Leo
С нами с 11 декабря 2015; Место в рейтинге пользователей: #634Расширенные поля пользователей
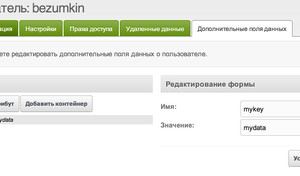
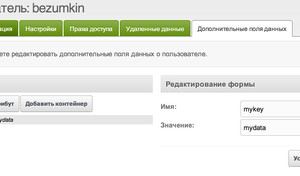
Небольшая пошаговая инструкция, как научиться сохранять любые интересующие данные о юзере в специальное поле extended.
На самом деле, это никакой не секрет. Во многих объектах MODX есть специальное поле типа JSON, которое хранится в БД как текст, например, properties у modResource и extended у modUserProfile.
При работе с объектами xPDO, JSON текст из этих полей превращается в массивы. То есть, общий принцип выглядит так:

На самом деле, это никакой не секрет. Во многих объектах MODX есть специальное поле типа JSON, которое хранится в БД как текст, например, properties у modResource и extended у modUserProfile.
При работе с объектами xPDO, JSON текст из этих полей превращается в массивы. То есть, общий принцип выглядит так:
// id нужного пользователя
$user_id = 15;
// Получаем объект modUser
if ($user = $modx->getObject('modUser', $user_id)) {
// Получаем связанный с ним профиль пользователя
if ($profile = $user->getOne('Profile')) {
// Получаем специальное поле extended
$extended = $profile->get('extended');
// Добавляем новое значение
$extended['mykey'] = 'mydata';
// И сохраняем обратно в профиль
$profile->set('extended', $extended);
$profile->save();
}
}
.htaccess редирект на без www
Здравствуйте. Кто нибудь делал редирект всех адресов сайта на без www? Весь гугл пестрит
RewriteCond %{HTTP_HOST} ^www\.site\.ru$ [NC]
RewriteRule ^(.*)$ http://site.ru/$1 [R=301,L]Phpthumb наложение водяного знака
Долго искал эту документацию по наложению ватермарок на изображения.
По-итогу все оказалось просто, документация ниже по ссылке, и выдержка здесь.
Мой пример: (Ватермарка по центру изображения)
Настройки источника файлов, параметр thumbnails
По-итогу все оказалось просто, документация ниже по ссылке, и выдержка здесь.
Мой пример: (Ватермарка по центру изображения)
Настройки источника файлов, параметр thumbnails
{"w":500,"h":378,"q":95,"zc":"1","bg":"000000","fltr":"wmt|текст-ватермарки|20|C|48a4a5|Ubuntu-R.ttf|90|20|5||0|"}wmt|текст|размер-шрифта|выравнивание|цвет|шрифт|прозрачность|отступ|поворот|цвет-фона|прозрачность-фона|направлениеПри заказе от 2000 рублей - доставка бесплатно
Как правильно реализовать учёт, что при заказе от 2000 рублей — доставка бесплатная?
[РЕШЕНО] Вывод свойств товара miniShop2
Как вывести размеры товара [[+size]] при вызове msProducts ?:
Решение: необходимо добавить в чанк для нужного тега выражение:
[[msProducts? &parents=`123` &tpl=`tpl.goods.row` ]]<td>[[+article]]</td>
<td>[[+price]] </td>
<td>[[+size]]</td>
<td><a href="#" class="ms2_link btn btn-primary btn-small"
data-action="cart/add" data-id="[[+id]]" data-count="1"
data-options='[]'><i class="icon-barcode icon-white"></i>
Положить в корзину</a></td>Решение: необходимо добавить в чанк для нужного тега выражение:
<!--minishop2_size , [[+value]]-->
