0verride
С нами с 20 сентября 2016; Место в рейтинге пользователей: #1497Не выводится тип ресурса "Коллекция" после установки компонента Collection
Добрый день!
Столкнулся с непонятным багом.
Версия MODX Revolution 2.6.5-pl
Устанавливаю компонент: Collections 3.7.1 pl

Но в типах ресурса его нет(

Если кто сталкивался, прошу помочь!
С Уважением!
Столкнулся с непонятным багом.
Версия MODX Revolution 2.6.5-pl
Устанавливаю компонент: Collections 3.7.1 pl

Но в типах ресурса его нет(

Если кто сталкивался, прошу помочь!
С Уважением!
pdoMenu выборка с двухуровневого списка не оборачивается в flex box со стилем.
Добрый день!
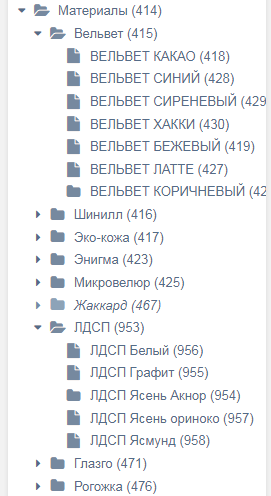
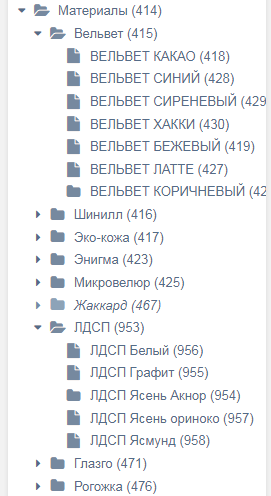
Формирую пункты меню вот с этих ресурсов:

tplMaterialImg
Формирую пункты меню вот с этих ресурсов:

{if $_modx->resource.materials[0] == 1}
{if $_modx->resource.materialtype[0] == 'Кровати'}
<div class="mb-3 color-black small-text">Выберите материал и цвет</div>
<div class="tabs product-materials mb-2">
<div class="tabs-caption d-flex flex-wrap">
<div class="tabs-caption d-flex flex-wrap">
{'pdoMenu' | snippet : [
'parents' => 414
'level' => 1
'sortby' => 'menuindex'
'tpl' => '@INLINE
<div class="tabs-caption__item{if $idx == 1} active{/if}">
<div class="material-title">{$pagetitle}</div>
{if $introtext}<span class="material-click">?</span>
<div class="material-desc">{$introtext}</div>{/if}
</div>
'
'tplOuter' => '@INLINE {$wrapper}'
]}
</div>
</div>
<div class="tabs-content">
{'pdoMenu' | snippet : [
'parents' => 414
'level' => 2
'sortby' => 'menuindex'
'includeTVs' => 'img'
'tvPrefix' => ''
'tpl' => 'tplMaterialImg'
'tplOuter' => '@INLINE {$wrapper}'
]}
</div>
</div>
<div class="mb-5"><a class="link-underline color-brown" href="{912 | url}">Заказать образцы
тканей домой</a></div>
{/if}
{/if}tplMaterialImg
{if $parent != 414}
{foreach json_decode($_modx->resource.photos) as $item}
{if $item.material == $pagetitle}
{var $photo = $item.photo}
{/if}
{/foreach}
<label class="product-material">
<input class="d-none" type="radio" name="options[mat]" value="{$pagetitle}" {if $id == 418}checked{/if} data-cat="{$parent}" data-img="{$photo}">
<div class="product-material__img"><img class="d-block lazy" src="assets/template/img/default.jpg" data-src="{$img | phpthumbon : 'w=114&h=114&zc=1&q=95'}" alt=""></div>
<div class="product-material__color">{$pagetitle}</div>
</label>
{else}
<div class="tabs-content__item{if $idx == 1} active{/if}">
<div class="d-flex flex-wrap">
{$wrapper}
</div>
</div>
{/if}Копирование ресурса из одного контекста в другой
Приветствую всех!
Бьюсь над решением проблемы клонирования ресурсов из контекста донора в другие контексты.
Никак не могу победить :(
Нужно копировать ресурс из контекста донора, где содержимое этого ресурса было изменено, во все остальные контексты.
Т.е. например у нас ресурс Главная с id=1 в контексте Москва, так вот после его изменения нужно чтобы такая же Главная склонировалась во все остальные города (контексты).
За реальную помощь, готов материально отблагодарить!
Бьюсь над решением проблемы клонирования ресурсов из контекста донора в другие контексты.
Никак не могу победить :(
Нужно копировать ресурс из контекста донора, где содержимое этого ресурса было изменено, во все остальные контексты.
Т.е. например у нас ресурс Главная с id=1 в контексте Москва, так вот после его изменения нужно чтобы такая же Главная склонировалась во все остальные города (контексты).
За реальную помощь, готов материально отблагодарить!

