miniShop2 неверно отображаются категории на странице товара
Всем привет.
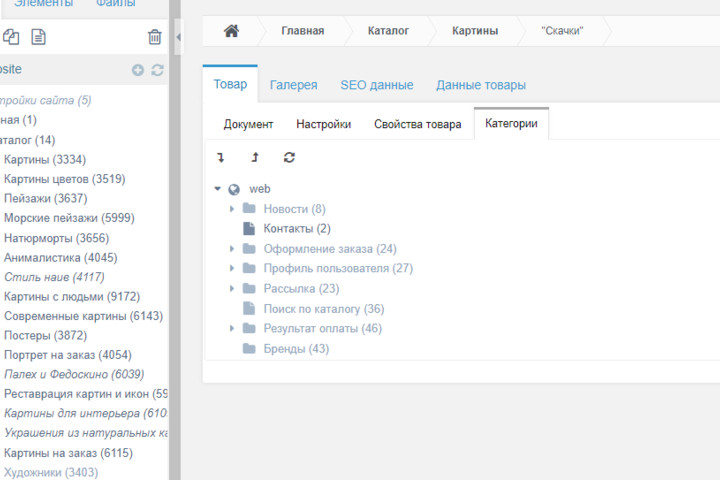
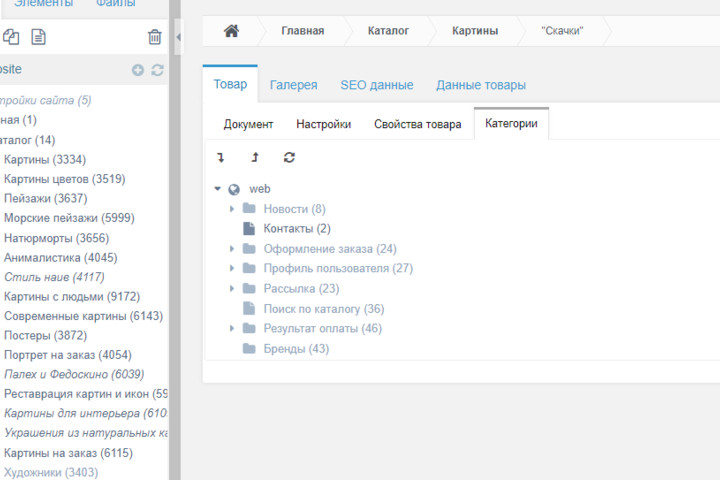
Столкнулся со следующей проблемой: в ресурсе товара, во вкладке категории неправильно отображается дерево ресурсов. Категории, которые там раньше отображались корректно, cейчас не видны.

В журнале ошибок есть такая запись:

Если ошибка связана с проблемой, то как устранить данную ошибку?
В БД таблицы с названием «ms2_category_options» я не вижу.
Столкнулся со следующей проблемой: в ресурсе товара, во вкладке категории неправильно отображается дерево ресурсов. Категории, которые там раньше отображались корректно, cейчас не видны.

В журнале ошибок есть такая запись:

Если ошибка связана с проблемой, то как устранить данную ошибку?
В БД таблицы с названием «ms2_category_options» я не вижу.
Modhost закрывается в РФ/РБ
Всем привет!
Сразу к делу. Modhost закрывается — история нашего проекта подходит к концу.
Мы начинали, как суперхостинг, заточенный под MODX. Сейчас рынок MODX в РФ ограничен, а законы для хостеров становятся всё строже. Поддерживать инфраструктуру маленького хостинга для сообщества становится невозможным.
Увы, теперь только большие хостинги могут работать законно.
Подробнее на Хабре.
В ближайшее время мы предложим нашим клиентам бесшовный переезд к партнеру (Spaceweb) с сохранением баланса. Если Sweb не подойдёт — 30 дней на перенос.
Modstore продолжает свою работу. Хостинг modx.pro и docs.modx.pro на нас.
Сразу к делу. Modhost закрывается — история нашего проекта подходит к концу.
Мы начинали, как суперхостинг, заточенный под MODX. Сейчас рынок MODX в РФ ограничен, а законы для хостеров становятся всё строже. Поддерживать инфраструктуру маленького хостинга для сообщества становится невозможным.
Увы, теперь только большие хостинги могут работать законно.
Подробнее на Хабре.
В ближайшее время мы предложим нашим клиентам бесшовный переезд к партнеру (Spaceweb) с сохранением баланса. Если Sweb не подойдёт — 30 дней на перенос.
Modstore продолжает свою работу. Хостинг modx.pro и docs.modx.pro на нас.
[Яндекс такси]
Добрый день!
Существует следующая задача.
«Есть сайт торгового центра. На сайте есть разные магазины, когда мы находимся в карточке определенного магазина, там должна быть кнопка что-то типа „Вызвать такси“. И нужно чтобы такси приехало к выходу торгового центра, который находится максимально близко к этому магазину.»
В связи с этим у меня несколько вопросов.
Есть ли для modx какой-то модуль для интеграции с Яндекс-такси?
Есть ли у Яндекс такси какой-то способ/виджет, который можно было бы внедрить на сайт для реализации данного функционала?
Есть ли у Яндекс такси API с помощью которого можно было бы реализовать обозначенный функционал?
Существует следующая задача.
«Есть сайт торгового центра. На сайте есть разные магазины, когда мы находимся в карточке определенного магазина, там должна быть кнопка что-то типа „Вызвать такси“. И нужно чтобы такси приехало к выходу торгового центра, который находится максимально близко к этому магазину.»
В связи с этим у меня несколько вопросов.
Есть ли для modx какой-то модуль для интеграции с Яндекс-такси?
Есть ли у Яндекс такси какой-то способ/виджет, который можно было бы внедрить на сайт для реализации данного функционала?
Есть ли у Яндекс такси API с помощью которого можно было бы реализовать обозначенный функционал?
Заполнение полей и ТВ полей в ресурсах из сторонней БД
Приветствую. Есть задача создать однотипные сайты авто тематики на разные страны. Решили не объединять всё в одну админку, а разносить на разные БД, одна админка = 1 сайт. Есть эталонная база модификаций авто, в которой по сути, некоторая информация меняется только переводом на другой язык.
Фильтрация по диапазону цен mFilter2
[IskTelega] - компонент для отправки публикаци в телеграм каналы.
Привет всем!
Представляю свой скоромный компонент для отправки в телеграм каналы ваших замечательных публикаций.
В эру популярности телеграм каналов, очень удобно постить в телеграм прямо из админки MODX3 :)
IskTelega умеет:
1) Делать запланированную отправку постов по времени.
2) Отправлять посты на множество ваших телеграм каналов используя API telegram.
Как использовать:
Представляю свой скоромный компонент для отправки в телеграм каналы ваших замечательных публикаций.
В эру популярности телеграм каналов, очень удобно постить в телеграм прямо из админки MODX3 :)
IskTelega умеет:
1) Делать запланированную отправку постов по времени.
2) Отправлять посты на множество ваших телеграм каналов используя API telegram.
Как использовать:
Удалить кавычки из alt minishop2
Может кто сталкивался с такой проблемой. У заголовков есть кавычки, я этот заголовок использую для alt в выводе товаров в каталоге в таком формате
На странице товара все решаемо через fenom, но не в категории.
Очень странно, что работает исключительно [[+pagetitle]]
Я пробовал на fenom но вообще ни чего не выводится.
Пробовал так:
[[+pagetitle:replace=`Mr.==Mrs.`]]
Может есть как-то решение?
alt="[[+pagetitle]]"На странице товара все решаемо через fenom, но не в категории.
Очень странно, что работает исключительно [[+pagetitle]]
Я пробовал на fenom но вообще ни чего не выводится.
Пробовал так:
[[+name:stripString=`Mr.`]][[+pagetitle:replace=`Mr.==Mrs.`]]
Может есть как-то решение?
Как в mFilter2 сортировать товари по наличии?
Как в mFilter2 сортировать товари по наличии так чтобы если у товара есть размеры XS, M и у них количество по 0 то товар опускаем в низ списка.
Объект msOrderAddress содержит некорректные данные покупателя
Здравствуйте!
Дано:
MODX Revo 2.7.1
Minishop2 обновленный с версии 2.4.18 до 4.3.0 без промежуточных обновлений. Старые handler'ы удалены.
Модуль оплаты PayKeeper из репозитория modx.com
Как таковой регистрации на сайте нет. При оформлении заказа в корзине есть поля ФИО, email, телефон.
Проблема: при формировании линка на оплату в качестве ФИО передаются какие-то рандомные данные, которые вытягиваются из БД пользователей. Не то, что введено в соответствующее поле.
Пробовал заполнять и авторизованным и в качестве гостя. Указывал каждый раз разные разные данные — новый пользователь нормально создаются, но в линк передается какой-то другое имя.
Фрагмент кода из модуля:
Дано:
MODX Revo 2.7.1
Minishop2 обновленный с версии 2.4.18 до 4.3.0 без промежуточных обновлений. Старые handler'ы удалены.
Модуль оплаты PayKeeper из репозитория modx.com
Как таковой регистрации на сайте нет. При оформлении заказа в корзине есть поля ФИО, email, телефон.
Проблема: при формировании линка на оплату в качестве ФИО передаются какие-то рандомные данные, которые вытягиваются из БД пользователей. Не то, что введено в соответствующее поле.
Пробовал заполнять и авторизованным и в качестве гостя. Указывал каждый раз разные разные данные — новый пользователь нормально создаются, но в линк передается какой-то другое имя.
Фрагмент кода из модуля: