, хочет, чтобы все в одном месте было» И собственно непонятно, а что с ним не так? Ну да, переключения контекстов во фронте может и неудобно настраивать, но это абсолютно не смертельно и не может быть аргументом, чтобы отзываться от Babel. Какие у него есть конкуренты?
Динамическая кнопка Купить / В корзине
Появилась необходимость реализовать динамическую кнопку Купить / В корзине.
Может кому-то пригодится.
Спасибо Алексею Наумову, Василию Наумкину за помощь в реализации.
Чанк Купить tplOut:
Чанк В корзине tplIn:
Скрипт (требуется подключенный jQuery)
Сниппет myButton:
Кнопка вызывается таким образом:
Может кому-то пригодится.
Спасибо Алексею Наумову, Василию Наумкину за помощь в реализации.
Чанк Купить tplOut:
<button type="submit" class="btn btn-cart btn-primary" name="ms2_action" value="cart/add">
Купить
</button>
<button type="submit" class="btn btn-checkout btn-success hidden" name="ms2_action" value="cart/add">
В корзине
</button>Чанк В корзине tplIn:
<button type="submit" class="btn btn-checkout btn-success" name="ms2_action" value="cart/add">
В корзине
</button>Скрипт (требуется подключенный jQuery)
if (typeof(miniShop2) != 'undefined') {
// кнопки В корзину/Оформить
miniShop2.Callbacks.Cart.add.response.success = function(response) {
miniShop2.Order.getcost();
miniShop2.sendData.$form.find('.btn-cart').addClass('hidden');
miniShop2.sendData.$form.find('.btn-checkout').removeClass('hidden');
};
miniShop2.Callbacks.Cart.remove.response.success = function() {
miniShop2.sendData.$form.find('.btn-cart').removeClass('hidden');
miniShop2.sendData.$form.find('.btn-checkout').addClass('hidden');
};
}Сниппет myButton:
<?php
// Параметры
$idd = $modx->getOption('idd', $scriptProperties, $modx->resource->id);
$tplIn = $modx->getOption('tplIn', $scriptProperties, 'tplIn'); //Можно писать так: ('tplIn', $scriptProperties, '@INLINE Товар в корзине, кол-во – [[+count]], цена = [[+price]].');
$tplOut = $modx->getOption('tplOut', $scriptProperties, 'tplOut'); // '@INLINE Товара нет в корзине.'
// Классы для работы
$pdo = $modx->getService('pdoTools');
$miniShop2 = $modx->getService('minishop2');
$miniShop2->initialize($modx->context->key, $scriptProperties);
$cart = $miniShop2->cart->get();
// Поехали
$found = false;
foreach($cart as $product) {
if ($product['id'] == $idd) {
$found = $product;
break;
}
}
return $found
? $pdo->getChunk($tplIn, $found)
: $pdo->getChunk($tplOut);Кнопка вызывается таким образом:
[[!myButton? &idd=`[[+id]]`]]Вывод картинок в анонсах статьях
Здравствуйте, подскажите пожалуйста лучшее решение.
Суть вопроса: используя Tickets с добавленными фото в ресурсах (тиккетах), как лучше вывести одно фото в анонсе статьи.
На данный момент я вывожу их таким образом:
Суть вопроса: используя Tickets с добавленными фото в ресурсах (тиккетах), как лучше вывести одно фото в анонсе статьи.
На данный момент я вывожу их таким образом:
[Tickets] Комментарии со смайликами
Вот дошли до второй части описания книги отзывов. Здесь я расскажу, как добавить колобков к комментариям.

В первой части я написал, что ajax — самая простая часть. На самом деле — добавить смайлики к комментариям так же просто. Всего те же простых 3 шага.

В первой части я написал, что ajax — самая простая часть. На самом деле — добавить смайлики к комментариям так же просто. Всего те же простых 3 шага.



